Come creare un tema per WordPress partendo da zero?
Nelle prime due lezioni di questa guida su come creare un tema per wordPress abbiamo preso confidenza con la piattaforma WordPress: nella prima abbiamo visto come installarlo su un PC domestico trasformato per l’occasione in un ambiente di sviluppo, mentre nella seconda abbiamo dato un rapido sguardo a quello che è il Pannello di Amministrazione di WordPress, centro nevralgico per la gestione di un blog/sito.
Con la lezione di oggi entreremo nel vivo della creazione di un tema per WordPress; vedremo in particolare com’è organizzata la struttura di un tema e inizieremo a sviluppare il nostro personale template iniziando dalle fondamenta: la pagina principale e il foglio di stile principale.
Indice dell’articolo
- Ritorno Alle Origini: Un Po’ Di Storia
- Quali Sono I File Necessari Per Il Funzionamento Di Un Tema Di WordPress?
- Come Creare la struttura del nostro tema?
- Come Aggiungere Ulteriori Dettagli Riguardanti il Nostro Tema?
- Attiviamo il nostro Tema
- Conclusioni
1. Ritorno Alle Origini: Un Po’ Di Storia
Prima dell’avvento dei Temi, WordPress generava tutti i contenuti utilizzando un singolo file denominato “index.php” e alcuni file che permettevano di visualizzare e inviare i commenti. Un unico foglio di stile si occupava invece di controllare la presentazione dei contenuti. Tutte le altre pagine, comprese le categorie e le pagine archivio erano generate passando dei parametri alla pagina “index.php”.
Il nuovo modello – introdotto per la prima volta dalla versione 1.5 – prevedeva la separazione fisica delle varie parti (file php) che componevano la struttura del tema. Questo sistema ha reso semplice la creazione di template personalizzati per ogni singolo elemento che compone il sito/blog: pagine, pagine di archivio, categorie, pagine degli articoli, ecc.
2. Quali Sono I File Necessari Per Il Funzionamento Di Un Tema Di WordPress?
I file necessari per il funzionamento di un tema di WordPress sono due: “index.php” e “style.css”.
Com’è facile dedurre, il primo file (“index.php”) si occupa di fornire i contenuti da visualizzare mentre è compito del secondo (“style.css”) stabilire il modo in cui questi contenuti saranno mostrati sullo schermo.
Vedremo in seguito che è possibile creare dei template personalizzati per ogni singolo elemento del blog/sito (pagine, categorie, archivio, ecc), e per fare questo basterà aggiungere ulteriori file alla struttura principale del template appena descritta. Esiste infatti una gerarchia di nomi di file già stabilita e ben precisa cui fare riferimento per creare nuovi template da destinare ai principali elementi che compongono un blog/sito. Tali file assumono generalmente il nome destinato all’elemento che si desidera personalizzare. Per esempio: aggiungendo alla struttura del nostro tema un file denominato “single.php” e personalizzandone il markup sarà possibile creare un template che sarà utilizzato per mostrare tutti gli articoli del blog. Un file denominato “single.php” all’interno della struttura del tema serve ad assegnare un template personalizzato per la pagina che mostra il contenuto di un singolo articolo.
Lo stesso si può ottenere aggiungendo un file denominato “page.php” che sarà il template predefinito applicato per tutte le pagine create sul sito/blog. (In futuro analizzeremo dettagliatamente com’è possibile aggiungere e personalizzare ancora più minuziosamente un template e assegnarlo a una pagina ben specifica piuttosto che a tutte le pagine).
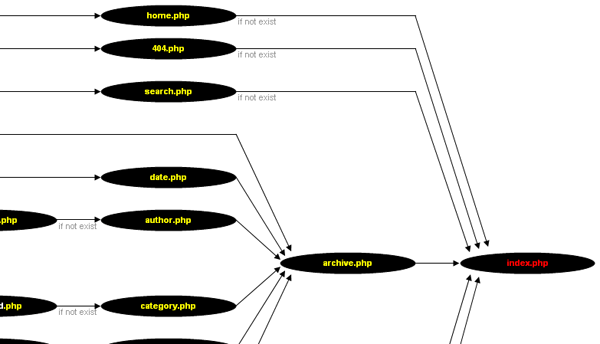
Nel caso in cui questi file appena menzionati (“single.php” e/o “page.php”) non fossero presenti nella struttura del nostro tema, WordPress utilizzerà il file principale del tema: “index.php” per mostrare il contenuto dei singoli articoli o le pagine del sito/blog, così come mostrato dalla Figura 1.
Per chi volesse approfondire l’argomento consiglio di prendere visione della gerarchia dei template che si trova sulla documentazione ufficiale di WordPress.
3. Come Creare La Struttura Del Nostro Tema?
Tutti i file che compongono un tema di WordPress vanno inseriti all’interno di una cartella che – per essere installata e attivata – dovrà essere in seguito caricata sulla piattaforma e posta sotto la cartella riguardante i temi, al seguente percorso:
wp-content/themes/
3.1 Passo Uno: Creiamo la Cartella Che Conterrà Il Nostro Tema
Tutti i file del tema devono stare all’interno di una cartella, creiamo quindi una nuova cartella nel percorso indicato sopra e denominiamola “YIW”.
3.2 Passo Due: Creiamo I Due File Necessari Per Il Funzionamento Del Tema
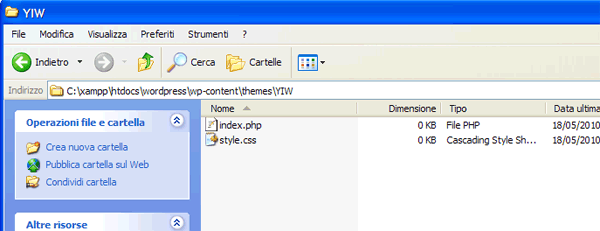
Abbiamo detto che i file necessari per la creazione di un tema sono “index.php” e “style.css”, creiamo dunque i due file – per il momento vuoti – all’interno della cartella del nostro tema che abbiamo chiamato “YIW”. La struttura del nostro tema a questo punto dovrà presentarsi così come mostrata in Figura 2.

Figura 2 - Struttura Tema YIW
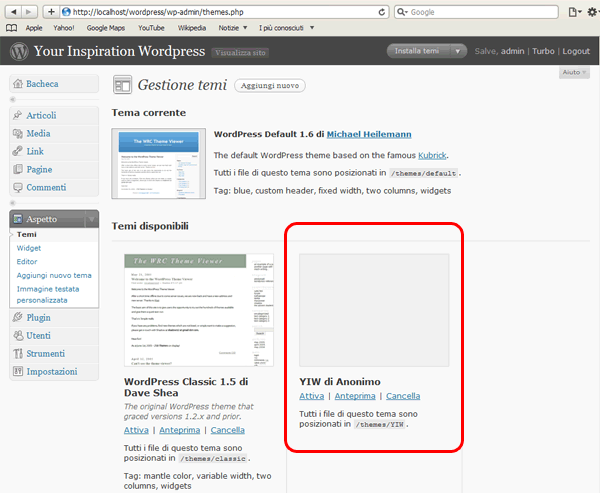
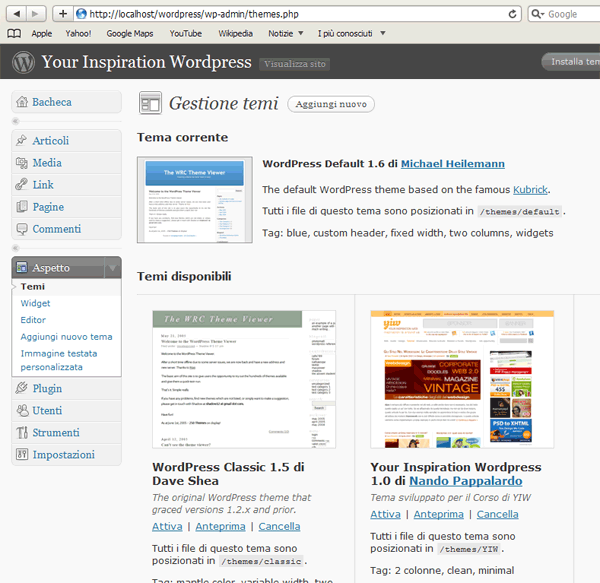
Se adesso proviamo a caricare il Pannello di Amministrazione del nostro Blog (installato nelle lezioni precedenti), e proviamo a visualizzare i Temi disponibili per la nostra piattaforma cliccando sul menù “Aspetto->Temi” possiamo notare che oltre ai due temi disponibili di default dopo l’installazione di WordPress, adesso è presente anche un terzo tema chiamato YIW di Anonimo, come mostrato nella Figura 3.

Figura 3 - Pannello di Amministrazione: Gestione Temi
Come puoi notare – nel riquadro rappresentante il nostro tema – manca lo screenshot (miniatura) del tema e i dati informativi relativi all’autore e a una breve descrizione riguardante il tema.
3.3 Passo Tre: Come Aggiungere Uno ScreenShot Del Nostro Tema?
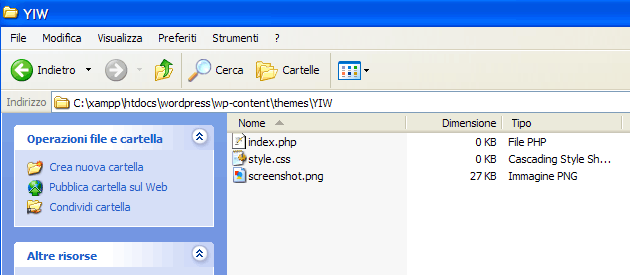
Per mostrare uno screenshot del nostro tema all’interno del proprio riquadro, bisogna aggiungere lo screenshot in questione all’interno della struttura del tema e denominare il file in “screenshot.png”, come mostrato nella Figura 4.

Figura 4 - Struttura del Tema con l'aggiunta dello screenshot
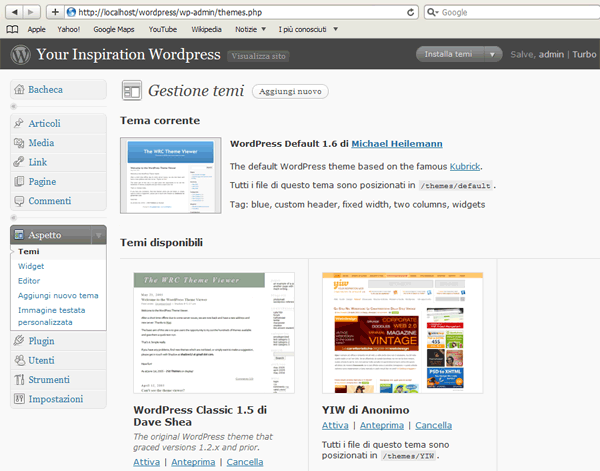
Adesso se provi a ricaricare la pagina riguardante la gestione dei temi, puoi vedere che lo screenshot appena aggiunto è presente sopra il nome del tema (Figura 5).

Figura 5 - Gestione Temi
4. Come Aggiungere Ulteriori Dettagli Riguardanti il Nostro Tema?
Per aggiungere altri dettagli riguardanti il nostro Tema (visualizzabili sempre sul Pannello di Amministrazione nella gestione dei Temi) dobbiamo aprire il nostro foglio di stile denominato “style.css” e aggiungere all’inizio del documento le seguenti informazioni sottoforma di commento:
/* Theme name: Your Inspiration WordPress Theme url: https://www.yourinspirationweb.com Description: Tema sviluppato per il Corso di YIW Version: 1.0 Author: <a href="https://www.yourinspirationweb.com" title="Website Nando Pappalardo">Nando Pappalardo</a> Author url: https://www.yourinspirationweb.com Tags: 2 colonne, clean, minimal */
Se adesso andiamo a rivedere la solita pagina di gestione dei Temi, notiamo che sotto lo screenshot adesso sono presenti ulteriori dati rappresentativi del tema (Figura 6), come il nome del tema, l’autore, link al sito dell’autore, ecc.

Figura 6 - Gestione Temi con screenshot del Tema e altri dettagli appena aggiunti
5. Attiviamo il nostro Tema
A questo punto è possibile attivare il nostro tema e iniziare a lavorare seriamente sulla sua personalizzazione. Per attivarlo, basta cliccare sul collegamento denominato “Attiva” presente subito sotto il nome del Tema all’interno della pagina di gestione.
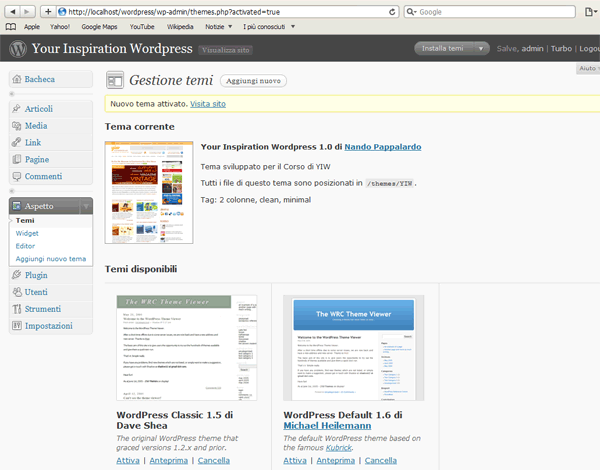
Dopo aver attivato il Tema, quest’ultimo sarà visualizzato come Tema corrente occupando il posto del precedente (figura 7).

Figura 7 - Gestione Temi: tema YIW attivato
Se provi a visualizzare la pagina riguardante il tuo blog/sito ti accorgerai che adesso al suo posto è caricata una pagina tutta bianca. Perché avviene questo? Nulla di preoccupante, abbiamo appena attivato il nostro tema il qualche contiene ancora un unico template (“index.php”) tutto vuoto. La vera personalizzazione deve ancora avere inizio.
6. Conclusioni
Per questa settimana possiamo anche fermarci qui: abbiamo visto un po’ di storia riguardante l’evoluzione dei temi e iniziato il processo di personalizzazione di un tema per WordPress.
Nella prossima lezione ci addentreremo ancora di più nel processo di personalizzazione, inizieremo a scrivere il markup principale relativo al nostro template nel file “index.php”, collegheremo a questo documento il foglio di stile (“style.css”) e cominceremo a definire tutti gli elementi che ne comporranno l’header (la parte superiore). Non perderti dunque il prossimo appuntamento.
Creare un tema per WordPress: Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida “Creare un tema per WordPress“, alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Tema per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)































53 commenti
Trackback e pingback
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] Come Creare un Template per WordPress Partendo da Zero? [...]
[...] intanto potresti iniziare da qui: https://www.yourinspirationweb.com/2010/05/18/come-creare-un-tema-per-wordpress-partendo-da-zero/ Did you enjoy this article? Share [...]
[...] Come creare un tema per WordPress partendo da zero? | Your Inspiration Web Guide e tutorial ->Come fare joomla…
[...] Come creare i file essenziali di un tema per WordPress: dopo una breve introduzione, in questo capitolo impari a…
[...] Come creare un tema per WordPress partendo da zero? Fonte: yourinspirationweb.com [...]