Realizzare un tema per WordPress: Come Realizzare l’Header Del Tema? Parte 1
Update 20/04/2011: aggiornamento della guida Come realizzare un tema per WordPress.
Con il passare del tempo e delle nuove versioni rilasciate dal team di sviluppo della piattaforma di blogging più famosa al mondo, si rende necessario aggiornare anche alcune parti di questa guida per restare a passo con le ultime novità.
Iniziamo dunque con il primo articolo che necessita di alcune precisazioni: nello sviluppo dell’header del tema sono state deprecate alcune funzioni come bloginfo(‘stylesheet_url’) che utilizzavamo per richiamare in modo dinamico il collegamento al nostro foglio di stile principale e get_option( ‘home’ ) che usavamo invece per recuperare l’url del nostro sito/blog. Andiamo a vedere dunque cosa cambia nella realizzazione del nostro header sulla base di queste ultime novità introdotte.
Ed eccoci giunti al consueto appuntamento del martedì con il corso dedicato a come realizzare un tema per WordPress. Nella scorsa lezione ci siamo interrotti proprio sul più bello: dopo aver realizzato la struttura del nostro tema con i file necessari al suo funzionamento, lo abbiamo caricato sotto la cartella destinata a ospitare i temi di WordPress: “wp-content/themes” e in seguito abbiamo attivato il tema. Non avendo però scritto ancora alcuna riga di codice all’interno del file “index.php” la home page del nostro blog/sito risulta al momento completamente bianca.
Nella lezione odierna vedremo come realizzare la parte superiore del nostro blog, quello che generalmente in gergo tecnico è indicato come “header” del sito.
Contenuti della lezione
- Scriviamo Le Nostre Prime Righe Di Codice.
- Personalizzare Il Modo In Cui Saranno Visualizzati I Contenuti.
- Aggiungere Dinamicamente Alcune Informazioni Al Template.
- Quali Sono I Tag Che Possono Essere Utilizzati All’interno Di Un Template?
- Aggiungere Dinamicamente Altri Elementi Nell’Head Della Pagina.
- Come Aggiungere Titolo e Descrizione Del Blog Nell’Header?
- Conclusione
1. Scriviamo Le Nostre Prime Righe Di Codice
Apriamo dunque (con il nostro editor preferito) il file principale del tema denominato “index.php” che abbiamo creato nella precedente lezione e scriviamo il markup (X)HTML necessario a visualizzare i nostri primi contenuti sul sito.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Your Inspiration WordPress</title>
<link rel="stylesheet" href="wp-content/themes/YIW/style.css" type="text/css" media="screen" />
</head>
<body>
</body>
</html>
Non abbiamo ancora fatto nulla di particolare, ci siamo semplicemente limitati a definire il DOCTYPE del documento, il set di caratteri, un titolo per la pagina e infine abbiamo collegato il foglio di stile denominato “style.css” al nostro documento.
Se carichiamo adesso la Home Page del blog noteremo che è stato aggiunto il titolo della pagina che abbiamo indicato (Figura 1).

Figura 1 - Pagina bianca con Titolo del sito
2. Personalizzare Il Modo In Cui Saranno Visualizzati I Contenuti
Apriamo il foglio di stile denominato “style.css” e – subito dopo i commenti inseriti nella precedente lezione per definire alcune informazioni riguardanti il tema che stiamo sviluppando – aggiungiamo un reset generale in modo da azzerare i valori che i vari browser associano in modo predefinito ad alcuni elementi per poi ridefinirli quando sarà il momento con i valori che effettivamente ci servono. In questo modo rendiamo uguale la visualizzazione di ogni elemento su tutti i principali browser.
/***********************************************************************
******************* reset.css ******************************************
************************************************************************/
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, code, del, dfn, em, img, q, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {margin:0;padding:0;border:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
body {line-height:1.5;}
table {border-collapse:separate; border-spacing:0;}
caption, th, td {text-align:left;font-weight:normal;}
table, td, th {vertical-align:middle;}
blockquote:before, blockquote:after, q:before, q:after { content:""; }
blockquote, q { quotes:"" ""; }
a img {border:none;}
.clearer {height:0px;overflow:hidden;margin:0px;clear:both;}
.center {text-align:center;}
Dopo aver azzerato i valori predefiniti degli elementi andiamo a definire – nel foglio di stile – una sezione che farà da contenitore ai contenuti che vogliamo visualizzare sul sito.
.container {width:960px;margin:0 auto;min-height:100px;border:1px solid red;}
Ho aggiunto un bordo rosso e un’altezza di 100 pixel al contenitore in modo da poterlo visualizzare sullo schermo poiché non esistendo ancora altri contenuti ci saremmo trovati davanti una semplice pagina bianca.
Adesso ritorniamo sulla pagina “index.php” e nel markup (X)HTML, subito dopo il tag body, andiamo ad aggiungere la sezione contenitore che abbiamo appena definito nel foglio di stile:
… <body> <div class="container"> </div> </body> …
Se adesso andiamo a visualizzare la Home Page del nostro blog dovremmo vedere qualcosa di simile a quanto mostrato in Figura 2.

Figura 2 - Home Page del Blog con contenitore centrato
Riassumendo: abbiamo iniziato a scrivere le prime righe di markup nel documento principale del tema (“index.php”), gli abbiamo collegato il foglio di stile e adesso stiamo iniziando a personalizzare il modo in cui i contenuti saranno visualizzati sullo schermo.
3. Aggiungere Dinamicamente Alcune Informazioni Al Template
Per il momento ci siamo solamente limitati a scrivere del semplice markup html e qualche regola di CSS, ora vediamo come rendere dinamiche alcune delle cose che abbiamo già realizzato utilizzando i tag messi a disposizione dal template di WordPress.
3.1 Aggiungere Il Titolo Della Pagina
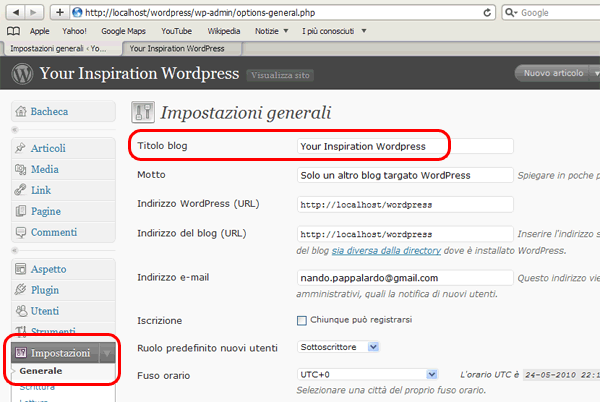
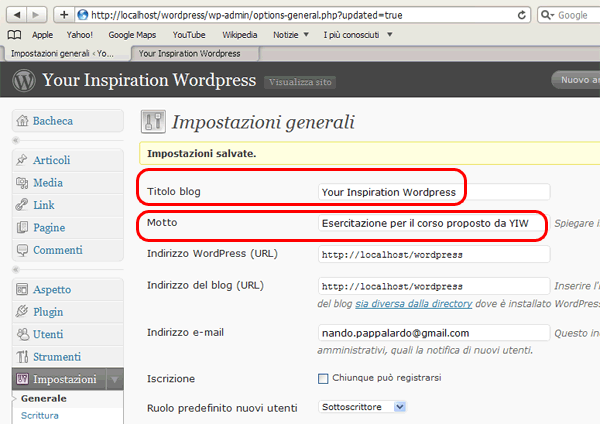
Iniziamo col rendere dinamico il titolo della pagina e facciamo in modo che questo sia preso automaticamente dal nome che abbiamo assegnato al sito in fase d’installazione e che possiamo cambiare in qualsiasi momento dal menù: “Impostazioni ->Generale” (Figura 3).

Figura 3 - Nome assegnato al Blog
Sostituiamo la riga di codice nel markup (X)HTML che definisce il titolo della pagina:
<title>Your Inspiration WordPress</title>
con questa nuova riga che utilizza il tag del template denominato: bloginfo(‘name’)
<title><?php bloginfo('name'); ?></title>
In questa riga non abbiamo fatto altro che sostituire il titolo della pagina inserito manualmente in precedenza con il titolo del sito preso in modo dinamico dalle impostazioni assegnate sul nostro WordPress in fase di configurazione. Infatti, il tag del template bloginfo permette di recuperare informazioni riguardanti il blog in questione e può essere utilizzato in qualsiasi punto del template per stampare a video questi dati.
Nel nostro caso al tag bloginfo abbiamo passato il parametro name e questo ci ha permesso di stampare a video il nome assegnato al blog. Se desideri approfondire gli altri parametri supportati dal tag bloginfo ti consiglio di leggere la documentazione sul sito ufficiale di WordPress.
Dopo aver eseguito questa modifica, se proviamo ad aggiornare la Home Page del nostro blog, possiamo notare che il titolo della pagina adesso viene recuperato in modo completamente dinamico (Figura 4).

Figura 4 - Titolo del Blog recuperato in modo dinamico
3.2 Aggiungere Il Collegamento Al Foglio Di Stile
Adesso rendiamo dinamico anche il collegamento al foglio di stile che abbiamo associato al nostro documento. Individuiamo dunque la riga di codice interessata:
<link rel="stylesheet" href="wp-content/themes/YIW/style.css" type="text/css" media="screen" />
In questa riga rimpiazziamo il collegamento al foglio di stile in modo che questo possa essere passato dinamicamente mediante l’utilizzo del tag bloginfo (che abbiamo visto in precedenza). Questa volta però per farci restituire il collegamento al foglio di stile del tema passiamo il parametro stylesheet_url, come mostrato nella riga sotto:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" media="screen" />
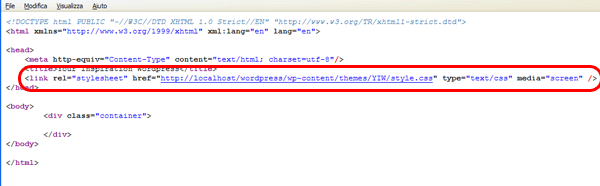
Se aggiorniamo nuovamente la Home Page del blog e visualizziamo il codice (X)HTML generato dalla pagina possiamo vedere che il collegamento al foglio di stile è stato inserito dinamicamente grazie al corretto utilizzo del tag bloginfo(‘stylesheet_url’) come mostrato nella Figura 5.

Figura 5 - Collegamento dinamico del foglio di stile
**********************************************
Update (20/04/2011): Raccomandazioni
Per richiamare il foglio di stile predefinito del nostro tema adesso è raccomandato utilizzare la seguente funzione get_stylesheet_uri() messa a disposizione da WordPress. Pertanto il codice visto in precedenza dove facevamo uso della funzione bloginfo(‘stylesheet_url’) è da considerarsi deprecato; la riga di codice da scrivere a questo punto diventa la seguente:
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" media="screen" />
**********************************************
4. Quali Sono i Tag Che Possono Essere Utilizzati All’Interno Di Un Template?
I tag sono utilizzati all’interno dei template per visualizzare informazioni in modo dinamico o comunque per aiutarti a personalizzare il tuo blog, infatti forniscono tutti gli strumenti necessari per rendere il tema personalizzabile a tuo piacimento.
Se ti stai chiedendo quali sono i tag che possono essere utilizzati nello sviluppo di un template di WordPress ti consiglio di leggere l’ottima documentazione presente sul sito ufficiale di WordPress. Nella pagina suggerita, è riportato un elenco generale di tutti i tag disponibili in WordPress, ordinati per categorie di specifiche funzioni.
5. Aggiungere Dinamicamente Altri Elementi Nell’head Della Pagina
Nel paragrafo tre abbiamo visto come richiamare dinamicamente alcuni elementi all’interno del template mediante l’utilizzo del tag bloginfo. Procediamo dunque con questa operazione in modo da rendere dinamici altri elementi tipici presenti nell’head del documento.
Iniziamo con il meta tag, che definisce il contenuto del documento e il set di caratteri utilizzati:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
E sostituiamolo con la riga che segue:
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
5.1 Aggiungere Un Collegamento Ai Feed
Alcuni lettori di Feed possono avere problemi a riconoscere i Feed disponibili sul tuo blog WordPress. Di conseguenza è utile inserire queste righe di codice all’interno dell’head del documento per facilitarne la loro lettura:
//RSS 2.0
<link rel="alternate" title="<?php printf(__('%s RSS Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('rss2_url'); ?>" />
//ATOM
<link rel="alternate" title="<?php printf(__('%s Atom Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('atom_url'); ?>" />
5.2. Aggiungere l’URL Per Gestire I Pingback
Il Pingback è un protocollo definito da Stuart Langridge e Ian Hickson per permettere a blogger e autori del Web di ricevere una notifica quando un altro sito web inserisce un link verso uno dei propri documenti, per poi, in genere, elencarli alla fine del documento stesso [fonte Wikipedia].
WordPress dispone di questa funzionalità ma per usufruirne occorre definire la seguente riga all’interno dell’head del documento:
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
Questo è ciò che consente di inviare e ricevere pingback da altri blog che possono essere collegati al nostro contenuto.
5.3 Aggiungere Un Gancio Per I Plugin
Molti plugin di WordPress inseriscono dei propri fogli di stile CSS o codice Javascript direttamente nell’intestazione del documento. Per fare questo utilizzano un “gancio” messo a disposizione da WordPress che permette l’inserimento dinamico del codice. Questo gancio deve essere posizionato prima della chiusura del tag </head> come mostrato nella riga sotto.
<?php wp_head(); ?> </head>
Il gancio non è obbligatorio da inserire per il funzionamento del Tema, ma senza questo molti plugin potrebbero non funzionare correttamente.
Riassumendo un po’ tutto quello che abbiamo fatto fino a questo punto, la parte iniziale del nostro documento index.php dovrebbe presentarsi come segue:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php printf(__('%s RSS Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="<?php printf(__('%s Atom Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
<div class="container">
</div>
</body>
</html>
6. Come Aggiungere Titolo e Descrizione Del Blog Nell’Header?
Finalmente è arrivato il momento di aggiungere e visualizzare qualche contenuto nel nostro documento che fino ad ora mostra una semplice pagina bianca.
Iniziamo con l’aggiungere il titolo e la descrizione del blog nella parte superiore del documento. Apriamo il file index.php e aggiungiamo il seguente markup (X)HTML:
<body>
<div class="container">
<!-- START HEADER -->
<h1>
<a href="<?php echo get_option('home'); ?>/" title="Ritorna alla Home Page">
<?php bloginfo('name'); ?>
</a>
</h1>
<p class="center"><?php bloginfo('description'); ?></p>
<!-- END HEADER -->
</div>
</body>
Abbiamo aggiunto il nome del blog come titolo (<h1>…</h1>) del documento da visualizzare in alto mediante il tag bloginfo (già utilizzato in questa lezione), inoltre lo abbiamo reso un collegamento ipertestuale alla home page del blog passandogli l’URL in modo dinamico mediante l’utilizzo di un altro tag del Template: get_option(‘home’), il quale restituisce appunto l’url della Home Page del blog.
****************************************************
Update (20/04/2011): Raccomandazioni
Le ultime raccomandazioni indicano di utilizzare la nuova funzione messa a disposizione con la versione 3.0 di WordPress, home_url(), che va a sostituire la precedente get_option(‘home’) la quale adesso è da considerarsi deprecata.
Vediamo come diventa a questo punto il codice visto in precedenza:
<body>
<div>
<!-- START HEADER -->
<h1>
<a href="<?php echo home_url(); ?>/" title="Ritorna alla Home Page">
<?php bloginfo('name'); ?>
</a>
</h1>
<p><?php bloginfo('description'); ?></p>
<!-- END HEADER -->
</div>
</body>
Da notare inoltre che entrambe le due novità introdotte hanno bisogno di essere stampate mediante la funzione echo del php affinchè venga mostrato il percorso correttamente all’interno del nostro markup.
****************************************************
Subito sotto il titolo abbiamo aggiunto un paragrafo che richiama dinamicamente la descrizione (che abbiamo assegnato al blog in fase di configurazione, Figura 6) tramite il solito tag bloginfo, questa volta richiamato mediante il passaggio del parametro “description”.

Figura 6 - Titolo e Descrizione del Blog definiti nel Pannello di Amministrazione di WordPress
Adesso apriamo il foglio di stile del tema, style.css, e aggiungiamo alcune regole per definire il modo in cui presentare il contenuto che abbiamo inserito:
/* Intestazioni */
h1, h2, h3, h4, h5, h6 {font-weight:bold;color:#7f192f;}
h1 {font-size:150%;line-height:1;margin-bottom:0.5em;text-align:center;}
/* Paragrafi */
p { padding:4px 0 10px 0;line-height:20px;}
/*link*/
a:link, a:visited {color:#7f192f;text-decoration:none;}
a:hover, a:active {color:#b2030b;}
/* Web Site */
body {background:#fbf7f7;font-family:georgia,verdana,Arial,sans-serif;}
.container {width:960px;margin:20px auto 0;min-height:100px;border:2px solid red;}
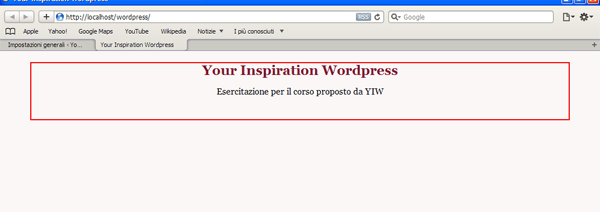
Ricarichiamo la home del nostro blog e visualizziamo i cambiamenti (Figura 7).

Figura 7 - Home Page del Blog con Titolo e breve descrizione
Come puoi notare adesso sul blog sono apparsi come per magia il titolo e la descrizione del blog definiti mediante il Pannello di Amministrazione di WordPress.
Conclusione
E anche questa settimana siamo giunti alla fine della lezione, purtroppo mi sono già dilungato abbastanza e non sono riuscito a far rientrare in questa lezione l’argomento riguardante la visualizzazione delle pagine del blog, argomento che richiede qualche piccolo approfondimento e a cui desidero dedicare l’intera lezione della prossima settimana.
Come vedi il corso inizia a farsi sempre più interessante e stiamo per entrare nel vivo su come realizzare un tema per WordPress. Non perderti la prossima puntata.
Indice degli articoli trattati in questa guida: Realizzare un tema per WordPress
Per agevolarti la consultazione della guida “Come realizzare un tema per WordPress“, alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Realizzare un tema per WordPress: Personalizzare il Template dei Commenti (Parte 1) | (Parte 2)































65 commenti
Trackback e pingback
[...] WordPress: Come Realizzare l'Header Del Tema? Parte 1 | Yουr … [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]
[...] WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2) [...]