WordPress: come rendere dinamici Header e Sidebar del template?
Nel corso delle lezioni di questa guida abbiamo realizzato buona parte del nostro template; oggi, prima di spingerci avanti introducendo la personalizzazione di altri elementi riguardanti il tema, vedremo com’è possibile migliorare l’organizzazione del codice finora scritto.
WordPress, infatti, mette a disposizione delle funzioni che permettono di includere automaticamente – all’interno dei template – il codice di alcuni file .php presenti all’interno della cartella del nostro tema. In questo modo è possibile migliorare la comprensione del codice e rendere il tutto più modulare, richiamando in modo dinamico porzioni di codice da utilizzare su diversi template all’interno dello stesso tema.
In una delle prime lezioni abbiamo detto che quando si realizza un tema per WordPress è possibile creare più template (differenti tra di loro) da assegnare ai diversi elementi del blog: archivi, categorie, singoli articoli, pagine, ecc.
Se volessimo creare un template dedicato alla visualizzazione del singolo articolo che sia leggermente diverso dal template standard che stiamo realizzando (per esempio vogliamo che contenga l’elenco dei commenti, il modulo per lasciare un nuovo commento, una breve descrizione dell’autore, ecc), con molta probabilità utilizzeremmo comunque degli elementi comuni, come per esempio l’header e la sidebar che abbiamo già realizzato (intestazione e barra laterale).
Le funzioni get_header() e get_sidebar() fornite da WordPress permettono rispettivamente di includere in modo dinamico il contenuto di due file denominati: header.php e sidebar.php che dovranno essere presenti all’interno della cartella del tema.
Indice dell’articolo
- Come rendere dinamico l’header del template?
- Come rendere dinamica anche la sidebar?
- Qual è la differenza tra template e tema?
- Perché rendere dinamiche alcune sezioni del template?
- I parametri delle funzioni get_header() e get_sidebar()
- Aggiungere il footer al template
- Conclusione
- Indice degli articoli trattati in questa guida
1. Come rendere dinamico l’header del template?
Per rendere dinamico il contenuto dell’header del nostro template – in modo da poterlo richiamare in seguito mediante la funzione get_header() – è necessario creare un nuovo file che salveremo nella stessa cartella del tema con il nome header.php.
A questo punto basterà togliere dal file index.php del nostro template tutta la parte di codice riguardante la visualizzazione dell’header e incollarla all’interno del nuovo file che abbiamo appena creato.
Questo sarà dunque il markup della nostra pagina header.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php printf(__('%s RSS Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="<?php printf(__('%s Atom Feed', 'yiw'), get_bloginfo('name')); ?>" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
<!-- START CONTAINER -->
<div class="container">
<!-- START HEADER -->
<h1>
<a href="<?php echo get_option('home'); ?>/" title="Ritorna alla Home Page">
<?php bloginfo('name'); ?>
</a>
</h1>
<p class="center"><?php bloginfo('description'); ?></p>
<!-- START NAVIGATION -->
<?php wp_page_menu('menu_class=nav&show_home=1'); ?>
<!-- END NAVIGATION -->
<!-- END HEADER -->
Adesso nel nostro file index.php, al posto della porzione di codice che abbiamo tolto, basterà inserire la funzione get_header() che una volta eseguita includerà in modo dinamico tutto il codice presente nel file header.php.
La parte iniziale della nostra pagina index.php a questo punto sarà così composta:
<?php get_header(); ?> <!-- START COLONNA SINISTRA --> <div id="content"> <?php if (have_posts()) : ?> ...
Dopo la creazione di questo nuovo file – che abbiamo chiamato header.php – la cartella contenente il nostro tema sarà composta come mostrato nella Figura 1.

Figura 1 - Elenco file presenti all'interno della cartella del tema.
2. Come rendere dinamica anche la sidebar?
Lo stesso concetto è applicabile anche alla sidebar, basterà infatti tagliare tutto il codice relativo alla sidebar che abbiamo realizzato nella precedente lezione e incollarlo all’interno di un nuovo file, che chiameremo sidebar.php e che salveremo nella cartella principale del tema che stiamo realizzando.
Di seguito il contenuto del file sidebar.php:
<div id="sidebar">
<ul>
<!-- START SEARCH FORM -->
<li>
<h2>Cerca</h2>
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<input type="text" name="s" id="s" value="<?php the_search_query(); ?>" />
<input type="submit" id="searchsubmit" value="cerca" />
</form>
</li>
<!-- END SEARCH FORM -->
<!-- START ARCHIVES -->
<li>
<h2>Archivio</h2>
<ul>
<?php wp_get_archives('type=monthly&show_post_count=1'); ?>
</ul>
</li>
<!-- END ARCHIVES -->
<!-- START CATEGORIES -->
<ul>
<?php wp_list_categories('title_li=<h2>Categorie</h2>&hide_empty=0'); ?>
</ul>
<!-- END CATEGORIES -->
<!-- START BLOGROLL -->
<?php wp_list_bookmarks(); ?>
<!-- END BLOGROLL -->
</ul>
</div>
E questo invece il contenuto del file index.php come si presenta adesso:
<?php get_header(); ?>
<!-- START COLONNA SINISTRA -->
<div id="content">
<?php if (have_posts()) : ?>
<!-- START LOOP -->
<?php while (have_posts()) : the_post(); ?>
<!-- BEGIN POST -->
<div <?php post_class(); ?>>
<!-- START TITLE -->
<h2>
<a href="<?php the_permalink() ?>">
<?php the_title(); ?>
</a>
</h2>
<!-- END TITLE -->
<!-- START DATE -->
<p class="data">
<?php the_time('j F Y') ?> di <?php the_author() ?>
</p>
<!-- END DATE -->
<!-- START POST CONTENT -->
<div class="entry">
<?php the_content(__('|| continua a leggere »')); ?>
</div>
<!-- END POST CONTENT -->
<!-- START CATEGORY POST -->
<p class="postmetadata">
Pubblicato in <?php the_category(', ') ?>
</p>
<!-- END CATEGORY POST -->
<!-- START COMMENTS -->
<p class="right">
<?php comments_popup_link('Nessun commento »', '1 Commento »', '% Commenti »'); ?>
</p>
<!-- END COMMENTS -->
</div>
<!-- END POST -->
<?php endwhile; ?>
<!-- END LOOP -->
<!-- START NAVIGATION -->
<div class="navigation">
<div class="alignleft"><?php next_posts_link(__('« Precedenti')) ?></div>
<div class="alignright"><?php previous_posts_link(__('Successivi »')) ?></div>
</div>
<!-- END NAVIGATION -->
<?php else: ?>
<h2><?php _e('Non trovato'); ?></h2>
<p class="center"><?php _e('Siamo spiacenti, quello che stavi cercando non è su questa pagina'); ?></p>
<?php endif; ?>
</div>
<!-- END COLONNA SINISTRA -->
<!-- START SIDEBAR -->
<?php get_sidebar(); ?>
<!-- END SIDEBAR -->
</div>
<!-- END CONTAINER -->
</body>
</html>
Nota che adesso nel markup della pagina index.php tutta la parte riguardante l’header e la sidebar sono state rimosse e che al loro posto sono state utilizzate le funzioni get_header() e get_sidebar() per richiamare dinamicamente il codice necessario.
Nella Figura 2 puoi vedere come si presenta adesso la struttura dei file presenti all’interno della cartella del tema.

Figura 2 - Elenco file presenti all'interno della cartella del tema.
3. Qual è la differenza tra template e tema?
Per i meno esperti forse è meglio spiegare la differenza che sussiste tra tema e template quando parliamo di WordPress perché ho notato che molti tendono a utilizzare indistintamente entrambi i termini come fossero sinonimi.
Con il termine template indichiamo i singoli layout grafici da applicare alle diverse tipologie di pagine che compongono il sito, possiamo quindi avere un template per le pagine che visualizzano gli articoli, un template per le pagine che visualizzano l’indice delle categorie, un template per le pagine che visualizzano i risultati delle ricerche, ecc.
L’insieme di questi template, che comporranno le varie pagine del sito/blog, prende il nome di tema.
Fatta chiarezza su questi due termini vediamo perché rendere dinamiche alcune sezioni del template.
4. Perché rendere dinamiche alcune sezioni del template?
Rendendo dinamiche alcune sezioni del template principale abbiamo reso molto più leggibile e comprensibile il codice oltre ad averlo reso modulare, possiamo cioè caricare queste porzioni di codice anche su altri template dello stesso tema.
Per esempio se volessimo realizzare un nuovo template da applicare alla visualizzazione degli articoli e desiderassimo che questo template avesse lo stesso header e la stessa sidebar di quello generale (come spesso accade in molti blog), basterà richiamare – all’interno del nuovo template – le due sezioni in modo dinamico con le relative funzioni che abbiamo visto.
In questo modo aumentiamo anche la mantenibilità poiché se dovessimo apportare in futuro una modifica all’header (o alla sidebar) utilizzati contemporaneamente da più template diversi del nostro tema, basterà modificare semplicemente un unico file header.php o sidebar.php che contiene il markup utilizzato. Così facendo la modifica avrà effetto in modo istantaneo su tutti i template.
5. I parametri delle funzioni get_header() e get_sidebar()
Le funzioni get_header() e get_sidebar() accettano un parametro che, se passato, andrà a includere il contenuto di un file che come nome ha il nome del file principale (header.php o sidebar.php ) seguito da un trattino e dalla stringa che è stata passata come parametro.
Così facendo get_header(‘nome’) includerà il contenuto del file header-nome.php.
Facciamo subito un esempio pratico per chiarire un po’ le idee: sulla pagina Contatti vogliamo visualizzare un header diverso da quello utilizzato sulle altre pagine del blog/sito. Possiamo quindi creare un nuovo file che chiameremo header-contatti.php all’interno del quale andremo a inserire il markup relativo all’header che intendiamo visualizzare solo sulla pagina Contatti. Possiamo in seguito richiamare il contenuto di questo file mediante la solita funzione passandogli come parametro la stringa contatti che abbiamo aggiunto al nome del file: get_header(‘contatti’) includerà dunque il contenuto del file header-contatti.php.
Quanto detto è valido anche per la funzione get_sidebar(), così se desiderassimo caricare una sidebar diversa su una determinata pagina, potremmo creare un file ad hoc, esempio: sidebar-news.php e richiamarne il contenuto mediante la funzione get_sidebar(‘news’).
Vedremo in azione queste funzionalità nelle prossime lezioni, quando ci occuperemo di sviluppare altri template per il tema che stiamo realizzando.
6. Aggiungere il footer al template
Nelle lezioni affrontate finora abbiamo realizzato l’header (l’intestazione), il contenuto principale (gli articoli da mostrare) e la sidebar (la barra laterale) del nostro template. Prima di addentrarci nella personalizzazione di altri elementi ultimiamo lo sviluppo del template generale (index.php) con l’aggiunta di un footer in fondo alla pagina.
Sulla nostra pagina index.php, subito dopo il richiamo della sidebar, aggiungiamo la seguente riga:
<div class="clearer"></div>
Nel foglio di stile andiamo ad aggiungere la regola appropriata:
.clearer {height:0px;overflow:hidden;margin:0px;clear:both;}
L’uso del div con classe clearer non ha motivo strutturale ma solo di presentazione: nel caso in cui il contenuto di una delle due sezioni (l’elenco degli articoli e la sidebar posizionati mediante la proprietà float dei CSS) sia troppo corto e non riesca a coprire l’altezza dell’altra sezione, è necessario contenere il float.
Adesso aggiungiamo questo markup al file index.php per ottenere il footer del nostro template:
<!-- START FOOTER --> <div class="footer"> <p>Copyright 2010 © Your Inspiration WordPress</p> </div> <!-- END FOOTER -->
E questa nuova regola sul foglio di stile associato:
/*footer*/
.footer p {text-align:center;font-size:90%;margin:20px 0;}
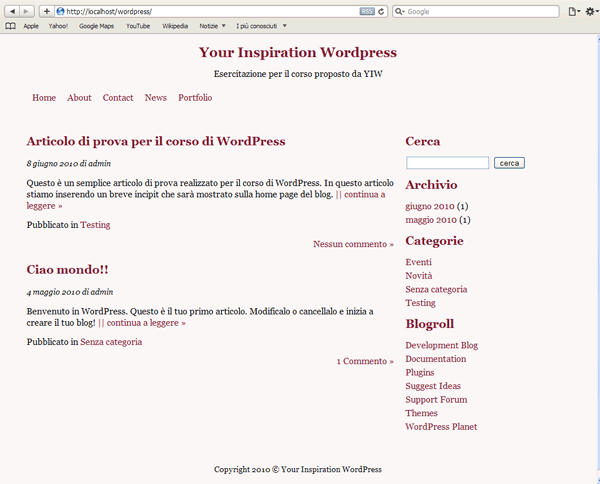
Nella Figura 3 puoi vedere il template generale del nostro tema come si presenta alla fine di questa lezione.

Figura 3 - Ecco come si presenta il layout del template alla fine di questa lezione.
6.1 Come rendere dinamica l’inclusione del footer sul template?
Il concetto esposto in questa lezione per l’header e la sidebar vale anche per il footer, infatti WordPress ci mette a disposizione la funzione get_footer() per richiamare dinamicamente il contenuto del file footer.php. Non dimentichiamo che tale file dovrà essere posto all’interno della cartella principale del tema.
A questo punto dovresti essere in grado di richiamare dinamicamente il contenuto del footer che abbiamo appena inserito. Lascio a te questo piccolo compito come esercitazione da portare a termine.
7. Conclusione
Con questa lezione abbiamo ultimato lo sviluppo del template generale del nostro tema. Al momento questo contiene un unico template (index.php) che sarà impiegato per visualizzare qualsiasi tipo di contenuto presente all’interno del nostro blog, poiché non ci sono altri template disponibili.
E se nella pagina dedicata alla visualizzazione dei singoli articoli volessimo impostare una visualizzazione diversa? Nelle prossime lezioni vedremo come personalizzare la visualizzazione di altre sezioni del blog attraverso la creazione di ulteriori template all’interno dello stesso tema.
8. Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)































31 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by elmook, Your Inspiration Web, Your Inspiration Web, yesWEBcan, Antonino Scarfì and others.…
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]
[...] WordPress: come rendere dinamici Header e Sidebar del template? [...]