Come Creare Template Personalizzati per le Pagine di WordPress?
Nella lezione precedente abbiamo visto un po’ più nel dettaglio come funziona la gerarchia dei template e come realizzare un template personalizzato da utilizzare per mostrare il contenuto degli articoli.
Oggi invece vedremo come realizzare un template da assegnare alle diverse pagine che abbiamo creato sul nostro blog/sito.
1. Qual è il nome del template da destinare alle pagine di WordPress?
Secondo le indicazioni forniteci dalla gerarchia dei template vista nella precedente lezione, il file da destinare al template delle pagine di WordPress deve chiamarsi page.php; se questo non è presente nella cartella del tema, il contenuto delle pagine sarà visualizzato mediante il template generale: index.php.
Andiamo a fare subito una prova pratica?
2. Creare il template da destinare alle pagine di WordPress
Copiamo l’intero contenuto del nostro file index.php e incolliamolo all’interno di un nuovo file. Salviamo questo file assegnandogli il nome page.php.
In questo modo abbiamo creato una copia del nostro template generale – in un file che abbiamo chiamato page.php – da utilizzare per la visualizzazione delle pagine. Prima di apportare qualsiasi tipo di modifica andiamo a vedere com’è visualizzato il contenuto della pagina About con l’utilizzo dell’attuale template (Figura 1).

Figura 1 - Pagina About visualizzata con l'utilizzo del template generico.
3. Modificare il file page.php
Al file page.php possiamo adesso apportare tutte le modifiche che desideriamo per adattare il layout delle pagine del blog/sito a quelle che sono le nostre esigenze.
Innanzitutto desideriamo togliere dalle pagine la data e l’autore che sono visualizzati subito sotto il titolo, e in seguito la categoria mostrata alla fine del contenuto della pagina; solitamente queste non sono informazioni utili all’interno di una pagina.
Cancelliamo quindi le righe interessate dal markup del template:
<!-- START DATE -->
<p class="data">
<?php the_time('j F Y') ?> di <?php the_author() ?>
</p>
<!-- END DATE -->
E successivamente:
<!-- START CATEGORY POST -->
<p class="postmetadata">
Pubblicato in <?php the_category(', ') ?>
</p>
<!-- END CATEGORY POST -->
Adesso cos’altro possiamo personalizzare?
Possiamo personalizzare tutto ciò che desideriamo: potremmo caricare un header diverso da quello standard, oppure eliminare la sidebar adattando il template a un’unica colonna o ancora mostrare una sidebar differente da quella visualizzata nel template generico. Tutto è ovviamente in funzione di ciò che vogliamo effettivamente realizzare.
Nella Figura 2 puoi vedere uno screenshot con le modifiche apportate al template delle pagine del tema che stiamo sviluppando.

Figura 2 - Pagina About visualizzata con l'utilizzo del template page.php modificato.
4. Come creare un template personalizzato da assegnare a una specifica pagina?
WordPress non si limita a fornire la possibilità di realizzare un template da utilizzare all’occorrenza per visualizzare il contenuto delle varie pagine, ma offre anche l’opportunità di creare template da assegnare a una singola pagina: in questo modo è possibile creare un modello personalizzato di pagina sulla base delle nostre esigenze.
Esempio pratico? Realizziamo un template da assegnare solo alla pagina Contact che dovrà contenere, oltre ad un breve testo, anche un modulo contatti che permetta agli utenti di inviarci una mail.
Partiamo dal template che abbiamo realizzato per la visualizzazione delle pagine (page.php), copiamone l’intero contenuto e incolliamolo all’interno di un nuovo file che chiameremo contatti.php (qui il nome può essere uno qualsiasi poiché non ha nulla a che vedere con la gerarchia dei template).
Personalizziamo questo template sulla base delle nostre esigenze, aggiungiendo un modulo che permetta agli utenti di mettersi in contatto con noi.
Come primo step, dobbiamo indicare a WordPress il nome con cui vogliamo identificare il template; prima di ogni altra cosa aggiungiamo, subito all’inizio del file, le seguenti righe di codice:
<?php /* Template Name: Contatti */ ?>
In questo modo stiamo comunicando a WordPress che il nome di questo template è: “Contatti”.
Adesso possiamo procedere con le modifiche vere e proprie; subito dopo la fine del loop aggiungiamo il markup necessario per la creazione del nostro modulo contatti:
<!-- START MODULO CONTATTI --> <form id="contacts" method="post" action=""> <fieldset> <legend>Modulo contatti</legend> <label for="visitor">Nome:</label> <input tabindex="1" type="text" id="visitor" name="visitor" value="" /><br/> <label for="visitortel">Tel:</label> <input tabindex="2" type="text" id="visitortel" name="visitortel" value="" /><br/> <label for="visitormail">E-mail:</label> <input tabindex="3" type="text" id="visitormail" name="visitormail" value="" /><br/> <label for="notes">Messaggio:</label> <textarea tabindex="4" id="notes" name="notes" cols="30" rows="3"></textarea><br/> <input tabindex="5" type="submit" id="invia" name="invia" value="invia" /> </fieldset> </form> <!-- END MODULO CONTATTI -->
Come puoi vedere mi sono limitato ad aggiungere semplicemente i vari campi del modulo senza preoccuparmi dell’effettivo funzionamento del modulo contatti in quanto questo argomento esula dalla nostra lezione odierna.
Diamo una sistemata anche al modo in cui sarà presentato il modulo aggiungendo queste regole nel nostro foglio di stile:
/*form*/
legend {font-weight:bold;font-size:1.2em;}
input,textarea {margin:10px 0;width:250px;padding:5px;}
label {width:6em;float:left;display:block;padding:10px 0;clear:left;}
input[type="submit"] {width:100px;}
Il passo successivo è far capire a WordPress che questo template deve essere utilizzato dalla pagina Contact creata in una delle precedenti lezioni.
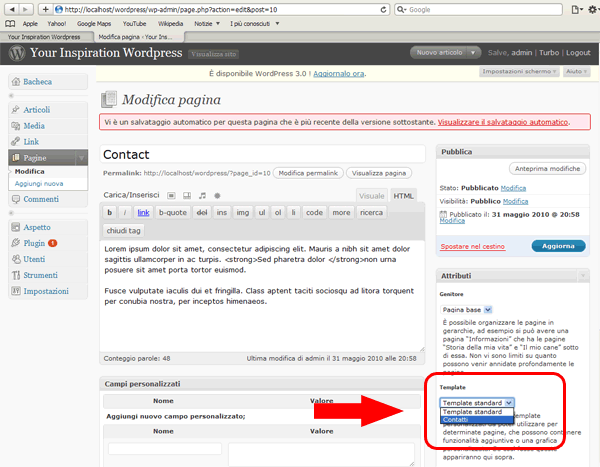
Per ottenere ciò, andiamo a modificare la pagina interessata dal Pannello di Amministrazione. Sul lato destro, tra gli attributi della pagina, è possibile scegliere uno tra i template disponibili da applicare (Figura 3). Selezioniamo il template Contatti e clicchiamo sul pulsante Aggiorna per rendere effettiva la modifica appena apportata.

Figura 3 - Assegnazione di un Template ad una pagina di WordPress.
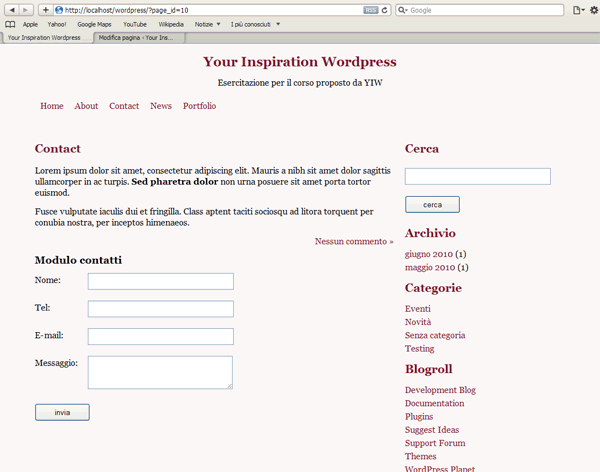
Adesso se andiamo a visualizzare il contenuto della nostra pagina Contact – cliccando sul collegamento posto in alto nella barra di navigazione – dovremmo visualizzare, oltre al contenuto, il modulo che abbiamo aggiunto alla fine della stessa (Figura 4).

Figura 4 - Il contenuto della Pagina Contact così come si presenta dopo l'assegnazione del Template Contatti.
Dalla versione 2.9 di WordPress è stata introdotta la possibilità di realizzare template personalizzati per le singole pagine utilizzando l’id o l’abbreviazione (slug) della pagina, esempio:
- page-ID.php (page-24.php)
- Page-slug.php (page-contact.php)
In questo modo non sarà necessario assegnare manualmente il template alla relativa pagina,dato che se ne occuperà direttamente la piattaforma dell’associazione necessaria, utilizzando la gerarchia dei template.
5. Conclusione
Anche questa lezione è giunta al termine. Restano ormai solo due lezioni alla fine, a questo punto del corso WordPress dovrebbe avere pochissimi segreti per te e dovresti già essere in grado di sviluppare un tema grafico personalizzando all’occorrenza tutti i template di cui necessiti.
Lezione dopo lezione abbiamo visto come andare a personalizzare ogni minimo dettaglio che compone il sito/blog gestito da WordPress. Adesso che sei entrato a stretto contatto con le potenzialità offerte da questa piattaforma mi piacerebbe conoscere qual è il tuo parere in merito alle sue possibilità di utilizzo.
6. Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati:
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)

































55 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Giustino Borzacchiel. Giustino Borzacchiel said: RT @YIW Come Creare Template Personalizzati per…
[...] Come Creare Template Personalizzati per le Pagine di WordPress? [...]
[...] post: Come Creare Template Personalizzati per le Pagine di WordPress? | Your … Tags: template, [...]
[...] utilizziamo la funzionalità Page Template che WordPress ci mette a disposizione. Come spiegato nella guida di Nando basta inserire…