Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
Nella lezione precedente abbiamo ultimato la realizzazione del template di base (index.php) che sarà utilizzato da WordPress per presentare i vari contenuti che, di volta in volta, saranno richiesti dagli utenti. Ogni qual volta l’utente richiederà una pagina o un articolo o visualizzerà l’indice di una categoria, WordPress – in mancanza di altri template – userà questo template di base per mostrare i contenuti. L’inconveniente è che in questo modo avremmo un unico template per qualsiasi contenuto da mostrare. E se volessimo visualizzare il contenuto degli articoli con un template leggermente diverso da quello di base?
Oggi vedremo come funziona la gerarchia dei template dei WordPress e come creare un template da utilizzare esclusivamente per la visualizzazione degli articoli. Sei pronto?
Indice dell’articolo
- Quale template utilizza WordPress quando visualizza un certo tipo di pagina?
- Come creare un template per la visualizzazione degli articoli?
- Conclusione
- Indice degli articoli trattati in questa guida
1. Quale template utilizza WordPress quando visualizza un certo tipo di pagina?
La scorsa settimana abbiamo visto la differenza che intercorre tra i termini “tema” e “template”, concetti indispensabili per comprendere bene il paragrafo che stai per leggere.
WordPress utilizza una propria gerarchia di template all’interno di un tema: questo significa che, sulla base della pagina richiesta dall’utente, associa un determinato template da adoperare per mostrare i contenuti. Vediamo come funziona più nel dettaglio questo processo.
WordPress utilizza le “Query String” (le informazioni contenute all’interno di ciascun url del nostro sito) per decidere quale template sarà utilizzato per visualizzare la pagina richiesta.
- In primo luogo confronta le Query String contenute nell’url della pagina richiesta per determinarne il tipo (pagina di ricerca, pagina di categoria, home page, pagina di articolo, ecc).
- Il template da utilizzare è selezionato secondo l’ordine suggerito dalla gerarchia dei Template di WordPress: a seconda se i template necessari sono disponibili o meno all’interno della cartella del tema, WordPress cerca il file del template con il nome specifico e utilizza il primo template corrispondente che riesce a trovare.
- In aggiunta al template di base (index.php) possiamo scegliere se creare o meno ulteriori file di template. Se WordPress non riesce a trovare un file di Template con il relativo nome corrispondente, passa al nome del file successivo indicato nella gerarchia dei template. Se WordPress non riesce a trovare alcuna corrispondenza nei file di template, sarà utilizzato il template di base (index.php)
1.1 Esempio
Se il tuo blog si trova all’indirizzo https://example.com/wp/ e un visitatore clicca sul link di una categoria come quello che segue:
https://example.com/wp/category/your-cat/
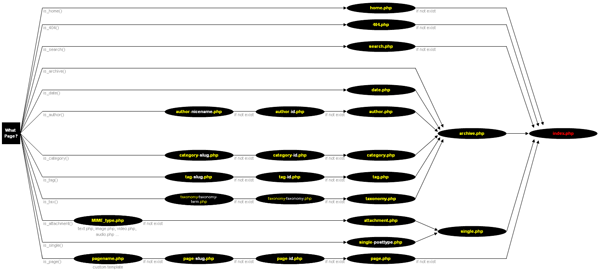
WordPress cercherà un file di template nella cartella del tema corrente cui corrisponda l’ID della categoria your-cat. Se l’ID di questa categoria è 4, WordPress cercherà un file di template denominato category-4.php. Se questo file non è presente, WordPress cercherà un file di template generico per le categorie: category.php. Se questo file non esiste WordPress cercherà il template generico utilizzato per la visualizzazione degli archivi: archive.php. Infine, se anche questo file non esiste, la scelta di WordPress ricadrà sul tema generico index.php. Esattamente come suggerito dalla gerarchia dei template (Figura 1).
1.2 Panoramica Visuale
Il seguente grafico mostra quali file di template sono chiamati a generare una pagina basata sulla gerarchia dei template di WordPress.
Dopo questa introduzione sull’utilizzo dei vari template andiamo a personalizzare ulteriormente il nostro tema creando un template per la visualizzazione dei singoli articoli.
2. Come creare un template per la visualizzazione degli articoli?
Dando uno sguardo alla gerarchia dei template (Figura 1) ci accorgiamo subito che il file del template utilizzato per visualizzare i singoli articoli è chiamato single.php, quindi nella cartella del nostro tema dobbiamo creare un file che abbia questo nome in modo che WordPress lo possa trovare quando dovrà visualizzare il contenuto di un articolo.
Come primo passo creiamo una copia del template generale (index.php) e rinominiamolo in single.php. Le jeux son fait, da questo momento in poi WordPress utilizzerà sempre questo file quando si tratterà di visualizzare il contenuto di un singolo articolo.
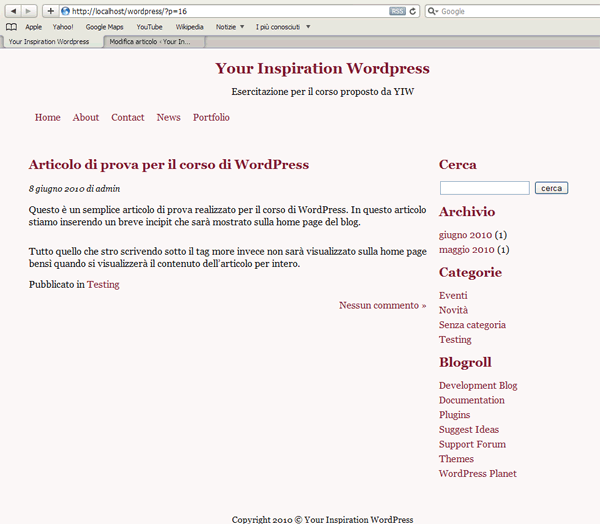
Andiamo a visualizzare il contenuto di un articolo per vedere come si presenta sullo schermo (Figura 2).

Figura 2 - Template utilizzato per la visualizzazione degli articoli.
A questo punto possiamo apportare a questo file (single.php) tutte le modifiche che desideriamo, sulla base delle nostre esigenze.
Poniamo il caso di voler visualizzare, alla fine dell’articolo, un messaggio che inviti l’utente a sottoscrivere i feed rss del nostro blog. Per fare questo aggiungeremo una piccola icona per richiamare visivamente i Feed e un breve messaggio di testo.
Prepariamo il terreno prima di iniziare a scrivere il markup necessario.
All’interno della cartella principale del tema creiamo una nuova cartella denominata images, che servirà a contenere tutte le immagini che utilizzeremo nel nostro tema. All’interno della cartella images copiamo l’icona che desideriamo utilizzare per rappresentare visivamente i Feed rss (Figura 3).
Figura 3 - Icona feed rss
La struttura del nostro tema ora dovrebbe apparire come mostrato in Figura 4.

Figura 4 - Struttura del tema di WordPres
Adesso è arrivato il momento di scrivere il markup necessario per visualizzare l’invito a iscriversi ai Feed. Apriamo il nuovo file che abbiamo creato, single.php, posizionamoci subito dopo il markup che visualizza i commenti e aggiungiamo le seguenti righe di codice:
<!-- START FEED --> <p class="feed"> Se ti è piaciuto questo articolo considera di <a href="#">iscriverti ai nostri feed</a> per restare sempre aggiornato sulle ultime novità pubblicate! </p> <!-- END FEED -->
Al foglio di stile aggiungiamo la seguente regola:
p.feed {
background:url('images/feed.png') no-repeat 10px center;
padding:20px 0 20px 80px;
margin:70px 0 0 0;
border:2px solid #7f192f;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
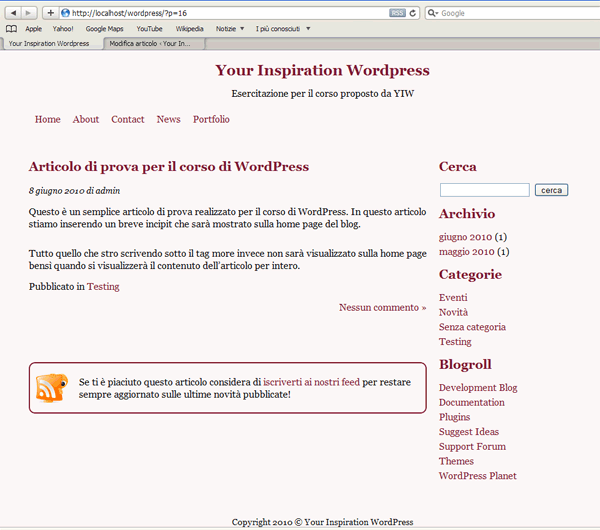
Adesso se ricarichiamo la pagina dell’articolo dovremmo visualizzare quanto mostrato in Figura 5.

Figura 5 - Il template del nostro articolo dopo la personalizzazione apportata.
3. Conclusione
Abbiamo iniziato a creare un template dedicato alla visualizzazione degli articoli. Sul template single.php si potranno apportare tutte le modifiche che si desiderano per adattare il layout alle nostre necessità.
Per oggi ci fermiamo qui, spero sia chiaro il meccanismo riguardante la gerarchia dei template di WordPress, questo è un altro argomento molto importante che – se ben compresso – permette di personalizzare ogni singolo aspetto della piattaforma sulla base delle proprie esigenze.
In una delle prossime lezioni vedremo come aggiungere sul template dell’articolo anche la possibilità di lasciare e visualizzare i commenti, una delle caratteristiche più importanti per un blog che permettono l’interazione diretta tra gli utenti e l’autore del blog.
Mi auguro che anche la lezione di questa settimana sia stata di tuo gradimento e ti do appuntamento alla settimana prossima.
4. Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)

































36 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Antonino Scarfì. Antonino Scarfì said: RT @YIW Gerarchia dei template e loro…
[...] Gerarchia dei template e loro utilizzo: come creare un template per gli articoli? [...]
[...] essere interessato anche ai seguenti articoli:Gerarchia dei template e loro utilizzo: come creare un template per gli articoli? Nella…
[...] Gerarchia dei template e loro utilizzo: come creare un template per gli articoli? [...]
[...] Gerarchia dei template e loro utilizzo: come creare un template per gli articoli? [...]
[...] Gerarchia dei template e loro utilizzo: come creare un template per gli articoli? [...]