Grafica e tipografia: font decorativi, calligrafici e dingbats
Nella scorsa lezione ci siamo fermati ad analizzare le differenze tra un font serif e un font sans-serif. Questa settimana parleremo di font più particolari: calligrafici, decorativi, dingbats. Questo tipo di font è utile per dare un taglio volutamente singolare al layout ma, com’è ovvio, va usato con moderazione.
Iniziamo?
Font monospazio
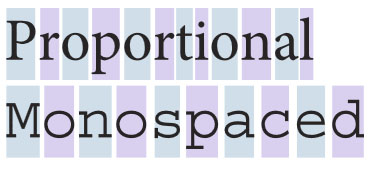
Generalmente i font sono proporzionali, ovvero ogni carattere occupa uno spazio varabile, sulla base della larghezza del carattere stesso. Nei font proporzionali alcune lettere sono meno ingombranti di altre, per esempio la lettera r e la i posseggono uno spessore decisamente diverso da quello della lettera o, e cosi via. Nei font monospazio, invece, ogni carattere ha una larghezza fissa, indipendentemente dalla reale dimensione delle lettere.

Fig. 01 – Font monospazio
In realtà questo tipo di font non costituisce per noi un grande interesse: difficili da leggere, poco accattivanti e ancor meno comunicativi, i font monospazio da tempo rivestono un ruolo che ha poco a che vedere con la grafica.
Chi si occupa anche dello sviluppo del codice, avrà comunque modo di confrontarsi con questo tipo di font, anche se non in ambito di progettazione grafica: la maggior parte degli editor utilizza infatti font monospazio per la composizione del markup.
Font calligrafici
I font calligrafici sono – come suggerisce il nome stesso – font che simulano la scrittura a mano. I font calligrafici possono rivelarsi molto eleganti e formali (prova a pensare a una partecipazione di nozze, con i nomi degli sposi impressi in un elegante calligrafico argentato) o estrosi e originali, come nel caso dei font “sketch”, ricavati dagli schizzi a matita dei designer.

Fig. 02 – Due font calligrafici che offrono un risultato estetico diametralmente opposto: il font del primo esempio è sofisticato, di classe. Il secondo è giocoso e spontaneo.
Ovviamente la natura eclettica di questi font li rende veramente poco leggibili. Per questo occorre utilizzarli a piccole dosi: vanno bene per dare un tocco creativo al layout, per un’intestazione o uno slogan molto breve, ma sono assolutamente da evitare nei paragrafi.
La maggior parte dei font calligrafici appare un po’ troppo condensato: per migliorare la leggibilità aumenta leggermente la spaziatura tra le lettere in modo da rendere più nitida ogni parola. Ed evita font calligrafici troppo “svolazzanti”: i font eccessivamente leziosi sono spesso fuori luogo, soprattutto sul web.
Font decorativi
I font decorativi rappresentano il 70% dei font disponibili in rete. Si tratta di font dai contorni irregolari o dal taglio volutamente eccentrico, con lettere arricciate, asimmetriche o arricchite da disegni e fantasie.
Nonostante si possa pensare che questo tipo di font sia poco professionale e difficilmente utilizzabile in un progetto di web design che si rispetti, non è cosi: con un tocco di fantasia e di senso estetico si possano ottenere effetti grafici particolarmente interessanti.
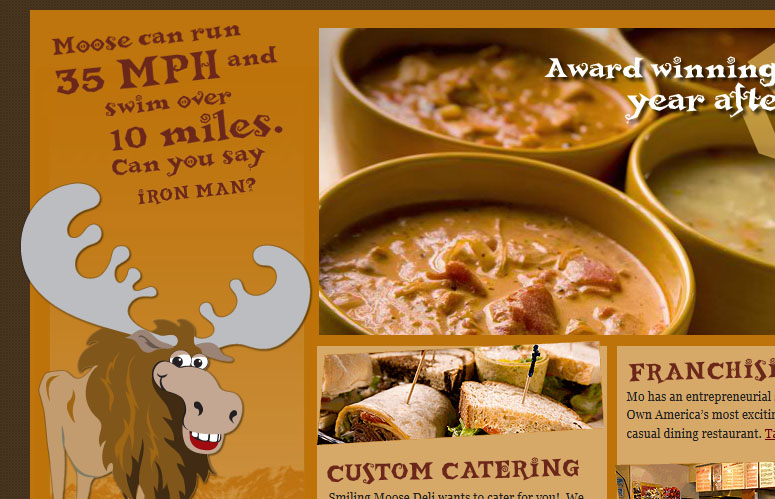
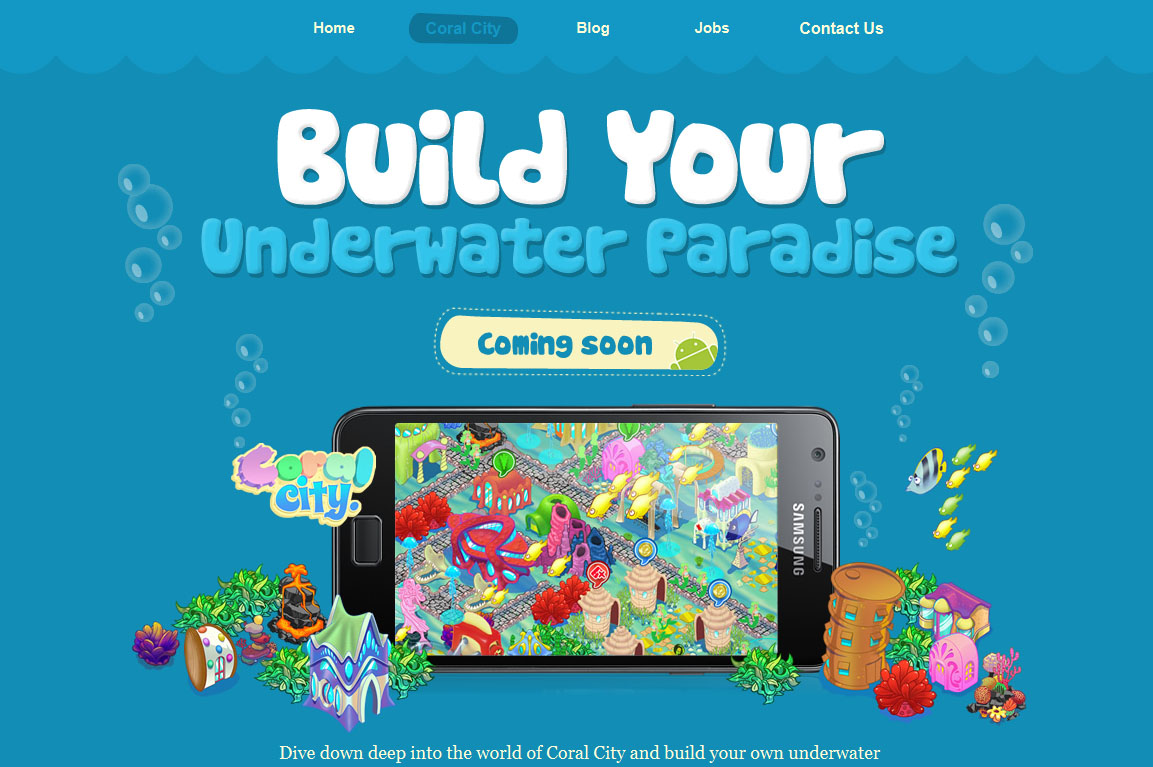
In realtà se ci guardiamo intorno è facile notare che moltissimi siti web fanno uso nelle loro intestazioni – o per enfatizzare alcune sezioni del layout – font decorativi capaci di una forte valenza estetica o comunicativa.

Un font gioco e stravagante nel sito del ristorante Smiling Moose di Deli

Un altro font molto particolare nel sito Among the Sleep

Il sito Lonely Stock games utilizza un font morbido e infantile
Lavorare con i dingbats
E’ giusto infine spendere due parole per i dingbats, ovvero per i font composti da simboli e illustrazioni. I dingbats non hanno lettere e numeri ma una serie di pittogrammi che, a seconda del font, possono includere motivi floreali, caricature, simboli astratti, icone e cosi via.
Generalmente questo tipo di font viene integrato nel layout al momento della progettazione grafica, come se fosse un pennello di photoshop o un qualsiasi elemento grafico da esportare come immagine al momento della messa in codice.
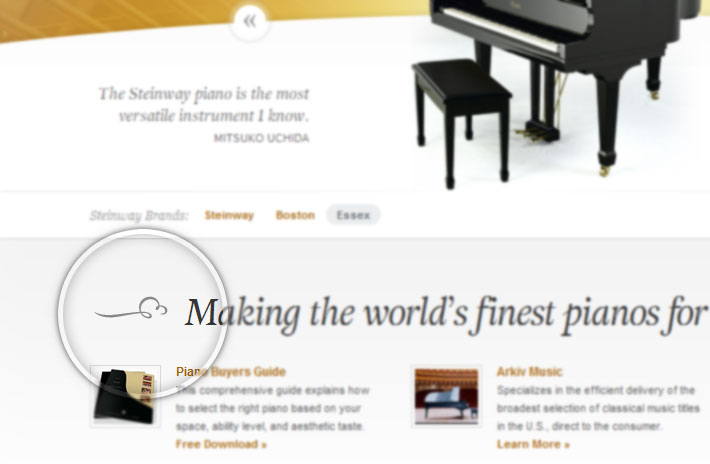
Un esempio di questo è il classico “swirl”, ovvero un ricciolo ornamentale utilizzato spesso come separatore grafico o per dare un tocco di eleganza alla pagina.
Il sito Steinway ha un layout molto essenziale ed elegante. Gli swirl che incorniciano lo slogan aggiungono un dettaglio esclusivo alla pagina.

Dingbat ornamentale nel sito steinway.com
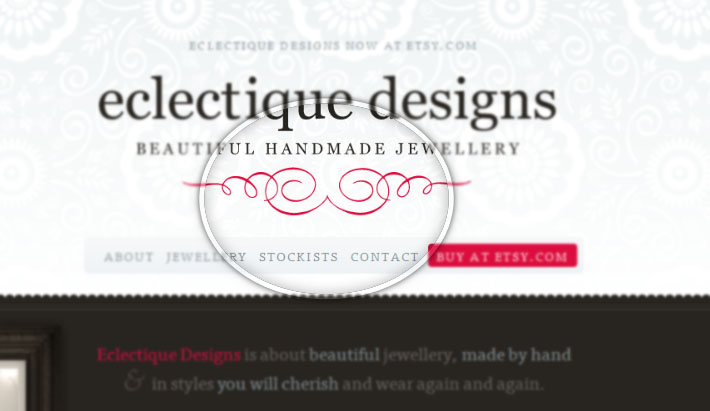
Troviamo un altro esempio di swirl nel sito di gioielli Eclectique Designs:

Swirl nel sito eclectiquedesign.com
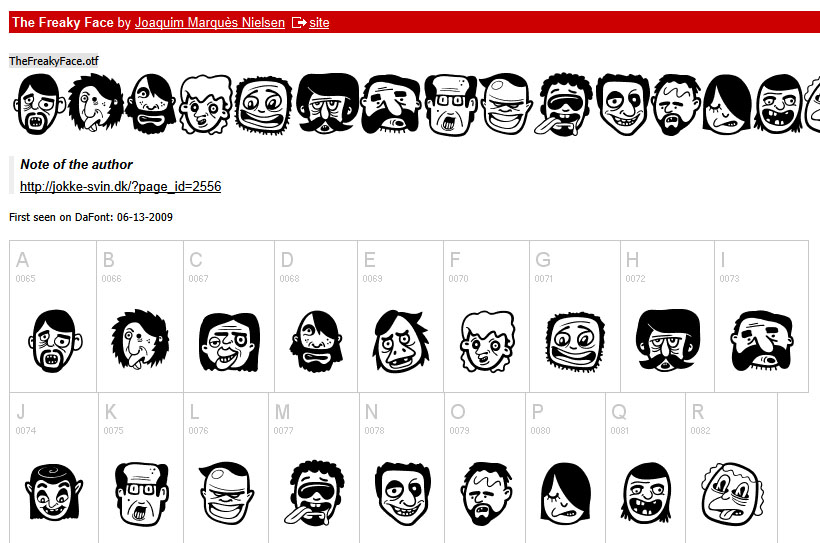
Il sito Team Fanny Pack invece utilizza un dingbat molto particolare (il simpaticissimo Freaky Face, per l’esattezza) per realizzare delle vignette in stile cartoons:

Dingbat fumettistico nel sito Team Fanny Pack

Oltre a questo è possibile integrare i dingbat come veri e propri font all’interno della nostra pagina web, utilizzando per esempio le specifiche della proprietà font-face.
E’ il caso dei bellissimi banner animati creati da Tympanus.net: le icone inserite all’interno dei banner non sono immagini, ma fanno parte di un font creato dallo studio Just Be Nice
Font con icone in banner animati
Questa soluzione presenta vantaggi abbastanza ovvi, poiché ci permette di gestire le icone senza dover esportare e importare immagini grafiche, dandoci inoltre la possibilità di cambiare colore e dimensione di ogni icona agendo direttamente sui fogli di stile, come faremmo per un qualsiasi altro elemento testuale della pagina.
Conclusioni
In questo articolo abbiamo visto come sperimentare e dare un’impronta originale ad un sito web utilizzando font più estrosi e come è possibile utilizzare i dingbats come veri e propri elementi grafici di un layout. Nel prossimo articolo parleremo di spaziature, interlinee, allineamenti…ovvero di come dare armonia ed equilibrio alla tipografia di un sito.
A presto!
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste































21 commenti
Trackback e pingback
[...] Font decorativi, calligrafici e dingbats [...]
[...] Font decorativi, calligrafici e dingbats [...]
[...] Font decorativi, calligrafici e dingbats [...]