Dalla teoria alla pratica: come scegliere i colori giusti per il sito?
Nuovo appuntamento con il corso completo di grafica web. Nelle ultime due lezioni abbiamo approfondito la teoria della psicologia del colore e abbiamo visto come le diverse tonalità possono trasmettere determinati messaggi inconsci che possiamo sfruttare a nostro vantaggio durante la fase di progettazione grafica.
Con la lezione di oggi chiudiamo la parentesi “colore” con un’esercitazione pratica. Okay, abbiamo visto il significato dei diversi colori e adesso sappiamo quali sono gli schemi di colore maggiormente in uso…ma come possiamo utilizzare tutte queste nozioni e scegliere i colori da usare nel sito che dobbiamo disegnare?
Vediamolo insieme.
Step 1 – Analisi del personal branding del cliente
La prima cosa da fare è un’analisi accurata di tutto il materiale promozionale del cliente, cominciando dal logo e dagli eventuali colori aziendali. Nel 90% dei casi avremo a che fare con aziende già consolidate che hanno alle spalle una determinata immagine, cartellonistica pubblicitaria, biglietti da visita e cosi via dicendo; se questo è il tuo caso è preferibile che anche il sito web su cui stai lavorando richiami i colori utilizzati dall’azienda negli altri canali per mantenere la sensazione di “familiarità” del target, che potrebbe sentirsi spiazzato di fronte ad un cambiamento troppo radicale.
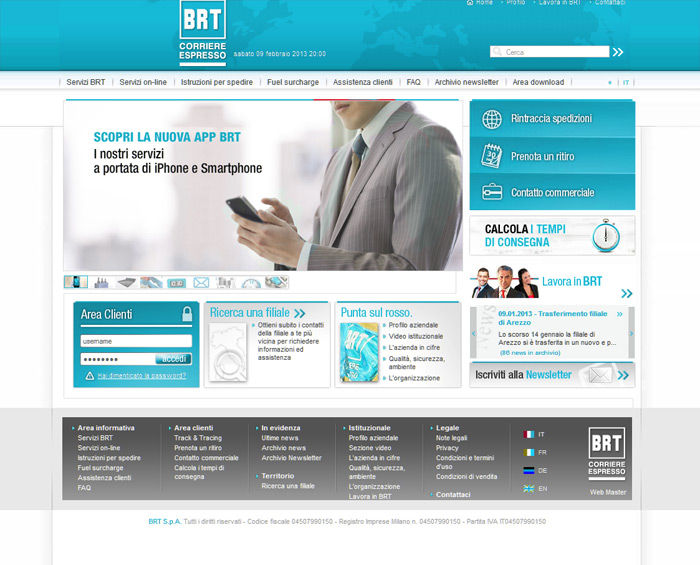
Tutti noi conosciamo per esempio il corriere Bartolini; anche se non hai mai utilizzato il loro servizio sicuramente ti sarà capitato di vederne i tipici furgoni rossi in giro per la tua città. Il rosso di Bartolini è un colore che “fa brand”, ovvero che è parte integrante della loro immagine aziendale. Sarebbe impensabile utilizzare una scala cromatica completamente diversa per il loro sito web, a meno che non si voglia volutamente confondere i clienti, specialmente quelli fidelizzati.

Fig. 01 – Il sito web del Corriere Bartolini in tinta azzurra: non ti fa un effetto un po’ strano?
Step 2 – Analisi del materiale fornito dal cliente
In fase di briefing con il cliente sicuramente avrai reperito il materiale necessario alla progettazione del layout, magari uno schema dei contenuti, la struttura delle pagine, le immagini dei prodotti da inserire eccetera eccetera.
Concentriamoci sulle immagini che il cliente vuole inserire nel sito (slider, testata, pagina dei servizi o dei prodotti e cose simili) e mettiamo da parte il resto. Consiglio sempre di scegliere PRIMA le immagini da usare e POI i colori e il tipo di layout perché ritengo che la componente visiva di quest’ultimo si basi proprio sulle foto che abbiamo a disposizione. Se abbiamo foto ad alta risoluzione, professionali, dall’impatto visivo molto forte, possiamo “osare” con uno slider molto grande, o inserendo la foto in background, dandogli cosi un ruolo più “attivo” nella grafica della pagina.
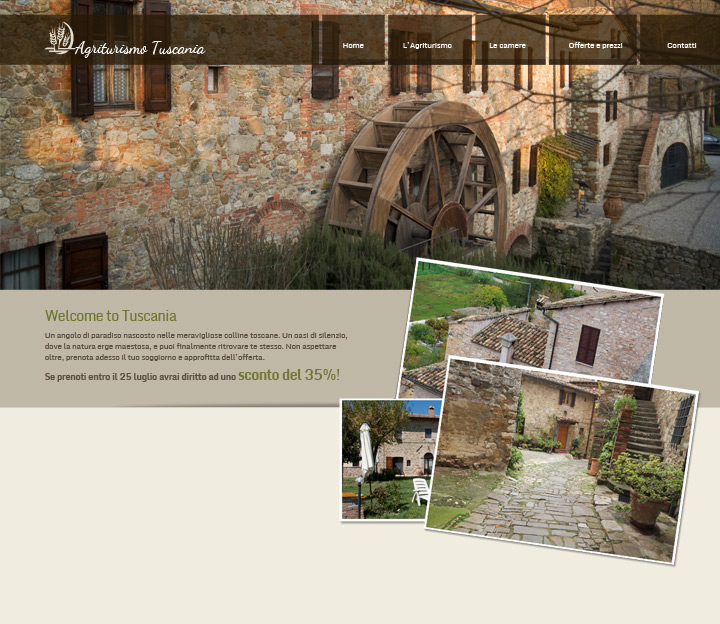
Se invece abbiamo a disposizione foto di dimensioni ridotte, e di qualità di dubbio gusto, sicuramente opteremmo per dare loro un ruolo più marginale all’interno della progettazione grafica. Analizzare le immagini ci è utile per capire che tipo di schema colore è più adatto per l’attività di cui dobbiamo disegnare il sito. Se per esempio dobbiamo progettare il sito web di un agriturismo toscano – un casale con uno stile tipicamente rustico, mura in pietra, pavimenti in cotto, un bosco alle spalle – probabilmente le foto che abbiamo a disposizione saranno di questo genere:

Fig.02 – Foto tipiche di un agriturismo in Toscana
Credo sia piuttosto facile intuire quali colori sarebbero poco indicati per un progetto simile: difficilmente un abbinamento viola/giallo o una tinta pastello potrebbero fare al caso nostro, non credi?
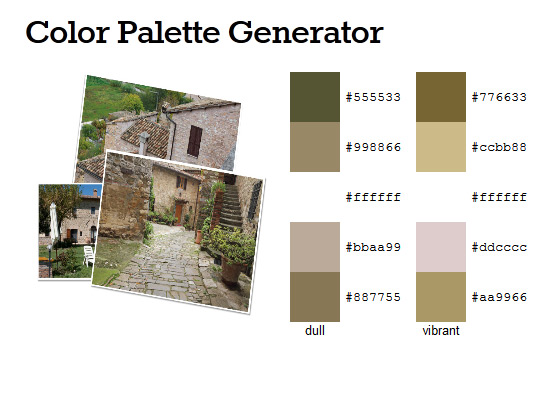
Adesso utilizziamo questo utilissimo tool per estrapolare i colori presenti nelle foto e avere un’idea più chiara delle tonalità che più si prestano al progetto.
Il risultato, com’era facile intuire, è il seguente:

Fig. 03 – Palette di colori estrapolata dalle immagini
Abbiamo a disposizione due sfumature di grigio, il bianco, alcune gradazioni di beige/marrone e un verde oliva molto intenso.
Dobbiamo usare tutti questi colori? E possiamo usare solo questi?
La risposta è no ad entrambe le domande.
Anche se non c’è alcuna regola che impone quanti colori puoi utilizzare nella grafica di un layout, a meno che tu non debba progettare un sito particolarmente estroso o rivolto ad un target particolare, è consiglio comune di limitarsi a massimo tre colori e di seguire il principio del “60-30-10”:
- Il colore principale del sito dovrebbe riempire uno spazio del 60% e dovrebbe, nei limiti del possibile, essere una tonalità “neutra” (bianco, grigio, nero e cosi via);
- Il colore secondario del sito dovrebbe occupare il 30% dello spazio rimanente. Questo colore dovrebbe essere “di contrasto” al colore principale.
- Infine nel 10% del layout, dovremmo usare un terzo colore, che ovviamente si combini in modo adeguato con i due colori già utilizzati. Quest’ultimo sarà usato principalmente in alcuni dettagli, quali testi, slogan, pulsanti e cosi via.
Di questi tre colori puoi usare diverse gradazioni, per dare un effetto più corposo alla pagina.
Nello schema colore che abbiamo ricavato dalle foto nell’esempio precedente, potremmo usare il bianco, il grigio o il beige come colore predominante del sito, magari inserendolo come background nella zona dei contenuti (cosi che i testi siano facilmente leggibili); il verde o il marrone potrebbero essere i colori secondari con cui progettare alcune aree del layout, come il menu di navigazione, il footer, o altro.
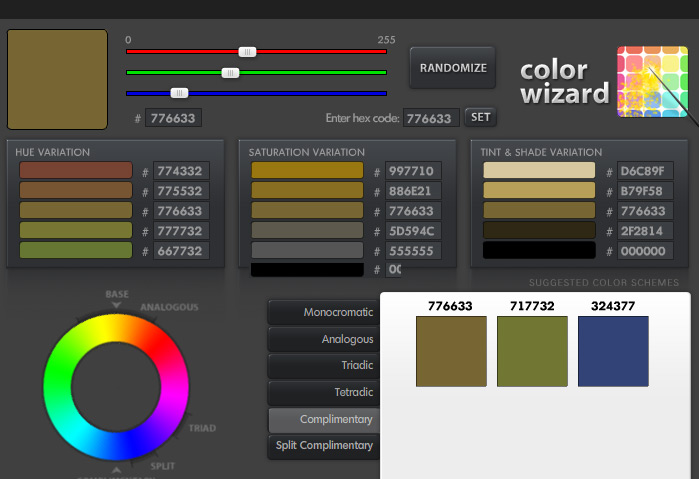
E quale colore usiamo per dare un tocco di colore ai dettagli del layout? Usiamo la ruota dei colori presente in questo programma e cerchiamo un colore complementare che possa arricchire visivamente la pagina.
Il programma ci dice che per la tonalità di marrone che ho inserito i colori complementari sono il verde (#717732) e una gradazione di blu (#324377).

Fig. 04 – Colori complementari
Se il risultato non ci soddisfa possiamo sempre optare per un altro schema colore, per esempio l’analogo, o il “complementare spezzato”…fai pure più tentativi fino a che non trovi uno schema che pensi possa fare al caso tuo.
Step 3 – Analisi della concorrenza
Un altro fattore di analisi che può venirti in aiuto quando siamo alla ricerca del colore giusto riguarda lo studio della concorrenza: verso quali colori sono orientati i siti web dei concorrenti diretti del tuo cliente?
Se cerchi la parola “agriturismo” su Google e apri i primi 5 risultati ti renderai conto che, al di là della grafica generale (su cui stendo volutamente un velo pietoso), i colori predominanti dei siti del settore sono proprio marrone, beige, verde, grigio.
Mancanza di fantasia? No, semplice logica, rispetto dell’atmosfera che si vuole esprimere e del target che dobbiamo raggiungere.
Step 4 – Sensazioni e psicologia del colore
Qua non mi dilungo, del resto abbiamo dedicato due intere lezioni al concetto della psicologia del colore e non avrebbe senso ripetermi. Dopo un’analisi del personal branding fornitoci dal cliente e del materiale che utilizzeremo nella fase di design, fermiamoci un attimo a pensare alle sensazioni che vogliamo manifestare attraverso la grafica, ai concetti chiave su cui il nostro cliente intende far leva, al tipo di target che dobbiamo colpire.
Prendiamo carta e penna e cominciamo a mettere giù parole, aggettivi, verbi, tutto ciò che concettualmente ci richiama l’attività protagonista della nostra analisi: se penso ad un agriturismo in toscana penso alla natura, al silenzio, mi immagino colline e balle di fieno, cipressi, muretti in pietra e mucche che pascolano placide nei campi.
Da un’attività agrituristica pretendo ovviamente relax, quiete, per poter finalmente staccare la spina dalla frenesia della vita quotidiana (ecco il colore verde, ti ricordi?) e un ambiente rurale, non intaccato dal caos moderno, quasi selvaggio (lo vedi il marrone?)
Con parole chiave simili è facile pensare ai colori che già abbiamo avuto modo di vedere (se pensando alla quiete delle campagne toscane hai immaginato tinte forti o colori come il rosa e il fucsia, ti consiglio vivamente una visita da un buon neurologo!)
Ti va di disegnare?
Dunque, ricapitolando. Colore principale (corpo pagina) beige chiaro, menu di navigazione marrone, alcuni dettagli in verde per enfatizzare testi o altri piccoli dettagli.
Una possibile versione del layout, ancora priva dei contenuti, ma con la palette di colori già definita, potrebbe quindi apparire cosi:

Fig. 05 – Esempio di layout con la palette di colori che abbiamo creato
Che dici, può essere un buon inizio? Credo che i colori siano veramente gradevoli e perfettamente in linea con l’attività che dobbiamo rappresentare sul web.
Conclusioni
Con questo piccolo esercizio pratico concludiamo tutta la sezione dedicata alla teoria del colore. Se hai ancora dubbi o domande sull’argomento, questo è il momento per alzare la mano e chiedere..approfittane! Ti lascio con qualche piccola curiosità sui colori e ti aspetto alla prossima lezione sulla tipografia!
Lo sapevi che…
- La combinazione di alcuni particolari colori, specialmente testo rosso su sfondo blu, testo blu su sfondo rosso, o testo verde su sfondo rosso, è definita cromostereopsia e può causare un elevato fastidio durante la lettura o anche la semplice osservazione di un’immagine.
- Il 10% circa della popolazione soffre di daltonismo, un deficit ereditario che compromette la corretta visualizzazione dei colori. Generalmente una persona daltonica non riesce a distinguere il colore rosso dal verde. In forme più avanzate la visione appare totalmente in scala di grigio, senza alcun colore.
- Il significato dei colori cambia a seconda del paese e della cultura. In questa pagina puoi trovare un’interessante tabella che mostra come un colore abbia significati diversi – in alcuni casi addirittura opposti – nelle diverse nazioni.
- I colori sono infiniti, ma alcuni studi dimostrano che una persona con una vista normale riesce a distinguere al massimo 200 colori e solo se le sfumature simili sono accostate l’una all’altra, altrimenti il cervello umano non riesce a distinguere il contrasto.
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste






























23 commenti
Trackback e pingback
[…] Nuovo appuntamento con il corso completo di grafica web. Nelle ultime due lezioni abbiamo approfondito la teoria della psicologia…