I principi della progettazione grafica: lavorare con le griglie
Nello scorso articolo abbiamo dato uno sguardo ai principi della sezione aurea e alla sua applicazione in un progetto di Web Design. Oggi vedremo quali altri metodi di lavoro possono aiutarci a dare un equilibrio visivo alle pagine web che dobbiamo disegnare: in questo articolo vediamo cosa è la famosa regola dei terzi e parleremo dell’utilizzo delle griglie.
La regola dei terzi
Chiusa la parentesi dedicata alla sezione aurea, un altro principio interessante è quello della cosiddetta “regola dei terzi”, che consiste nella suddivisione di un’immagine – o comunque di un progetto grafico – in terzi, attraverso un reticolo definito da quattro linee, due verticali e due orizzontali.
In questo modo l’immagine sarà equamente suddivisa in una griglia composta da nove sezioni uguali tra di loro, come é possibile vedere nella figura 10.

Figura 1 – Sovrapposizione della griglia
La sezione centrale che otteniamo grazie alla sovrapposizione di questa griglia immaginaria sull’immagine prende il nome di sezione aurea e i quattro punti di intersezione che la delimitano sono detti punti focali (o fuochi).
Quest’ultimi rappresentano le zone visive in cui l’occhio, dopo essere stato attratto verso il centro dell’immagine, si concentra maggiormente.

Figura 2 – I quattro punti focali ottenuti dalla griglia
Da un punto di vista prettamente estetico, sempre secondo la tesi, ponendo il soggetto in uno dei punti di intersezione della griglia (come nell’immagine che abbiamo appena visto), l’immagine risulta essere più dinamica e armoniosa. In poche parole, più accattivante.
La regola dei terzi applicata al web design
Se è vero che i quattro punti di intersezione rappresentano le zone in cui l’occhio si concentra maggiormente, perché non sfruttare questa potenzialità nella progettazione del nostro layout, magari posizionando proprio sui punti focali gli elementi a cui vogliamo dare maggior risalto?
Proviamo a dare un’occhiata ai fuochi del layout di esempio e vediamo che cosa succede.

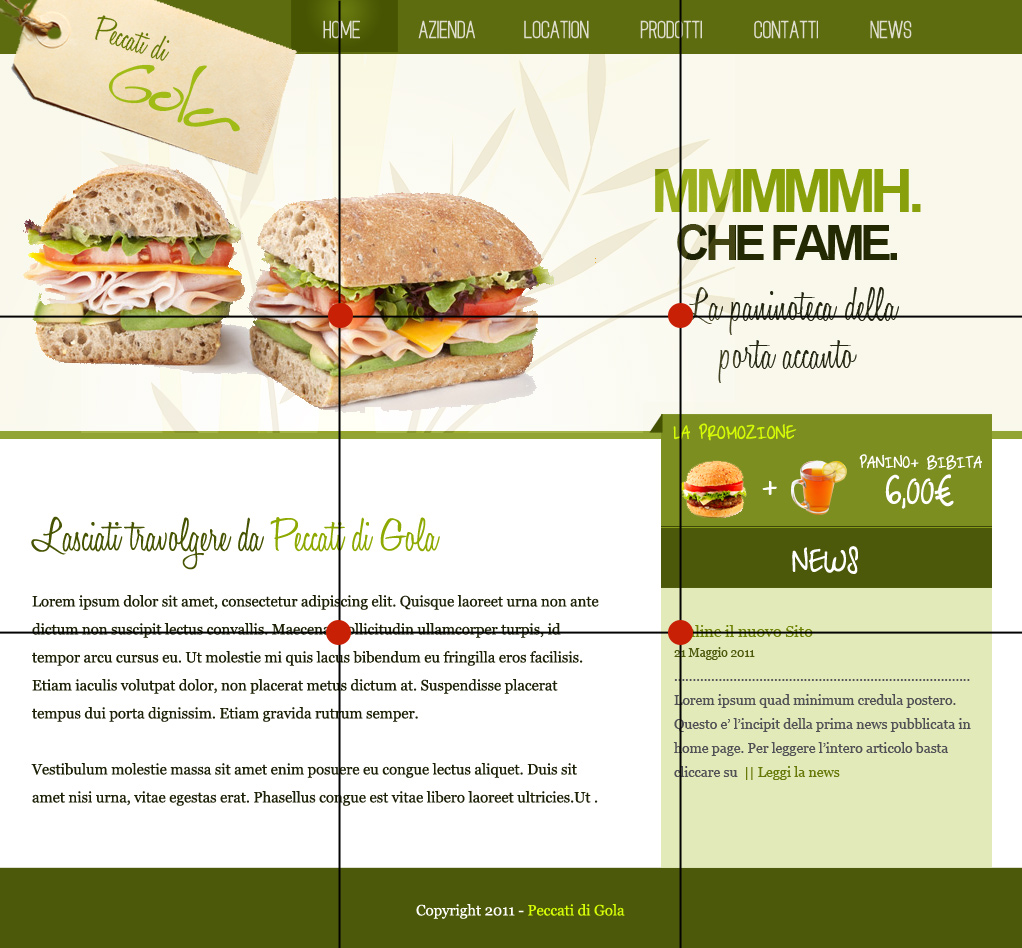
Figura 3 – Sovrapposizione della griglia nel nostro layout di esempio
Le intersezioni della griglia sovrapposta al layout danno maggior risalto:
- All’immagine dell’header;
- Allo slogan testuale inserito nell’header;
- Al contenuto della pagina;
- Ad un punto imprecisato delle news laterali.
Non è male, ma possiamo senz’altro migliorare le potenzialità dell’interfaccia. Per esempio, è un bene che uno dei punti focali sia posizionato sull’immagine della testata, in quanto questa è fortemente evocativa ed accattivante per l’attività del nostro ipotetico cliente.
Tuttavia occorre spostare lo slogan leggermente a sinistra, e sarebbe preferibile che nella sezione inferiore uno dei punti focali evidenziasse la promozione, visto che la stessa è fondamentale per attirare un flusso maggiore di clienti e per attirare l’attenzione.
Apportiamo dunque le opportune modifiche fino ad ottenere il risultato desiderato:

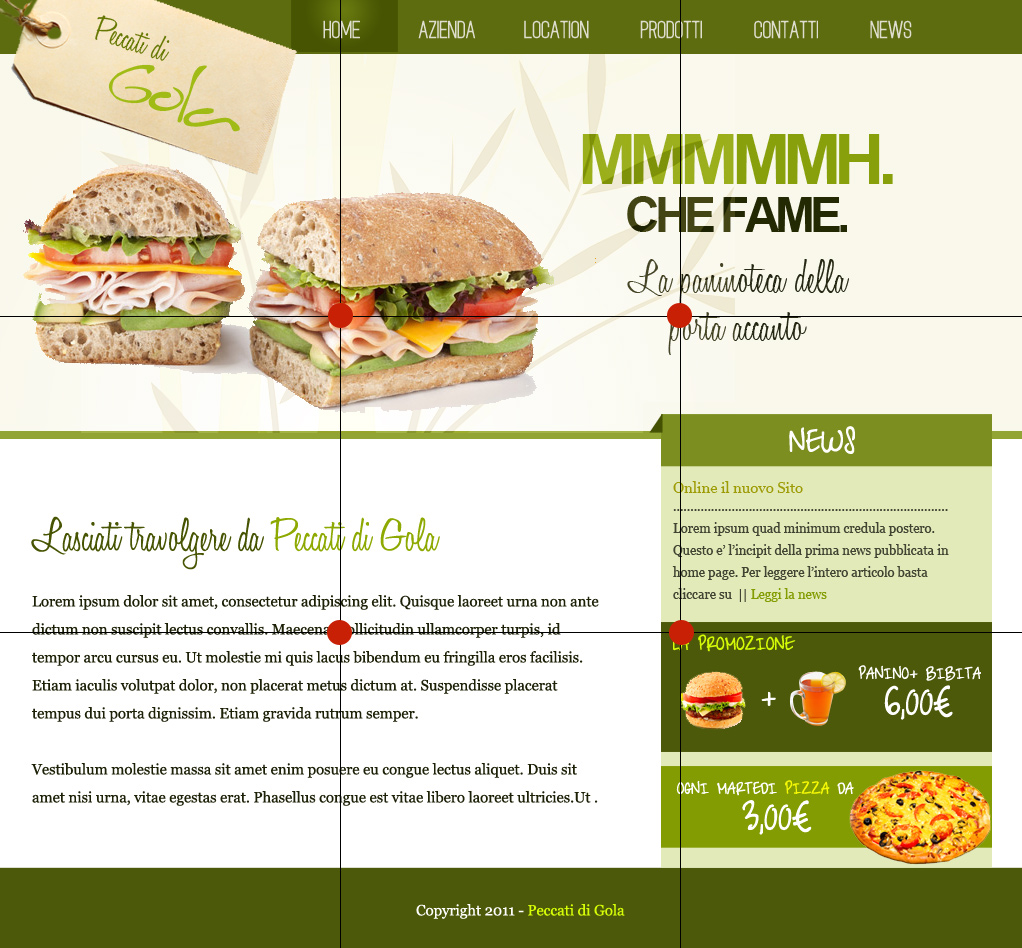
Figura 4 – La nuova disposizione degli elementi sulla base dei punti focali
Modificando alcune parti della struttura della pagina abbiamo ottimizzato al meglio il design sulla base dei punti focali, ponendo in evidenza tutte le sezioni più importanti: il testo, la bella foto nella testata, lo slogan e il box con la promozione.
Il sistema delle griglie
Un altro interessante metodo per posizionare in modo semplice ed efficace gli elementi all’interno di un layout riguarda l’utilizzo delle griglie, ovvero la suddivisione del layout in un numero definito di colonne verticali, tutte della stessa dimensione, separate l’una dall’altra da una distanza costante.
La griglia offre una discreta versatilità nei blocchi del layout e rende molto più semplice la suddivisione dell’area di design tra contenuti testuali, contenuti decorativi e spazi bianchi. Grazie alla simmetria delle griglie, é praticamente impossibile creare elementi di dimensioni sproporzionate o progettare un layout asimmetrico e confuso.
Sul sito thegridsystem.org é possibile scaricare alcuni templates di griglia da importare in Photoshop o Firework. Il pacchetto comprende numerose griglie, da quella a 3 colonne a quella a 16 colonne: non esiste la più adatta o la meno adatta, esiste solo quella più indicata al tipo di layout che stai progettando ed é per questo che a seconda del disegno é possibile appoggiarsi su una griglia piuttosto che su un’altra.
Se nella sezione inferiore del layout, per esempio, sono presenti tre box con i servizi dell’azienda, è senz’altro più indicato utilizzare la griglia da 12 colonne rispetto a quella da 16, essendo 12 un numero divisibile per tre.
Viceversa, se i box da rappresentare fossero 4 potremmo optare sia per la griglia da 16 colonne sia per quella da 12, scegliendo quella più adatta sulla base delle dimensioni che vogliamo assegnare ad ogni singolo box.

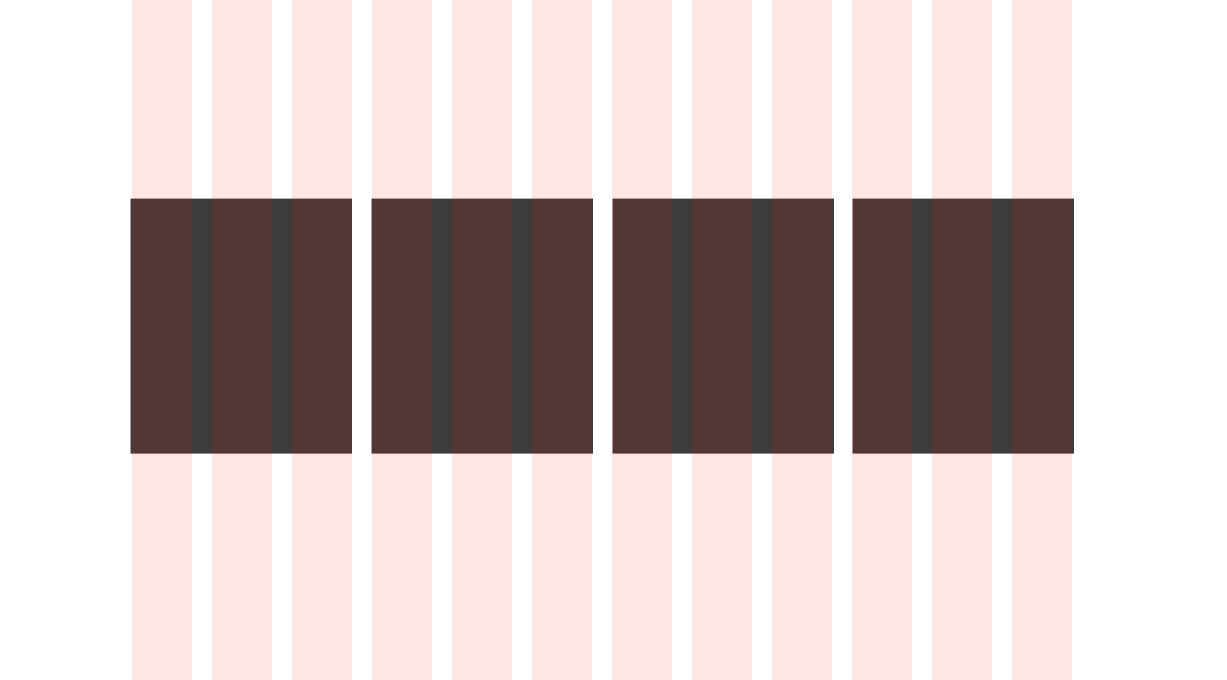
Figura 5 – Se dobbiamo posizionare quattro box possiamo farlo con la griglia a sedici colonne.
In questo modo le quattro sezioni avranno una larghezza di 220 pixel e saranno composti da quattro colonne ognuno.

Figura 6 – Se invece utilizzassimo la griglia a dodici colonne, ognuna delle nostre sezioni sarebbe composta da tre colonne, anche se le dimensioni rimarrebbero comunque invariate.
Proviamo ad applicare una griglia al layout che abbiamo realizzato come supporto a questa guida e guardiamo cosa succede:

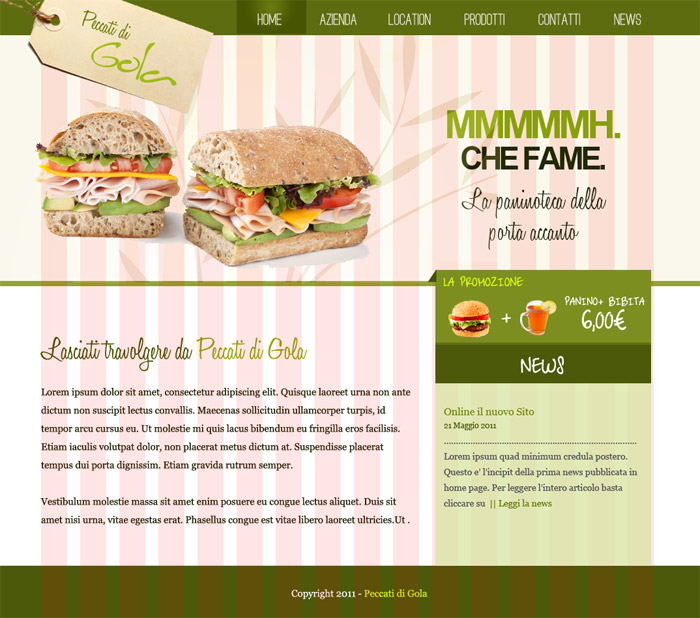
Figura 7 – sovrapposizione della griglia sul nostro layout
Ogni elemento è allineato in modo corretto: applicando la regola dei terzi e la sezione aurea sono riuscita a dare una simmetria efficace e chiara al mio layout, anche senza l’utilizzo delle tradizionali griglie.
In questo esempio abbiamo utilizzato una griglia di 960 pixel per motivi che vedremo più avanti, tuttavia ultimamente – grazie all’evoluzione delle risoluzioni dei monitor maggiormente in uso e alla nascita del concetto di web design “responsive” – sempre più web designer scelgono di progettare i loro layout basandosi su griglie di dimensioni leggermente più grandi (generalmente 1140 – 1170 pixel). Se vuoi sperimentare con misure diverse – e più “attuali”, su questo sito puoi scaricare una griglia “fluida” adatta per un layout di 1140 pixel e su questo un’altra griglia responsive (ottimizzata per risoluzioni dai 240 ai 2560 pixel addirittura!)
Griglia si, griglia no: pro e contro
Sull’utilizzo della griglia il mondo del web design si divide in due: i web designer (o più propriamente, i grafici) sono spesso restii ad utilizzare le griglie, perché quest’ultime tendono ad “imbrigliare” l’estro creativo, ponendo non pochi limiti sul posizionamento degli elementi. Di tutt’altro avviso sono gli sviluppatori, che vedono le griglie come un sistema di ottimizzazione del processo di sviluppo, che diventa cosi più semplice e immediato.
In un piatto della bilancia abbiamo quindi layout simmetrici – con i vari elementi allineati tra di loro – e tempi di sviluppo più brevi; dall’altra una limitazione nella fase della progettazione grafica che, ve lo dico per esperienza, può rivelarsi decisamente frustrante (provate a posizionare cinque box in una griglia di dodici colonne, e poi ne riparliamo!)
Un’altra critica piuttosto comune all’utilizzo delle griglie riguarda la standardizzazione dei design che, dovendo seguire determinate misure e paletti nel posizionamento di box, testi, immagini e quant’altro, tendono ad assomigliarsi un po’ tutti, ad ovvio discapito della qualità finale del layout (basta dare un’occhiata a showcases come questo per renderse conto). Ormai il web sembra prolificare di siti tendenzialmente simili (colonne testuali, immagini allineate, ecc.), segno che la comodità delle griglie sta avendo la meglio sul processo concettuale e creativo? Lascio a voi l’ardua sentenza.
(Io, si sa, sono di parte.)
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste

































34 commenti
Trackback e pingback
[...] Se non hai mai utilizzato un griglia e vuoi approfondire l’argomento, puoi fare riferimento all’articolo pubblicato qualche giorno fa…
[...] La famosa regola dei terzi e l’utilizzo delle griglie, e la sezione aurea. [...]
[...] scorsa settimana abbiamo parlato dell’utilizzo delle griglie nella fase di progettazione di un layout, analizzandone brevemente i pro e…
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[...] La regola dei terzi e il sistema delle griglie [...]
[…] in modo schematico per dare un senso di regolarità grafica, se vuoi approfondire leggi questa guida. Man mano che…
[…] Per quanto riguarda le griglie ultimamente mi sono affezionata a quelle per Twitter Bootstrap 3. Tutto dipende dal lavoro…