Grafica web e psicologia del colore: come i colori comunicano con l’inconscio (2)
Nuovo appuntamento con il corso completo di grafica. La scorsa settimana abbiamo visto il significato intrinseco di alcuni colori, ma all’appello ne mancano ancora molti altri: marrone, rosa, bianco… cominciamo subito e chiudiamo questa parentesi dedicata alla psicologia del colore.
Marrone
Il marrone è un calore caldo e confortante associato spesso alla terra e alla natura. Nelle tonalità più chiare, tendenti al beige, esprime una sensazione di confort, ed è particolarmente indicato per dare una sfumatura luminosa ad una composizione grafica. Nella tinta più scura esprime semplicità e rudezza ricalcando il colore neutro del legno e della terra,
E’ comunque un colore molto elegante, specialmente se abbinato ad una tinta speciale, come l’oro: non è difficile trovare tonalità simili in progetti grafici sofisticati e glamour.
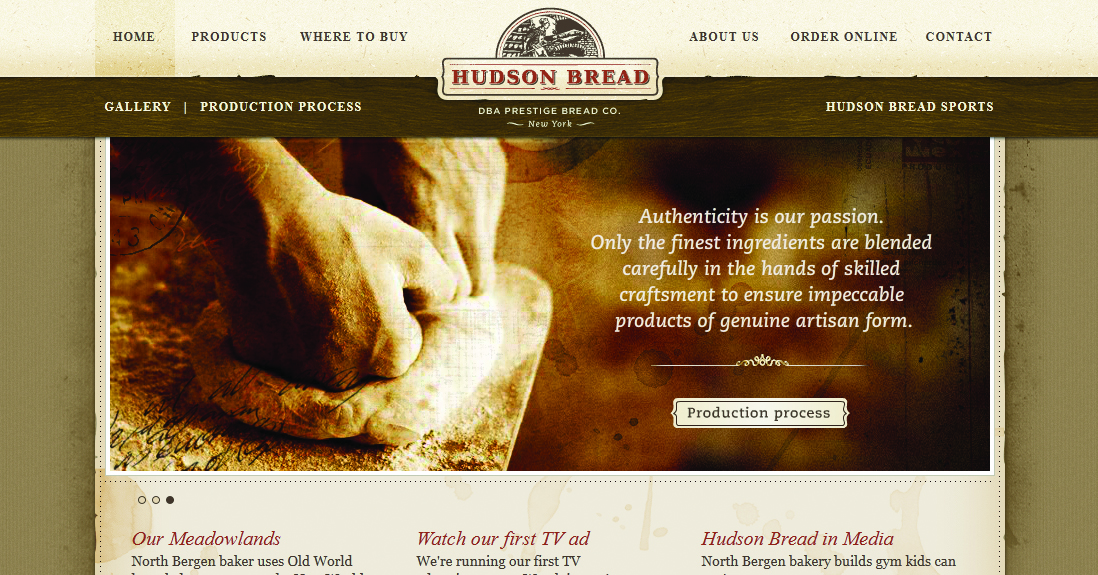
Il sito del panificio Hudson Bread nel proprio layout fa sfoggio di diverse sfumature di marrone. Abbinare questo colore a texture “effetto carta” è una best practice molto comune nelle rèclame di prodotti biologici o naturali.

Home page del panificio Hudson Bread
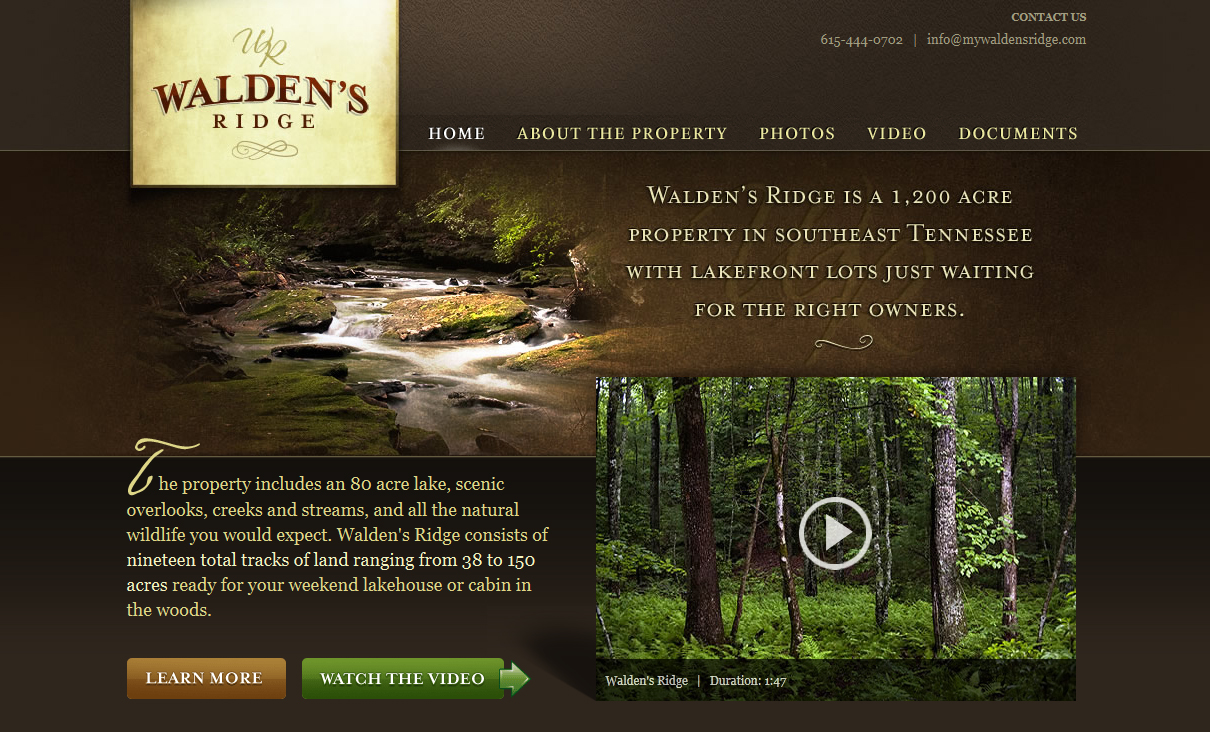
Anche nel sito del Walden’s Ridge il marrone si rivela un’ottima scelta per valorizzare il contesto “naturale” (il ruscello, il bosco, il video della riserva) protagonista del layout.

Home page del Walden’s Ridge
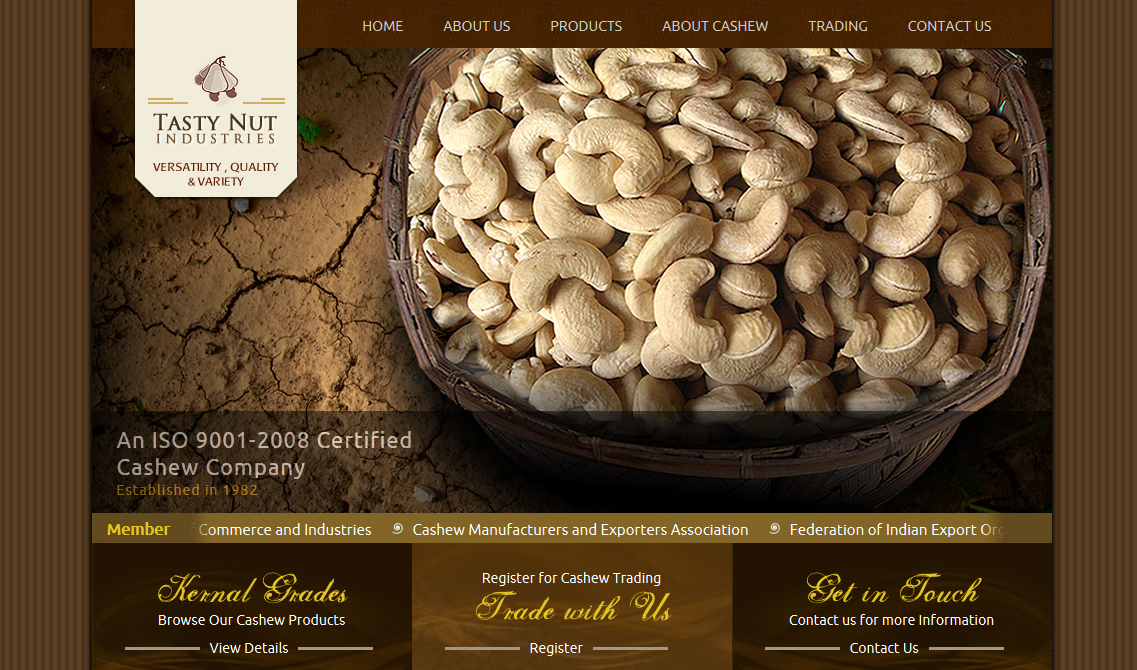
Il sito Tasty Nut Industries ha un taglio rustico ed elegante allo stesso tempo grazie all’ampio slider e alle diverse tonalità di marrone e oro.

Home page di Tasty Nut Industries
Marrone si, marrone no
Il marrone è il colore perfetto per ambientazioni rustiche: se stai progettando il sito web per un pub, un’osteria o una trattoria, prova ad utilizzare diverse sfumature di marrone e di creare dei punti luce con una texture cartacea, come negli esempi che abbiamo visto. Si tratta anche di un colore tendenzialmente maschile, forte, indicato quindi per enfatizzare prodotti che trovano nell’uomo – e in una certa tipologia di uomo – il proprio target: articoli per lo sport, fuoristrada, accessori di pelle.
Proprio per questa connotazione, a tratti cosi “virile”, il marrone non è un colore molto adatto per concept grafici rivolti ad un target prettamente femminile: le donne sono più attratte dai colori vivaci o dalle tinte tenui.
Viola
Il viola è un colore prevalentemente femminile: cosi come il blu sembra essere il colore preferito dagli uomini, il viola spopola nelle statistiche vincendo a pieni voti il titolo di “colore più amato dalle donne”.
E’ un colore che unisce la compostezza e l’armonia del blu e la passione viscerale del rosso. per dare forma ad una tinta particolare, molto elegante, che nella storia dell’uomo ha assunto valenze sempre diverse.
Se hai un occhio abbastanza esperto per quanto riguarda la grafica – soprattutto per quel che concerne il web design – ti sarai senz’altro reso conto che il viola è un colore decisamente poco comune: perché?
Un tempo era un colore molto raro che solo le classi più nobili potevano permettersi di sfoggiare (sotto forma di pietre preziose, come le ametiste, o nei velluti delle loro vesti); nella realtà moderna il viola ha un’altra connotazione, molto meno “terrena”: lo troviamo nella religione cristiana (ad indicare penitenza, richiamo alla conversione , sofferenza. I paramenti viola vengono utilizzati in Avvento, in Quaresima, durante il sacramento della penitenza e durante le celebrazioni dei funerali), ma non solo.
Nei movimenti spirituali new age che hanno fatto la loro comparsa dagli anni sessanta ad oggi, il viola è una tinta con un’essenza energetica molto forte: è il colore dello spirito, della trascendenza, dell’apertura dei chakra. Va da sé che un colore capace di influenzare in modo cosi forte diverse correnti di pensiero e credo religiosi non passi facilmente inosservato: questo lo rende perfetto per le strategie di marketing e per progetti grafici particolari, fuori dal comune.
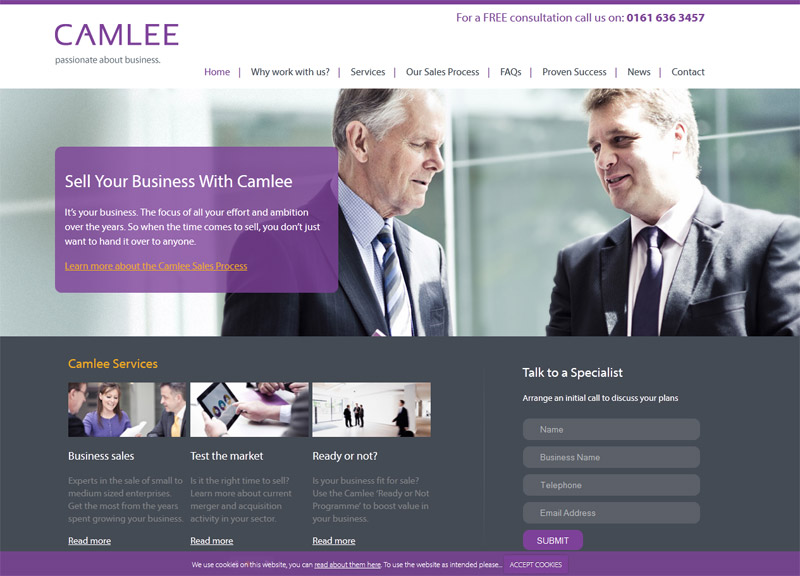
Possiamo trovare un viola con dettagli in arancio nel sito Camlee group: colori particolari e allo stesso tempo inusuali per un layout corporate.

Home page del sito Camlee Group
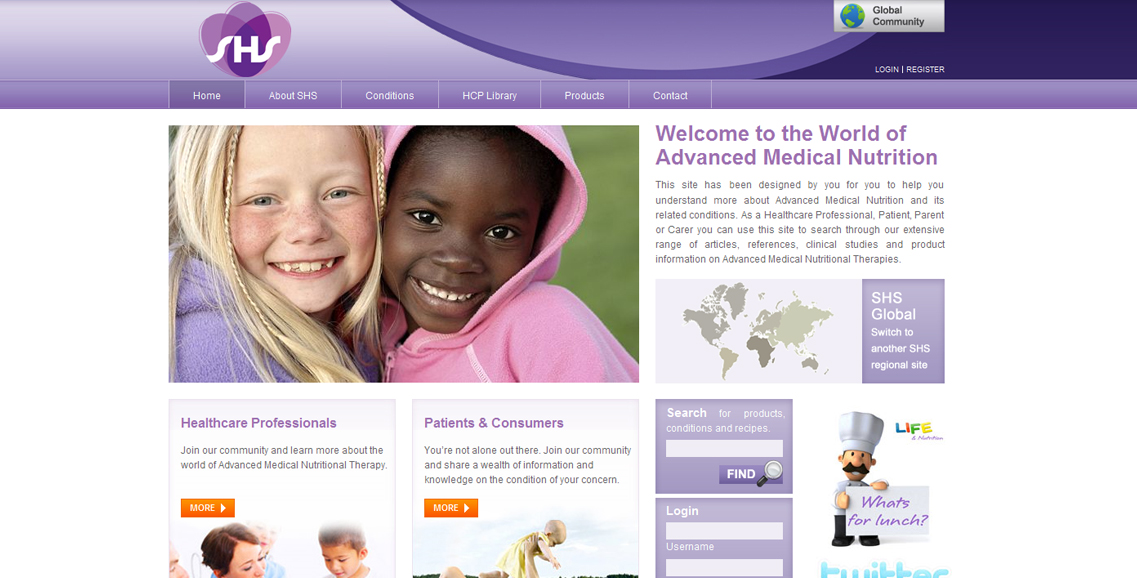
Il sito SHS utilizza una palette molto gradevole ed efficace, con diverse sfumature di viola.

Home page del sito SHS
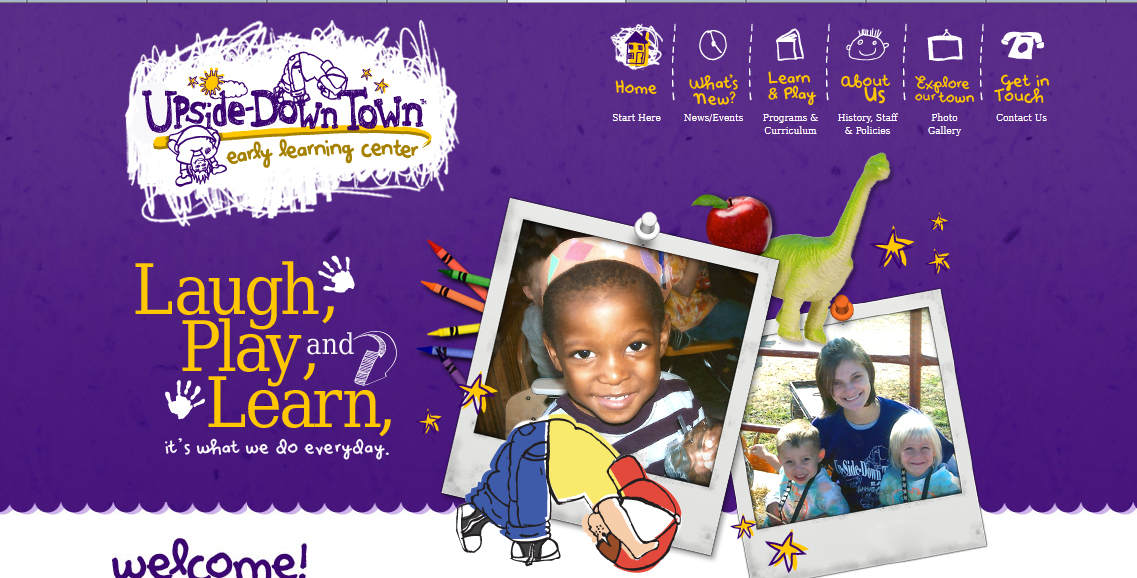
Nel sito del centro per l’infanzia Upside Down Town vediamo un uso molto sbarazzino di viola e arancione. Un abbinamento che esprime fantasia e allegria: perfetto, per un sito rivolto al mondo dei bambini!

Home page del sito Upside Down Town
Viola si, viola no
Cosi come l’arancione e il giallo, anche il viola è un colore particolarmente amato dai bambini: questo lo rende perfetto per tutti i siti che hanno come oggetto il mondo dell’infanzia. Essendo un colore femminile può rivelarsi un’ottima mossa utilizzarlo per progetti che devono accattivarsi la simpatia di questa nicchia di mercato: cosmetici, profumi, intimo, articoli per la casa. E non dimenticare di usare il viola se stai progettando un layout che ha a che fare con l’esoterismo (per esempio il sito di un servizio di cartomanzia, o un e-commerce di articoli esoterici) o con le discipline new-age (un sito per un centro di Yoga, o più in generale un sito che tratti di spiritualità).
Rosa
Il rosa è il colore femminile per antonomasia: delicato e romantico, è il colore preferito delle bambine e delle persone che si considerano romantiche e sognatrici. Il rosa nella sua sfumatura più chiara ha una capacità fortemente rilassante, energetica e antidepressiva: si dice che sia quasi impossibile essere tristi, o arrabbiati, in presenza di forti concentrazioni di questo colore. Il rosa shock, ovvero il rosa con un’alta concentrazione di rosso, è una tinta molto vibrante e accattivante ed è per questo utilizzato spesso in campo pubblicitario.
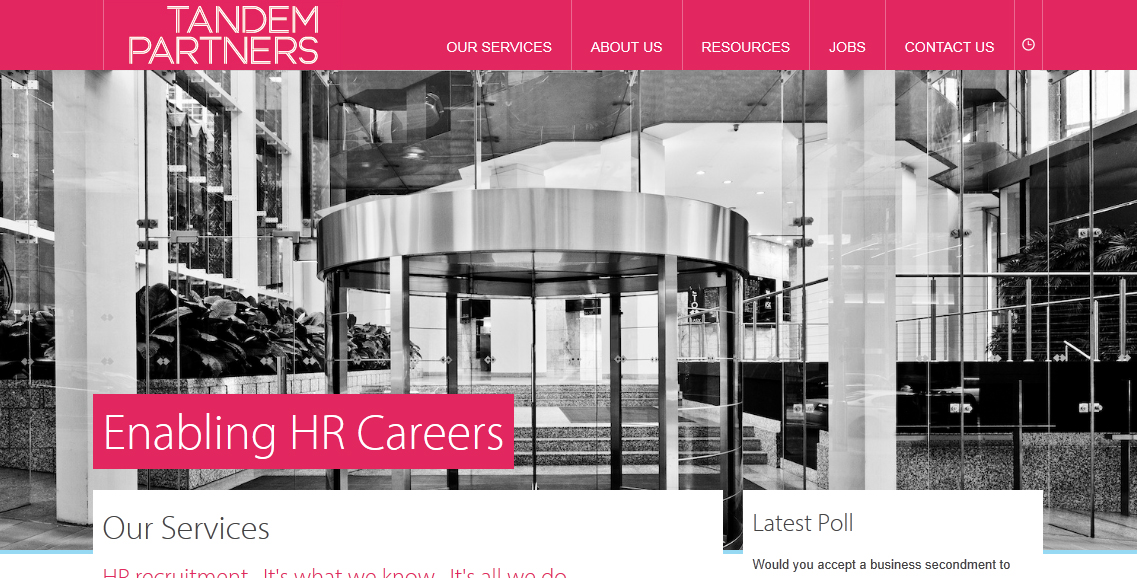
Il sito Tandem Partners mette in contrasto un colore rosa molto acceso con un’ampia immagine in bianco e nero. L’effetto è molto bello.

Home page del sito Tandem Partners
Il sito Mother Hood India utilizza invece una sfumatura molto tenue di rosa: una tonalità abbastanza comune quando si tratta di neonati e prima infanzia per esprimere visivamente i concept di delicatezza e tenerezza.

Home page di Mother Hood India
Anche il sito Hot Meal mostra un rosa intenso, abbinato ad un verde molto acceso. Il risultato è esuberante ed energico (anche se il testo appare poco leggibile)

Home page del sito Hot Meal
Rosa si, rosa no
Il rosa è un colore decisamente particolare e come tale adatto solo in determinati concept grafici: il rosa tenue è utilizzato nei siti rivolti alla prima infanzia (cosi come le tinte pastello, che vedremo più avanti, il rosa è un colore utilizzato spesso per enfatizzare l’idea di delicatezza e tenerezza propria dei neonati) e nei siti che devono esprimere femminilità e sensibilità: non a caso molte rèclame di prodotti per l’igiene intima, cosi come numerosi cosmetici, fanno uso di questo colore.
Il rosa shock è invece utilizzato per attirare l’attenzione in modo audace: un layout che fa prevalentemente uso di questo colore ha un impatto molto forte, incuriosisce, fa parlare di sé: per questo motivo è amato particolarmente dalle agenzie grafiche, di comunicazione e pubblicitarie.
I colori neutri
Bianco
Il bianco è il colore della purezza, dell’innocenza e della castità. E’ una tinta decisamente impersonale, eppure capace di trasmettere una profonda eleganza. Viene utilizzato per rappresentare i concept di ordine e pulizia (se pensiamo a delle lenzuola bianche o al camice di un dottore, l’accostamento inconscio con un ambiente asettico e immacolato è immediato) e per dare un taglio essenziale e sofisticato ad un progetto grafico.
In alcuni paesi orientali il bianco rappresenta la morte (in quanto viene considerato il colore degli angeli, delle nuvole, del paradiso); nelle civiltà occidentali invece è utilizzato prevalentemente per rappresentare il matrimonio: la sposa nella tradizione veste di bianco (proprio per esprimere castità e purezza) ed è con questo colore che vengono realizzate le composizioni grafiche relative ai matrimoni, ai battesimi, alle comunioni: in pratica, a tutte le cerimonie che nella tradizione religiosa devono comunicare un senso di candore e virtù.
Il bianco è anche un must di molti siti fotografici, perché grazie al colore neutro in background le immagini appaiono più vivide e diventano il punto focale della pagina. (Nello screenshot il portfolio della fotografa Amy Deputy)

Portfolio di Amy Deputy
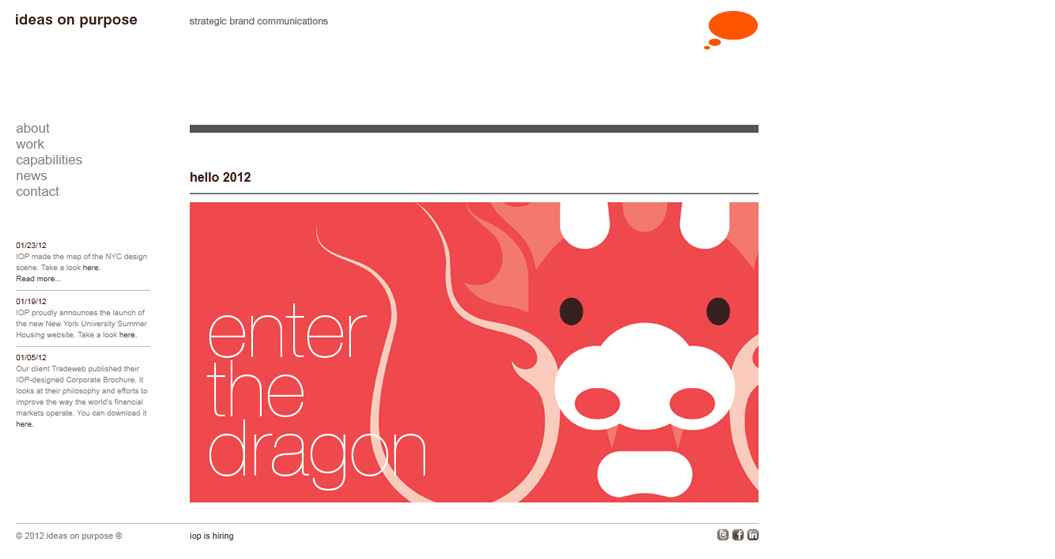
Il bianco è utilizzato per dare uno stile minimal ed essenziale ad un layout: in questo modo i contenuti diventano i veri protagonisti del sito e le immagini vengono valorizzate in modo semplice ed immediato. (Nello screenshot sotto il sito dell’agenzia Ideas on Purpose)

Home page dell’agenzia Ideas on Purpose
Bianco si, bianco no
Il bianco è il colore dominante di un layout minimalista. Usalo se nel sito che stai progettando devi valorizzare le immagini (per esempio nel portfolio di un fotografo, di un architetto o di uno stilista) o se i contenuti testuali devono essere enfatizzati e facilmente leggibili, senza orpelli grafici che distraggono l’utente (come nei siti dei quotidiani).
Come abbiamo visto il bianco è utilizzato nei progetti grafici relativi a matrimoni e cerimonie religiose: se stai progettando il sito di un ristorante o di un servizio di catering che lavorano in questa nicchia di mercato, fai ampio uso di questo colore e di immagini evocative che possano attirare l’attenzione dell’utente.
Stiamo parlando comunque di un colore molto elegante e con un potenziale estetico estremamente forte: se vuoi dare un taglio classico e sofisticato ad un progetto grafico, lavora con il bianco in abbinamento al nero (un contrasto intramontabile) o a una tinta metallizzata (oro e argento).
Nero
Il nero è il colore più “forte” e aggressivo dello spettro: misterioso e impenetrabile, è da sempre il colore del male e dell’oscurità, in netta contrapposizione con il bianco, colore dell’innocenza e della purezza d’animo.
E’ senz’altro un colore da utilizzare con criterio, prima di tutto per la valenza emozionale non completamente positiva che trasmette (il nero è anche il colore della morte e del lutto) e in secondo luogo perché visivamente molto pesante (l’occhio si stanca velocemente e la lettura su sfondo nero è decisamente estenuante).
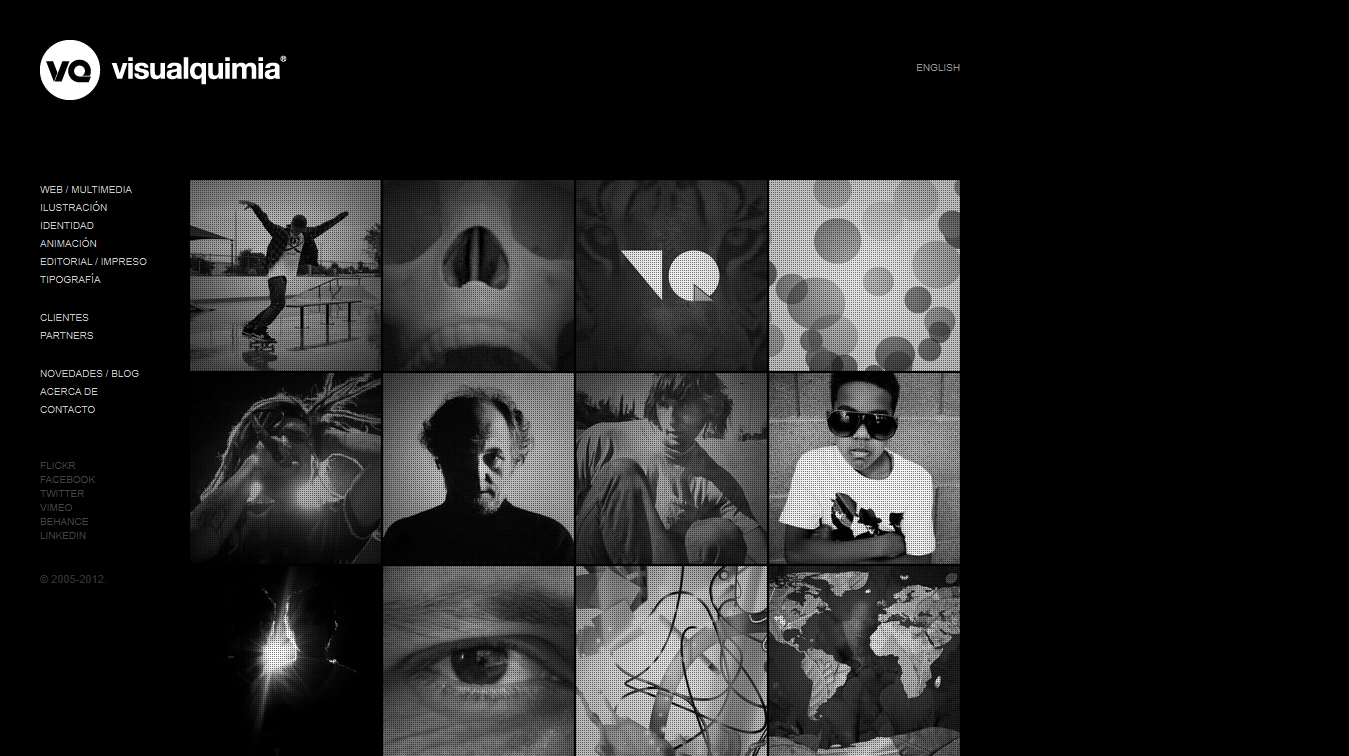
Anche il nero, essendo un colore neutro, dà la possibilità di valorizzare le immagini di un layout. Ne è un esempio il sito Visualquimia:

Home page di Visualquimia
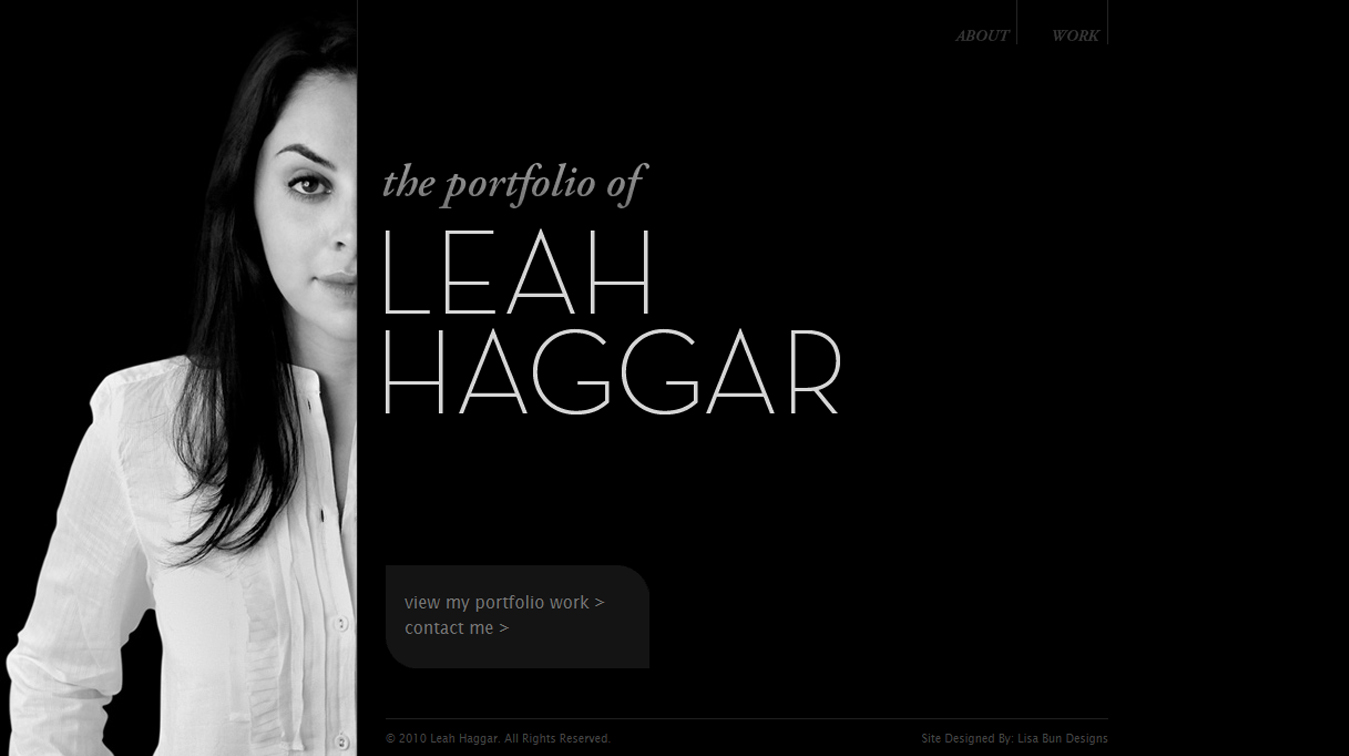
Anche Leah Haggar nel proprio portfolio combina il colore nero con un’immagine in bianco e nero. L’effetto è elegante e classico.

Portfolio di Leah Haggar
Nero si, nero no
Un background total black è una scelta che spesso può rivelarsi sbagliata e fuori contesto: come premesso, il nero non esprime sensazioni rassicuranti e rende i contenuti difficili da consultare. Una scelta grafica simile non è ad esempio consigliata in siti aziendali che necessitano di presentarsi in modo chiaro e positivo ai proprio clienti, e neanche in siti che devono esprimere una certa vivacità e leggerezza di pensiero.
Per un layout elegante e meno “oppressivo”, è preferibile combinare il nero con quello che potremmo definire il suo alter ego (il bianco) o con una tinta metallizzata (l’argento è preferibile all’oro). Per dare un tocco vivace e creativo ad un layout altrimenti troppo “dark”, scegli una tinta fluorescente: il nero abbinato al rosa shock è un esempio di contrasto molto efficace e originale.
Grigio
Il grigio è un colore formale e dignitoso, che esprime distacco e solennità. Elegante come il bianco e il nero, ma decisamente più neutro di quest’ultimo, è il colore perfetto per manifestare serietà e compostezza in modo non aggressivo.
Il grigio richiama inoltre le tonalità dell’argento e dell’acciaio, che esprimono modernità e design: per questo è facile trovare diverse sfumature di questo colore nelle composizioni grafiche che presentano prodotti tecnologici e informatici.
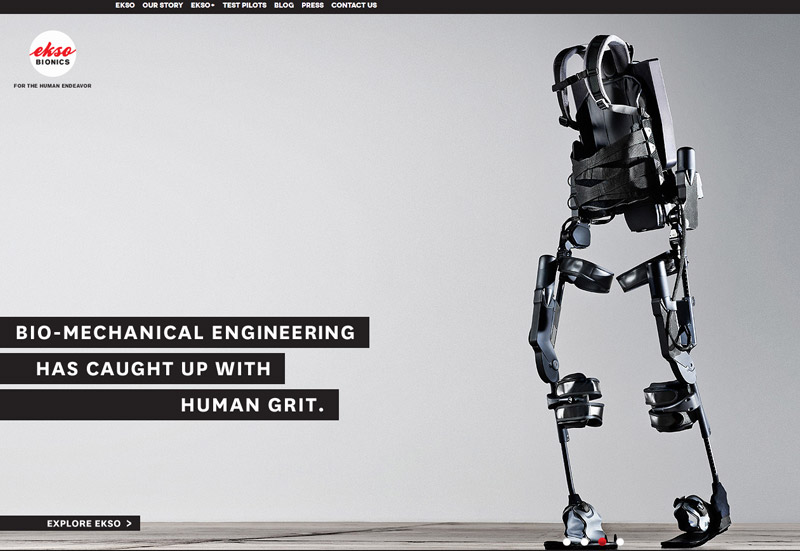
Il grigio è il colore della tecnologia: il sito Ekso Bionics fa uso di questo colore per evidenziare il design e le caratteristiche dei loro prodotti.

Home page del sito Ekso Bionics
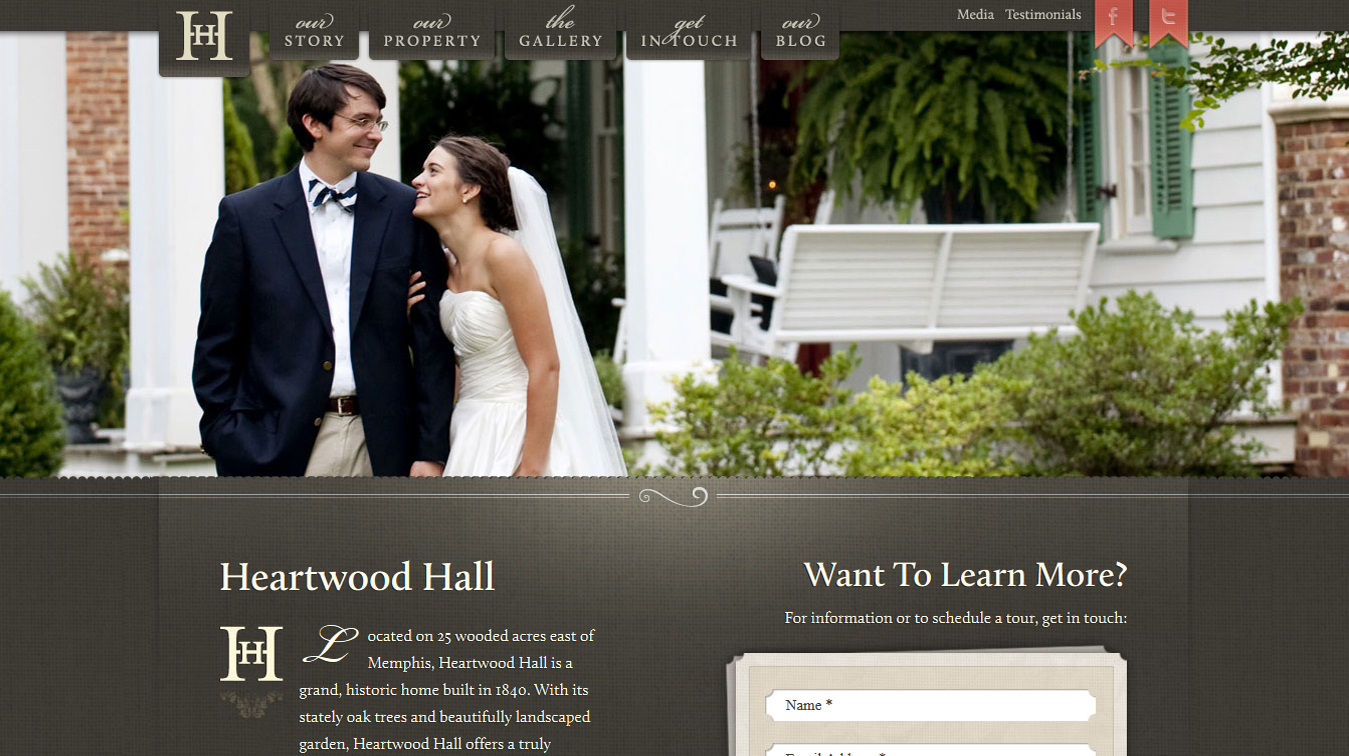
Il layout del sito HeartWood Hall presenta una sfumatura di grigio molto intensa e raffinata, in linea con il concept del sito stesso.

Home page del sito HeartWood Hall
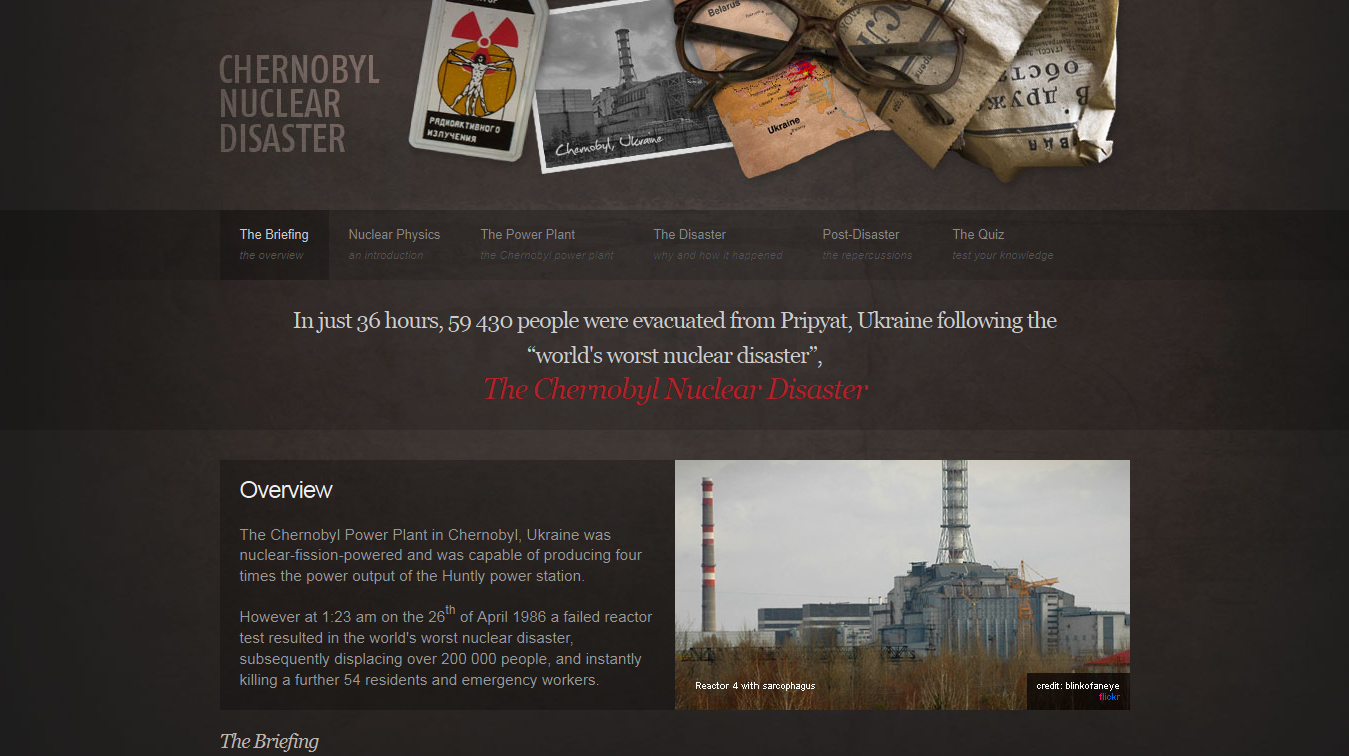
Il grigio nel sito dedicato al disastro nucleare di Chernobyl esprime un senso di austerità e gravità e dà un tocco formale e classico al layout.

Home page del sito dedicato a Chernobyl
Grigio si, grigio no
Trattandosi di un colore che esprime autorevolezza e affidabilità in modo elegante, il grigio è l’ideale per rappresentare le aziende professionali che vogliono enfatizzare il loro prestigio (ad esempio studi legali, notarili e di interior design) nel loro sito web. Il grigio ha la stessa raffinatezza estetica del nero, ma appare visivamente meno forte: usalo se stai progettando un layout che deve apparire distinto e formale, ma allo stesso tempo capace di infondere nell’utente una sensazione di calma e di affidabilità.
Al contrario del verde, che come abbiamo detto esprime l’idea di un’attività giovane, per certi versi “immatura”, il grigio infonde la sicurezza dell’esperienza, della saggezza: il colore perfetto per rappresentare un’azienda che voglia far leva sulla propria stabilità per conquistare la fiducia dei clienti.
Le tinte speciali
I colori metallizzati
Per colori metallizzati si intendono le tinte come l’oro, l’argento, il bronzo e cosi via. Non si tratta di colori veri e propri, ma di tonalità di colore che, grazie ad una luminosità particolare, hanno la capacità di riflettere diverse sfumature del colore stesso ed apparire più brillanti, “metallizzati”, per l’appunto.
I colori metallizzati esprimono lusso e ricchezza: l’oro e l’argento sono per metalli preziosi e generalmente tutto ciò che ricalca queste tonalità ha la capacità di richiamarne visivamente il prestigio (ecco perché alcune carte di credito, come l’American Express, hanno la superficie dorata).
In realtà, mentre nella grafica tradizionale è possibile ottenere degli effetti metallizzati molto corposi e brillanti (anche grazie al tipo di supporto cartaceo su cui è possibile stampare), sul monitor la resa estetica di ciò che potremmo definire un colore “oro” o un colore ” argento” è piuttosto vaga.
Per esempio per ricreare l’effetto luminoso dell’oro sul web, si fa uso di due sfumature diverse di giallo, come ad enfatizzare la lucentezza del metallo; allo stesso modo, per ottenere un effetto argentato, si abbinano due diverse tonalità di grigio, per creare una sfumatura cromata: in questo modo è possibile ottenere dei dettagli che visivamente ricalcano il prestigio e l’eleganza dei metalli preziosi.
Il logo del ristorante La Porte Sainte Claire fa sfoggio di una sfumatura dorata molto intensa ed elegante.

Logo del sito La Porte Sainte Claire
Nel sito Saucedo Company molti dettagli richiamano le tinte dell’oro: il lucchetto nel logo, la scritta “since 1917”, le cravatte dorate delle persone rappresentate nella fotografia, la chiave dorata nella mano dell’uomo centrale; anche i sottili disegni in background richiamano una filigrana leggermente dorata.
Le palette di oro e argento
Creare una palette che si avvicini quanto più possibile alla luminosità dei colori metallizzati non è semplice: per questo ti vengo in aiuto proponendoti alcune varianti di colore di una palette oro e di una argento. Per un effetto realistico, ricordati di sfumare da una tinta più scura ad una tinta più chiara, per ricalcare un effetto di luce che si riflette sulla superficie metallica.

Palette “oro”

Palette “argento”
Le tinte fluorescenti
Le tinte fluorescenti (o “fosforescenti”) sono colori molto vibranti e forti, ottimi per attirare l’attenzione in modo giocoso e un po’ kitch. Abbiamo visto che aggiungendo del rosso al colore rosa otteniamo una tinta fluorescente molto accesa (definito comunemente “rosa shock”): l’effetto visivo è gradevole, ma visivamente pesante: la regola da seguire quando si tratta di colori fluorescenti è: non abusare.
Può essere interessante abbinare in una composizione grafica un colore neutro (bianco, nero o grigio) ad una tinta fluo: il contrasto con un colore tanto brillante crea effetti estetici molto accattivanti.
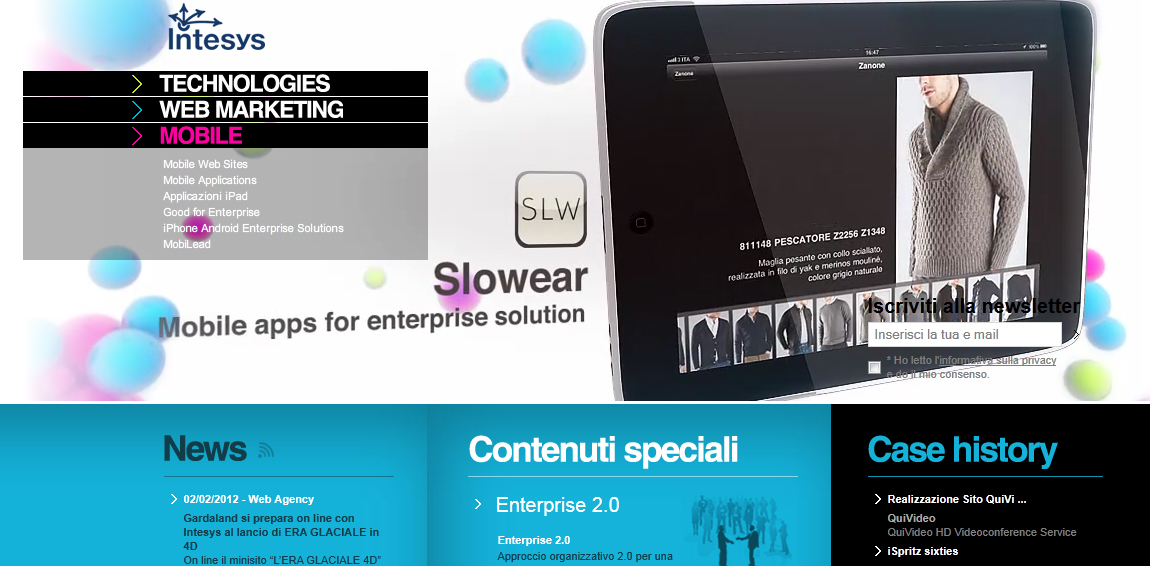
Il sito dell’agenzia creativa Intesys fa ampio uso di colori fluorescenti: del resto le tinte fluo sono particolarmente apprezzate dai creativi per l’originalità e la vivacità che esprimono.

Home page del sito Intesys
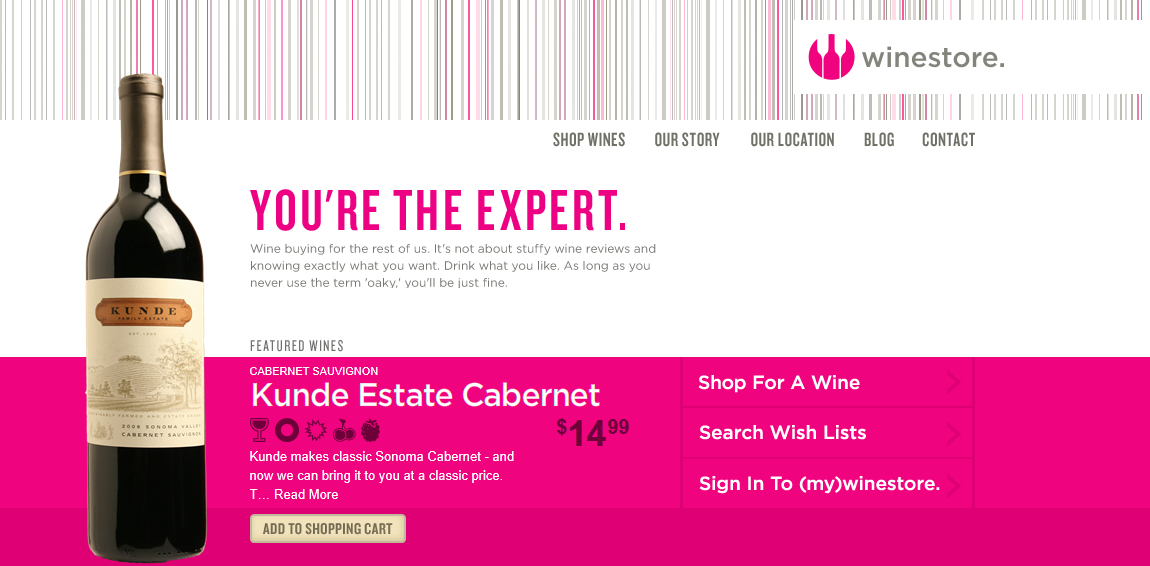
Nel sito web di questa vineria troviamo ampio uso del rosa shock:

Home page del winestore-online
Giallo e azzurro, ma anche rosso e verde: il sito del Luton Science Fair è estremamente vivace e colorato.

Home page del sito Luton Science Fair
Le tonalità pastello
Per tonalità pastello si intendono quei colori che contengono una percentuale molto alta di bianco (intorno al 70%) ed appaiono tenui e delicati.
Sul web è facile trovare tinte pastello nei layout relativi al mondo della prima infanzia: l’uso di colori come il giallo, l’azzurro e il rosa in tonalità molto chiare è infatti un elemento ricorrente nei siti che vogliono trasmettere delicatezza e tenerezza.
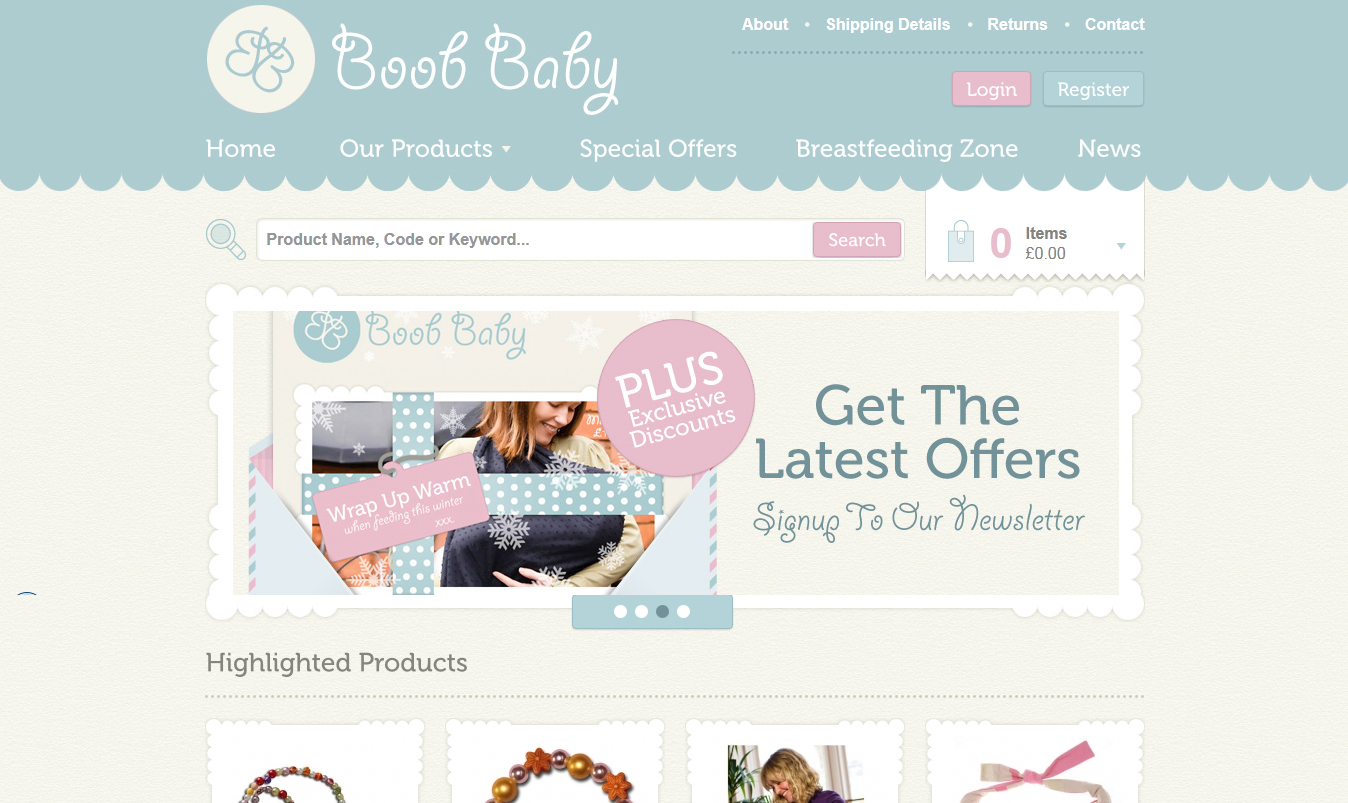
Azzurro e rosa in tonalità molto chiare nel sito Boob Baby:

Home page del sito Boob baby
Ma le tinte pastello non sono utilizzate solo nei siti rivolti all’infanzia: le tonalità del rosa pallido, del lavanda e del pesca (rosa tendente all’arancione) sono utilizzate spesso nei siti che si rivolgono ad un target prettamente femminile . I colori tenui sono inoltre un must have dei layout in stile vintage.
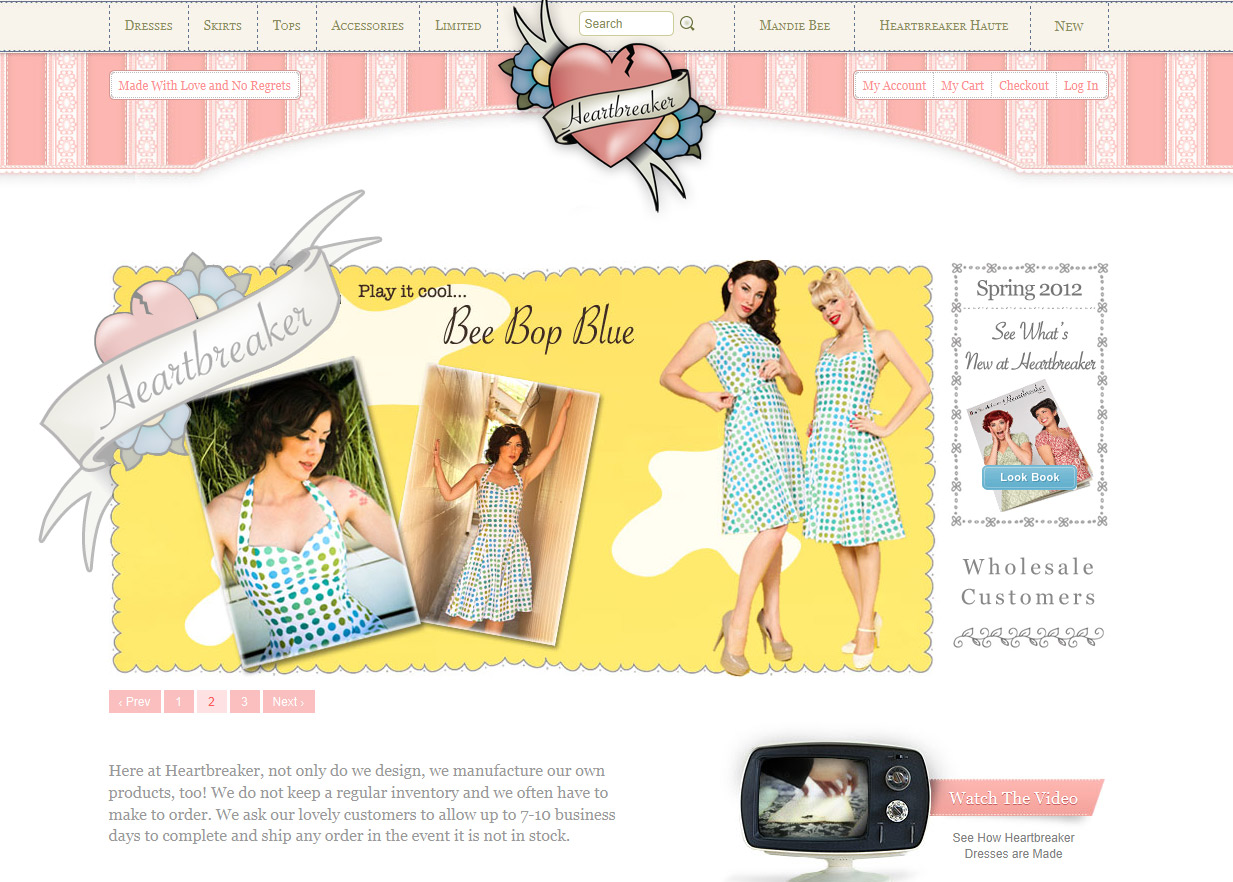
Il layout del sito Heartbreaker: femminile, sensuale e delicato:

Home page del sito Heartbreaker
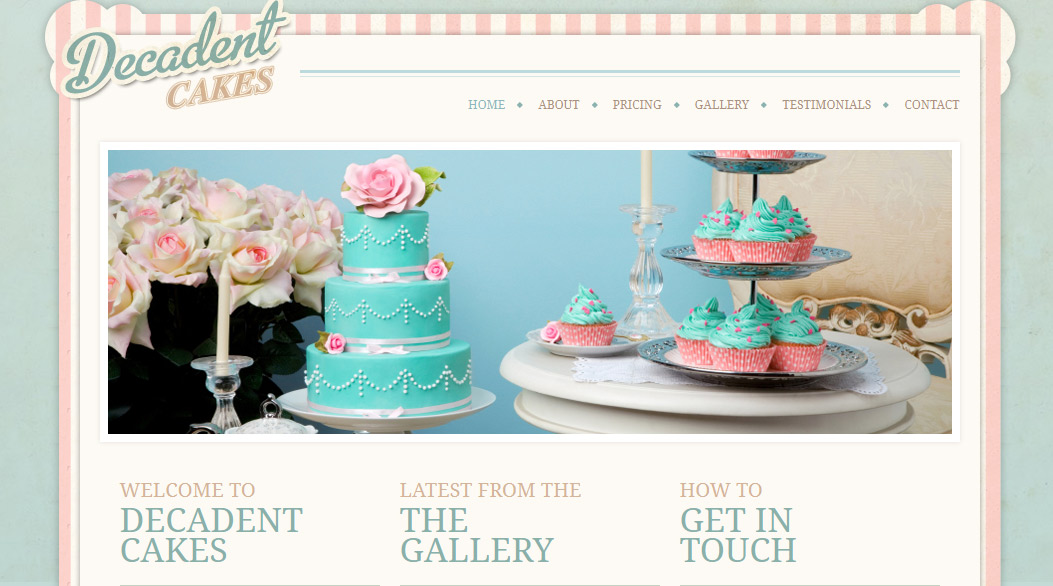
Il sito Decadent Cakes sfoggia un layout in stile retrò, reso elegante anche grazie alla palette pastello.

Home page di Decadent Cakes
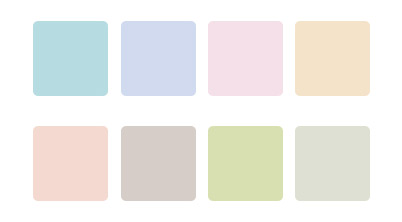
Le palette pastello
Una palette pastello si basa quindi su tinte molto tenui; Quella che segue è una palette di esempio, basata sulle sfumature più chiare dei colori azzurro, verde, giallo, arancione e rosso.

Palette colori pastello
Conclusioni
Negli ultimi due articoli abbiamo visto come i colori più comuni comunichino con il nostro inconscio trasmettendoci diverse sensazioni e “messaggi” che possiamo, durante la progettazione grafica di un sito web, sfruttare a nostro favore. Nel prossimo articolo vedremo, in pratica, come creare una palette personalizzata e come lavorare con le varie tonalità in un progetto reale.
Non mancare!!
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste





























14 commenti
Trackback e pingback
[...] Grafica e psicologia del colore pt. 2 – via Your Inspiration Web [...]
[...] La psicologia del colore – seconda parte [...]
[...] La psicologia del colore – seconda parte [...]
[...] La psicologia del colore – seconda parte [...]