Gli stili nel webdesign: le caratteristiche dello stile vintage
Continuiamo con la nostra rubrica sugli stili del webdesign; il quarto stile di cui ci occupiamo e’ il mio preferito: il vintage. Ma che cosa e’ lo stile vintage, da dove nasce e soprattutto, quali sono i suoi tratti distintivi? Vediamoli insieme.
Vintage: cosa significa?
Con il termine vintage di solito si usa indicare oggetti prodotti almeno venti anni prima del momento attuale, che abbiano mantenuto nel tempo determinati requisiti (qualitativi, funzionali o estetici) tanto da riuscire ancora a rappresentare lo splendore di un’epoca che “ha segnato profondamente alcuni tratti iconici di un particolare momento storico della moda, del costume, del design coinvolgendo e influenzando gli stili di vita attuali.” (Wikipedia)
Oggi per “stile vintage” si intende quindi uno stile di design fortemente ispirato alle tendenze retrò del passato (anni 1910/1930 nel caso dello stile retrò, 1950/1980 nel caso dello stile vintage)per quanto riguarda l’utilizzo di determinati colori e/o elementi grafici.
Generalmente il design in stile vintage riflette tendenze, stili, personaggi, pubblicità ed eventi caratteristici del passato: e’ un design fortemente emozionale dato che in qualche modo appartiene alla storia di ogni uomo ed evoca perlopiù sensazioni di nostalgia e malinconia. Infatti, che abbia vissuto o meno gli anni 60/70, l’utente e’ quasi sempre attirato e incuriosito da elementi grafici ed oggetti che testimoniano il processo della nostra evoluzione.
Quali sono gli elementi ricorrenti nello stile vintage?
Vediamo insieme quali sono gli elementi grafici e i trend più ricorrenti nello stile vintage:
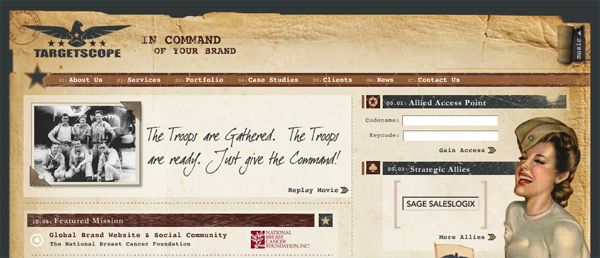
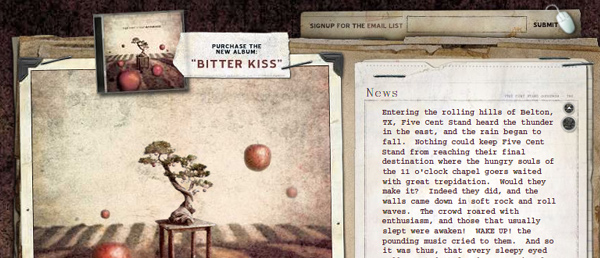
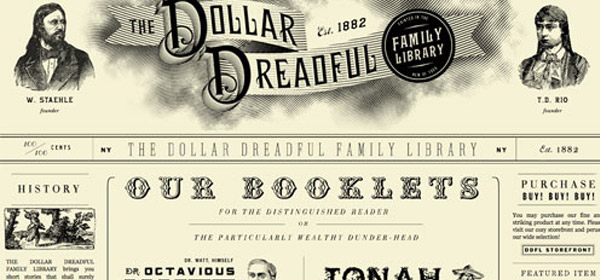
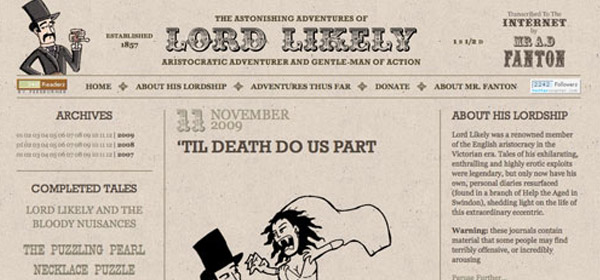
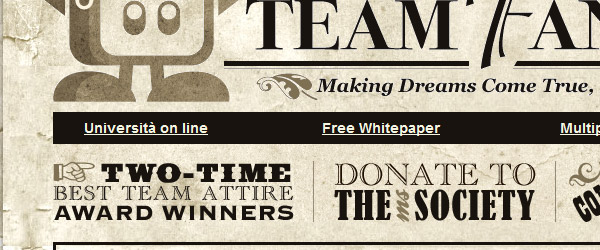
- Background e grafica “effetto carta”: negli anni 50/60 ancora non era iniziata la grande era della plastica; le buste della spesa erano di stoffa (cotone grezzo, perlopiù), i packaging dei prodotti in cartone, e cosi via. La carta ricopriva perciò un ruolo fondamentale e proprio per questo l’effetto “carta” – soprattutto se invecchiata, ingiallita, rovinata dal tempo e dall’uso – e’ uno dei principali elementi grafici che ricorrono nello stile vintage. Lo stesso discorso vale per vecchie cartoline, francobolli, giornali, fotografie in bianco/nero o effetto seppia, a patto che abbiano un aspetto vissuto.




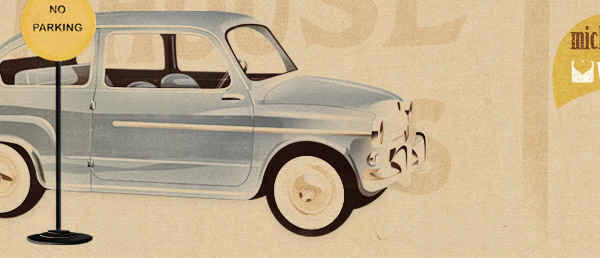
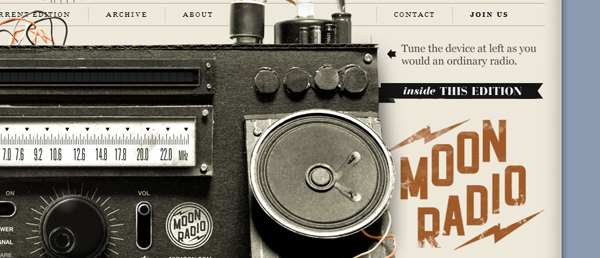
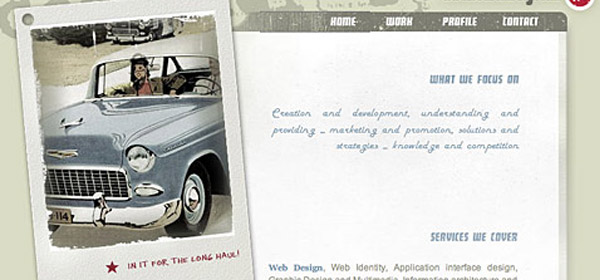
- Oggetti d’epoca: vecchie radio, auto (la vecchia 500 o i maggioloni Volkswagen vanno per la maggiore, insieme a immagini della Vespa), televisori vecchio stampo. Un po’ come nello stile grunge, anche in questo stile ci si può sbizzarrire davvero molto con i vari elementi grafici, l’importante e’ che siano tutti simbolo di un’epoca che fu.






- Poster, pubblicità, packaging: Poster di vecchie pubblicità come caffè, prodotti alimentari, casalinghi, ma anche locandine di film d’epoca e packaging di prodotti che arricchivano le nostre tavole cinquant’anni fa.



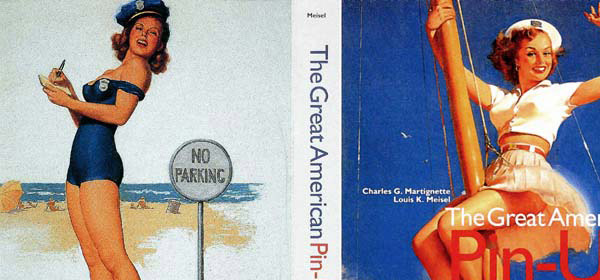
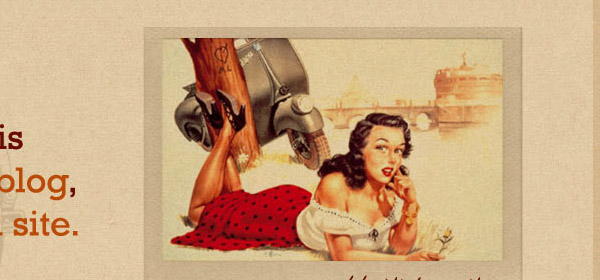
- Pin-up & sexy girls: Ragazze “da appendere”, con sguardi ammiccanti e provocatori, quasi sempre in costume da bagno e tacchi a spillo. Le pin-up sono un po’ come le mascotte dello stile vintage e per questo sono facili da individuare in molti design retrò.




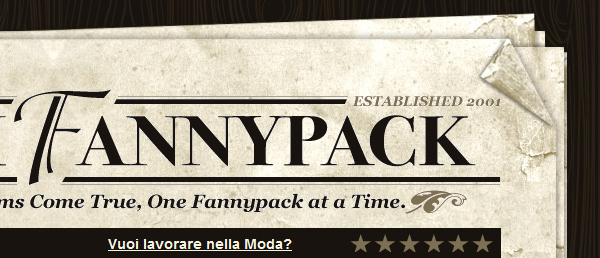
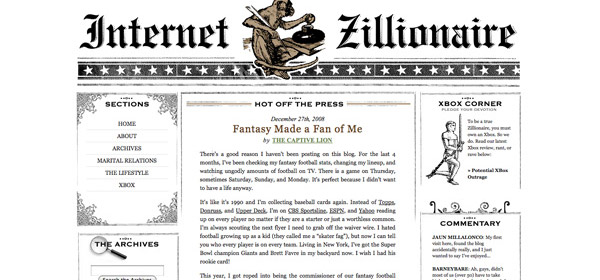
- Magazine style e giornali d’epoca: un altro stile grafico ampiamente utilizzato nel webdesign si basa sull’estetica di vecchi giornali, quasi sempre in bianco e nero oppure “ingialliti dal tempo”, abbinati ad una tipografia retrò.




- Font calligrafici o font vecchio stile: la maggior parte dei design vintage/retrò utilizza una tipografia basata su font calligrafici, che danno un’impronta più realistica e informale rispetto ai font moderni e su font “vecchio stile”, che difficilmente possono essere integrati in altri stili di design.





- Colori: I colori dello stile vintage tendono a richiamare le tonalità della carta e del cartone: beige, marrone, panna, magari non in tinta piatta ma sotto forma di textures e patterns. Oltre a questo sono molto utilizzati il rosso, il verde scuro e il blu. Per chi preferisce uno stile ancora più datato e classico, e’ consigliabile limitarsi al bianco/nero, con qualche accenno di grigio. In linea di massima lo stile vintage ha colori opachi, “consumati” (un po’ come per il grunge): al contrario dell’effetto retro’ (che e’ famoso per il design stile pop-art e i colori brillanti) in questo stile andrebbero dunque evitati colori troppo accesi, limitandoli ad alcuni dettagli che devono attirare l’attenzione dell’utente.Ecco alcune palette di colori facilmente rintracciabili nel webdesign vintage style:

Nel prossimo articolo realizzeremo un layout in stile vintage, sulla base delle caratteristiche che abbiamo delineato oggi. Intanto, se vuoi approfondire qualche concetto o stai cercando brush, texture e altro materiale per un design in stile vintage, linko qualche risorsa che potrebbe tornarti utile.
Letture consigliate
Retro e vintage in modern webdesign
The evolution and the origin of a vintage webdesign style
Ispirazione, showcases
45 inspiring examples of vintage in webdesign
50 inspiring vintage advertisements
50 retro and vintage webdesign to inspire you
50 creative examples of vintage and retro in webdesign
25 amazing retro web site for your inspiration
40 gorgeous vintage tobacco advertisements
Vintage mexican advertisement for your inspiration
Brush,Textures &co
Brush old paper (effetto carta)
300 vintage style textures e brush
60 texture vintage che tutti i designer devono avere
20 free photoshop brush pack for vintage designs
Brush: cartoline e francobolli stile vintage
80 azioni di Photoshop per dare alle tue immagini un look vintage
Tutorial
I migliori 10 tutorial di photoshop in stile vintage/retrò
Tipografia & Font
20 free font di alta qualità per un design vintage
50 esempi di tipografia vintage
30 font perfetti per un design in stile retrò/vintage
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?































34 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] equivale ad una scelta di colori e di elementi grafici per certi versi simile agli stili grunge e vintage:…
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] nostra Sara gli ha dedicato molti articoli come la rubrica sugli stili del webdesign, dove ne spiega le caratteristiche,…