Pochi trucchi per realizzare effetti vintage in Illustrator
Come autrice di tutorial su Illustrator mi sembra giusto affrontare un argomento di cui si è tanto scritto in passato sul nostro blog e che piace a molte persone: ossia il vintage.
La nostra Sara gli ha dedicato molti articoli come la rubrica sugli stili del webdesign, dove ne spiega le caratteristiche, oppure su come disegnare un layout in stile vintage e ancora sulle tendenze retrò nel web design utilizzando i CSS3.
Visto che il tema è stato affrontato in modo esaustivo per Photoshop, voglio mostrarvi qualche trucco per ricreare lo stile vintage in Illustrator.
1. Colori
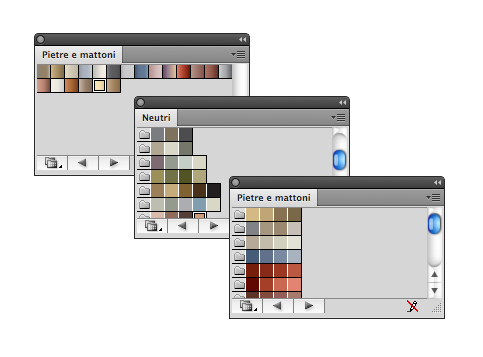
Grazie alla fornita “Biblioteca dei campioni” disponiamo di tutte le tinte che richiamano le tonalità della carta e del cartone, quelle del rosso, del verde e tutte le altre tipiche del vintage.
Le palette “Neutri” e “Pietre e mattoni” sono quelle che ci saranno più utili. Gli stessi colori sono disponibili anche nella versione “Sfumature”.

2. Effetto carta vecchia
Vi farò vedere due procedimenti.
Il primo è molto semplice: apriamo un nuovo documento e importiamo una texture grunge, come questa:
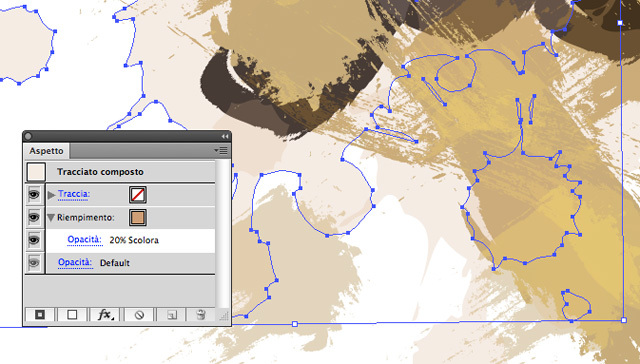
 Creiamo un nuovo livello e disegniamo un rettangolo di colore beige grande come la texture precedentemente caricata. Dalla palette “Aspetto” come metodo di “Opacità” selezioniamo “Scolora”.
Creiamo un nuovo livello e disegniamo un rettangolo di colore beige grande come la texture precedentemente caricata. Dalla palette “Aspetto” come metodo di “Opacità” selezioniamo “Scolora”.
 Ecco fatto: con pochi click abbiamo ottenuto uno sfondo che ricorda una carta invecchiata dal tempo.
Ecco fatto: con pochi click abbiamo ottenuto uno sfondo che ricorda una carta invecchiata dal tempo.
Il secondo metodo non prevede l’uso di immagini, ma solo di pennelli e giochi di fusioni tra opacità.
Creiamo un nuovo livello e disegnamo una forma rettangolare sempre sul beige.
 Per adesso rendiamo non visibile il livello e apriamo dalla “Biblioteca dei pennelli” > “Pacchetti vettoriali” > “Pennelli grunge vettoriali”.
Per adesso rendiamo non visibile il livello e apriamo dalla “Biblioteca dei pennelli” > “Pacchetti vettoriali” > “Pennelli grunge vettoriali”.
Clicchiamo sullo “Strumento pennello” e tracciamo alcuni tratti ognuno con un pennello grunge differente; come colori possiamo scegliere un paio di tonalità di marrone.
 Selezioniamo il tutto e dal menu clicchiamo su “Oggetto” > “Espandi aspetto”.
Selezioniamo il tutto e dal menu clicchiamo su “Oggetto” > “Espandi aspetto”.
Adesso duplichiamo più volte le 4 forme facendo in modo che si sovrappongano e diamogli diversi tipi di “Opacità”. Ad esempio a quelle scure ho dato “Scolora”, a quelle lunghe spesse “Schiarisci”, a quelle piccole e larghe in basso “Sovrapponi” al 50% ed infine a quelle in alto “Luce soffusa”.

Aggiungiamo alla nostra composizione dei simboli di “Sporco vettoriale” che si trovano nella “Biblioteca dei simboli”, scegliamo quelli che sembrano delle macchie. Dopo averli trascinati nell’area di lavoro selezioniamoli e, con il tasto destro, clicchiamo su “Interrompi collegamento simbolo” in modo da poterli colorare. Usiamo un colore che ricorda la carnagione e come “Opacità” uno “Scolora” al 20%.

Rendiamo nuovamente visibile il rettangolo e… ecco il risultato:

Possiamo accentuare ancora la sensazione del vecchio aggiungendo con il pennello “Artistico_inchiostro” > “Cenere” quelle macchioline che si creano quando la carta ha un bel po’ di anni. Facciamo 3-4 tratti, espandiamo l’aspetto, posizioniamoli in varie parti del rettangolo con dimensioni differenti e come metodo usiamo “Sovrapponi”.

Se volete creare anche degli strappi potete disegnarli con lo “Strumento penna” facendo un baffo bianco molto frastagliato che parta dal bordo del rettangolo e si allunghi verso l’interno del foglio.

Per creare un effetto di profondità possiamo copiare e incollare su un nuovo livello una parte della forma. Selezioniamo con lo strumento “Selezione diretta” tutti i punti della parte superiore e per metà di quella inferiore partendo dalla punta verso il basso. Ci troveremo un tracciato aperto che chiuderemo con lo “Strumento penna” seguendo la linea frastagliata della parte superiore. Fatto ciò coloriamolo con un beige sporco e posizioniamolo sopra il baffo bianco.
3. Il Ricalco Dinamico
Questa fantastica funzionalità di Illustrator ci viene in aiuto per dare agli oggetti un aspetto vintage.
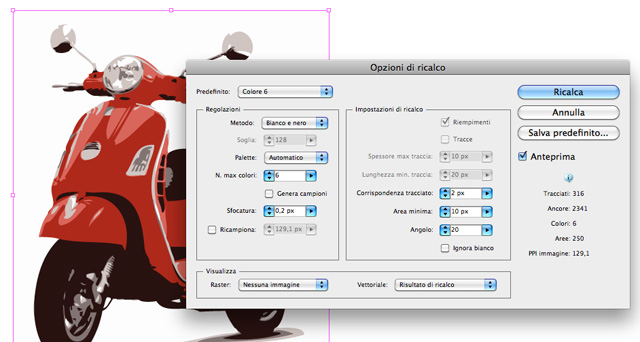
Prendiamo per esempio un immagine di una vespa
 Clicchiamo su “Ricalco Dinamico” > “Opzioni di ricalco” e in “Predefinito” scegliamo “Colore 6”, lasciamo tutto come da impostazioni predefinite e ricalchiamo.
Clicchiamo su “Ricalco Dinamico” > “Opzioni di ricalco” e in “Predefinito” scegliamo “Colore 6”, lasciamo tutto come da impostazioni predefinite e ricalchiamo.

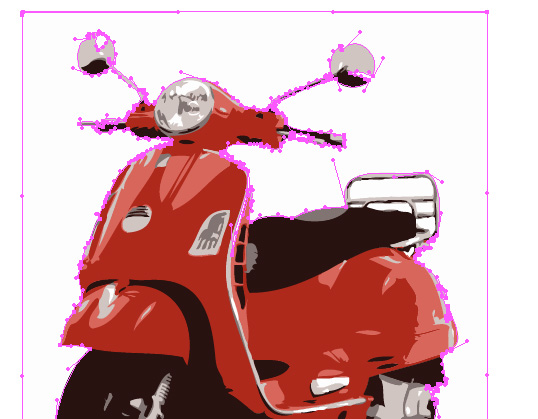
Nella “Barra di controllo” clicchiamo su “Espandi”, ora con lo strumento “Selezione diretta” togliamo tutte le parti bianche dell’immagine.

Come sfondo utilizziamo il primo esempio di effetto carta e dalla palette “Aspetto” diamo alla vespa come metodo di “Opacità” “Moltiplica”.

Sembra proprio una vecchia stampa, diamogli un tocco in più.
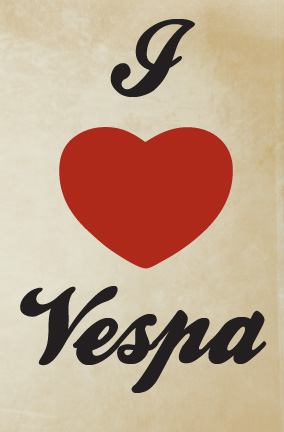
Scriviamo con un font adatto “I Vespa” lasciando due spazi per mettere in mezzo alle 2 parole un cuore così:
Cambiamo il colore del testo con un marroncino e tenendolo selezionato clicchiamo su “Oggetto” > “Espandi aspetto”. Dalla palette “Aspetto” creiamo un altro riempimento di colore più scuro e andiamo ad aggiungere un effetto cliccando sull’iconcina “fx” > “Tracciato” > “Traccia contorno” > “Scostamento” 0,01 cm. Di nuovo “fx” > “Distorci e Trasforma” > “Trasforma” > “Spostemento verticale” 0,06. Infine come metodo di “Opacità” “Colore brucia”.
Al cuore diamo solo “Sovrapponi”. A lavoro finito abbiamo creato un mini poster.
4. Effetto granulosità
Per rendere completa un’illustrazione retrò non può mancare l’applicazione di una texture granulosa che dà quell’idea di vissuto.
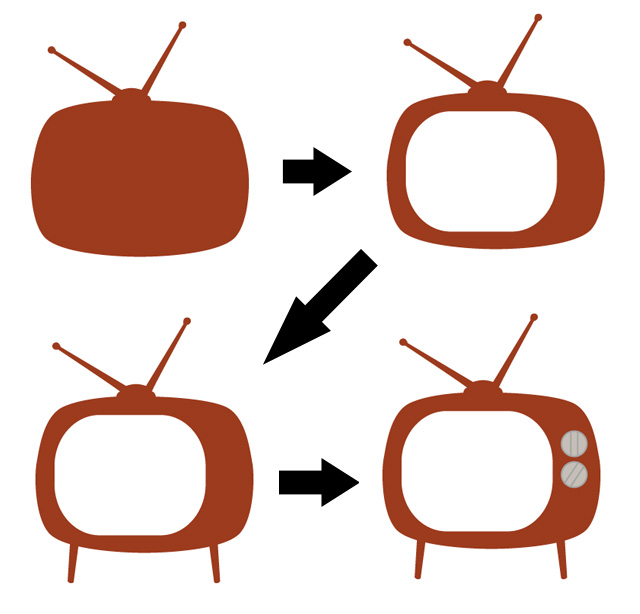
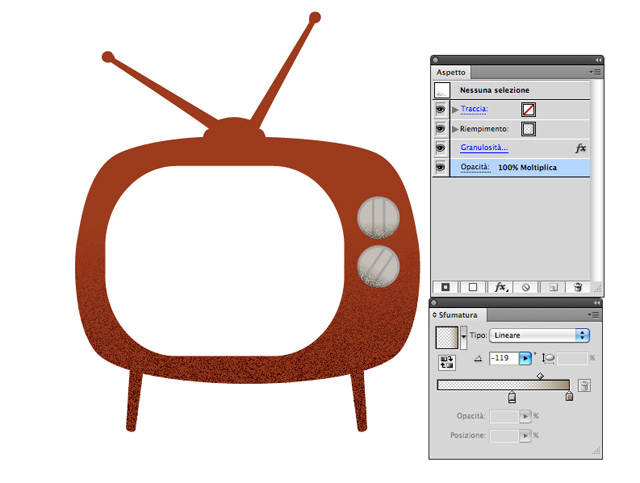
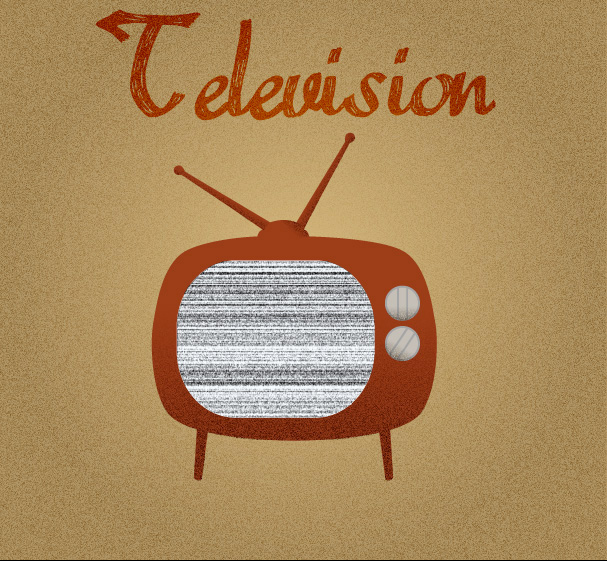
Disegniamo sulla nostra “Area di lavoro” un televisore come questo:
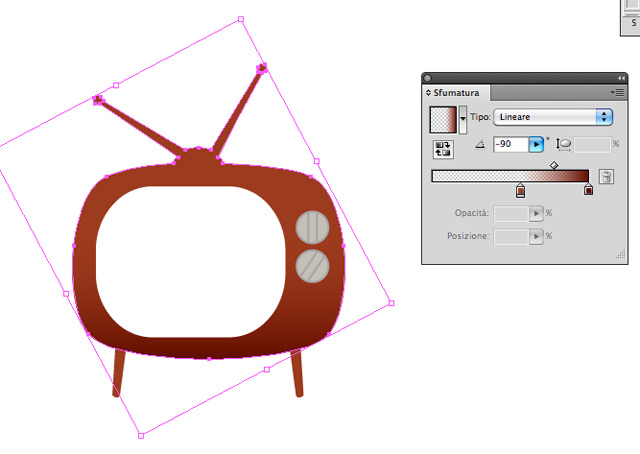
 Disegnando prima la forma della cassa della TV e le antenne, un rettangolo con gli angoli arrotondati per lo schermo, le zampe e infine i pomelli dei canali. Ogni pezzo ovviamente su un altro livello. Colorate come volete. Duplicate la prima forma e dategli una sfumatura “Lineare” con angolo -90° come nell’immagine qui sotto
Disegnando prima la forma della cassa della TV e le antenne, un rettangolo con gli angoli arrotondati per lo schermo, le zampe e infine i pomelli dei canali. Ogni pezzo ovviamente su un altro livello. Colorate come volete. Duplicate la prima forma e dategli una sfumatura “Lineare” con angolo -90° come nell’immagine qui sotto
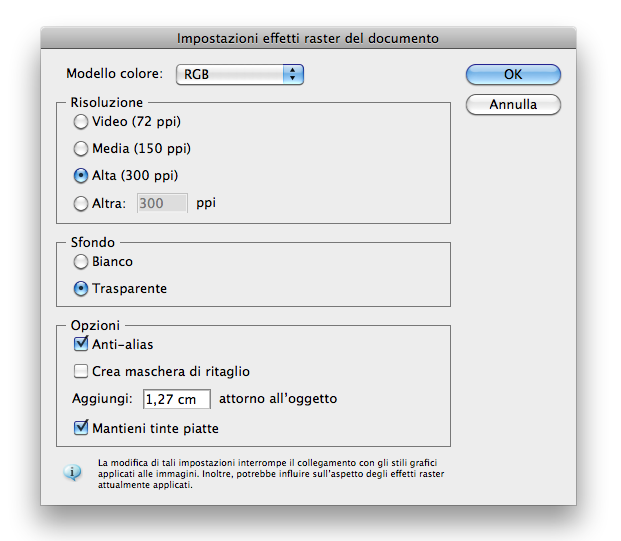
 Prima di andare avanti è bene controllare le “Impostazioni effetti raster del documento” che si trovano nel menu “Effetto”.
Prima di andare avanti è bene controllare le “Impostazioni effetti raster del documento” che si trovano nel menu “Effetto”.

Impostiamo la “Risoluzione” a 300 ppi e “Opzioni” su Anti-alias.
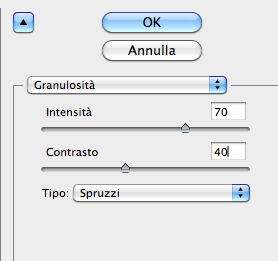
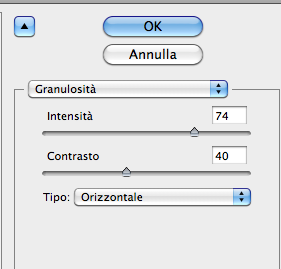
Selezioniamo il livello con la sfumatura e dal menu “Effetto” > “Texture” > “Granulosità”, settiamo le opzioni come da immagine.

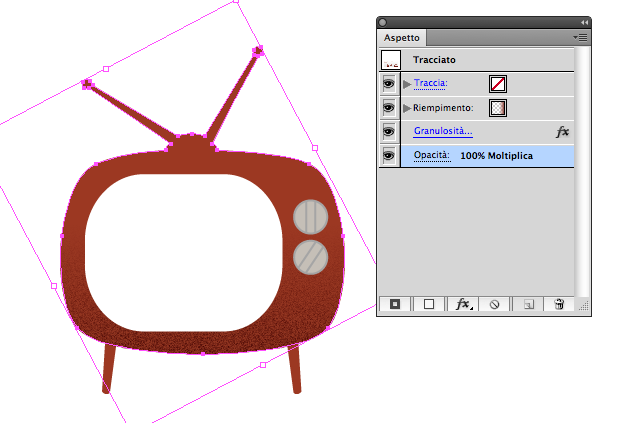
Dalla palette “Aspetto” come metodi di “Opacità” diamo “Moltiplica”.

Ripetiamo la stessa operazione per le gambe. In questo caso non applichiamo nessuna sfumatura al colore più scuro, lasciamo la tinta piatta. Applichiamo il filtro.
 Ai pomelli, per dare un effetto di ombreggiatura, utilizziamo una “Sfumatura” lineare a -90° per il primo e a -119° per il secondo.
Ai pomelli, per dare un effetto di ombreggiatura, utilizziamo una “Sfumatura” lineare a -90° per il primo e a -119° per il secondo.
 Diamo qualche tocco di ombra anche sulle antenne.
Diamo qualche tocco di ombra anche sulle antenne.

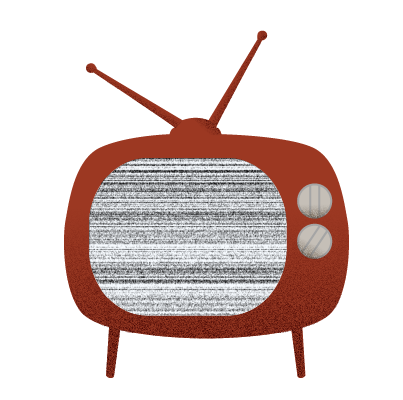
Passiamo alla parte dello schermo. Duplichiamo la forma bianca e diamogli un colore grigio scuro. Applichiamo l’effetto “Granulosità”, ma invece del “Tipo” “Spruzzo”, usiamo quello “Orizzontale”.

Risultato sembra la mancanza di segnale.
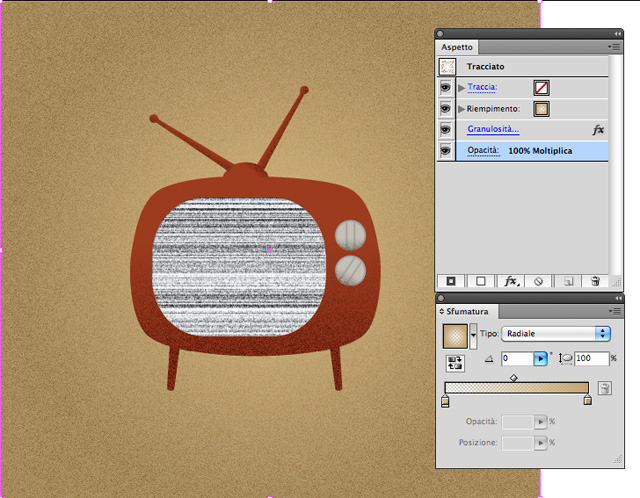
 Disegniamo un rettangolo o un quadrato sotto la televisione e coloriamolo con una “Sfumatura“ radiale sui toni del beige. Copiamo lo sfondo e rendiamo trasparente il colore più chiaro. Diamo l’effetto “Granulosità” e il metodo di “Opacità” “Moltiplica”.
Disegniamo un rettangolo o un quadrato sotto la televisione e coloriamolo con una “Sfumatura“ radiale sui toni del beige. Copiamo lo sfondo e rendiamo trasparente il colore più chiaro. Diamo l’effetto “Granulosità” e il metodo di “Opacità” “Moltiplica”.

Adesso scriviamo la parola “Television” con un colore rosso scuro e posizioniamola in alto. Dalla palette “Aspetto” cambiamo il metodo di “Opacità” in “Sovrapponi”.
Ed ecco un altro esempio di poster vintage.

Con questi pochi esempi abbiamo visto com’è semplice creare tante belle illustrazioni vintage, manca solo la vostra fantasia.
Allora? Che state aspettando? Dateci sotto!!
Download

































20 commenti
Trackback e pingback
[...] spunto da questo articolo di Arianna, oggi vorrei mostrarti gli ottimi strumenti che Fireworks ci mette a [...]