Come disegnare un layout in stile magazine? tutorial e psd
La nostra rubrica sugli stili del web design procede: nuovo giro, nuovo tutorial… questa volta tocca ad un layout in stile magazine, realizzato sulla base delle caratteristiche e dei trend analizzati nel precedente articolo. Come al solito, alla fine dell’articolo verrà rilasciato il sorgente free del layout che andremo a progettare: inutile dire che puoi utilizzarlo per i tuoi progetti, personali o non.
Rimbocchiamoci le maniche ed iniziamo.
Step 1: scegliamo la griglia più adatta
Nonostante abbiamo utilizzato la griglia per molti dei templates progettati finora, questo tipo di layout è quello che più richiede un buon frame work che aiuti a disporre i contenuti (che possono essere molto numerosi) in modo semplice e immediato.
Dato che dovremo realizzare un gran numero di sezioni, alle classiche griglie da 12 o 16 colonne preferiamo un framework composto da 24 colonne (scaricabile, come al solito, in questa pagina).
Apriamo un nuovo documento in Photoshop (larghezza 1680px, altezza 1100px, 72dpi) e, una volta impostati i margini a 360px dai bordi in modo da ottenere una sezione di 960px di larghezza, importiamo la griglia nel documento.

Step 2: il contenitore del sito e il nostro logo
Creiamo un contenitore per il nostro magazine, con un background di colore bianco (#fff). Per il background del documento, invece, impostiamo un grigio chiaro (#f4f5f5).

Diamo una leggera ombra al contenitore e nascondiamo momentaneamente la griglia, per vedere il risultato.

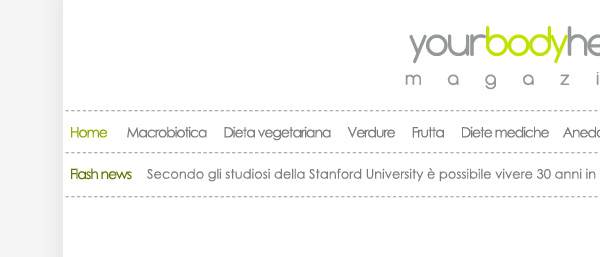
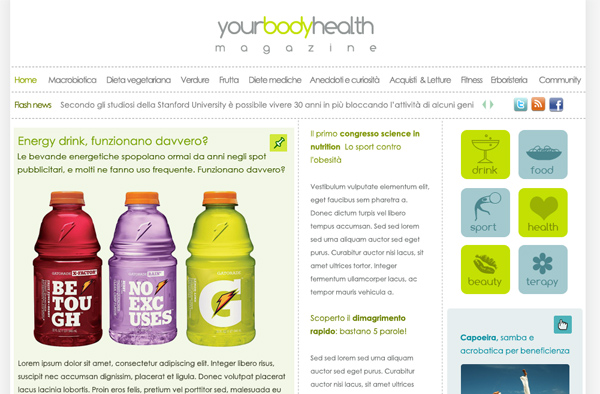
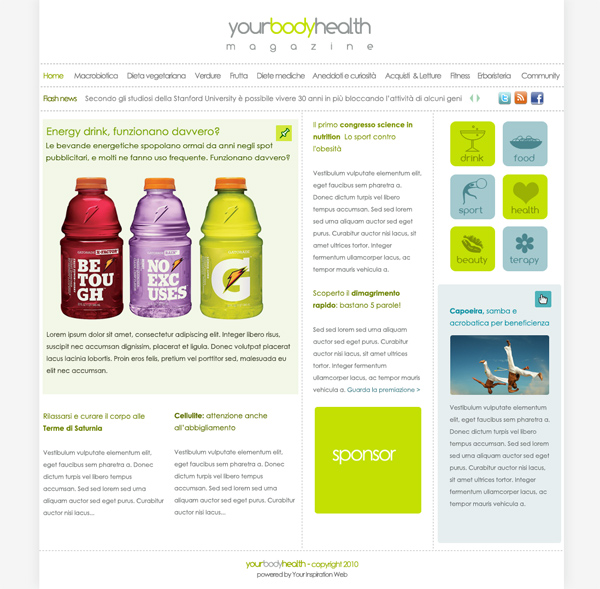
Posizioniamo subito il nostro logo, una semplice scritta realizzata con il bellissimo font Comfortaa, in alto e al centro del nostro layout. Ho utilizzato il colore verde poiché, insieme all’azzurro, é uno dei colori più adatti per un’attività’ che tratta di salute, fitness e bellezza: YourBodyHealth, infatti, é un magazine tematico su tutto ciò che può riguardare la cura del nostro corpo.

Step 3: il menu di navigazione, le news e i social
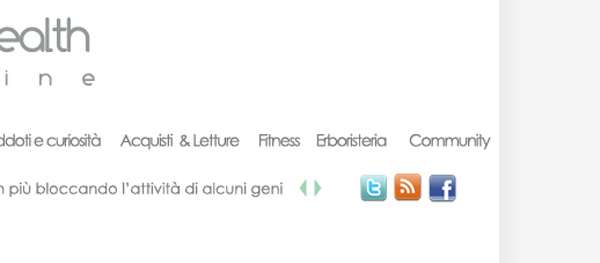
Adesso creiamo il nostro menu di navigazione, utilizzando un font semplice e leggibile (Century gothic) che richiama in qualche modo le curve morbide del logo. Impostiamo un grigio per le voci di menu (#7b7c7c) e, per risaltare l’effetto hover, un verde acceso (#92a801).

Sotto il menu decidiamo di inserire una piccola sezione orizzontale denominata “Flash news” che contenga uno slider in Javascript che permette di visualizzare, con scorrimento automatico, alcune news brevi ed essenziali. Aggiungiamo anche due piccole freccette che permettono all’utente di sfogliare le news.

Aggiungiamo anche le icone dei social network, che in un magazine digitale sono sempre importanti.

Step 3: separiamo graficamente le varie sezioni
Adesso dobbiamo trovare un modo per dividere graficamente il logo dal menu, il menu dalle news e cosi via: qualcosa di visivamente carino, non troppo marcato e in linea con lo stile minimalista del nostro magazine. Optiamo quindi per delle linee tratteggiate, sempre di colore grigio chiaro, poste orizzontalmente tra le varie sezioni create.

Ora che abbiamo disegnato la sezione superiore del nostro layout in stile magazine, cominciamo a dividere la sezione inferiore in diverse colonne, aiutandoci ovviamente con la griglia. Scegliamo di creare un layout a 3 colonne, con una sezione sinistra più larga delle altre – che conterrà un articolo in evidenza- e le rimanenti due colonne di dimensioni identiche.

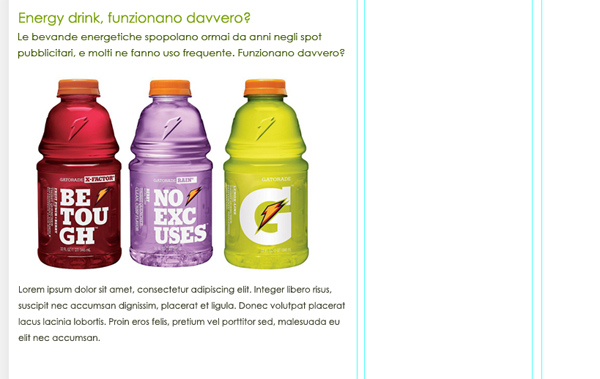
Step 4: l’articolo in evidenza
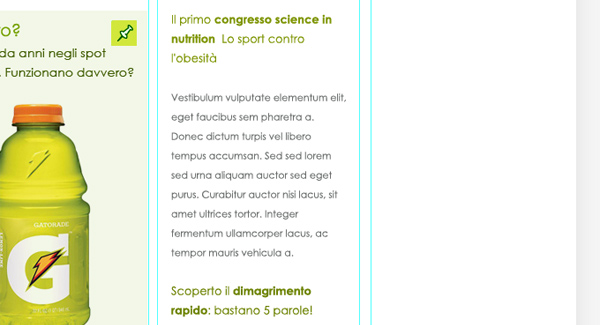
Inseriamo l’articolo in evidenza nella sezione di sinistra: titolo, sottotitolo, immagine e incipit dell’articolo.

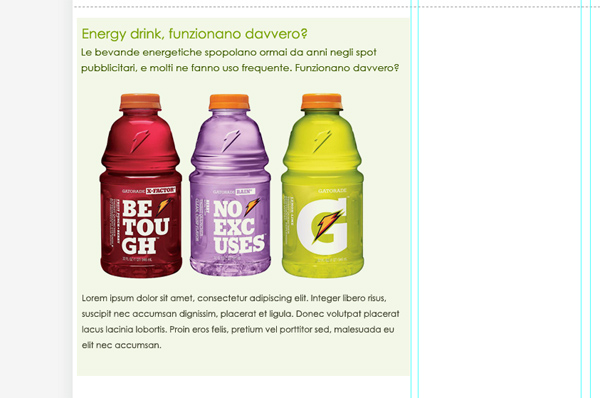
Per sottolineare visivamente che questo articolo é in primo piano, aggiungiamo un leggero sfondo (disegnando un rettangolo con l’apposito strumento) di colore verde chiaro (#f2f7e7):

Un piccolo tocco grafico in più? inseriamo anche, in alto a destra, una piccola icona che rappresenta una puntina.

Step 5: i contenuti delle altre colonne
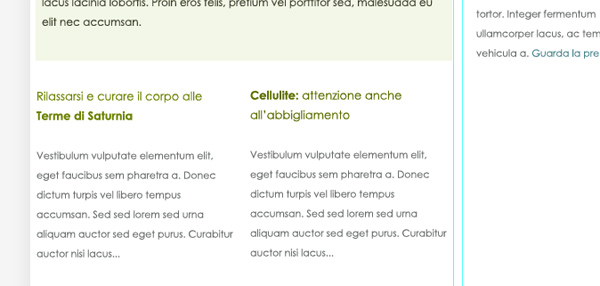
Nella seconda colonna inseriamo alcuni articoli brevi ed incisivi: titolo ed incipit, in modo da poterne inserire un maggior numero e fornire all’utente molte informazioni al primo sguardo. Continuiamo a rendere il titolo di un colore acceso rispetto al grigio del contenuto testuale, in modo da evidenziarlo e farlo risaltare in modo efficace.

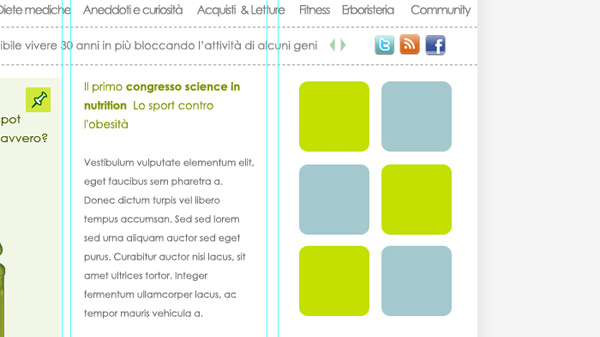
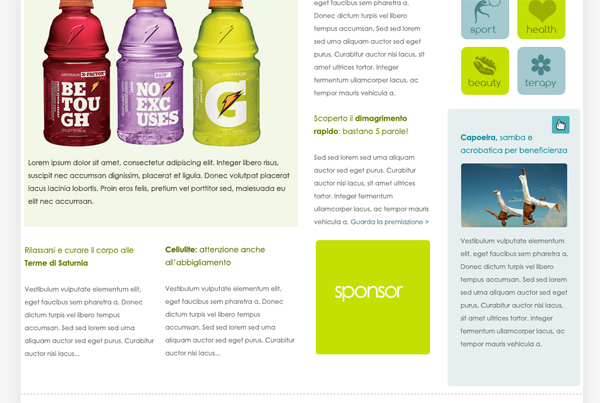
L’ultima colonna a destra é generalmente riservata ai banner pubblicitari: nel nostro caso, invece, scegliamo di inserire un menu che ci permette di navigare tra le diverse categorie di articoli presenti nel nostro magazine: bellezza, sport, alimentazione, e cosi via.
Per dare un’impronta estetica più gradevole e funzionale creiamo dei pulsanti (strumento rettangolo arrotondato), alternando due colori per rendere meno monocromatica la sezione (colore azzurro #a4c9ce e verde #c3e003):

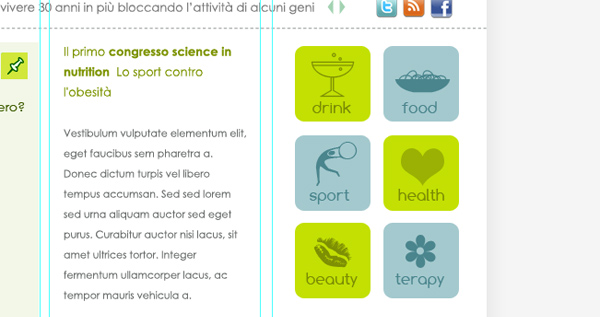
Inseriamo nei pulsanti il nome della categoria, accompagnandolo con un’icona che rappresenti visivamente la stessa.

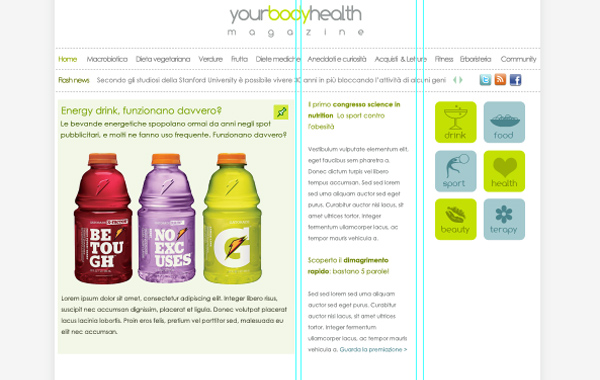
Diamo un’occhiata al nostro layout?

Inseriamo altri due mini articoli sotto il post in evidenza, dividendo la sezione in due parti delle stesse dimensioni.

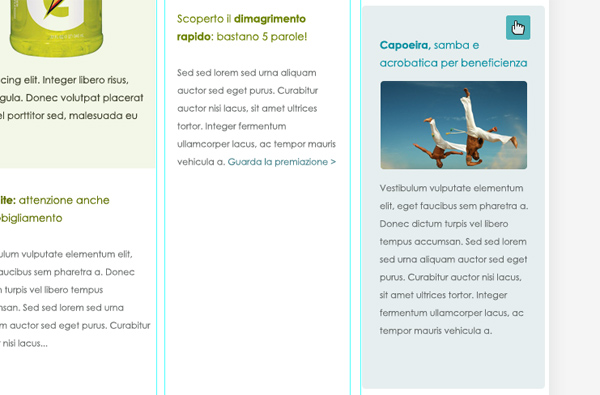
Adesso, sotto le icone di categoria, inseriamo un altro articolo, anch’esso evidenziato da un leggero background (questa volta un azzurro tenue #e6eeef) e da un’altra icona. Inseriamo anche una foto, per ravvivare l’insieme e scegliamo un colore diverso per il testo: esagerare con i colori potrebbe rendere il sito una pagliacciata, ma alternare due tonalità fa si che i contenuti sembrino meno “piatti” e attirino l’attenzione dell’utente in diversi punti della pagina.

Nello spazio vuoto tra le colonne, per non appesantire troppo il layout con i contenuti testuali, inseriamo un’immagine, che potrebbe riprendere le funzionalità di un banner pubblicitario, o di una call-to-action.

Adesso, se togliamo le guide, ci rendiamo conto che i contenuti non sono separati tra di loro e questo potrebbe creare una leggera confusione.

A nostra discrezione scegliamo allora di separare le varie colonne con la stessa linea tratteggiata utilizzata in alto, questa volta con delle linee verticali. Per farlo duplichiamo il livello della linea tratteggiata utilizzata per delineare il menu (tasto destro sul livello >> duplica livello) e lo ruotiamo di 90 grafi (Modifica >> trasforma >> ruota >> 90 gradi orari).

Conclusioni
Il nostro layout é pronto: veloce da realizzare, semplice, pulito e leggibile, perfetto per esporre in modo efficace e gradevole una grande mole di contenuti.

Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?
































34 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Maria Pia De Marzo and Your Inspiration Web, Giustino Borzacchiel. Giustino Borzacchiel…
[...] the original here: Come disegnare un layout in stile magazine? tutorial e psd | Your … a-anche-handrawn, che-possono, combinati-per,…
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] essere interessato anche ai seguenti articoli:Come disegnare un layout in stile magazine? tutorial e psd La nostra rubrica sugli…
[...] stili del web design: due settimane fa abbiamo realizzato un template in stile magazine veramente...Come disegnare un layout in…
[...] essere interessato anche ai seguenti articoli:Come disegnare un layout in stile magazine? tutorial e psd La nostra rubrica sugli…
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style? [...]
[...] Come disegnare un layout in stile magazine? tutorial e psd [...]
[...] Scarica [...]