Guida HTML5: I form – parte 2
Nella prima parte di questo capitolo dedicato ai form, siamo partiti dal creare una base in HTML4 e l’abbiamo utilizzata come punto di partenza per introdurre gradualmente le novità dall’HTML5.
In questa seconda parte continueremo sulla stessa scia, approfondendo i concetti di focus e autofocus ed i vari metodi di validazione.
Partiamo subito!
Focus & autofocus
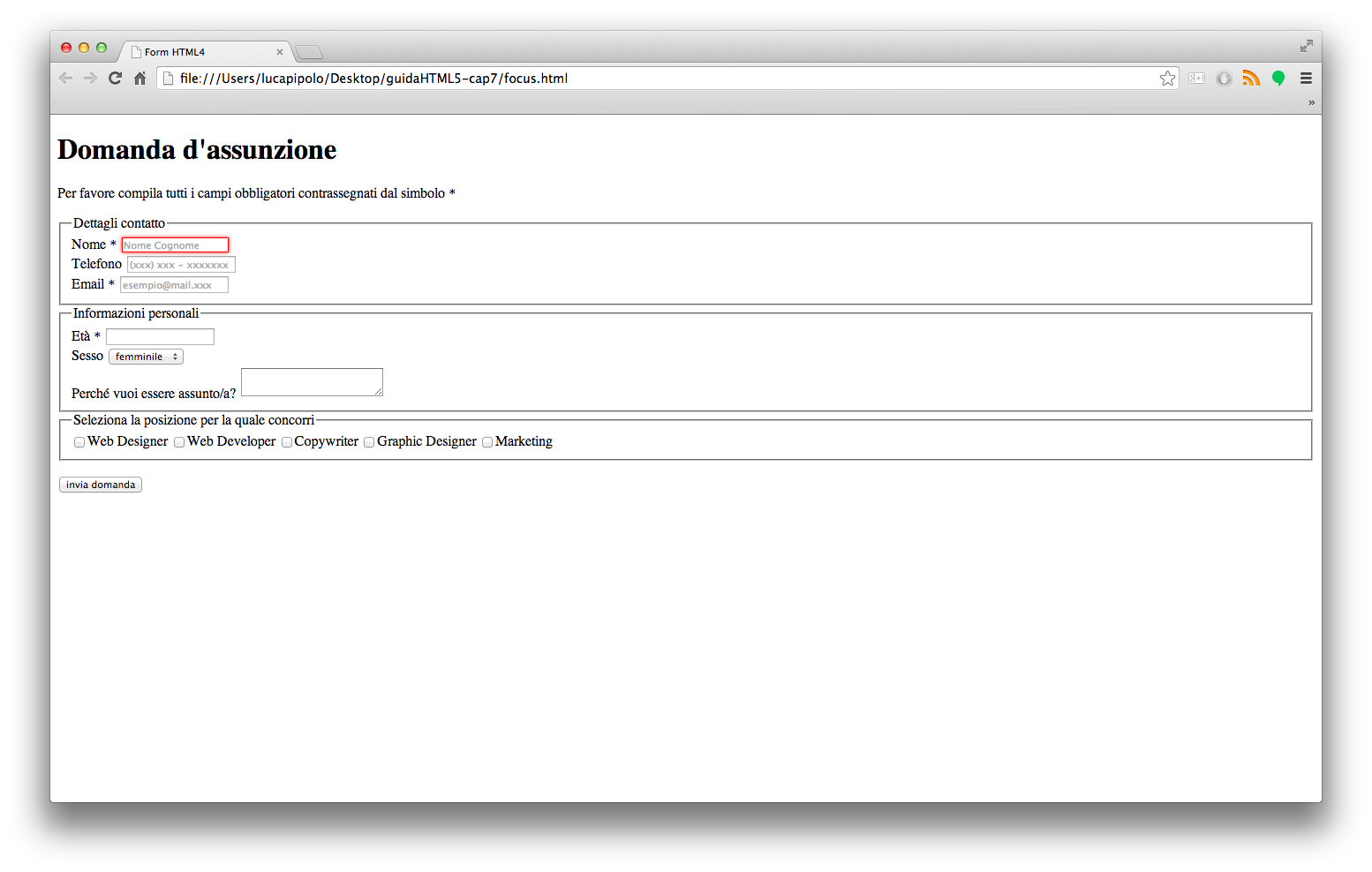
Una delle personalizzazioni più esteticamente incisive che possiamo apportare al nostro form è quella di modificare lo stile che contraddistingue gli elementi selezionati, ovvero degli elementi in modalità focus.
Ad esempio, proviamo ad ottenere un risultato come questo:

La modifica da apportare, in questo caso, riguarda il codice CSS ed è relativamente semplice:
:focus, textarea:focus, select:focus {
border:1px solid #FF0000;
-webkit-box-shadow:0 0 6px #FF0000;
-moz-box-shadow:0 0 5px #FF0000;
box-shadow: 0 0 5px #FF0000;
outline:none;
}
Come probabilmente saprai, con poche righe, il CSS3 ci permette di modificare lo stile dell’ombreggiatura attraverso box-shadow.
Se sei a digiuno di conoscenze CSS3 ti segnalo che:
-
i primi due valori, in questo caso due zeri, rappresentano lo spostamento dell’ombra rispettivamente in orizzontale e in verticale, il terzo (5px) la sfocatura e il quarto (facoltativo e in questo caso assente) la diffusione.
-
Il codice HEX #FF0000; indica, come di consueto, il colore che abbiamo scelto di utilizzare, in questo caso il rosso.
-
I prefissi -webkit e -moz ci assicurano di essere compatibili con Safari nel primo caso e con Firefox, nel secondo, mentre outline:none ci consente di evitare un fastidioso effetto ‘doppio-bordo’ su Chrome.
Adesso che i nostri campi selezionati appaiono un po’ più carini, possiamo utilizzare l’attributo HTML5 autofocus. Questo attributo, infatti, evita all’utente di dover selezionare manualmente il primo campo. Ad esempio, utilizzando:
<input id="nome" placeholder="Nome Cognome" autofocus>
Il browser selezionerà automaticamente il campo ‘nome’, in modo che l’utente possa iniziare immediatamente la compilazione del form e, volendo, spostarsi di campo in campo attraverso il tasto tab della tastiera.
Anche in questo caso la compatibilità con Internet Explorer è una questione che va trattata diversamente. Ti ricordo, a tal proposito, che puoi valutare il supporto di cui gode l’attributo autofocus attraverso Modernizr ed utilizzare un JavaScript polyfill già pronto per lo scopo.
Validazione
Una delle questioni fondamentali che un buon web designer dovrebbe affrontare, è quella di impedire agli utenti di inserire dati mancanti o scorretti all’interno di un form.
Può accadere che uno dei visitatori del nostro sito dimentichi di compilare un campo che riteniamo fondamentale oppure inserisca un valore numerico in un campo in cui non è consentito; tutte le possibilità vanno prese in considerazione!
Per evitare che ciò accada dobbiamo validare il contenuto inserito nel nostro form.
La validazione di un form avviene, solitamente, su due livelli: la validazione lato client e la validazione lato server.
La prima è quella che ha luogo all’interno del browser stesso e serve, sostanzialmente, a facilitare la compilazione all’utente stesso. La seconda, invece, viene fatta, come suggerisce il termine, sul server ed è assolutamente fondamentale a prescindere dall’utilizzo di quella lato client.
Infatti, la validazione lato server, è l’unica arma che abbiamo per difenderci dai malintenzionati pronti a sfruttare il form per carpire dati sensibili.
Ovviamente in questo paragrafo tratteremo la validazione lato client che è quella che concerne l’HTML5.
Per anni i web designers si sono dovuti confrontare con scomode librerie JavaScript per ottenere una buona validazione lato client ma, fortunatamente, da quando l’HTML5 è stato introdotto, appositi e maneggevoli attributi hanno preso il loro posto!
Vediamo subito come diventa tutto più semplice ed immediato.
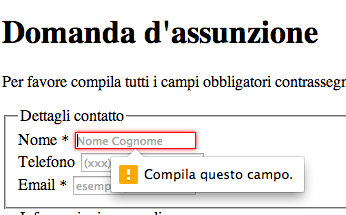
Molto spesso accade che all’interno di un form alcuni campi siano opzionali mentre altri assolutamente necessari e non possano essere, quindi, lasciati vuoti. Tornando al nostro consueto esempio, decidiamo che il nome è un campo che l’utente è obbligato a compilare.
Per ottenere un risultato del genere:

Basterà aggiungere l’attributo required all’input in questione:
<input id="nome" placeholder="Nome Cognome" autofocus required>
Nonostante lo stile del messaggio non sia modificabile, ma dipenda dai differenti browser, possiamo decidere come modificare esteticamente il campo in questione attraverso il CSS ed alcune nuove pseudoclassi:
-
required e optional – si riferiscono, come puoi intuire, ai campi obbligatori e quelli opzionali prima che l’utente invii il form;
-
valid e invalid – si riferiscono all’aspetto dei campi, rispettivamente validi ed invalidi, dopo che l’utente ha inviato il form;
-
in-range e out-of-range – si riferiscono agli attributi min e max che limitano i numeri ad uno specifico range
Validazione con regular expression
Una delle validazioni più potenti, e complesse, che possiamo utilizzare, è quella basata sulle regular expression.
Una regular expression non è altro che un percorso, un pattern, che serve da confronto con quello inserito dall’utente. Ad esempio, vogliamo che il campo età all’interno nostro solito form contenga unicamente numeri e non lettere e, quindi, utilizzeremo questa regular expression: ^[1-9][0-9]{1,2}.
Analizzandola, capiamo che: il simbolo ^ indica il primo carattere della linea che, in questo caso, comprenderà i numeri [1-9] escluso lo 0. Successivamente indichiamo che accetteremo 1 o 2 caratteri, {1,2}, compresi tra [0-9].
Come implementare questa regular expression nell’HTML? Con il semplice attributo pattern!
<input id="eta" pattern="^[1-9][0-9]{1,2}">
Se volete approfondire il complesso mondo delle regular expression potete fare riferimento a questo sito.
Conclusione
Nel corso del prossimo articolo continueremo a parlare di form e dei nuovi tipi di input creati per esprimere al meglio date, numeri di telefono, url ed email. Introdurremo, inoltre, due nuovi, interessanti, widget: le progress bars e i meters.
Nel frattempo non dimenticare di scaricare il codice completo relativo a questa lezione. Alla prossima!
GUIDA HTML5: GLI ARTICOLI
1) Guida HTML5:Introduzione
2) Guida HTML5: la prima pagina
3) Guida HTML5: la struttura
4) Guida HTML5: Immagini e outlines
5) Guida HTML5: nuovi elementi semantici
6) Guida HTML5: i form – Parte 1
7) Guida HTML5: i form – Parte 2
8) Guida HTML5: i form – Parte 3
9) Guida HTML5: i form – Parte 4
10) Guida HTML5:i tag audio e video – parte 1
11) Guida HTML5:i tag audio e video – parte 2
12) Guida HTML5: I player video
13) HTML5: Il Canvas – Parte 1
14) Guida HTML5: Il Canvas – Parte 2
15) HTML5: Il Canvas – Parte 3
16) HTML5: Il Canvas – Parte 4
17) HTML5: Web storage
18) Web worker































10 commenti
Trackback e pingback
[…] e outlines 5) Guida HTML5: nuovi elementi semantici 6) Guida HTML5: i form – Parte 1 7) Guida HTML5: i…
[…] e outlines 5) Guida HTML5: nuovi elementi semantici 6) Guida HTML5: i form – Parte 1 7) Guida HTML5: i…
[…] e outlines 5) Guida HTML5: nuovi elementi semantici 6) Guida HTML5: i form – Parte 1 7) Guida HTML5: i…