Guida HTML5: la struttura
Indubbiamente, il maggior cambiamento introdotto dall’HTML5 rispetto alla precedente versione è il modo di strutturare la pagina.
Molti elementi di markup sono stati aggiunti e altrettanti modificati: l’inflazionato <div> ha lasciato il posto a tag molto più specifici come <header>, <footer>, <nav>, <article>, <section>.
Nel corso di questo capitolo ci occuperemo proprio di approfondire il discorso riferito a tali elementi e di creare, con essi, l’elementare struttura di una pagina.
Header & Footer
Chi ha conoscenze di HTML4, probabilmente, avrebbe disegnato l’header di una pagina in questo modo:
<div class="header">
<h1>Il nome del mio sito</h1>
<h2>un eventuale sottotitolo</h2>
</div>
Bene, le cose non sono poi state stravolte così tanto! Semplicemente il nuovo tag <header> sostituisce il <div> evitando tra l’altro, in questo modo, di dover specificare una classe specifica. Ad esempio:
<header>
<h1>Il nome del mio sito</h1>
<h2>un eventuale sottotitolo</h2>
</header>
Ovviamente in questo caso, anziché riferirci, nel documento CSS, alla classe header, ci riferiremo direttamente all’elemento header:
header {
background-color: #C3C3C3;
width: 100%;
height: 150px;
}
Pressoché lo stesso concetto vale per il footer. Il div che molti di noi componevano in questo modo:
<div class=”footer”> <p>copyright 2013 - azienda spa - +39 081 00 00 000 - info@informazioni.com</p> </div>
ora diventa:
<footer>
<p>copyright 2013 - azienda spa - +39 081 00 00 000 - info@informazioni.com</p>
</footer>
Article & Section
Le nuove pagine HTML5 contengono, sempre più spesso, grandi blocchi di testo; basti pensare agli articoli di un blog o alle news su un sito d’informazione.
Anche in questo caso, il semplice <div> è stato sostituito con il più consono <article>.
Esso rappresenta, appunto, un corposo blocco al cui interno possono essere utilizzati altri elementi strutturali quali <header> e <footer>.
Per capire meglio, formuliamo un esempio:
<article>
<header>
<h1>Questo è il titolo dell’articolo</h1>
</header>
<p>Questo è una riga di contenuto</p>
<p>Questa è una seconda riga di contenuto</p>
<p>... e così via</p>
<footer>
<p>tratto da libro dei libri di autore - copy 2013</p>
</footer>
<article>
Il tag <section>, invece, rappresenta una generica sezione del documento come, ad esempio, un capitolo all’interno di un articolo, la cui struttura definitiva potrebbe apparire così:
<article>
<header>
<h1>Questo è il titolo dell’articolo</h1>
</header>
<section>
<h1>Capitolo 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris rutrum purus tincidunt quam posuere, in placerat eros viverra. Proin dictum, nisi vitae ultricies gravida, eros dolor facilisis ante, id sagittis justo mi non libero. Aenean venenatis nunc et mattis cursus ...</p>
</section>
<footer>
<p>tratto da libro dei libri di autore - copy 2013</p>
</footer>
</article>
Aside
In alcune pagine potrebbe essere utile, inoltre, disporre di una colonna laterale.
A tal proposito l’HTML5 ha introdotto il tag <aside> che serve, in linea generale, ad ospitare il contenuto correlato a quello principale.
Ad esempio:
<aside>
<h1>Archivio</h1>
<ul>
<li><a href="#">Gennaio</a></li>
<li><a href="#">Febbraio</a></li>
<li><a href="#">Marzo</a></li>
</ul>
</aside>
sarebbe un esempio adatto a mostrare come una barra laterale creata con <aside> contenga una navigazione seconda che, essendo tale, non è racchiusa in un tag <nav>.
Nav
Come abbiamo appena accennato, un altro fondamentale elemento presente nella maggior parte della pagine HTML, è la navigazione. Il nuovo tag <nav> non fa altro che racchiudere al suo interno una lista di link, generalmente quelli legati alla navigazione principale della pagina. Potremmo, ad esempio, comporre una navigazione come questa:
<nav>
<ul>
<li><a href=”#”>link1</a></li>
<li><a href=”#”>link2</a></li>
<li><a href=”#”>link3</a></li>
</ul>
</nav>
Come puoi vedere, il classico elenco puntato composto dai tag <ul> e <li> è rimasto invariato, così come, ovviamente, il tag <a> che comprende l’URL a cui punta il link.
Compatibilità
È ora venuto il momento di confrontarci con i browser più datati e con le loro limitazioni!
Essi, infatti, non riconoscono i nuovi elementi semantici come elementi di blocco e non gli attribuiscono la giusta formattazione, ovvero non li visualizzano su linee separate e con specifici margini.
Fortunatamente la soluzione a questo inconveniente è abbastanza semplice; basta aggiungere, al nostro documento CSS, questo codice:
article, aside, figure, figcaption, footer, header, hgroup, nav, section{
display: block;
}
Così facendo si ottiene una forzatura dei vecchi browser, spingendoli a questo tipo di visualizzazione.
Ovviamente quest’ultimo codice non avrà alcun tipo d’influenza sui nuovi browser poiché implicitamente attribuiscono display:block; come standard.
Purtroppo questo escamotage non funziona con Internet Explorer 8 e versioni precedenti, per i quali è necessario aggiungere un JavaScript condizionale:
<!--[if lt IE 9]>
<script src="https://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
che forzerà IE a riconoscere come validi tutti i nuovi tag strutturali dell’HTML5.
Esempi di diverse strutture
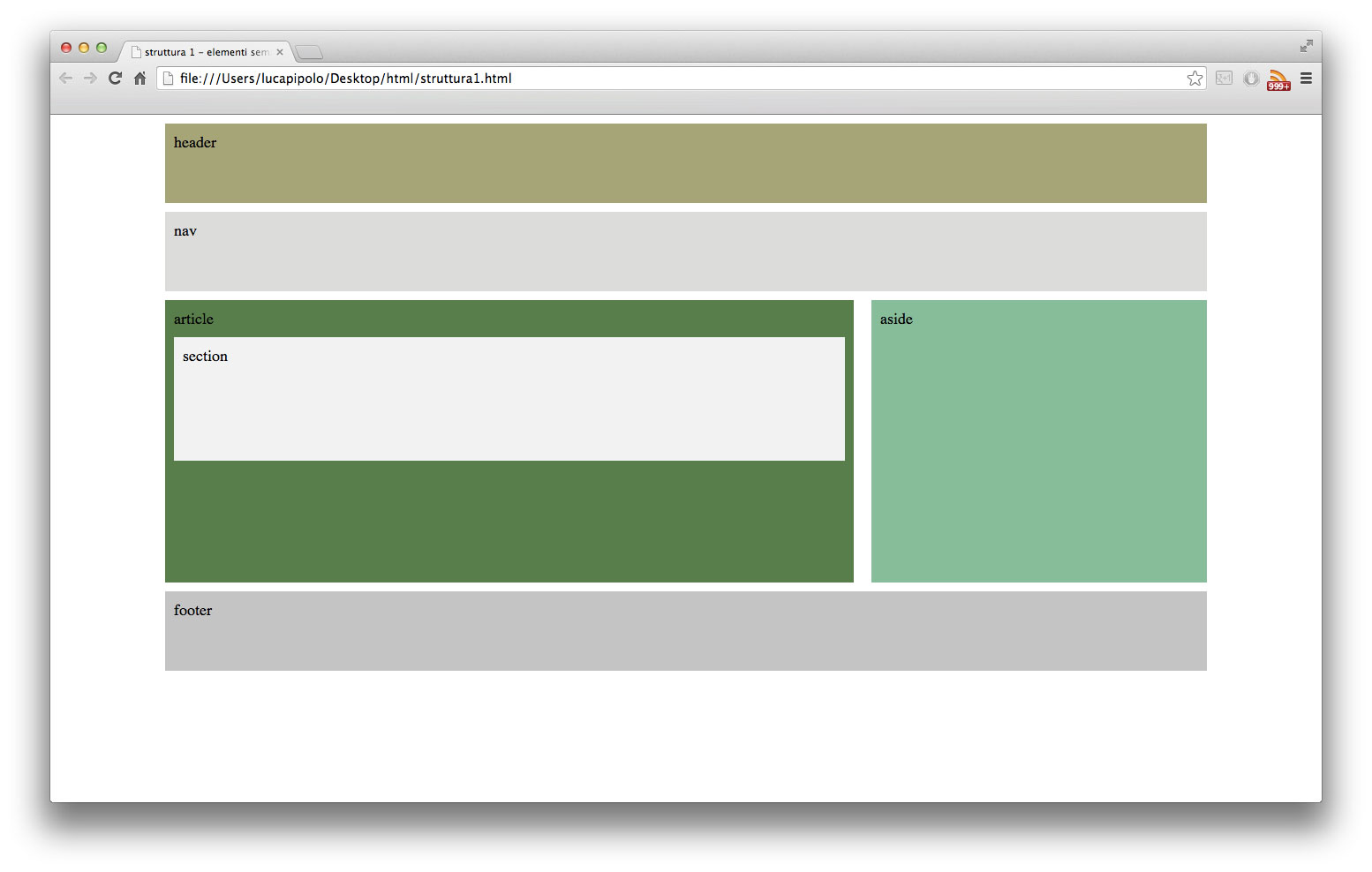
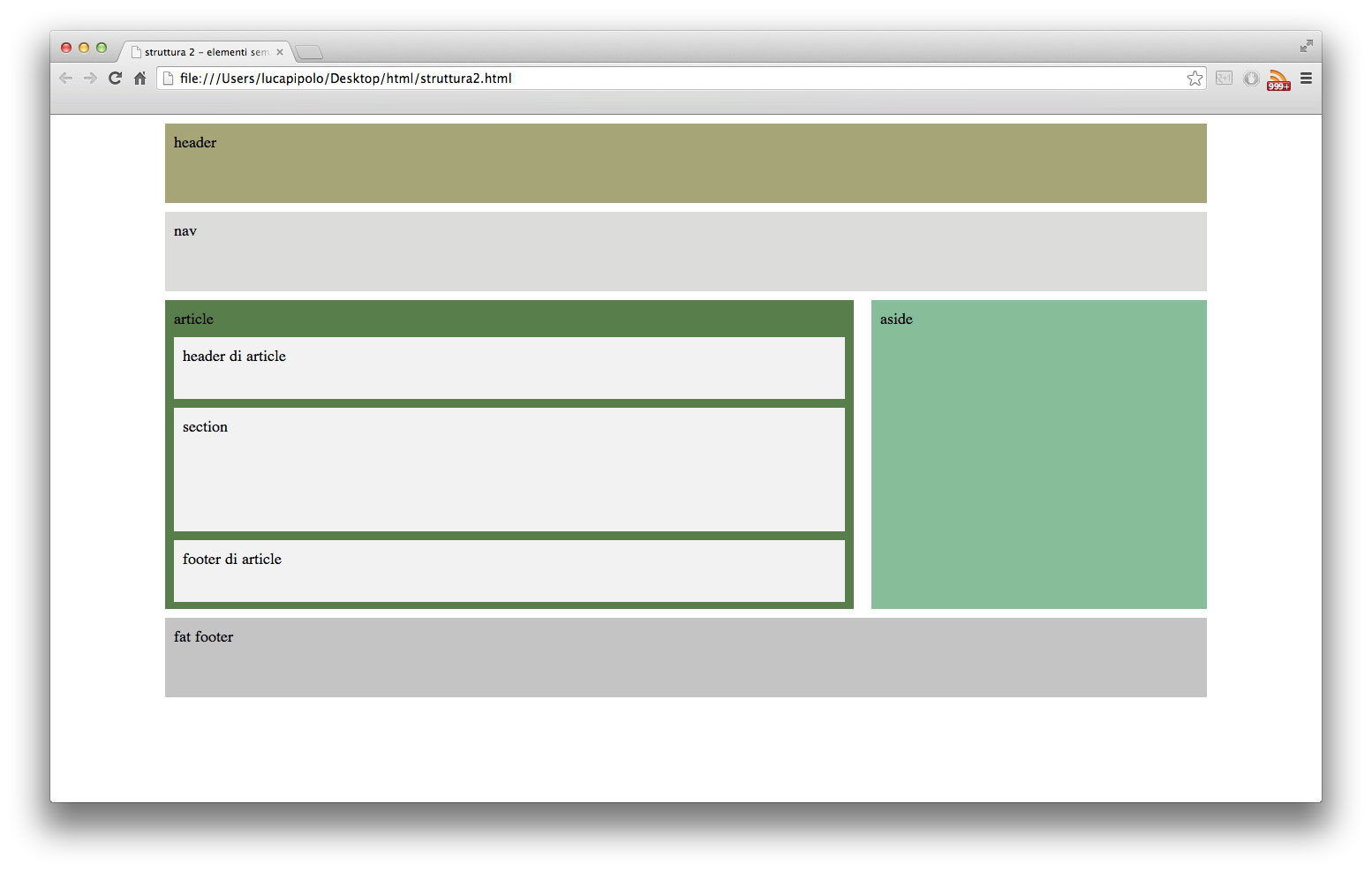
Come hai potuto intuire, i tag <header> e <footer> possono essere impiegati in molteplici modi, così come l’intera pagina può essere plasmata in svariati modi.
Ecco un esempio di due differenti composizioni con i nuovi elementi semantici:


Nella parte conclusiva dell’articolo, puoi scaricare l’archivio .zip contenente il codice sorgente completo di entrambe le strutture.
Conclusioni
Ricapitolando, le principali caratteristiche di ogni elemento semantico fino ad ora conosciuto, sono:
article – specifica un contenuto separato e indipendente dal resto del sito, ad esempio: post di un blog o di un forum, commento, news;
nav – racchiude i link che rappresentano, esclusivamente, la navigazione principale;
aside – rappresenta una porzione di contenuto correlato al principale e non indipendente, ad esempio una sidebar;
header – definisce il contenuto introduttivo di un documento, di una sezione o di un articolo. È possibile che più elementi header siano presenti in un unico documento;
footer – definisce il piè di pagina di un documento, di una sezione o di un articolo, generalmente contiene informazioni circa l’autore del documento, informazioni riguardo il copyright, links ai termini d’utilizzo o ai contatti. È possibile che più elementi footer siano presenti in un unico documento;
Nel corso del prossimo articolo faremo la conoscenza di altri, fondamentali, elementi semantici, quali <hgroup>, <figure> e <figcaption>; inoltre, approcceremo all’innovativo sistema denominato outlining.
Ti ricordo, inoltre, che puoi scaricare il codice completo della lezione da questo link.
GUIDA HTML5: GLI ARTICOLI
1) Guida HTML5:Introduzione
2) Guida HTML5: la prima pagina
3) Guida HTML5: la struttura
4) Guida HTML5: Immagini e outlines
5) Guida HTML5: nuovi elementi semantici
6) Guida HTML5: i form – Parte 1
7) Guida HTML5: i form – Parte 2
8) Guida HTML5: i form – Parte 3
9) Guida HTML5: i form – Parte 4
10) Guida HTML5:i tag audio e video – parte 1
11) Guida HTML5:i tag audio e video – parte 2
12) Guida HTML5: I player video
13) HTML5: Il Canvas – Parte 1
14) Guida HTML5: Il Canvas – Parte 2
15) HTML5: Il Canvas – Parte 3
16) HTML5: Il Canvas – Parte 4
17) HTML5: Web storage
18) Web worker
































17 commenti
Trackback e pingback
[…] Indubbiamente, il maggior cambiamento introdotto dall’HTML5 rispetto alla precedente versione, è il modo di strutturare la pagina. […]
[…] Attenzione va posta, anche in questo caso, per gli utenti di Internet Explorer. Fate riferimento, come consuetudine, al paragrafo…
[…] 1) Guida HTML5:Introduzione 2) HTML5: Il canvas – Parte 1 3) Guida HTML5: la prima pagina 4) Guida HTML5:…
[…] 1) Guida HTML5:Introduzione 2) HTML5: Il canvas – Parte 1 3) Guida HTML5: la prima pagina 4) Guida HTML5:…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…
[…] HTML5: GLI ARTICOLI 1) Guida HTML5:Introduzione 2) Guida HTML5: la prima pagina 3) Guida HTML5: la struttura 4) Guida HTML5: Immagini e outlines…