Come realizzare un sito in stile corporate/business?

Lunedì scorso abbiamo inaugurato la nuova rubrica dedicata all’analisi dei diversi stili del web design spiegando che cos’e il “corporate/business” style e quali sono i tratti caratteristici di questo stile. Come premesso [e promesso] oggi disegneremo un layout in Photoshop perfetto per un sito aziendale: sobrio, pulito e semplice da progettare.
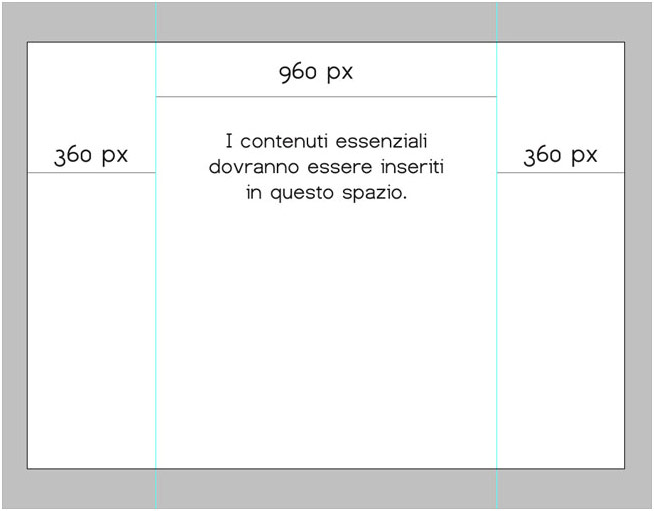
DownloadApriamo quindi un nuovo documento di 1680px, con una risoluzione di 72 dpi e impostiamo le due guide a 360px dai margini laterali; all’interno della sezione centrale, di 960px, inseriremo tutti i contenuti del sito che devono essere necessariamente visualizzati dall’utente indipendentemente dalla risoluzione del suo monitor.
In questo modo anche se il sito sarà sviluppato graficamente con una larghezza di 1680px – in modo che anche nei monitor 21′ widescreen abbia una buona resa estetica – limiteremo i contenuti principali in una dimensione di 960px, così che anche chi naviga con risoluzioni più basse possa visualizzare il sito senza dover ricorrere al fastidioso scrolling orizzontale della finestra del browser.

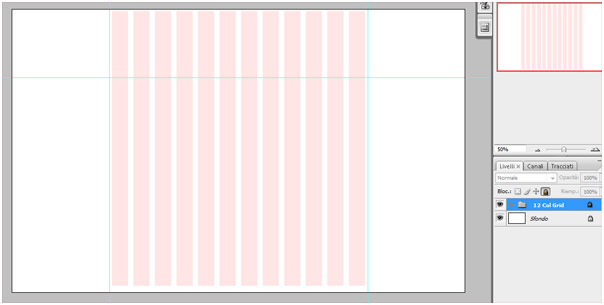
Apriamo il framework 960 grid system, che puoi scaricare su questo sito; nel nostro caso utilizziamo il template a 12 colonne. Per sapere come utilizzare questo framework ti consiglio di leggere l’articolo di Nando sull’argomento.
Inseriamo il template nel nostro file e posizioniamolo nella sezione centrale della pagina, lasciando esattamente 10px di margine da entrambi i lati. Ti consiglio di bloccare il gruppo (cliccando sull’icona a forma di lucchetto) così che le colonne non vengano spostate per errore.

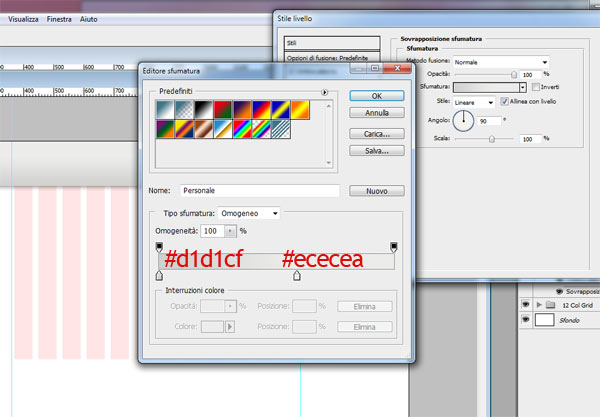
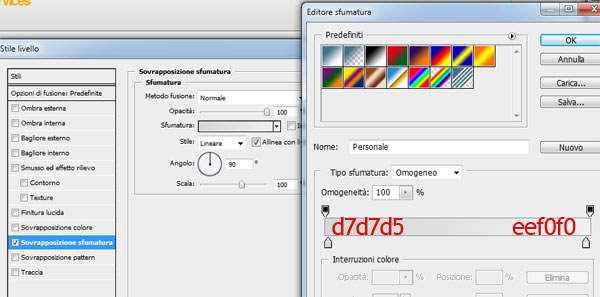
Iniziamo a realizzare il nostro layout: con lo strumento rettangolo disegniamo una barra orizzontale alta 148px e larga 1680, che posizioniamo in alto nel documento. Assegniamo alla forma una sfumatura lineare da un grigio più scuro ad un grigio più chiaro, come mostrato nel seguente screenshot:

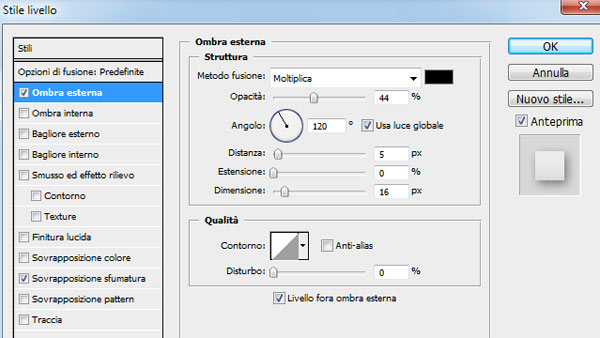
Adesso impostiamo anche una leggera ombreggiatura:

Inseriamo il logo della nostra Società (Your Inspiration Web per l’occasione si trasforma in un’agenzia di credito/servizi finanziari chiamata Your Inspiration Corporate) e disegniamo, sempre con lo strumento rettangolo, un’altra sezione (alta 40px) che posizioniamo sotto il logo e che fungerà da background al menu di navigazione.
Assegniamo una sfumatura lineare anche a questo rettangolo, con le seguenti impostazioni:

Il risultato è il seguente:

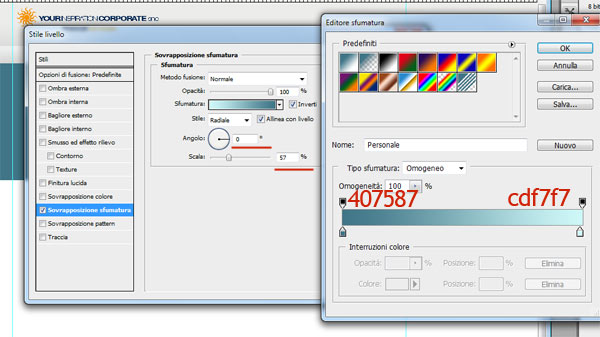
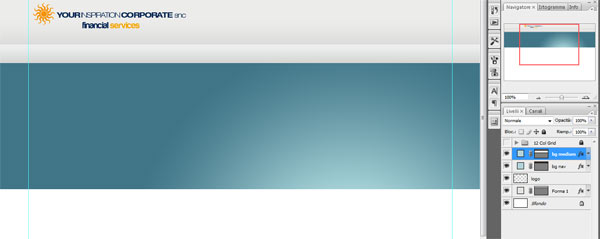
Creiamo adesso la sezione centrale del nostro layout. Sempre con lo strumento rettangolo disegniamo una sezione alta 286px, a cui assegniamo una sfumatura azzurra con un effetto radiale in modo da creare un leggero bagliore nella zona dove, in seguito, inseriremo l’immagine rappresentativa dell’azienda.

La scelta del colore blu ovviamente non è casuale: abbiamo già detto che il blu e il verde sono le tonalità piu indicate per un layout business dato che infondono, a livello inconscio, sicurezza e stabilità aziendale. D’altronde dato che ci occupiamo di servizi finanziari è preferibile evitare colori accessi e troppo vivaci, primo fra tutti il rosso, colore da sempre associato al pericolo e ai segnali d’allarme.
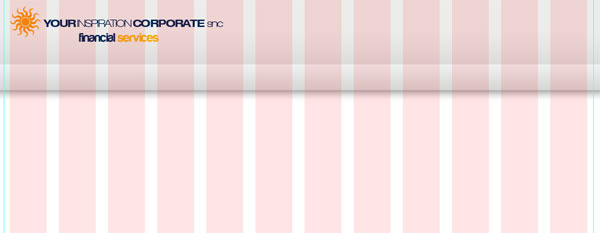
Il layout sta cominciando a prendere forma:

Per rappresentare la nostra società voglio inserire l’immagine di alcune persone, dall’aspetto professionale e positivo, capace di dare all’utente una sensazione visiva di familiarità e sicurezza.
Scegliamo un’immagine gratuita da sxc.hu che, ahimè, è su sfondo bianco. Per inserirla nella nostra testata blu dobbiamo quindi eliminare il background dell’immagine; per farlo potremmo utilizzare lo strumento bacchetta magica ma il risultato purtroppo non è dei migliori. Lo strumento penna garantisce la massima precisione ma richiede una certa manualita’.
In questo caso è preferibile utilizzare il filtro “Estrai“ (menu Filtri >> Estrai) che ci permette di lavorare in modo abbastanza semplice sull’immagine.

Come lavorare con il filtro “Estrai”
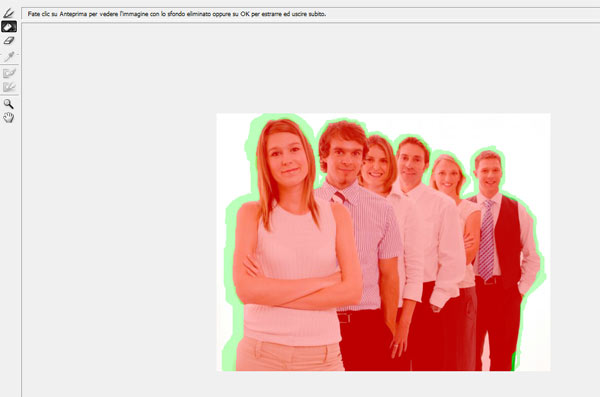
Lavorare con questo filtro non e’ difficile e per ottenere buoni risultati occorre solo un po’ di esercizio. Per cominciare ti consiglio di aumentare lo zoom in modo da selezionare con maggior precisione. Per farlo basta cliccare sull’icona della lente di ingrandimento sulla barra a sinistra, premere CTRL e cliccare con il mouse. Rimpiccioliamo un po’ la dimensione del pennello (di default e’ impostato a 20, troppo grande per immagini con molti dettagli) e cominciamo a evidenziare il più accuratamente possibile i bordi dei nostri “promoter”.
Se non sei soddisfatto delle curve o hai sbagliato qualche passaggio, puoi sempre tornare indietro (CTRL +Z) o usare lo strumento gomma per cancellare i bordi. Una volta evidenziata tutta l’immagine, clicca sullo strumento secchiello per riempire l’immagine selezionata. Dovresti avere qualcosa del genere:

Premendo su okay tutto cio’ che e’ esterno alla selezione rossa verra’ automaticamente cancellata, e avremo l’immagine su background trasparente.
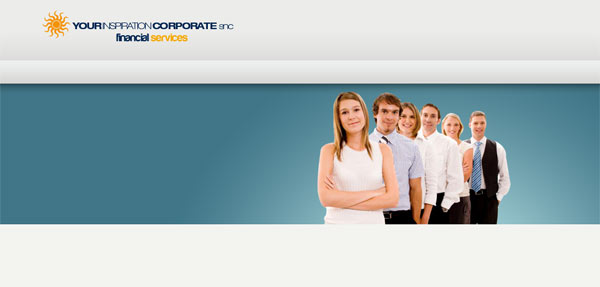
Il risultato finale?

Inseriamo quest’immagine all’interno della sezione blu, ovviamente adattandone le dimensioni ed eliminandone una piccola parte.

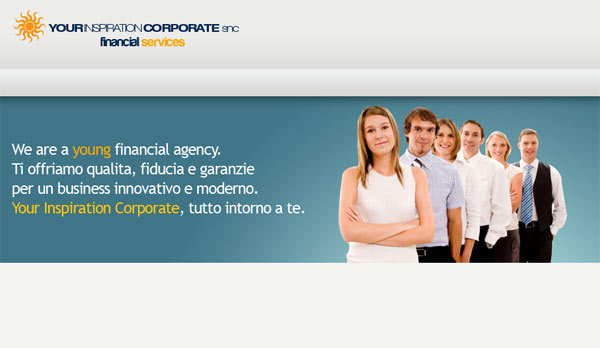
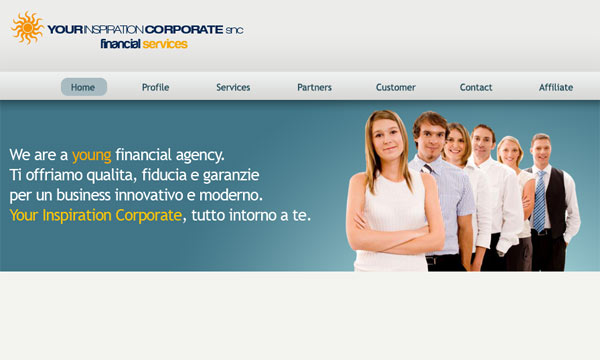
Accanto ai nostri promoter inserisco un breve testo di descrizione che avrà il compito di dare informazioni visive ed immediate agli utenti che visiteranno il nostro sito: un piccolo slogan, un messaggio di benvenuto: qualsiasi cosa possa mettere a proprio agio e far capire ai navigatori chi siamo e cosa facciamo.

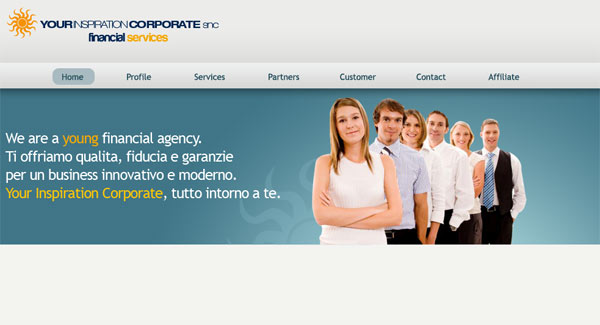
Aggiungiamo adesso il menu di navigazione del nostro sito che deve essere semplice e intuitivo, senza troppi e inutili estetismi:

Per richiamare il brand dell’azienda, inseriamo una parte del nostro logo in trasparenza vicino allo slogan: in questo modo evidenziamo il nostro marchio e arricchiamo un po’ la grafica della nostra sezione centrale.

Il layout sta prendendo sempre più forma ed e’ veramente accattivante, non trovi? A questo punto dobbiamo creare tre sezioni dedicate ai servizi che offriamo: conto, prestiti e mutuo.
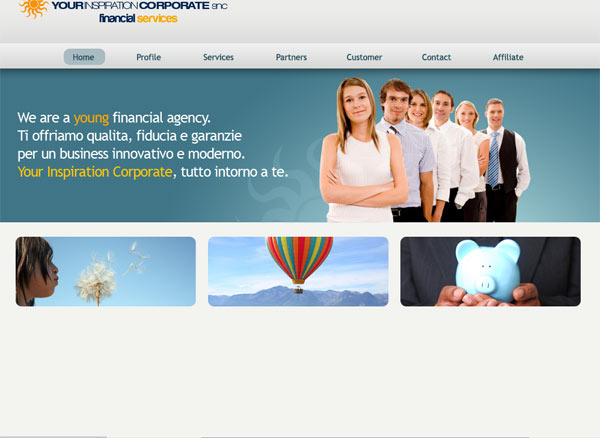
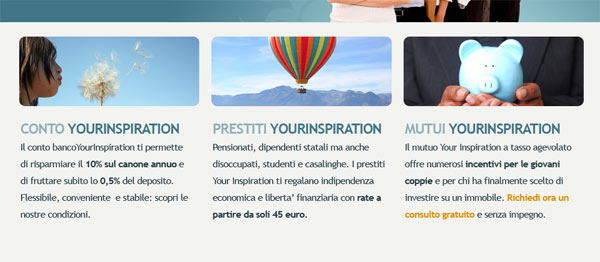
Aiutandoci con la griglia dividiamo il layout in tre sezioni identiche della dimensione di 300px e personalizziamo ogni sezione inserendo tre immagini rappresentative:

Sotto le immagini inseriamo la descrizione del servizio che offriamo. In questa fase gioca un importantissimo ruolo la tipografia: utilizza i grassetti per evidenziare i concetti e le parole più importanti delle descrizioni e differenzia per colore i link in modo da rendere il testo più leggibile.

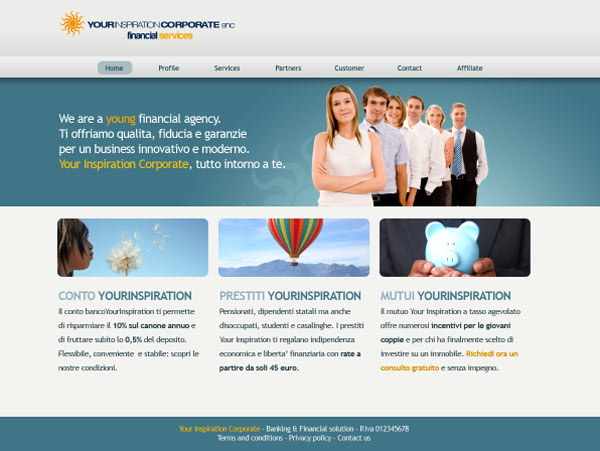
Inseriamo un footer molto semplice e il layout di Your Inspiration Corporate e’ finalmente pronto: vediamolo insieme!

Conclusioni
Dopo aver analizzato le caratteristiche di un buon sito “corporate style”, in pochi step abbiamo realizzato un layout semplice e professionale per un sito aziendale. Il risultato e’ una pagina web dall’estetica gradevole e allo stesso tempo funzionale.
DownloadLa prossima settimana non perderti l’articolo (e il relativo tutorial su come disegnare un layout) sullo stile grunge nel web design!
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?






























53 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by FambaDesign: RT @YIW Come realizzare un…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] 32. How to create a corporate / business style layout [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] tecniche per esportare e realizzare nel modo più semplice possibile un intero layout, ovvero “Your Inspiration Corporate”, realizzato da…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] try to apply the concepts just described the layout PSD chosen YIW Corporate. Since this is an explanation of “hands-on (or…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] lo strumento “sezioni” di Photoshop, i vari componenti del nostro layout “YIW Corporate“. Oggi ti “sporcherai le mani” con…
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]
[...] Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style? [...]