Template sito web gratuito: presenta il tuo portfolio online in una singola pagina web
Ed eccoci con un’altra risorsa gratuita: questa volta si tratta del template di un sito che si sviluppa in una singola pagina e che ti consentirà di presentare sul web i tuoi lavori.
Dopo averti mostrato, passo dopo passo, come disegnarlo in Photoshop , abbiamo messo in codice il layout grafico ed adesso possiamo rilasciarti il sito vero e proprio in (x)HTML e CSS.
Live Preview Your Inspiration Folio
DownloadCaratteristiche del template Your Inspiration Folio
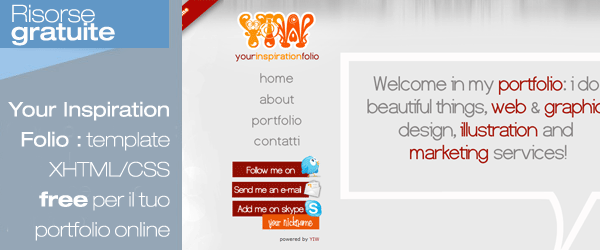
Your Inspiration Folio è un template gratuito che ti permette di essere presente sul web in modo professionale grazie ad un layout semplice e allo stesso tempo funzionale.
L’intero sito si sviluppa in una singola pagina: è questa, infatti, la peculiarità che contraddistingue questo template; particolarità che ultimamente sta sempre più prendendo piede nei siti di freelance.
Uno sguardo più approfondito: sotto il cofano del template
Anche se si tratta di un layout a pagina singola non è necessario scrollare con la barra laterale del browser per navigare attraverso le varie sezioni del sito poiché è stato utilizzato un javascript che ne permette lo spostamento tra una sezione e l’altra mediante un effetto di animazione: basta cliccare con il mouse sui link di navigazione.
La parte che racchiude il menù rimane sempre fissa sullo schermo mentre le diverse pagine si avvicendano di volta in volta nel settore centrale del template. A questa ragione è dovuta la scelta di limitare la dimensione dell’altezza della sezione di sinistra, in modo da permetterne la visualizzazione anche sui monitor degli utenti che utilizzano risoluzioni più basse (es. 1024×768).
Anche la tipografia ha la sua importanza
Molta cura è stata dedicata anche alla tipografia: la scelta del carattere, l’interlinea, gli spazi bianchi, il tutto per rendere più armonioso l’equilibro estetico generato a prima vista.
Per i titoli delle sezioni principali, il menù di navigazione e il contenuto dell’Homepage si è scelto di utilizzare un font non standard (denominato “dustismo”) che concordasse bene con il resto degli elementi grafici adoperati.
Il carattere è stato implementato all’interno del template con l’utilizzo del metodo Cufon in modo da rendertene molto più semplice la personalizzazione: per personalizzare questi elementi, sarà sufficiente andare a modificare il contenuto testuale all’interno della pagina (x)HTML.
Le varie sezioni di cui si compone Your Inspiration Folio
Home Page
È la pagina principale visualizzata quando si arriva sul sito. In questa sezione puoi aggiungere uno slogan, una frase, una citazione che ti permetta di presentare agli utenti il messaggio che vuoi trasmettere e che desideri comunicare in alcune semplici righe.
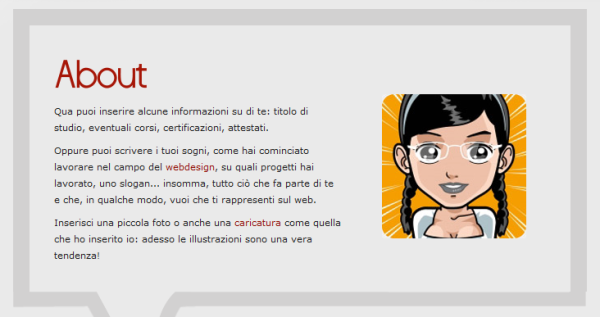
About
Nella pagina About puoi inserire alcune informazioni su di te: titolo di studio, eventuali corsi di formazione frequentati, certificazioni, attestati. Oppure puoi descrivere i tuoi sogni, le tue esperienze lavorative… insomma, tutto ciò che pensi possa rappresentarti sul web in modo incisivo e originale.
Inserisci una piccola foto o anche una caricatura come quella che ho inserito io: adesso le illustrazioni sono una vera tendenza!
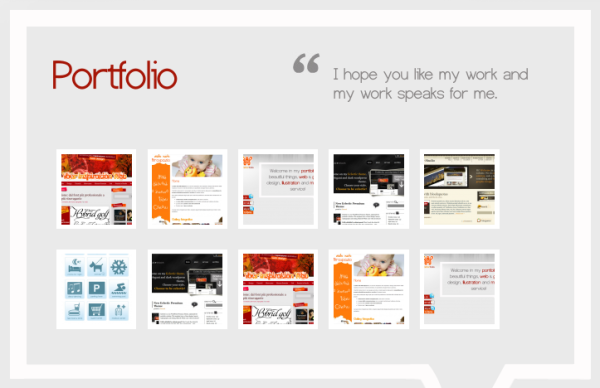
Portfolio
Questa sezione è interamente dedicata all’esposizione dei tuoi lavori. A tal proposito è stato utilizzato Fancy-zoom, un plugin del framework Mootools che permette di visualizzare l’ingrandimento delle immagini tramite un effetto animato. Inoltre, per renderti ancora più agevole l’inserimento dei tuoi lavori è stato utilizzato lo script php timThumb in grado di generarne automaticamente le miniature senza la necessità di perdere ulteriore tempo per realizzarle manualmente.
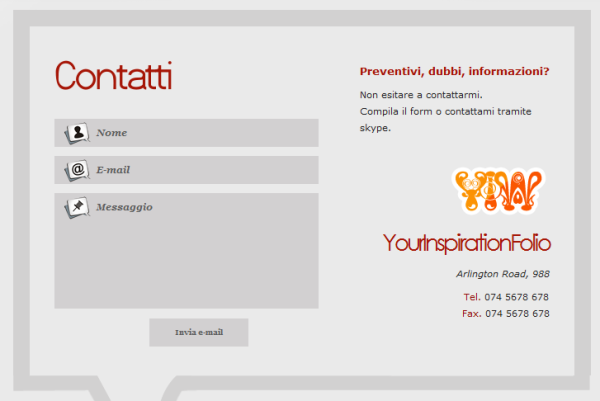
Contatti
I visitatori del tuo sito che desiderano avere ulteriori informazioni, preventivi o quant’altro, in questa sezione trovano un modulo contatti che gli permette, in modo semplice e intuitivo, di inviarti una mail direttamente sulla tua casella di posta elettronica. In questa pagina puoi inserire anche altre informazioni quali numeri di telefono o indirizzi, casomai volessi dare agli utenti una modalità di contatto alternativa.
Che cosa comprende il pacchetto?
All’interno dell’archivio che hai scaricato, abbiamo incluso:
- Il file sorgente di Photoshop (.psd) in modo che tu possa facilmente modificare gli elementi grafici del template.
- La cartella del tema in (x)HTML & CSS.
- Screenshot e una breve descrizione delle caratteristiche del tema.
- Licenza d’uso.
Supporto
Se hai qualche difficoltà nella personalizzazione del template o hai necessità di chiarire qualche dubbio, puoi lasciare un commento a questo articolo oppure visitare il nostro forum di supporto. Se ne hai bisogno, apri un nuovo thread: risponderemo appena possibile.
Licenza e crediti
Il template è rilasciato sotto licenza Creative Commons Attribuzione 3.0; questo significa che sei libero di riprodurre, distribuire e modificare quest’opera a patto che tu ce ne attribuisca la paternità lasciando inalterati i nostri crediti sul tema.
Si tratta di una cosa di poco conto dato il lavoro che abbiamo svolto, del resto abbiamo faticato non poco per realizzare questo template, per renderlo graficamente accattivante e semplice da personalizzare, e adesso te lo stiamo offrendo gratuitamente. Ciò che ti chiediamo è solo di riconoscere e far conoscere il nostro lavoro.

Your Inspiration Folio by Your Inspiration Web is licensed under a Creative Commons Attribuzione 3.0 Unported License.


































27 commenti
Trackback e pingback
[...] Inspiration Folio by Your Inspiration Web is licensed under a Creative Commons Attribuzione 3.0 Unported [...]
[...] Inspiration Minimal by Your Inspiration Web is licensed under a Creative Commons Attribuzione 3.0 Unported [...]
[...] Inspiration Minimal by Your Inspiration Web is licensed under a Creative Commons Attribution 3.0 Unported [...]
[...] dopo, eccolo qua. Il primo tema free che noi di YIW ti offriamo è proprio progettato per un portfolio…