Quale importanza dai al footer nella realizzazione di un sito web?
di Alessandra de Robertis | 25 Nov 2013 | in: Design, Usabilità
Un sito web per avere successo deve implementare ogni sua parte in modo usabile e funzionante. Tra queste parti, il footer è sicuramente quello più trascurato perché è posizionato sempre a piè pagina quando ormai tutti o la maggior parte dei contenuti sono stati già inseriti nelle altre sezioni del sito.
Il footer svolge un ruolo importante nel sito web per diversi motivi:
- contiene informazioni spesso trascurate come la privacy policy o i copyright che invece giocano un ruolo importante per tutelare il proprietario del sito web;
- contiene informazioni che favoriscono l’accessibilità e l’usabilità del sito;
- contiene informazioni già inserite ma con lo scopo di ricordare all’utente la loro importanza senza per questo creare rindondanza di contenuti.
ELEMENTI PRINCIPALI DEL FOOTER
#1 – Il copyright
Il copyright è una dicitura importante che attesta che i contenuti presenti sul sito dei quali è autore il proprietario non possono essere copiati, riprodotti, pubblicati o redistribuiti perché appartenenti all’autore stesso. È quindi vietata la copia e la riproduzione in qualsiasi modo o forma. La dicitura è di solito questa: “Copyrights – 2013 Nome del sito by Autore del sito . All rights reserved”. Ogni pagina deve essere contrassegnata con il simbolo universale del copyright oltre che dal nome del proprietario e dalla data di creazione.
#2 – La privacy policy
Una delle informazioni più importanti da inserire nel footer è la privacy policy, un documento che informa gli utenti di un sito web circa il trattamento dei loro dati personali e di solito si può visualizzare attraverso un link in fondo alla pagina.
Diventa obbligatoria in un sito che raccoglie i dati personali degli utenti come nome, cognome, e mail, ecc, e deve informare gli utenti sulle finalità di raccolta, sulle modalità del trattamento dati e sui referenti incaricati di raccoglierli.
Se non sai come scrivere una privacy policy ti consigliamo di utilizzare Iubenda, un sito web che genera automaticamente la tua privacy policy in base ai dati ed ai servizi che utilizzi e consente di scegliere tra PP semplificata e PP completa.
#3 – La mappa sito
La mappa del sito è spesso inserita nel footer per dare all’utente un ulteriore strumento per facilitare la navigazione nel sito, migliorandone quindi l’usabilità. La mappa del sito non è altro che un elenco di tutte le pagine presenti del sito con il proprio link di modo che cliccandolo l’utente possa raggiungere direttamente la pagina interessata.

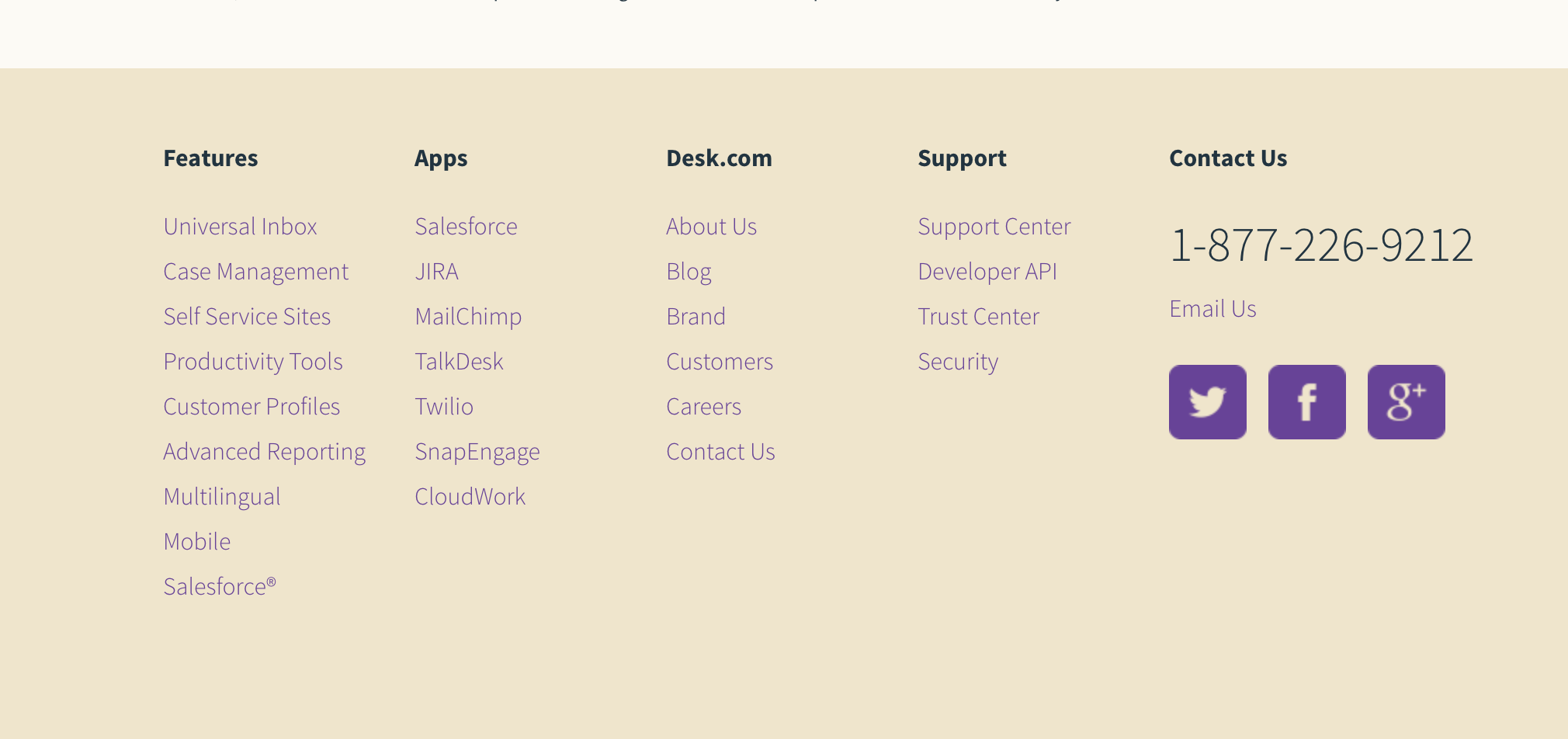
Immagine 1: Desk.com
#4 – Informazioni di contatto
Servono di solito a indicare di che tipo di sito web si tratta, fornendo una mail di contatto e un numero di telefono. Di solito viene inserita nei siti portfolio e il footer è un ottimo luogo per inserire questi dati.
#5 – Pulsante scroll to top
Questo pulsante è di solito inserito nel footer perché serve a far tornare l’utente subito al principio della pagina. Anche in questo caso si parla di usabilità ed è importante inserire il cosiddetto pulsante “Scroll to Top” soprattutto per i layout con scrolling verticale infinito o molto lungo ed evitare così di scrollare nuovamente all’indietro per tornare all’inizio pagina.
#6 – Social Network
I social network di solito sono riportati in alto nell’header o nel corpo centrale della pagina ma è buona norma anche riproporli nel footer per ricordare all’utente una volta che arriva in fondo pagina quali sono i social network utilizzati e dove è possibili seguire il lavoro del proprietario del sito. Spesso si tratta di icone di piccola dimensione e quindi non creano ridondanza di contenuti se li riproponiamo più volte nel sito web.

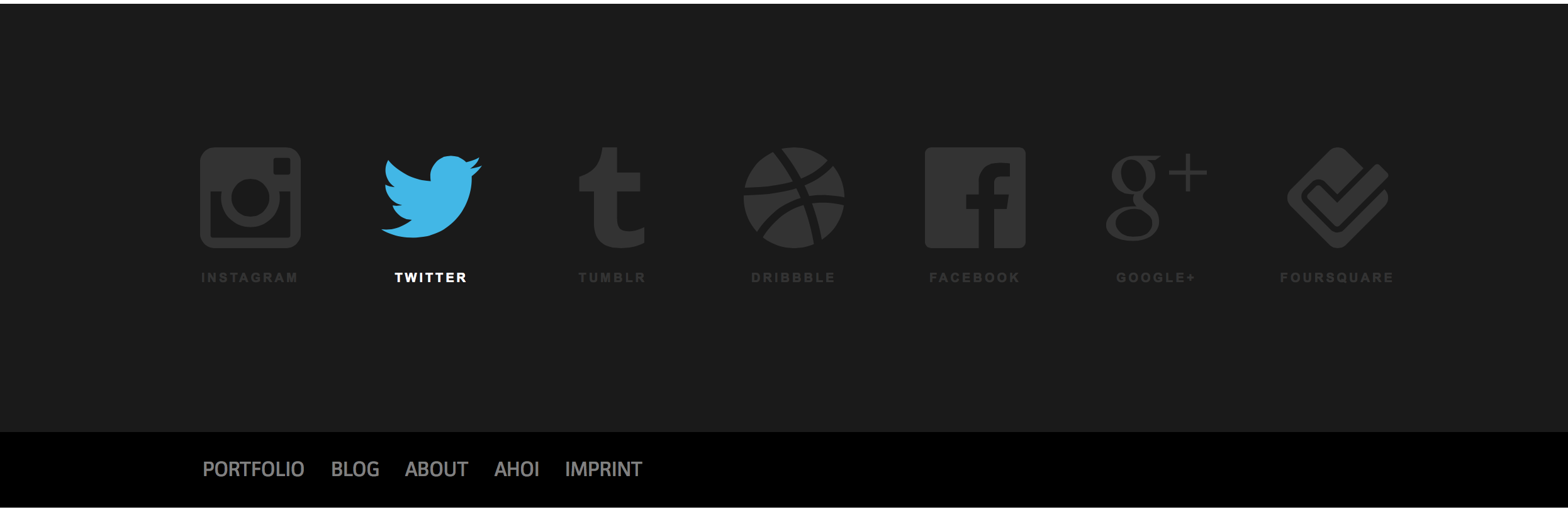
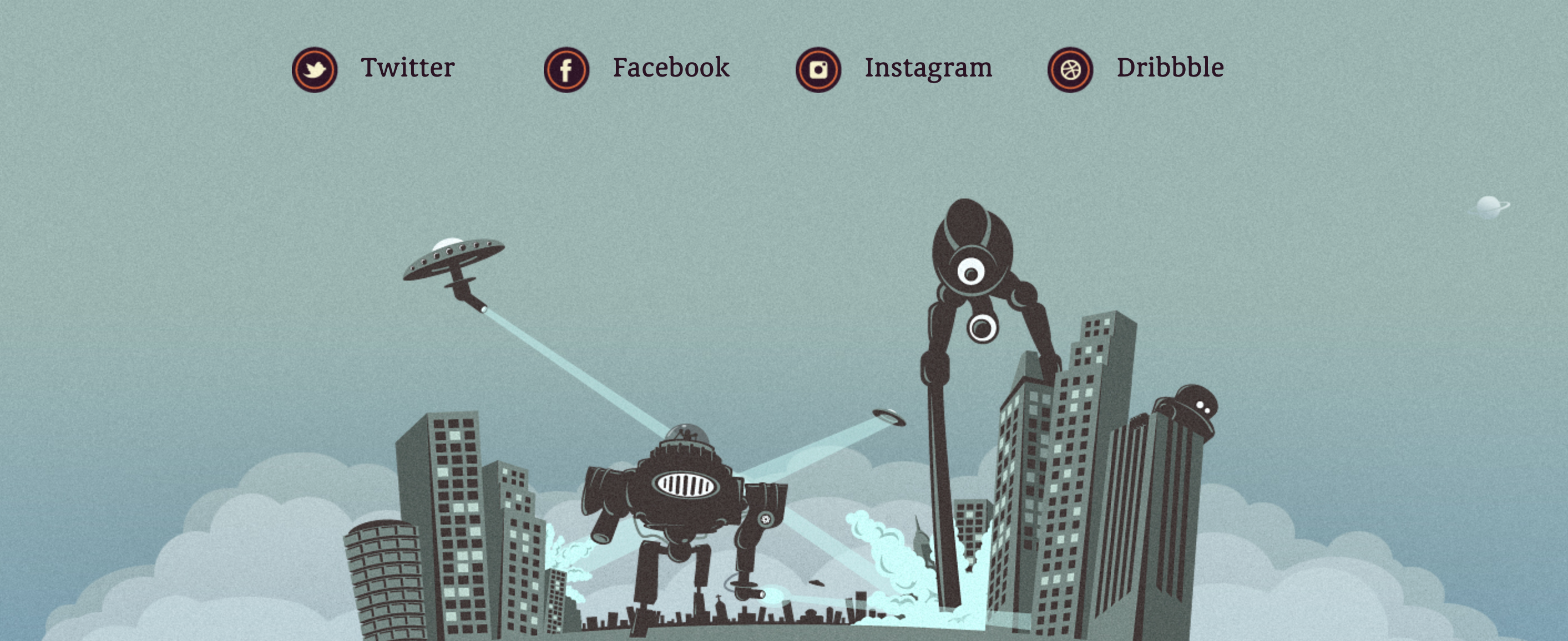
Immagine 2: David Hellmann
#7 – Modulo contatto
Anche il modulo di contatto viene spesso ripetetuto nel footer in modo che l’utente possa compilare il form anche senza dover per forza andare nella pagina contatti. È chiaro che parliamo di contact form semplice che prevede solo alcuni campi come nome, email e messaggio. Nel caso di modulo contatti più dettagliati non è il caso di inserirlo anche nel footer: basta un link che riporta alla pagina dedicata.

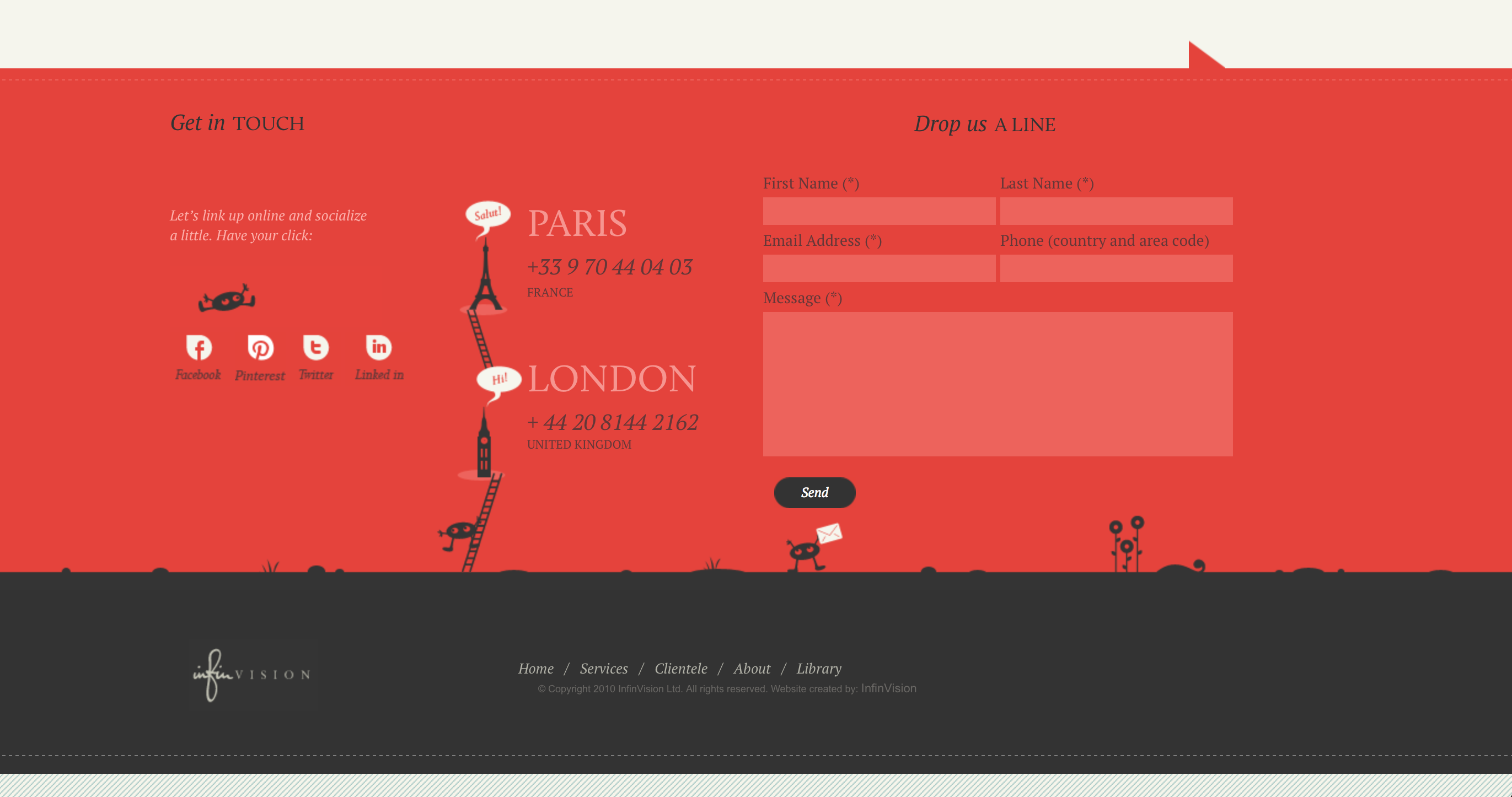
Immagine 3: InfinVision
#8 – Link a risorse utili o blog di amici
È buona norma inserire anche link ad altri blog di amici che si ritiene di condividere con gli utenti o di risorse che possono essere utili al target o ai clienti del proprio sito web.
#9 – Link ad Articoli del blog
Ho trovato anche molti esempi come Foreverheavy.com che prevedono nel footer i link agli ultimi post del blog personale dell’autore del sito web. Questa è una buona possibilità per mettere in risalto il proprio blog e attirare più clienti e lettori
Questi sono gli elementi più importanti di un sito web che inseriti nel footer svolgono una funzione importante; in realtà possiamo aggiungere quello che si vuole in base al tipo di sito web al quale stiamo lavorando e alle informazioni che si vogliono mettere in risalto.
DESIGN DEL FOOTER
Anche il footer ha il suo particolare design e delle regole nella progettazione grafica. Vediamo alcune di queste regole da seguire per realizzare un footer funzionante.
#1 – Divisione per paragrafi
Buona norma è dividere il footer in paragrafi o colonne per distribuire le informazioni al meglio in base alla loro quantità e importanza. Di solito nel primo paragrafo sulla sinistra si inseriscono le informazioni relative alla Privacy Policy. Nel secondo paragrafo si inseriscono le informazioni relative al proprietario del sito e alle informazioni di contatto e così via.
#2 – Elenco puntato
Questo è buona norma usarla soprattutto per la mappa del sito come anche lasciare un certo spazio tra le voci degli elenchi puntati per facilitare la leggibilità. Inoltre il titolo dei link deve avere maggior grandezza e maggior spazio tra le varie voci per creare una gerarchia tra le voci più importanti.
#3 – Mettere in risalto il footer
Un’altra cosa importante per dare risalto al footer è quella di separare il footer dal resto del contenuto per metterlo in evidenza. Questo può essere fatto in diversi modi:
- Con un colore diverso
- con un bordo creativo superiore
- con un design particolare e creativo
In quest’ultimo caso gioca un ruolo fondamentale il design creativo, per esempio una illustrazione accattivante che attiri l’utente a soffermarsi sulle informazioni presenti sul footer.
Vediamo alcuni esempi.
1) Porfolio di George Tsimenis che ha realizzato un footer creativo con lo sfondo di una città.

2) Agence Ultradigital: Bellissimo footer realizzato con la tecnica del parallasse: muovendo il cursore la scena si anima a diversi livelli e velocità differenti.

3) OnstCreative: Footer che si basa soprattutto sulla creatività del design e della storia comunicativa che racconta.

4) Solid Soup: Agenzia creativa italiana che basa tutta la sua comunicazione sulla cucina e su ricette ed ingredienti saporiti. Il footer in questo caso è animato con il fuoco acceso e l’acqua che bolle in pentola.

Questi sono solo alcuni dei footer più interessanti, se volete ispirare la vostra creatività vi consiglio di dare un’occhiata alla galleria Footer Love dove ne troverete tantissimi interessanti.
E tu, che importanza dai al footer? Raccontaci la tua esperienza nei commenti!
L'autore
Web designer e front-end developer freelance a partire dal 2013 con l'obiettivo di crescere professionalmente e di affrontare nuove ed entusiasmati sfide. Ho studiato graphic design allo IED di Milano ma mi occupo in particolare di disegnare e sviluppare siti web in Html5 + Css3 e jquery, siti web responsive e con effetto parallasse. Amo anche scrivere e per questo ho anche un mio blog personale che trovate sul mio sito-web.
Sito web dell'autore | Altri articoli scritti da Alessandra de Robertis
Articoli correlati
Potresti essere interessato anche ai seguenti articoli:
 Le Differenze Culturali nel Web Design
Le Differenze Culturali nel Web DesignQualche giorno fa girovagando come al solito su Twitter per trovare la giusta ispirazione, mi sono imbattuta nell’articolo “Why Japanese web...
 User Experience: progettare siti web a misura di bambino
User Experience: progettare siti web a misura di bambinoPer realizzare un sito web usabile e a misura di utente bisogna tenere conto di molti fattori importanti. Uno tra questi è la o le classi di utenza...
 Come comprimere le immagini per migliorare SEO e user experience
Come comprimere le immagini per migliorare SEO e user experienceSu Your Inspiration Web si è già parlato di come gestire immagini responsive nel modo più efficiente, sia su dispositivi desktop sia su mobile,...






























10 commenti
Trackback e pingback
[…] ho letto l’articolo di Alessandra sull’importanza del footer nella realizzazione di un sito web, non potevo non notare come…