Guida alla sviluppo di plugin per wordpress: il pannello di amministrazione (1/3)
Nel precedente articolo di questa guida abbiamo completato la prima parte del plugin che stiamo sviluppando. Il plugin mostra le informazioni relative alla licenza alla fine di ogni articolo; il box contenente queste informazioni può essere chiuso con un effetto di animazione.
Nei prossimi articoli vedremo come rendere il nostro plugin configurabile dal pannello di amministrazione, come aggiungere una voce al menù delle impostazioni, come sviluppare il form che permetterà di configurare le opzioni del plugin e come salvare e recuperare queste opzioni.
Nel plugin renderemo configurabili tre opzioni:
- Il testo della licenza.
- L’effetto di animazione nella chiusura del box.
- Il colore di background del box.
Come impostare le opzioni di default all’installazione del plugin?
Come prima cosa, faremo in modo che all’installazione del plugin vengano create delle opzioni di default. Tutte le opzioni dei plugin e dei temi sono salvate nella tabella wp_options del database di WordPress. Per questo motivo
!best practices!
Come abbiamo visto per i nomi delle funzioni, anche i nomi delle opzioni dovranno essere un po’ “stravaganti” e possibilmente utilizzare un presfisso. In questo modo limiteremo al massimo il rischio di collisioni con altri plugin o temi.
Aggiungeremo ora le opzioni di default tramite la specifica funzione add_option, che passa come parametri il nome dell’opzione ed il suo valore.
Faremo tutto questo all’interno di una funzione che passeremo poi al gancio di attivazione dei plugin, in questo modo:
function ylb_activate_set_default_options()
{
add_option('ylb_license_content', 'Inserisci il testo della licenza qui');
add_option('ylb_close_box_effect', 'slideup');
add_option('ylb_box_bg_color', 'E6E6E6');
}
register_activation_hook( __FILE__, 'ylb_activate_set_default_options');
Il primo parametro del gancio di attivazione del plugin é la posizione del file principale del plugin. Nel nostro caso stiamo lavorando proprio sul questo file e dunque passeremo la costante __FILE__.
A questo punto possiamo disattivare il plugin e riattivarlo. Andando ora a curiosare nella tabella wp_options (molto probabilmente alla fine) trovereremo le nostre tre opzioni correttamente salvate.
Come registrare le opzioni?
Il prossimo passo é quello di registrare le opzioni tramite la funzione register_setting. Questa operazione ci servirà in seguito quando dovremo dichiarare al form per la gestione delle opzioni a quale gruppo di opzioni stiamo facendo riferimento.
La funzione register_setting passa tre parametri:
- il nome del gruppo di opzioni, che ovviamente dovrà essere sempre uguale;
- il nome della funzione che intendiamo registrare;
- opzionalmente il nome della funzione alla quale far passare il dato inserito per un eventuale filtraggio (sanitize callback).
Faremo questo all’interno di una funzione che passeremo poi, tramite add_action, al gancio di inizializzazione del backend amministrativo (admin_init).
function ylb_register_options_group()
{
register_setting('ylb_options_group', 'ylb_license_content');
register_setting('ylb_options_group', 'ylb_close_box_effect');
register_setting('ylb_options_group', 'ylb_box_bg_color');
}
add_action ('admin_init', 'ylb_register_options_group');
Come aggiungere una nuova voce al menù delle Impostazioni di WordPress?
Passiamo ora all’aggiunta di una nuova voce all’interno del menù Impostazioni nel pannello amministrativo che darà accesso alla pagina di configurazione del plugin.
Come prima cosa dichiariamo la funzione che si occuperà di generare questa pagina.
Il vero contenuto di questa funzione (il form) sarà oggetto del prossimo tutorial.
Per il momento ci limiteremo a questo:
function ylb_update_options_form()
{
?>
<h1>Pagina delle impostazioni di Yourinspiration License Box</h1>
<?php
}
Ora vediamo come aggiungere il link a questa pagina. Utilizzeremo la funzione add_options_page che passa cinque parametri, nell’ordine:
- il titolo della pagina (inteso come contenuto del tag title);
- il nome della pagina, ovvero il testo visualizzato dal link nel menù;
- la capability, ovvero il ruolo che bisogna avere per poter visualizzare la pagina;
- il nome unico (slug) della pagina. Qui dovremo utilizzare una stringa url-compatibile (quindi non lasciare spazi o utilizzare caratteri speciali);
- il nome della funzione che genera la pagina.
Tutto questo lo dichiareremo all’interno di una funzione che passeremo al gancio di inizializzazione del menu amministrativo (admin_menu) in questo modo.
function ylb_add_option_page()
{
add_options_page('YLB Options', 'YLB Options', 'administrator', 'ylb-options-page', 'ylb_update_options_form');
}
add_action('admin_menu', 'ylb_add_option_page');
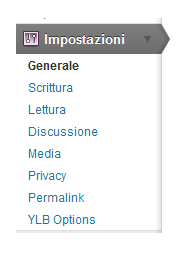
Ora puoi visualizzare la pagina amministrativa di WordPress e constatare che il link del nostro plugin é stato aggiunto al menu delle Impostazioni.

Cliccando sul link sarà mostrata la pagina provvisoria generata dalla funzione ylb_update_options_form.
Conclusione
In questo articolo abbiamo visto come predisporre il nostro plugin in modo da gestire e configurare delle impostazioni direttamente dal pannello di amministrazione. Nel prossimo tutorial svilupperemo e renderemo operativa la pagina contenente il form che ci permetterà di modificare queste impostazioni.
Capitoli di questa guida
- Introduzione
- Gli strumenti di base
- La gestione degli script
- Il pannello di amministrazione (1/3)
- Il pannello di amministrazione (2/3)
- Il pannello di amministrazione (3/3)
- Condividere il plugin
































13 commenti
Trackback e pingback
[...] Il pannello di amministrazione (1/3) [...]
[...] Il pannello di amministrazione (1/3) [...]
[...] precedente articolo abbiamo iniziato ad impostare il pannello di amministrazione del nostro plugin. Abbiamo creato [...]
[...] allo sviluppo di plugin per wordpress: il pannello di amministrazione (1/3) (Your Inspiration [...]
[...] Il pannello di amministrazione (1/3) [...]