Il meglio del web design italiano..o no?
Diversi mesi fa abbiamo pubblicato una raccolta di siti “Made in Italy” che, per la gioia dell’orgoglio nazionale, sono stati selezionati e inseriti in alcune delle più prestigiose gallery CSS. L’articolo ha suscitato una certa attenzione, tutti i lettori di YIW si sono sentiti coinvolti e partecipi del successo (a volte decisamente meritato, a volte un po’ meno) dei nostri colleghi e ne è nata una bella discussione sulla situazione del web design italiano rispetto a quello internazionale.
A distanza di sei mesi vi ripropongo una nuova selezione di siti ‘tricolore’ che ho trovato su Css Mania e su altre gallery abbastanza selettive. Siti di qualità? Forse si, forse no. Sicuramente siti non perfetti, che per certi versi potrebbero senz’altro migliorare. Ma vediamoli insieme..
Portfolio & Web agency
Eps Design
Lincoln Pixel
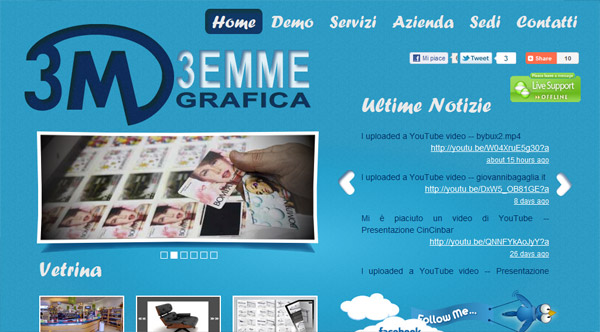
3M Grafica
Codando
Moovents
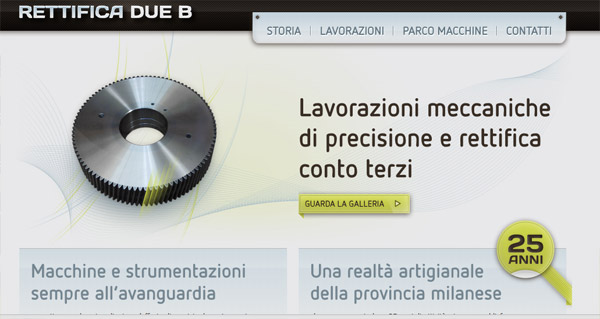
Rettifica Due B
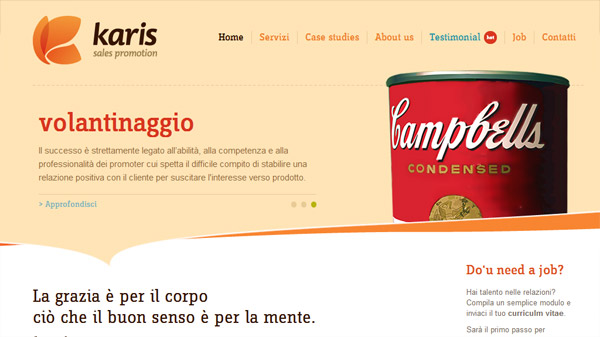
Karis Promotion
Codemotion
135 design
Ristoranti, B&B, Location
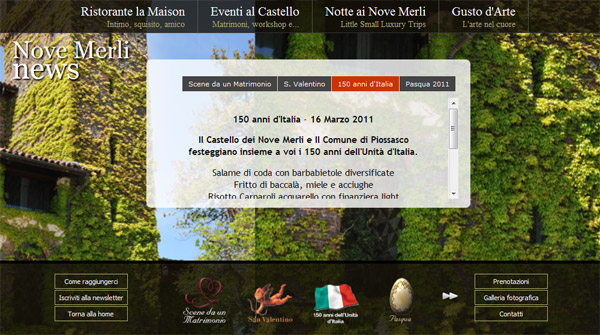
Nove Merli
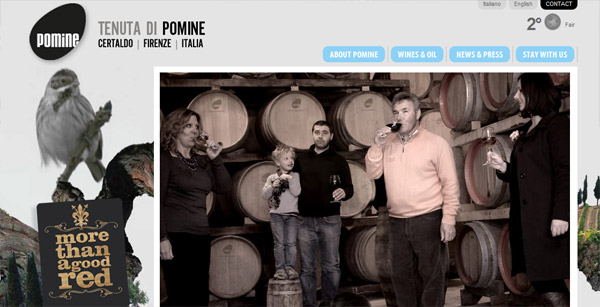
Tenuta di Pomine
B&B Casa Laura
Megumi ristorante giapponese
Agriturismo Poggio Primavera

Salzburg Park Hotel
Drink & Food
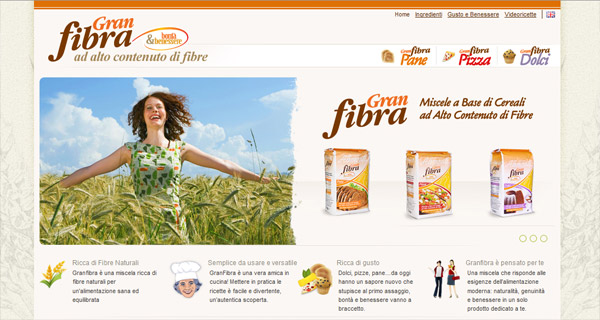
Gran Fibra
Sole Luna Cafè
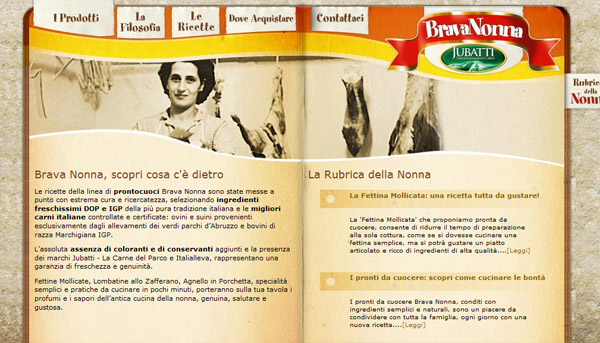
Brava Nonna
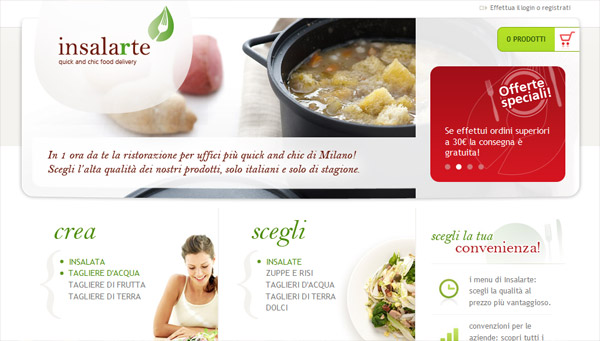
Insalarte
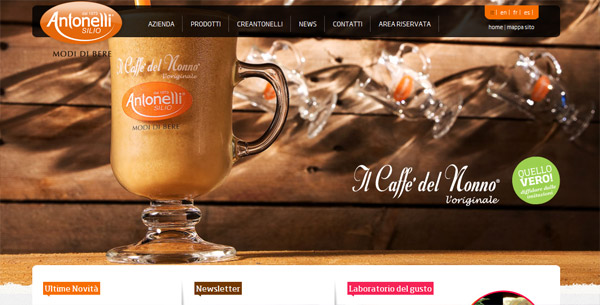
Antonelli Silio
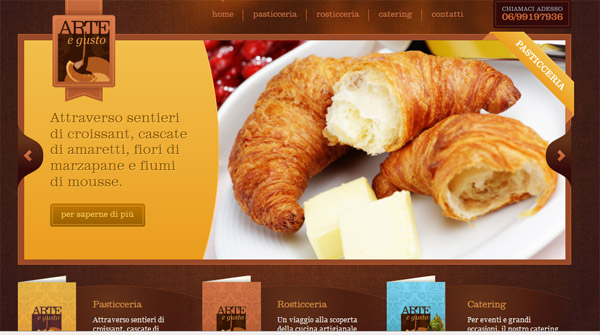
Arte e gusto
Personali
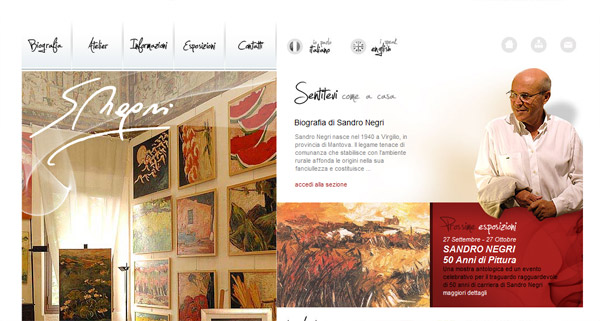
Sandro Negri
Christian Rodero
Sebastiano Garilli
Antonio Giuseppe Peligra
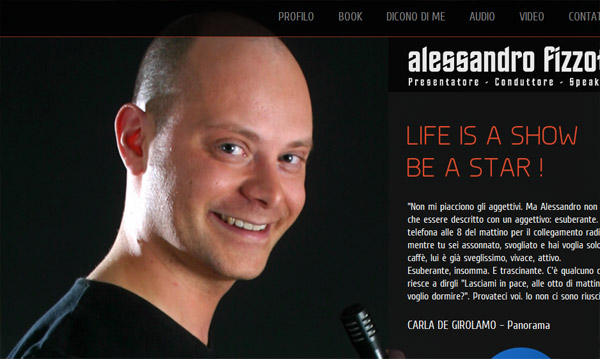
Alessandro Fizzotti

Varie
Funari Sedie
Studio psicologico Bonfiglioli & Corazzari
Sudafrica for you
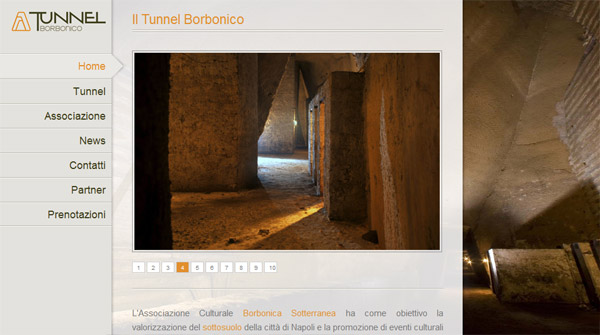
Tunnel Borbonico
Parcheggio.it
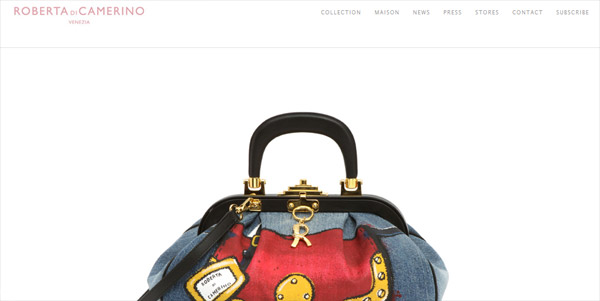
Roberta Di Camerino Borse
Jolie Poupèe
Considerazioni
Questa showcase, a differenza di quella pubblicata qualche mese fa, mi lascia un pò perplessa. Tralasciando il mero aspetto estetico, che in diversi casi lascia a desiderare, alcuni di questi siti sono realizzati con le tabelle, uno addirittura con i frame (!); il codice non è quasi mai validato e molti layout peccano di scarsa usabilità.
Tu cosa ne pensi di questi siti? Meritano di rappresentare il web design italiano o si potrebbe -e si dovrebbe – fare di meglio?
<a href=”https://www.antonellisilio.it/”><a href=”https://www.antonellisilio.it/”><img class=”aligncenter size-full wp-image-8677″ title=”antonellisilio” src=”https://www.yourinspirationweb.com/wp-content/uploads/2011/03/antonellisilio1.jpg” alt=”” width=”600″ height=”305″ /></a></a>
































































70 commenti
Trackback e pingback
[...] Il meglio del web design italiano..o no? [...]