Portfolio? No,VCard: quando fare le cose “in piccolo” è meglio

Chi di voi ha visto il film ‘American Psyco’ ricorderà senz’altro la parte intrisa di pathos in cui Patrick Bateman e gli altri figli di papà sfoggiano i loro biglietti da visita per sbandierare in modo elegante – quanto maniacale, va detto – il loro status sociale: lettere incassate, monogrammi, carta patinata, color crema..una serie infinita di dettagli di classe da valutare e per cui sentirsi superiori agli altri.
Molto probabilmente la stessa scena dello stesso film, girato in America nel 2011, avrebbe visto come protagonista non tanto un classico biglietto da visita cartaceo ma un VCard, ovvero un biglietto da visita elettronico, virtuale, visualizzabile solo mediante un opportuno supporto elettronico. Impalpabile, impersonale, ma al passo con i tempi.
E tanti cari saluti alla suspense.
Dopo la doverosa –quanto teatrale – premessa, parliamo proprio dei VCard e del nuovo trend che queste hanno portato nel web design.
Un Vcard è – citando Wikipedia – “un formato di file per i biglietti da visita elettronici. I vCard possono essere allegati a messaggi email, ma possono essere scambiati anche in altri modi, generalmente su internet o tra due o più dispositivi mobili tramite bluetooth, sms o mms. Possono contenere informazioni come nome, cognome, indirizzo, numeri di telefono, email, url, compleanno, immagini e perfino clip audio.”
In poche parole, un modo nuovo e semplice per scambiarsi informazioni di contatto in modo digitale.
In poco tempo i VCard hanno dato il via ad un nuovo fenomeno per quanto riguarda il web design: al posto dei classici portfolio, infatti, sempre più professionisti scelgono di presentarsi sul web con siti piccoli, elementari, incentrati su informazioni basilari e sulle varie tipologie di contatto.
Biglietti da visita in html e css, in pratica.
Eleganti da vedere e semplici da progettare
I VCard costituiscono una valida alternativa a tutti coloro che si considerano ‘negati’ con la grafica e che tuttavia desiderano presentarsi in modo gradevole sul web. Con questo tipo di layout infatti e’ molto più semplice realizzare un proprio profilo online, anche senza inutili abbellimenti prettamente estetici.
Non a caso i maggiori estimatori dei VCard non sono i web designer ma i web developer (oltre ai fotografi e ad altri professionisti di altri settori), che non necessitano di un portfolio grafico ma di un semplice ‘biglietto da visita’ con cui presentarsi online. E che adesso, con una semplice pagina html, poche righe di css e un piccolo (e opzionale) effetto javascript possono avere una pagina personale veramente professionale.
Insomma, questa novità – che per certi aspetti si dimostra essere una curiosa via di mezzo tra un social network e un sito personale, da la possibilità a chiunque di inserire i propri dati di contatto sul web, senza doversi impelagare con la costruzione di un sito web vero e proprio, lavoro che ovviamente richiede molto più tempo, competenze e contenuti.
Considera di realizzare il tuo VCard online se..
- Hai già registrato un tuo dominio personale (www.nomecognome.it) e finora non hai trovato il tempo di progettare il tuo sito, cosi la pagina è desolatamente vuota: progettare un VCard è un lavoro relativamente poco impegnativo e ti permette di riempire quel ‘buco’ e di essere attivamente presente online.
- Hai una vita sociale e professionale sul web, incontri persone, gestisci blog, siti e quant’altro: dai ai tuoi interlocutori la possibilità di rintracciarti in modo semplice e di avere sempre a portata di mano le tue informazioni di contatto. Una specie di biglietto da visita che è impossibile perdere!
- Vuoi essere presente sul web ma non hai né la possibilità economica né la reale esigenza di un sito standard di 5 pagine perché tutto ciò che ti serve è che siano visibili le tue informazioni di contatto e un breve profilo professionale: se le informazioni e i contenuti da mettere online sono pochi e anche il budget da investire non è molto ampio, un VCard può essere un valido compromesso. Se proprio non riesci a progettare la tua VCard, online ne troverai diverse facilmente personalizzabili e in vendita a pochi dollari.
- Hai bisogno di essere presente sul web nell’immediato: un evento dell’ultimo minuto, una partenza improvvisa, un qualsiasi motivo per cui hai bisogno di essere online il prima possibile: la realizzazione di un VCard con un modello semplice richiede poco più di un’ora e ti da la possibilità di essere online…subito!
Alcune informazioni prima di progettare il tuo VCard
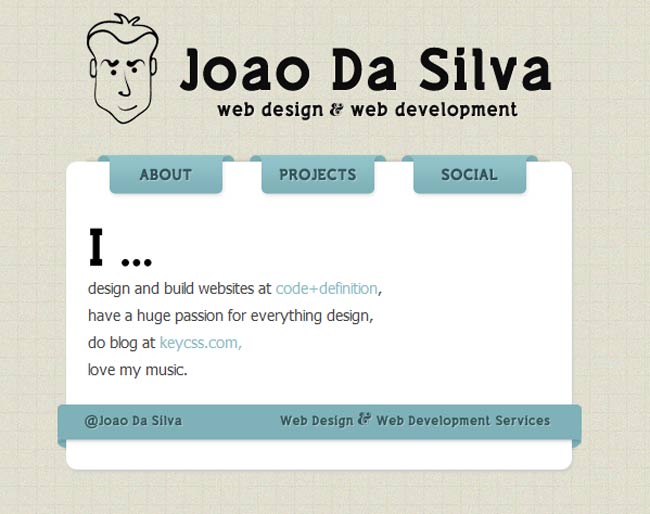
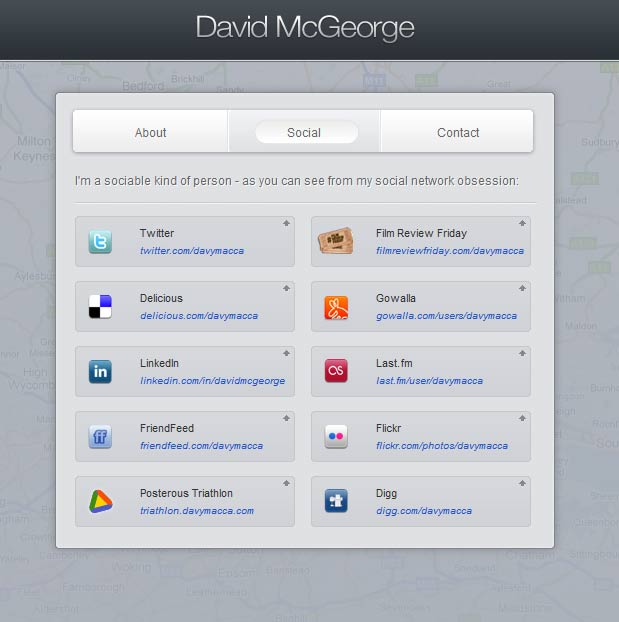
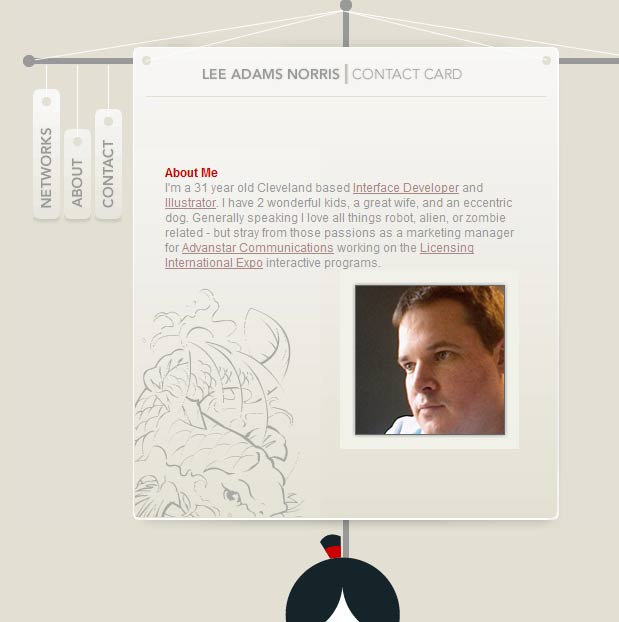
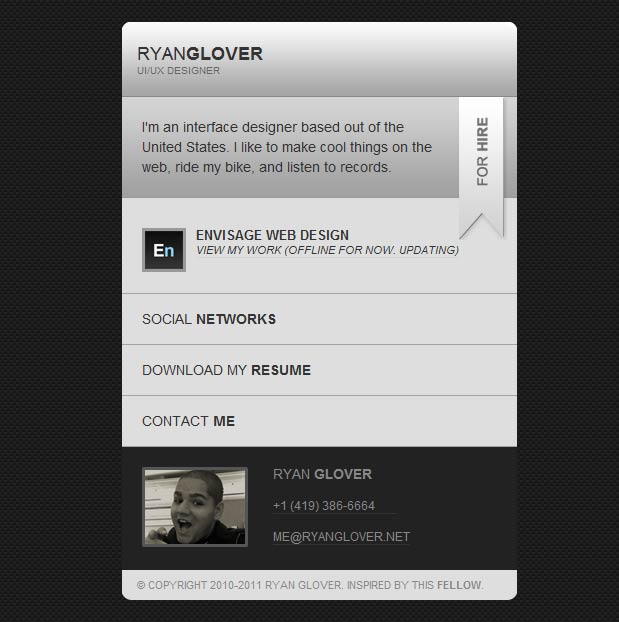
- Anche se il VCard nasce come pagina singola contenente principalmente le informazioni di contatto, la maggior parte di questi ‘siti’ presenta ormai diverse sezioni tra cui è possibile navigare grazie ad un particolare effetto Javascript (fade, slider orizzontale, slider verticale, ecc..). Le sezioni piu usate sono ‘About’, contenente una foto e una piccola bio della persona, ‘Project’, una specie di curriculum sintetico, ‘Social’, contenente i link ai vari profili nei social network e ‘Contact’, contenente numero di telefono e modulo contatti.
- Peculiarità del VCard è quello di fornire un link in cui è possibile scaricare il biglietto e aggiungerlo automaticamente a client di posta come Outlook: scaricando il biglietto tutte le informazioni di contatto dell’autore del sito (nome, cognome, numero di telefono, ecc.) verranno memorizzati nella rubrica del nostro client di posta elettronica.
- Le dimensioni di un VCard sono molto ridotte rispetto ad un sito classico: la larghezza standard di un VCard è di circa 500/600 pixel.
- Generalmente la grafica di un VCard professionale è volutamente minimal, essenziale: con questo tipo di sito la creatività e l’estetica passano in secondo piano perché ciò che realmente conta è di fornire in modo semplice e immediato le proprie informazioni di contatto, non quello di stupire con esercizi di stile.
- La parola d’ordine è, quindi, semplicità. Uno dei pochi tocchi di stile ammessi – e che, per quanto mi riguarda, trovo veramente accattivante – riguarda l’uscire dagli schemi per quanto concerne la foto da inserire nella pagina ‘about’. Un trend molto in voga fa si che il classico –e forse un tantino banale – avatar quadrato che fino a pochi mesi fa troneggiava in ogni pagina di presentazione presente sul web venga sostituito da foto più estrose, con pose originali, simpatiche e decisamente informali.
Per saperne di più sull’argomento ti consiglio di leggere l’articolo dedicato ai metodi per presentare sé stessi sul web, con un’analisi approfondita dei nuovi trend e dei modi più creativi per..metterci la faccia!
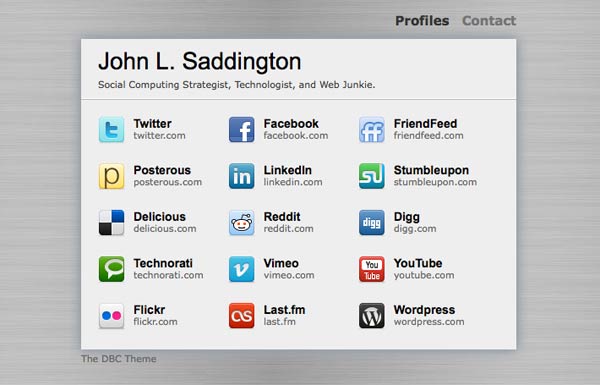
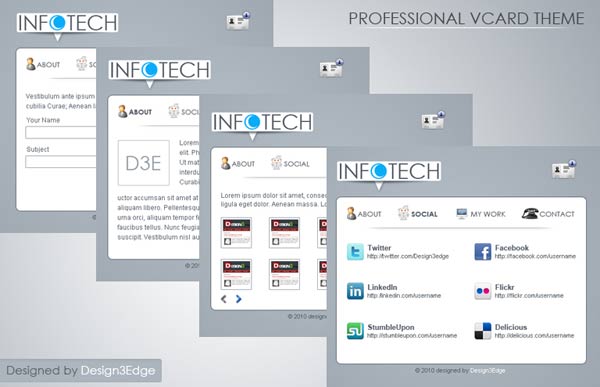
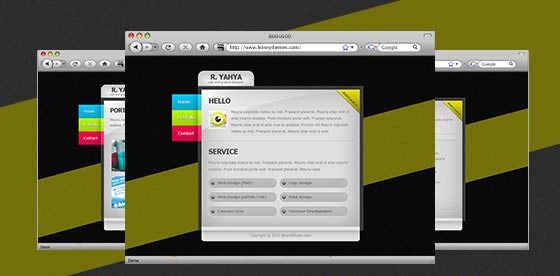
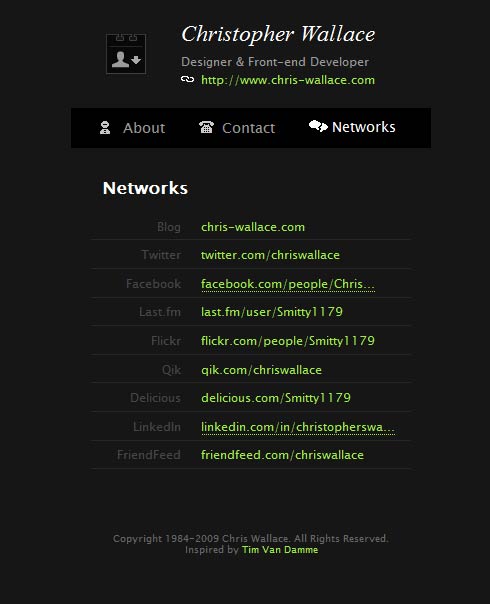
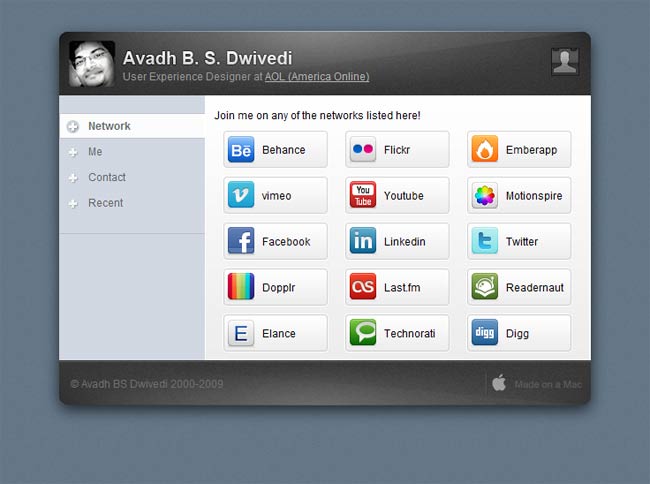
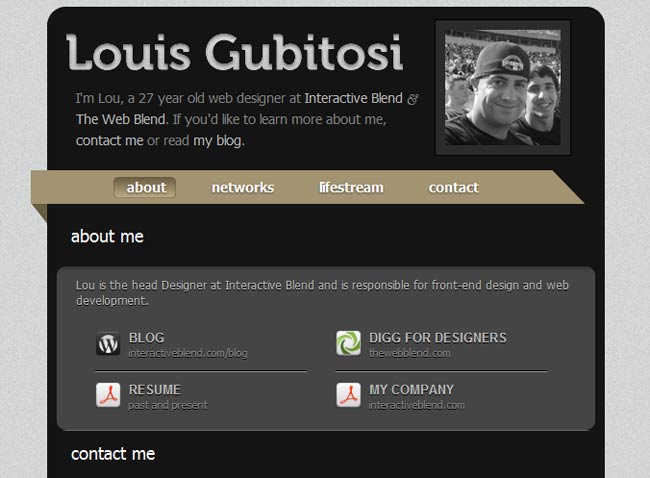
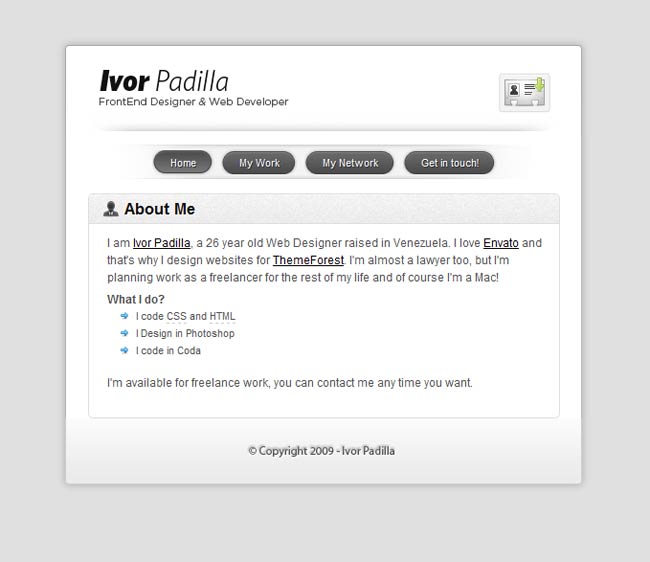
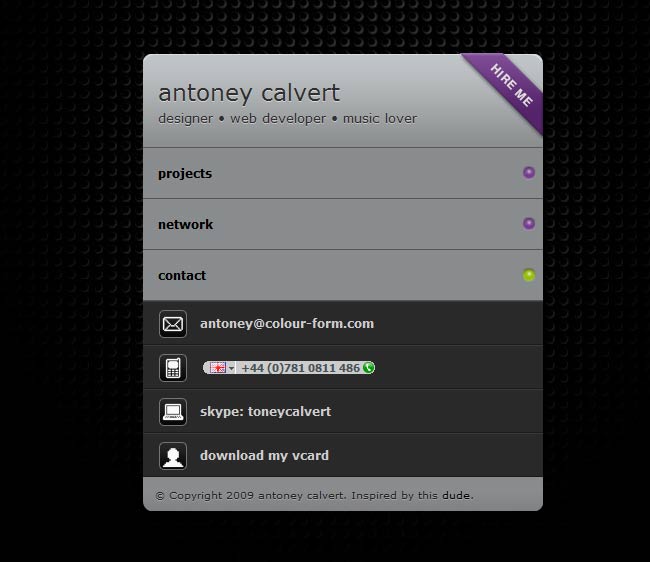
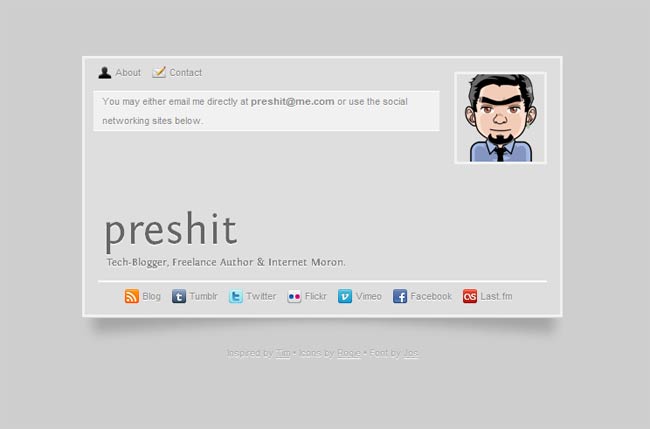
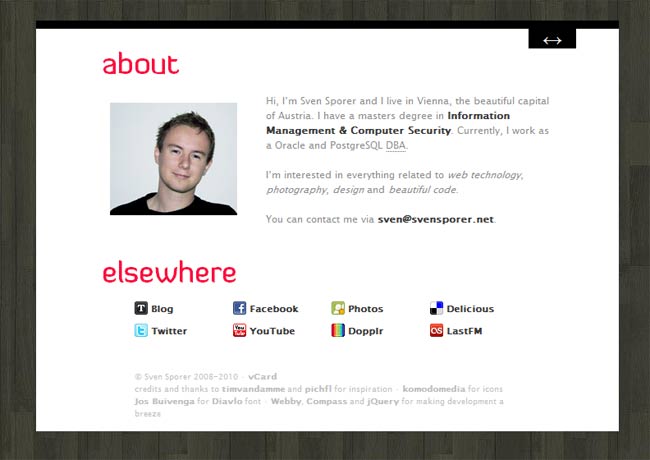
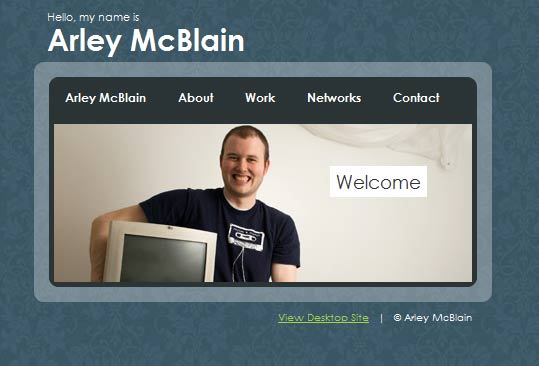
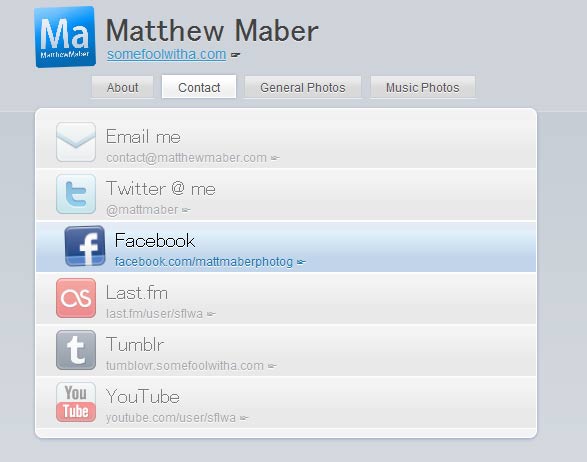
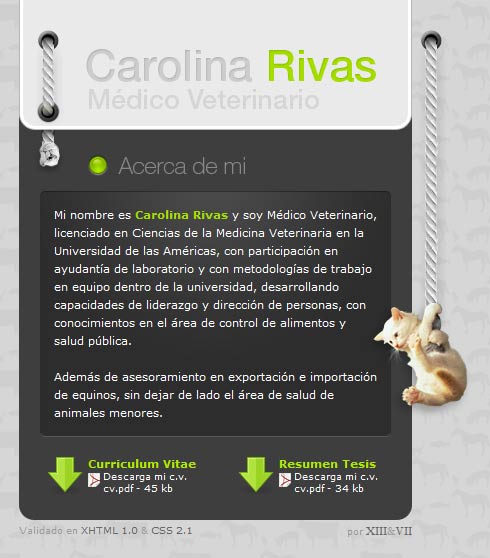
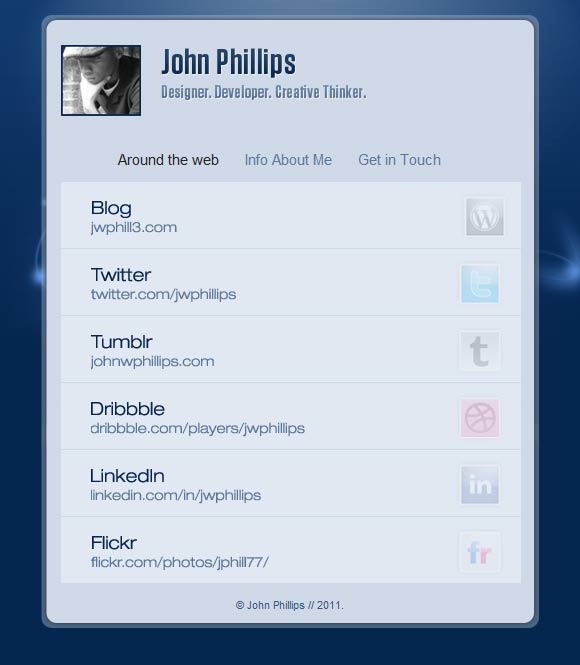
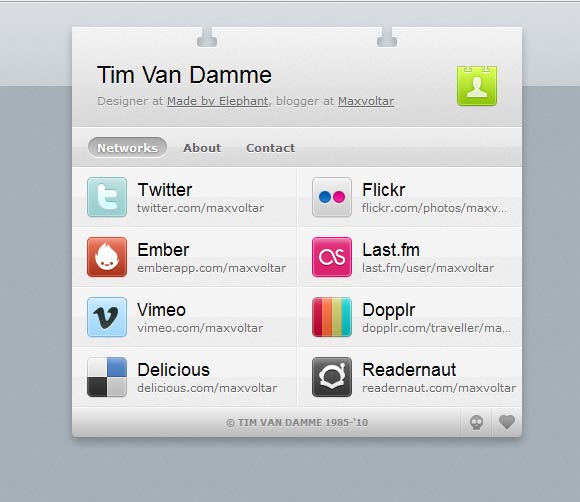
Showcase: alcuni esempi di VCard
Risorse: VCard free
Se per mancanza di tempo o di idee volete partire da qualche risorsa preconfezionata, qua potete trovare alcuni VCard disponibili in download free che ho scovato sul web. Opportunamente personalizzati possono rivelarsi degli ottimi punti di partenza per progettare e mettere online il vostro biglietto da visita professionale!

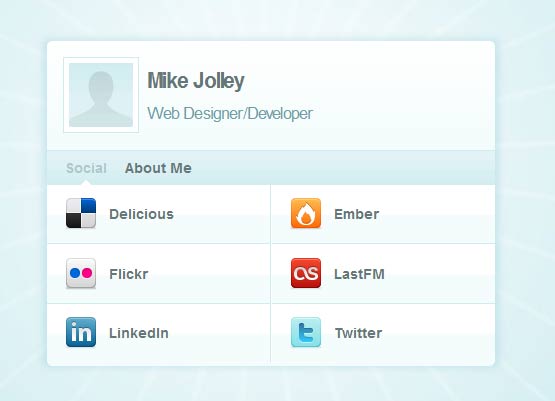
Disponibile per il download qui: https://blue-anvil.com/archives/minicard-theme-for-wordpress-a-cool-free-business-cardsocial-network-theme/

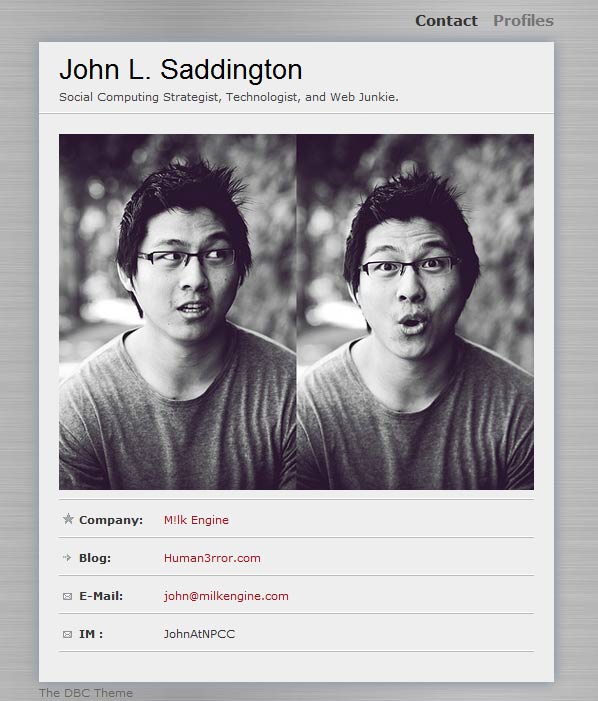
Disponibile per il download qui: https://human3rror.com/the-digital-business-card-wordpress-theme/

Disponibile per il download qui: https://free.simplethemes.org/free-vcard.php

Disponibile per il download qui: https://www.design3edge.com/2010/01/03/free-professional-vcard-theme/

Disponibile per il download qui: https://www.instantshift.com/2010/10/13/clean-vcard-a-free-professional-xhtml-css-vcard-template/

Disponibile per il download qui: https://ibrandstudio.com/freebies/stylish-vcard-theme-psd-template
Considerazioni
Il fenomeno dei VCard, come molte altre tendenze, non ha ancora colpito i professionisti Italiani. C’e’ chi ritiene che possa rivelarsi un nuovo trend di questo neonato 2011, e chi invece ritiene che i professionisti made in Italy non si rendano ancora conto dell’importanza di un buon brand identity, sia esso cartaceo, fisico, o “virtuale”. Tu che cosa ne pensi?

















































36 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Manuel Molossi and Your Inspiration Web, Simone D'Amico. Simone D'Amico said: Portfolio?…
[...] settimana fa abbiamo parlato del fenomeno VCard: cosa sono, a cosa servono e quali sono le caratteristiche principali di…
[...] I siti a singola pagina sono una delle tendenze del momento, e non hanno fatto fatica a trovare spazio…
[...] ulteriori approfondimenti leggi anche: Portfolio? No, VCard: quando fare le cose in piccolo è meglio Posted in Frontiere «…