CSS: come utilizzare la proprietà z-index?
Un paio di settimane addietro abbiamo analizzato l’utilizzo delle proprietà CSS relative al posizionamento degli elementi all’interno di un documento. Nel dettaglio abbiamo visto come si utilizza il posizionamento assoluto e come opera il posizionamento fisso. In quest’ultimo articolo abbiamo accennato all’utilizzo della proprietà “z-index” impiegata per organizzare l’ordine di sovrapposizione di elementi sovrapposti all’interno del documento.
Nell’articolo di oggi andremo a vedere un po’ più nel dettaglio l’utilizzo di questa proprietà che è stata introdotta con le specifiche di CSS2.
A cosa serve la proprietà z-index?
La proprietà “z-index” serve a stabilire l’ordine di sovrapposizione di elementi che risultano sovrapposti tra di loro.
Cosa s’intende con sovrapposizione degli elementi?
Nel normale flusso del documento due elementi possono essere sovrapposti se sono stati posizionati mediante l’utilizzo della proprietà “position”, in questo modo – come già visto negli articoli precedenti – vengono sottratti dal normale flusso del documento e posizionati secondo le coordinate che vengono fornite.
In base alle coordinate somministrate gli elementi possono risultare sovrapposti nel caso si trovino ad occupare parte della stessa posizione sullo schermo.
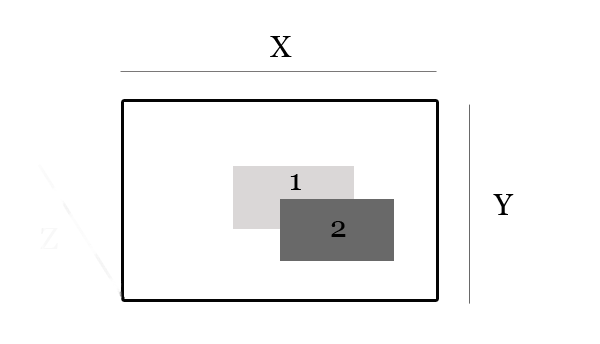
Quando si posiziona un elemento mediante l’utilizzo della proprietà “position”, con le proprietà “top”, “left”, “right” o “bottom” si forniscono delle coordinate che indicano minuziosamente dove deve essere posizionato l’elemento desiderato rispetto all’asse X e all’asse Y del nostro schermo.
Che cos’è il livello di profondità?
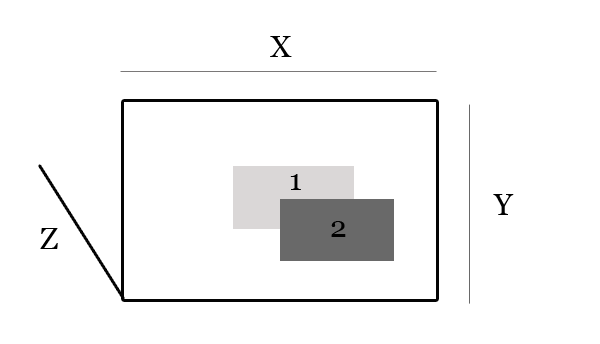
Con le specifiche CSS2 è stata introdotta una terza dimensione che sta a indicare il livello di profondità dei vari elementi: l’asse Z (immagina una linea perpendicolare che parte dall’angolo inferiore del tuo schermo). Diventa così possibile associare agli elementi desiderati – oltre alle classiche coordinate che servono a posizionare l’elemento sugli assi X e Y dello schermo – anche una terzo valore che serve a definirne l’eventuale ordine di sovrapposizione sull’asse Z.
Come si definisce il livello di profondità di un elemento?
Mediante l’utilizzo della proprietà “z-index” è possibile definire il livello di profondità e di conseguenza l’ordine di sovrapposizione degli elementi desiderati.
Quali sono i valori che può assumere la proprietà z-index?
La proprietà “z-index” può assumere i seguenti valori:
- valori di tipo intero: sono compresi anche numeri negativi, un numero più grande sta a indicare che l’elemento (in caso di sovrapposizione) sarà visualizzato sopra l’elemento che possiede un valore più piccolo;
- auto: questa è l’impostazione predefinita e serve a specificare che l’elemento ha lo stesso valore del proprio genitore, quando non è stato specificato nessun valore per il genitore questo è uguale a zero (0);
- inherit: specifica che il valore dovrebbe essere ereditato dal proprio genitore.
Passiamo dalla teoria alla pratica
Vediamo qualche esempio pratico per chiarire ogni eventuale dubbio.
Proviamo a posizionare due box all’interno del nostro documento in modo da farli risultare sovrapposti l’uno all’altro e successivamente mediante l’utilizzo della proprietà “z-index” proviamo a cambiare questo ordine di sovrapposizione.
Il markup html che utilizziamo è il seguente:
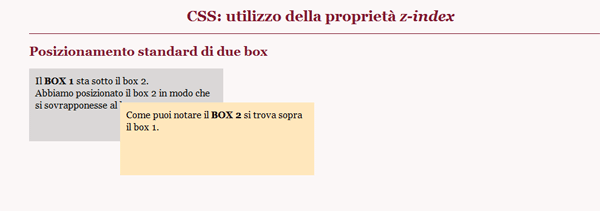
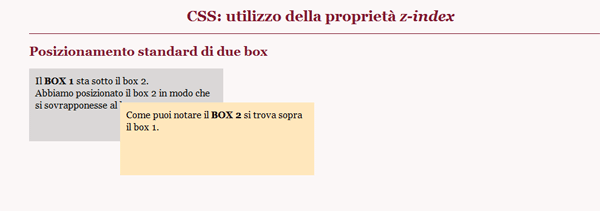
<p class="box-uno">
Il <strong>BOX 1</strong> sta sotto il box 2.<br/>
Abbiamo posizionato il box 2 in modo che si sovrapponesse al box 1.
</p>
<p class="box-due">
Come puoi notare il <strong>BOX 2</strong> si trova sopra il box 1.
</p>
Queste invece sono le due regole da associare al foglio di stile del documento affinché i due box siano sovrapposti l’uno all’altro:
p.box-uno {
width:300px;
height:100px;
background:#dad7d7;
padding:10px;
}
p.box-due {
width:300px;
height:100px;
background:#ffe7bc;
padding:10px;
position:relative;
top:-80px;
left:150px;
}
Spieghiamo velocemente quello che abbiamo fatto:
- al primo paragrafo abbiamo assegnato la classe denominata “box-uno” definendo la relativa regola nel foglio di stile che assegna larghezza, altezza, colore di sfondo e un padding di 10px su tutti i lati per evitare che il testo venga visualizzato attaccato al bordo del nostro box;
- al secondo paragrafo abbiamo assegnato la classe denominata “box-due” definendo la relativa regola nel foglio di stile per assegnargli anche qui larghezza, altezza, colore di sfondo, padding e infine per farlo risultare sovrapposto al primo box dobbiamo sottrarlo dal normale flusso del documento e posizionarlo mediante le proprietà “position”, “top” e “left”.
Il risultato è proprio quello desiderato, i due box sono sovrapposti e il secondo box si trova posizionato sopra il primo.

E se adesso volessimo invertire l’ordine di sovrapposizione dei due box?
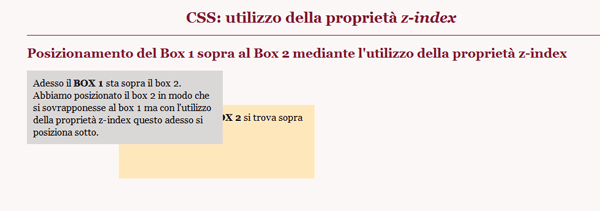
Se il nostro intento è di visualizzare il BOX 1 sopra il BOX 2 avrai già intuito che mediante l’utilizzo della proprietà “z-index” questo risultato diventa molto semplice da ottenere. Infatti, basta assegnare al BOX 1 la proprietà “z-index” con un valore più grande rispetto a quello assegnato al BOX 2 e il gioco è fatto.
Sul nostro foglio di stile proviamo ad aggiungere la proprietà “z-index” alla classe denominata “box-uno” e vediamo cosa succede:
p.box-uno {
width:300px;
height:100px;
background:#dad7d7;
padding:10px;
z-index:10;
}
Se provi a visualizzare il risultato di questo secondo esempio, ti accorgerai che in realtà non è cambiato assolutamente nulla e tutto è rimasto come prima.

Dove abbiamo sbagliato?
La proprietà “z-index” si applica solo agli elementi che sono stati posizionati, quindi per essere applicata a un elemento necessità che questo abbia la proprietà “position” impostata con un valore diverso da “static”, che è il valore di default per ciascun elemento del nostro documento.
A questo punto basta aggiungere alla nostra classe la proprietà “position” impostandola su “relative” (senza passargli nessuna coordinata perché non ci interessa posizionare il box ma ci serve solo per stabilire l’ordine di sovrapposizione):
p.box-uno {
width:300px;
height:100px;
background:#dad7d7;
padding:10px;
z-index:10;
position:relative;
}
E come per magia adesso la proprietà “z-index” avrà sortito l’effetto desiderato sul nostro box.

Chiariamo gli ultimi dubbi
Se ti stai chiedendo perché ho assegnato alla proprietà “z-index” proprio il valore dieci, la risposta è semplice: in realtà non c’è nessun motivo particolare, poteva essere assegnato qualsiasi valore intero basta che questo fosse stato più grande del valore assegnato alla proprietà “z-index” del box2.
Avrai notato che il box2 non ha definito nessun “z-index”, di conseguenza prenderà il valore di default che abbiamo detto essere “auto”, cioè il valore dichiarato per l’elemento genitore e non essendo definito nessun valore “z-index” per l’elemento genitore questo risulta essere uguale a zero.
Sarebbe bastato assegnare anche il valore uno (piuttosto che dieci) alla proprietà “z-index” del nostro box1 per ottenere lo stesso effetto, poiché uno, essendo maggiore di zero, era già un valore più grande. Prova a verificarlo tu stesso.
Conclusione
Abbiamo visto nel dettaglio l’utilizzo di un’altra interessante proprietà messa a disposizione dalle specifiche CSS. Anche se inizialmente può sembrare ostica da utilizzare, ti assicuro che una volta addomesticata – insieme alle altre proprietà relative al posizionamento degli elementi – non avrai più nessun tipo di problema a sviluppare il markup necessario per rendere su schermo tutto ciò che i creativi hanno prodotto, per questo motivo spesso si generano delle verie e proprie “guerre fratricide” tra creativi e sviluppatori.
Approfondimenti
Di seguito ti riporto alcuni interessanti articoli riguardanti l’argomento nel caso volessi approfondirlo ulteriormente:
- Specifying the stack level: the ‘z-index’ property – W3C
- The Z-Index CSS Property: A Comprehensive Look – Smashing Magazine
- #40: How z-index Works – css-tricks
- Gestione della posizione – html.it
Altri alrticoli sul posizionamento trattati da YIW
Per renderti più agevole la consultazione di determinati argomenti di seguito ti propongo una piccola raccolta di articoli che abbiamo trattato e che riguardano il posizionamento degli elementi:

































13 commenti
Trackback e pingback
[...] CSS: come utilizzare la proprietà z-index? [...]
[...] CSS: come utilizzare la proprietà z-index? [...]