Position fixed: come funziona e come si utilizza il posizionamento fisso?
Qualche settimana addietro abbiamo visto nel dettaglio l’utilizzo del posizionamento assoluto di un elemento all’interno di una pagina web mediante l’uso della proprietà “position” fornita dai CSS.
Nell’articolo di oggi vedremo com’è possibile attraverso l’utilizzo della stessa proprietà – assegnandole ovviamente un valore diverso rispetto a quello visto nel precedente articolo – rendere un elemento sempre presente sulla pagina, in modo fisso, anche quando questa scrolla verso il basso. Stiamo parlando del posizionamento fisso.
Cosa s’intende con posizionamento fisso e qual è la differenza con il posizionamento assoluto?
Per il posizionamento fisso valgono le stesse regole viste per il posizionamento assoluto: il valore “fixed” impostato alla proprietà “position” indica che l’elemento deve essere posizionato in modo assoluto rispetto all’elemento radice HTML che coincide con l’area del browser, sottraendolo quindi dal normale flusso del documento. L’elemento viene successivamente posizionato in base al valore delle coordinate fornite attraverso le proprietà: “top”, “left”, “right” o “bottom”.
La differenza con il posizionamento assoluto consiste nel fatto che quando l’utente scrolla la pagina, l’elemento con posizionamento fisso non scrolla con essa ma rimane fissato sullo schermo.
Dopo aver dato uno sguardo alla parte teorica è il momento di passare alla pratica e vedere come implementare questa proprietà all’interno dei nostri lavori.
Come si utilizza il posizionamento fisso?
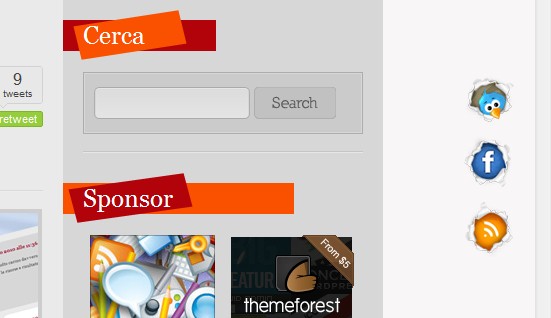
Come esempio pratico prenderemo in considerazione un caso reale applicato al tema del nostro blog, il posizionamento fisso delle tre icone relative ai nostri account di Twitter, Facebook e iscrizione ai feed.
Se possiedi una risoluzione video superiore ai 1024px di larghezza avrai notato che queste tre icone – visualizzate sul lato destro esterno del contenitore del nostro blog – continuano a restare nella loro posizione d’origine anche quando la pagina scrolla verso il basso.

Vediamo un po’ come siamo riusciti ad ottenere questo risultato.
Innanzitutto carichiamo le tre immagini assegnando a ciascuna il relativo link:
<body>
<!-- START SOCIAL FIXED -->
<div class="box-fixed">
<a href="#" title="YIW on Twitter">
<img src="images/bg/fixed/twitterfixed.gif" alt="twitter" />
</a>
<a href="#" title="Become a Fan">
<img src="images/bg/fixed/facebookfixed.gif" alt="facebook" />
</a>
<a href="#" title="subscribe feed">
<img src="images/bg/fixed/rssfixed.gif" alt="rss" />
</a>
</div>
<!-- END SOCIAL FIXED -->
Ti starai chiedendo in quale punto del documento va inserito questo markup?
Abbiamo detto che il posizionamento fisso sottrae il contenuto dal normale flusso del documento quindi può essere inserito in qualsiasi punto perché verrà comunque sottratto dal flusso del documento e posizionato sullo schermo secondo i valori definiti di seguito con le proprietà: “top”, “left”, “right” o “bottom”.
Per esempio sul tema di YIW lo abbiamo aggiunto proprio all’inizio del documento, subito dopo il tag <body>.
Come hai potuto notare nel markup HTML abbiamo assegnato una classe denominata “box-fixed” alla sezione che contiene le tre immagini; adesso vediamo quali proprietà assegnare a questa classe affinché il contenuto di questa sezione possa restare sempre fisso sullo schermo anche quando la pagina viene scrollata dall’utente:
.box-fixed {width:60px;position:fixed;top:370px;right:15px;z-index:0;}
Come puoi vedere – analizzando la riga di codice riportata sopra -abbiamo assegnato una larghezza di 60px al nostro box e poi lo abbiamo posizionato in modo fisso sullo schermo portandolo a una distanza di 370px dall’alto della finestra del browser e a 15px dal lato destro della finestra del browser.
A che cosa serve la proprietà z-index?
Probabilmente ti starai chiedendo a cosa serve la proprietà “z-index” impostata a zero.
Sull’utilizzo della proprietà “z-index” vorrei dedicare in futuro un intero articolo poiché si tratta di una proprietà molto interessante introdotta dalle specifiche dei CSS2: in pratica tramite l’utilizzo di questa proprietà possiamo disporre i nostri box su più livelli – nel caso questi si trovino a occupare la stessa area dello schermo – (per chi utilizza programmi di fotoritocco il funzionamento è simile ai livelli/layers messi a disposizione da questi applicativi) definendone l’ordine di sovrapposizione. Gli elementi che hanno impostato un valore maggiore sono disposti più in alto rispetto agli elementi che hanno valori minori.
Nel nostro caso specifico quando l’utente si trova a scrollare la pagina fino in fondo abbiamo la necessità di disporre la sezione delle tre icone in modo che si posizioni sotto il livello del footer cosicché queste vadano sotto lo sfondo del footer evitando di dare lo sgradevole effetto estetico di tre quadrati bianchi posizionati su uno sfondo rosso. Ecco spiegata la presenza di questa proprietà all’interno della nostra riga di codice. Comunque riprenderemo questo argomento in un prossimo articolo dove vedremo più nel dettaglio l’utilizzo di questa proprietà.
Conclusioni
Abbiamo già detto – e lo ripeto nuovamente – che il posizionamento degli elementi è uno degli argomenti più ostici riguardanti i CSS, dopo l’utilizzo del posizionamento assoluto affrontato nell’articolo precedente questa settimana abbiamo esaminato anche l’impiego del posizionamento fisso.
Come hai avuto modo di vedere, una volta compreso il funzionamento e l’utilizzo di queste proprietà, basta davvero poco per ottenere degli effetti di notevole impatto estetico e cosa ancora più importante non hai più nessun limite a posizionare gli elementi nei punti desiderati all’interno del tuo layout.
E a te è mai capitato di far correggere o rivedere tu stesso un particolare layout proprio perché non eri in grado di posizionare alcuni elementi così come erano stati disegnati all’origine?
Altri alrticoli sul posizionamento trattati da YIW
Per renderti più agevole la consultazione di determinati argomenti di seguito ti propongo una piccola raccolta di articoli che abbiamo trattato e che riguardano il posizionamento degli elementi:































28 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by nando_p: RT @YIW Position fixed: come…