Un layout semplice e professionale? Disegniamolo insieme in pochi semplici step
In questo articolo abbiamo visto alcuni siti veramente accattivanti accumunati tra di loro da uno stile semplice, pulito e minimalista. I tratti distintivi? Grafica ridotta al minimo, buona tipografia, colori quasi assenti e una spiccata predilezione per bianco, grigio, nero.
Dato che trovo questo stile molto accattivante, oggi disegneremo un layout per un portfolio in Photoshop, concentrandoci su dettagli quali i margini, gli allineamenti e la tipografia e riducendo il più possibile i colori e gli ornamenti grafici che non riteniamo essenziali per l’efficacia estetica del sito.
In fondo all’articolo puoi trovare il file sorgente da scaricare: sei libero di personalizzarlo e di utilizzarlo liberamente nei tuoi progetti. Se invece sei alle prime armi ti consiglio di seguire passo dopo passo questo semplicissimo tutorial e disegnare questo layout insieme a me.
Le basi
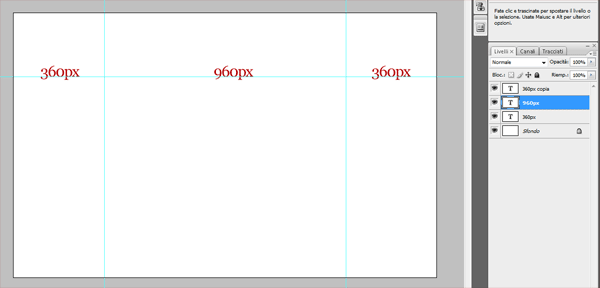
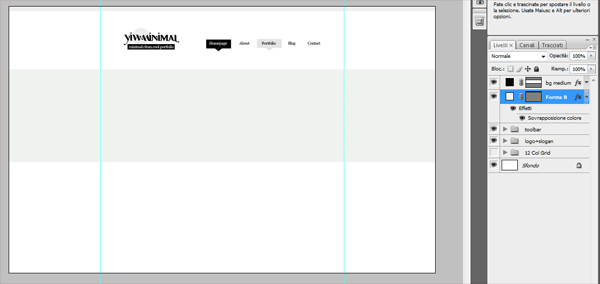
Cominciamo con aprire un nuovo documento di 1680 x 1050 con background bianco. Posizioniamo le prime guide esterne a 360px dai bordi, così che la sezione centrale entro cui verrà sviluppato il sito sia larga 960px.

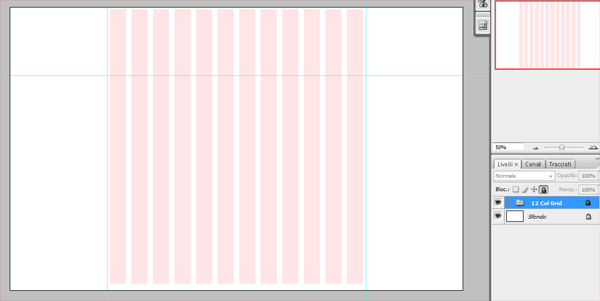
Apriamo il framework 960 grid system, che puoi scaricare su questo sito; nel nostro caso utilizziamo il template a 12 colonne. Per sapere come utilizzare questo framework ti consiglio di leggere il nostro articolo sull’argomento.
Inseriamo il template nel nostro file e posizioniamolo nella sezione centrale della pagina, lasciando esattamente 10px di margine da entrambi i lati. Blocchiamo il gruppo (cliccando sull’icona a forma di lucchetto) così che le colonne non vengano spostate per errore.

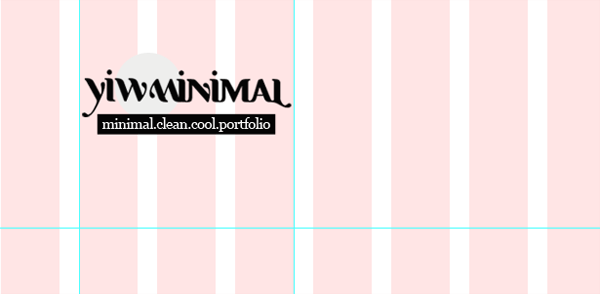
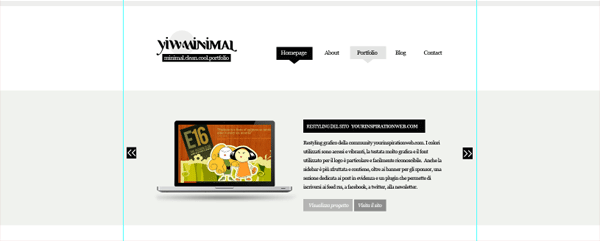
Lasciamo una colonna vuota a sinistra (per coerenza grafica ne lasceremo una vuota anche a destra) e inseriamo il logo. Grazie alla griglia possiamo posizionare ogni elemento nel nostro layout con la massima precisione e rispettando i vari margini e gli allineamenti.

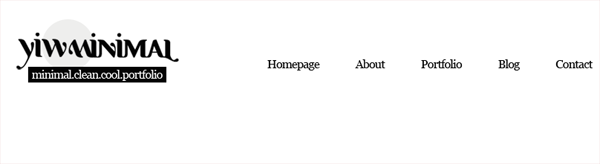
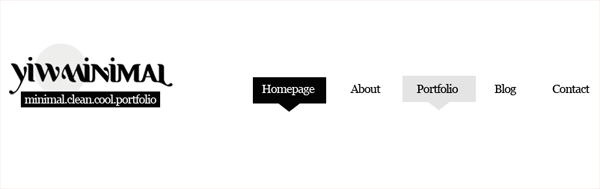
Accanto al logo inseriamo la toolbar, partendo dal presupposto che il nostro sito sarà composto da cinque pagine: home page, about, portfolio, blog, contatti.

Dato che in questo tema ci limiteremo ad utilizzare un solo font, anche nel menù di navigazione abbiamo utilizzato il georgia, già presente nello slogan sotto il logo. Questo font verrà usato per tutte le sezioni della pagina, per rendere più omogeneo possibile il layout.
Disegniamo un piccolo effetto per l’hover e l’active, in modo da arricchire graficamente la toolbar. Con lo strumento rettangolo incorniciamo il link e aggiungiamo con lo strumento forma personale un piccolo triangolo, così da creare un grazioso baloon.
Scegliamo il colore nero per l’active e un grigio (#e4e4e4) per l’hover.

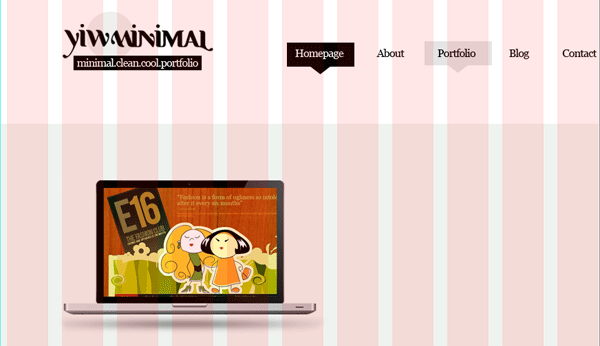
Aggiungiamo una linea grigia nella parte superiore e, con lo stesso colore, disegniamo una sezione centrale alta 360px. In questa sezione inseriremo i nostri ultimi lavori, che verranno visualizzati con un effetto slider.

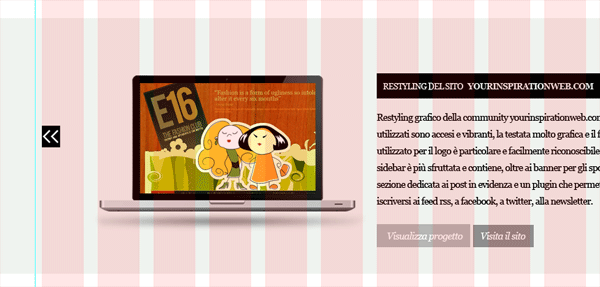
Sempre facendo attenzione a utilizzare in modo corretto la griglia, inseriamo quindi l’immagine di un notebook, dentro cui metteremo un piccolo screenshot di un nostro lavoro. Lasciamo un po’ di spazio laterale per inserire le freccette che ci permetteranno di sfogliare i nostri lavori.

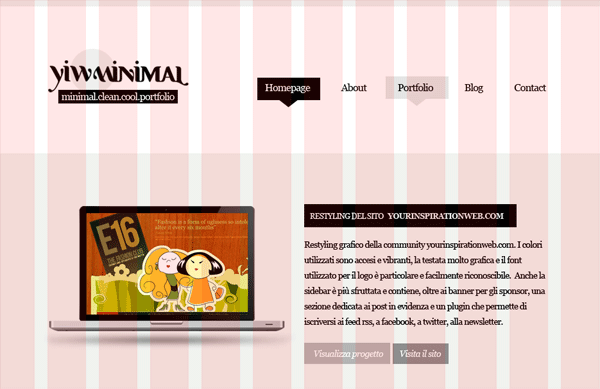
Accanto al notebook inseriamo una descrizione del lavoro, aggiungendo due pulsanti che permettono di vedere il dettaglio del progetto o, in caso di realizzazione di un sito web, di visitarlo.

Lateralmente aggiungiamo un pulsante (un rettangolo contenente due <<) che permetterà, cliccandoci sopra, di visualizzare gli ultimi lavori che abbiamo deciso di inserire in questa sezione centrale.

Duplichiamo il pulsante, lo riflettiamo ruotiamo di 360° e inseriamo la copia nel lato destro, facendo in modo che i due rettangoli siano allineati verticalmente.
La nostra sezione superiore è ormai terminata.

Non resta che definire che cosa vogliamo inserire sotto la sezione centrale: nel nostro caso abbiamo scelto di visualizzare gli ultimi messaggi di twitter, inserire i dati di contatto e dedicare un’altra sezione per gli eventuali testimonials.
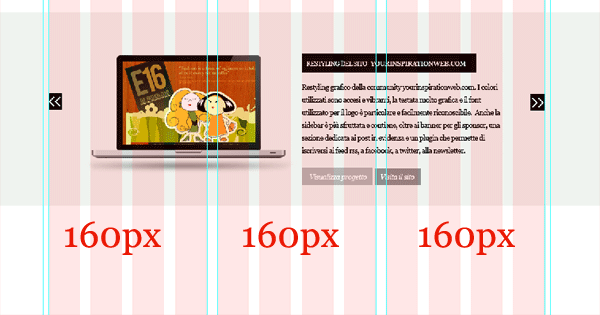
Aiutandoci con le colonne, posizioniamo le guide in modo da creare tre sezioni di dimensioni identiche, ognuna con una larghezza di 160px.

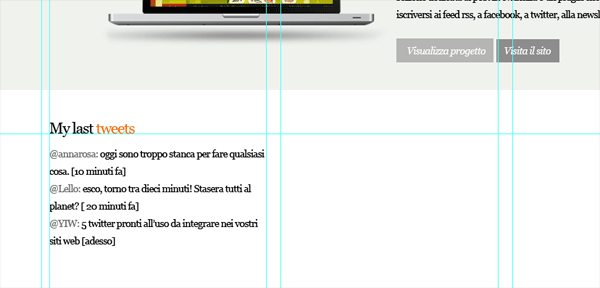
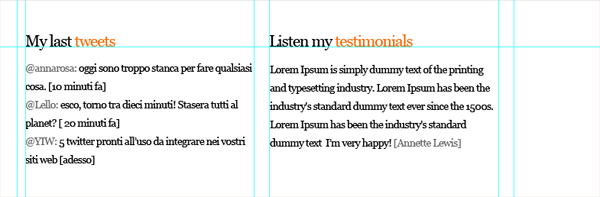
Nella prima sezione inseriamo gli ultimi messaggi di twitter. Per rendere l’insieme più accattivante facciamo in modo di contrastare il nero del titolo con un tocco di colore, in questo caso arancione (#f56b06) I nomi degli utenti, invece, li facciamo di colore grigio (#757673).

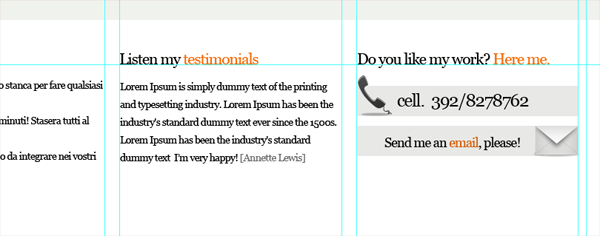
Nella seconda sezione abbiamo deciso di visualizzare alcuni commenti di testimonials. Allineiamo titoli e contenuto testuale a sinistra e con una guida orizzontale controlliamo che i titoli delle sezioni siano allineati orizzontalmente.

Nella terza e ultima sezione, invece, scriviamo il nostro numero telefonico e inseriamo un link per invitare l’utente a contattarci tramite e-mail. Per rendere un po’ più grafico l’insieme arricchiamo questa sezione con due icone.

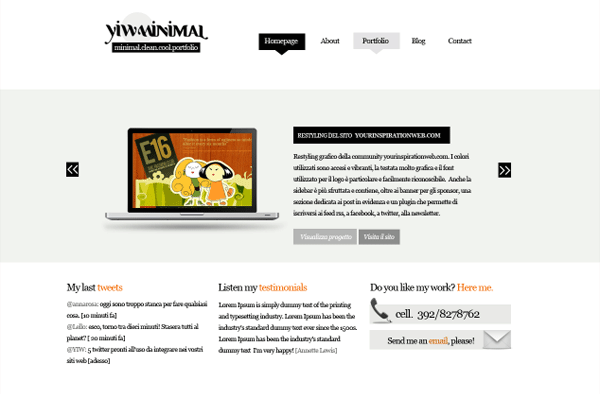
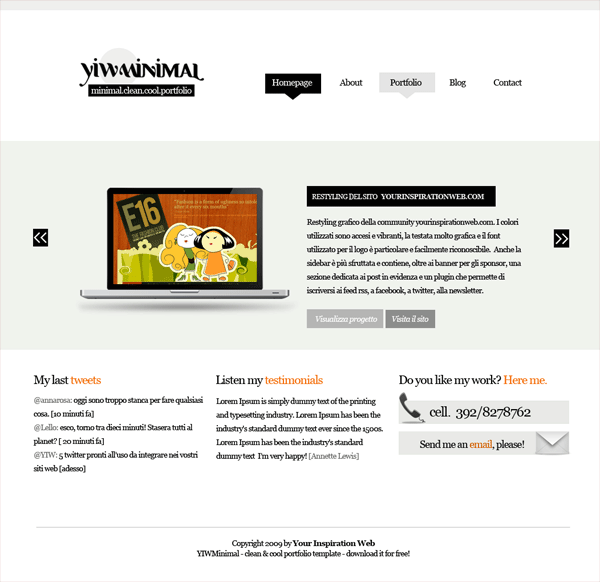
Ecco come si presenta il nostro layout adesso:

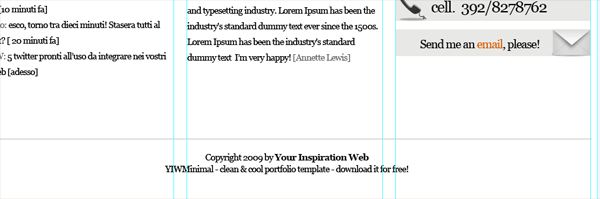
La nostra home page è praticamente finita! Aggiungiamo il footer sotto le tre sezioni: disegniamo una linea grigia e scriviamo i nostri dati sotto di essa, con allineamento centrale.

La home page del nostro portfolio è pronta: semplice, pulita, professionale. In poche mosse abbiamo disegnato un template veramente grazioso e intuitivo, dai contenuti chiari e facilmente personalizzabile.

E tu, che cosa ne pensi di questo stile? Ami la semplicità nel webdesign o preferisci sbizzarrirti con brush, texture ed altri effetti grafici? Qualè il tuo stile preferito (doodles, vintage, grunge..)? Dì la tua!
Download




























21 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by nando_p: RT @YIW Un layout semplice…
[...] settimana fa abbiamo visto come disegnare un layout minimal e al tempo stesso professionale e dall’estetica gradevole. YIW Minimal…