Risultati della Ricerca per: css
Come convertire un layout XHTML in un template Joomla?
In questo articolo vedremo come è possibile, partendo da un layout XHTML esistente, realizzare un template per Joomla in pochi semplici passi.
Utilizzeremo il layout corporate/business realizzato da Sara e ripreso in seguito anche da Giustino in un articolo in cui spiega come sezionare ed esportare il layout; sempre Giustino ha successivamente trasformato il psd in layout XHTML e CSS.
Se desideri vedere il risultato finale, abbaimo già messo on-line il live preview con area riservata per i clienti (user: demo, password: demo).
|| Leggi altro »
Maggio: suggerimenti dalla redazione

Eccoci di nuovo al nostro appuntamento mensile con i "suggeriti dalla redazione". Questo mese il materiale interessante che vogliamo condividere con voi e' veramente molto: risorse, tutorial, curiosita'...e tantissime letture consigliate, alcune delle quali veramente simpatiche e curiose. Cominciamo con...
Agosto: preferiti della redazione

Eccoci di nuovo qua! Comincio con il ringraziarvi per le varie dimostrazioni di affetto che ci avete fatto pervenire (tramite messaggi o tramite i social network): è bellissimo per noi vedere che apprezzate il nostro lavoro tanto da reclamarci dopo...
Agosto: preferiti della redazione

Eccoci di nuovo qua, le tanto agognate ferie sono finite ed e’ arrivato il momento di tornare al solito tran tran quotidiano fatto di lavoro, studio e impegni vari. Per alleggerire la tensione oggi evitiamo articoli troppo tecnici o pesanti,...
Il dibattito: è possibile sviluppare la bozza di un sito direttamente nel browser?

YIW è anche un luogo di confronto e di crescita professionale e individuale per cui, quando possibile, ci fa piacere coinvolgervi in alcuni dibattiti che nascono (fuori e dentro la redazione) e invitarvi a dire la vostra sull’argomento. La controversia...
Position fixed: come funziona e come si utilizza il posizionamento fisso?

Qualche settimana addietro abbiamo visto nel dettaglio l’utilizzo del posizionamento assoluto di un elemento all’interno di una pagina web mediante l’uso della proprietà “position” fornita dai CSS. Nell’articolo di oggi vedremo com’è possibile attraverso l’utilizzo della stessa proprietà - assegnandole...
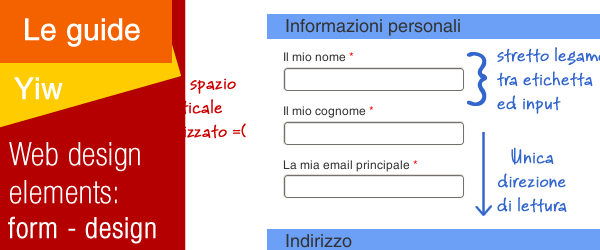
Web design elements: i form (design)

Nella scorsa lezione, abbiamo visto quali sono gli elementi principali che compongono i form, e quali sono i loro principali attributi. In questa lezione vedremo come strutturare i form con XHTML, come applicare degli stili di base e quali sono...
Come creare un tema per WordPress partendo da zero?

Nelle prime due lezioni di questa guida su come creare un tema per wordPress abbiamo preso confidenza con la piattaforma WordPress: nella prima abbiamo visto come installarlo su un PC domestico trasformato per l’occasione in un ambiente di sviluppo, mentre...
jPreloader.js: animiamo anche i caricamenti

Quasi sicuramente, un buon 80% di voi conoscerà bene il sito web del cosiddetto "web designer dei vip", e il restante 20% avrà usato almeno una volta il sito "Mega", famoso per permettere agli utenti di effettuare i propri uploads....
Immagini responsive. Ora.

La proliferazione di un numero sempre maggiore di dispositivi con risoluzioni e tecnologie di visualizzazione diverse ha introdotto sfide e possibilità interessanti nel panorama del design digitale. Riportando una frase celebre, “da grandi poteri derivano grandi responsabilità”, i poteri indotti...
Form accessibile: la validazione e uno sguardo al futuro

Eccoci qua, al terzo appuntamento con la realizzazione di un Form accessibile: dopo aver visto il codice (x)HTML ottimizzato per la struttura, i metodi CSS per posizionare gli elementi e per dare "anche all'occhio la sua parte", oggi daremo "dinamicità"...
Realizzare un tema per WordPress: Come Realizzare l’Header Del Tema? Parte 1

Update 20/04/2011: aggiornamento della guida Come realizzare un tema per WordPress. Con il passare del tempo e delle nuove versioni rilasciate dal team di sviluppo della piattaforma di blogging più famosa al mondo, si rende necessario aggiornare anche alcune parti...
Come misurare, testare e migliorare la velocità di un sito

Da quando Google ha ufficialmente dichiarato che la velocità è uno dei fattori che influenzano il posizionamento di un sito nei motori di ricerca, si è attivata (come sempre, direi) tra i webmaster la corsa per ottimizzare e velocizzare il...
Flickr API: da dove cominciare?

In un precedente articolo abbiamo visto come recuperare le immagini da Flickr con Javascript, agganciandoci al flusso RSS di un singolo account; il limite di questo sistema è che non possiamo recuperare immagini da uno specifico set o da un...
Aprile: suggerimenti dalla redazione

Eccoci di nuovo al nostro appuntamento mensile con i "suggeriti dalla redazione". Anche questo mese puoi trovare del materiale veramente interessante: risorse, font, curiosita', icone, letture consigliate...un po' di tutto, come al solito. Cominciamo con i soliti "più belli", ovvero...
Un layout in stile tipografico: consigli ed esempi

Non é certo un mistero: la tipografia svolge, in ogni tipo di design volto alla comunicazione, il ruolo di prima donna. Un font leggibile, un altro più marcato, un grassetto che attira il focus, l’interlinea perfetta: un’ infinità di dettagli,...
Come realizzare uno sfondo animato originale e adatto al contesto

In passato, per rendere un sito dinamico e quindi pieno di animazioni, effetti e quant’altro, ricorrevamo quasi sempre all’aiuto di Flash e quindi dell’action script, che era forse l’unico linguaggio che ci permetteva di ottenere determinati effetti. Fortunatamente, tutto questo...
Front-end e innovazione: quanto è dura con le vecchie versioni di Internet Explorer

Nello sviluppo del front-end un aspetto da tenere in considerazione per un elevato standard di qualità è garantire una visualizzazione omogenea sui browser più diffusi: Internet Explorer, Firefox, Chrome e Safari. Ogni versione rilasciata dai team dei rispettivi browser ha...
Febbraio: preferiti della redazione

Con una settimana di ritardo (lunedì scorso non ho realizzato che eravamo già a Marzo, mi perdonerete?) ritorna la rubrica dedicata a tutti gli amanti delle risorse e delle curiosità inerenti al settore del web design. Anche questo mese le...































