Esempi di utilizzo del Tag HTML <area>
Esempio 1
Utilizzo del tag <area> per definire diverse aree cliccabili all'interno di un'immagine
Il seguente markup HTML:
<p>
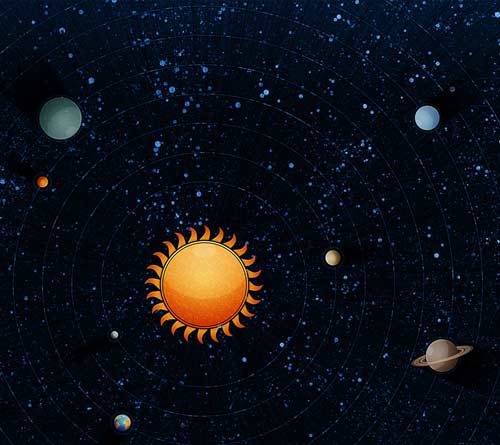
<img src ="images/solarsystem.jpg" width="500" height="445" alt="Solar System" usemap ="#solarsystem" />
<map name="solarsystem">
<area shape="circle" coords="205,287,55" href="sun.htm" alt="Sun" title="Sun" />
<area shape="circle" coords="61,119,21" href="jupiter.htm" alt="Jupiter" title="Jupiter" />
<area shape="circle" coords="427,118,11" href="uranus.htm" alt="Uranus" title="Uranus" />
<area shape="circle" coords="122,422,8" href="earth.htm" alt="Earth" title="Earth" />
<area shape="circle" coords="442,357,27" href="saturn.htm" alt="Saturn" title="Saturn" />
</map>
</p>
produce questo risultato:

Utilizzo degli attributi Shape e Coords
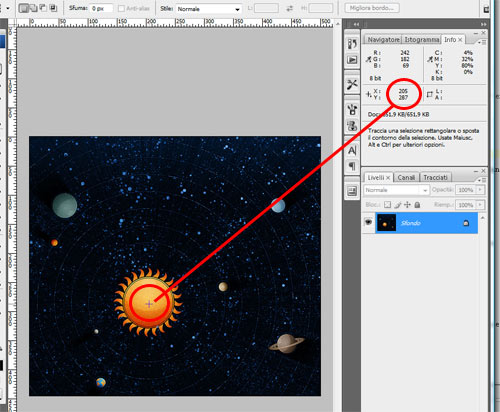
Come già detto, l'attributo "coords" serve per definire le coordinate dell'area cliccabile, queste cambiano in base alla forma scelta (ti ricordo che la forma viene definita mediante l'utilizzo dell'attributo "shape").
Le coordinate possono essere recuperate mediante l'utilizzo di un qualsiasi programma di fotoritocco.
 Nell'immagine sopra è stato utilizzato il noto programma di fotoritocco Photoshop per recuperare le coordinate interessate.
Nell'immagine sopra è stato utilizzato il noto programma di fotoritocco Photoshop per recuperare le coordinate interessate.
Definizione delle coordinate mediante l'attributo Coords
Per le forme rettangolari questa è una lista di quattro valori separata da virgole partendo dalle coordinate "x" e "y" del primo punto in alto a sinistra del rettangolo considerato e successivamente indicando le coordinate "x" e "y" dell'ultimo punto in basso a destra del rettangolo considerato (es. coords = "0,0,50,50").
shape="rect" ->coords="Xaltosinistra, Yaltosinistra, Xbassodestra, Ybassodestra"
Per le forme circolari si tratta di un elenco di tre valori separato da virgole, nell'ordine vanno indicate le coordinate "x" e "y" del centro del cerchio e successivamente la dimensione in pixel del raggio del cerchio che si intende definire (es. coords = "50,50,25").
shape="circ" ->coords="Xcentro,Ycentro,raggio"
Per le forme poligonali, questa è una lista contenente un numero pari di valori separata da virgole, specificando nell'ordine le coordinate "x" e "y" di ogni punto della forma (es. coords = "0,0,25,25,50,25,50,100") .
shape="poly" ->coords="X1, Y1, X2, Y2, ..., Xn, Yn"