WooCommerce: configurazione generale pagine prodotto, shop e immagini prodotto
Bentornato in questa guida per l’installazione e la configurazione di WooCommerce.
Nella scorsa lezione abbiamo visto insieme la prima tab della scheda “Products”, in questa affronteremo la seconda: “Display”.
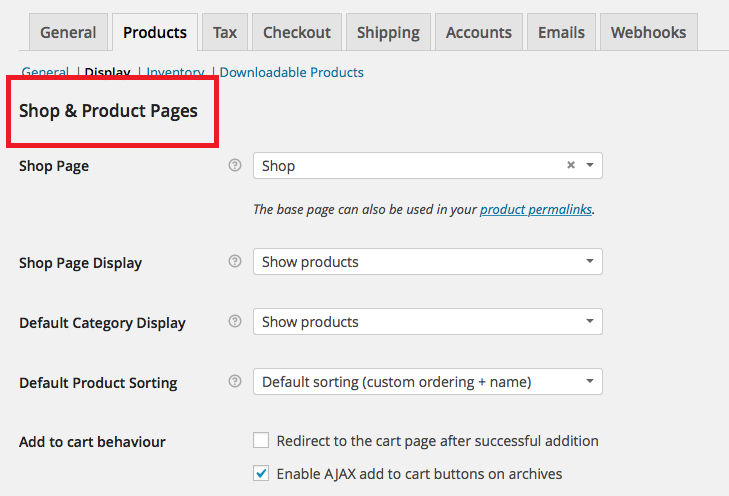
Questa sezione della configurazione di WooCommerce si divide un due parti, Shop & Product Pages e Product Images. Cominciamo dalla prima:

Andiamo a vedere cosa indicano queste impostazioni:
- Shop Page – La pagina base del tuo negozio, dove si trova l’archivio dei prodotti.
- Shop Page Display – Scegli cosa visualizzare nella pagina del negozio, se i prodotti, le categorie o entrambi.
- Default Category Display – Scegli cosa visualizzare all’interno di una pagina categoria, se le sotto-categorie, i prodotti o entrambi.
- Default Product Sorting – Scegli in che ordine vuoi che vengano visualizzati i tuoi prodotti, se per nome/vendite/voto medio/più recenti/prezzo.
- Add to cart behaviour – Diviso in due opzioni:
- Redirect to the cart page after succesful addition – I clienti vengono reindirizzati al carrello una volta aggiunto un prodotto al carrello.
- Enable AJAX add to cart buttons on archives – Permette ai clienti di aggiungere i prodotti al carrello implementando la funzione AJAX nel pulsante, rimanendo nella pagina dell’oggetto senza bisogno di ricaricarla e così semplificando la navigazione.
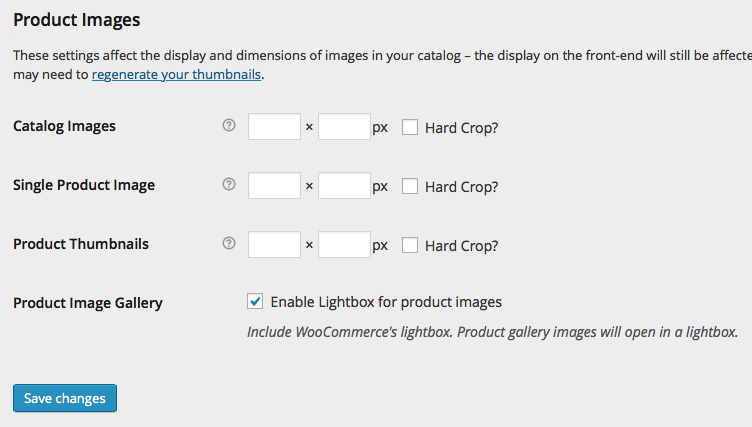
Una volta finita la prima sezione, passiamo alla seconda:

In Product Images troviamo:
- Catalog Images – Dimensioni delle immagini usate nel catalogo dei prodotti.
- Single Product Image – Dimensione dell’immagine principale nella pagina del prodotto.
- Product Thumbnails – Dimensioni delle immagini nella galleria all’interno della pagina del prodotto.
Hard crop permette al sito di tagliare le immagini secondo le dimensioni stabilite.
- Product Image Gallery – Permette, nella pagina del prodotto, di aprire l’immagine come popup per vederla più nel dettaglio.
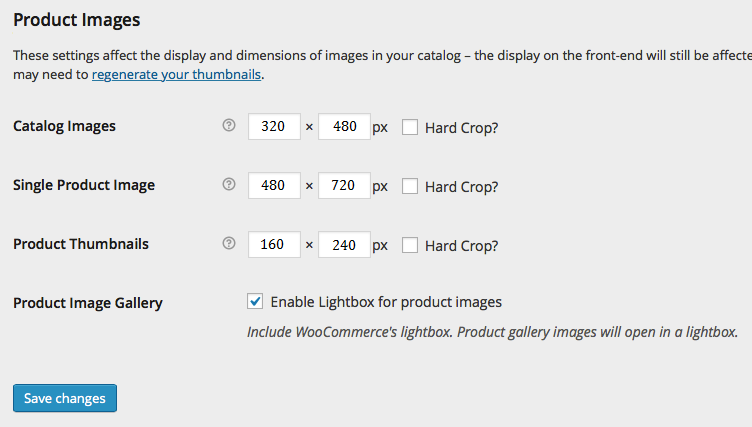
Per il sito che stiamo creando, che ti ricordo essere un venditore internazionale di vestiti per donna, è particolarmente importante che nelle foto i vestiti vengano mostrati nella loro interezza, quindi le immagini dovranno avere misure che ne incrementino l’altezza piuttosto che la larghezza.
Le misure potrebbero perciò essere queste:

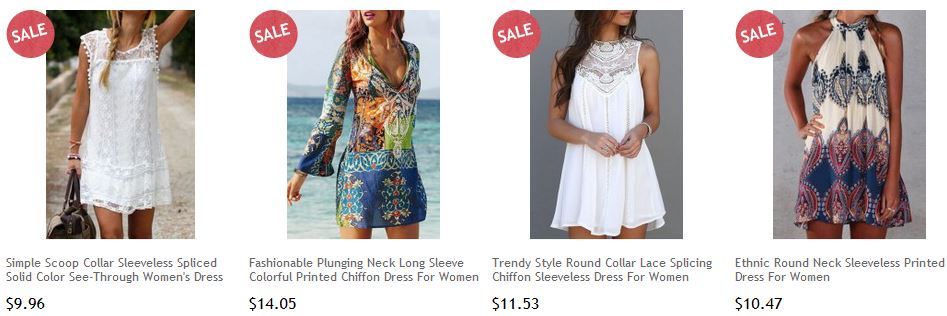
In modo che i prodotti vengano così visualizzati:

Ecco fatto! Abbiamo fatto ancora un passo in avanti verso la realizzazione del nostro e-commerce con WooCommerce.
Leggi tutti gli articoli della GUIDA WOOCOMMERCE

































55 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo