Velocizzare WordPress con il plugin W3 Total Cache (Parte 1)
In questa guida completa alla configurazione di W3 Total Cache cercherò di guidarvi passo dopo passo all’attivazione e all’impostazione delle numerose funzionalità di questo plugin. Visto il numero elevato di configurazioni possibili ho deciso di dividere questa guida in due parti: la prima, oggetto di questo articolo, vi guiderà all’attivazione del plugin e alle operazioni da eseguire per permettergli di funzionare correttamente; la seconda entrerà nel dettaglio delle varie sezioni consigliandovi le migliori impostazioni per raggiungere gli obiettivi di ottimizzazione delle performance.
L’obiettivo finale è quello di velocizzare WordPress e più in generale di migliorare l’esperienza utente nel vostro sito, riducendo i tempi di caricamento delle pagine per la felicità dei vostri utenti e di Mister Google.
W3 Total Cache
Se siete giunti fin qui probabilmente conoscete già questo plugin o ve ne hanno, giustamente, consigliato l’uso. Se invece arrivate dal mio precedente articolo su come velocizzare WordPress vi interesserà sapere che W3 Total Cache, chiamato anche W3TC, è il plugin gratuito più completo che possiate trovare per raggiungere il vostro obiettivo e migliorare la velocità del vostro sito web. Siete quindi nel posto giusto!
Potete scaricare il plugin dal sito ufficiale. Andremo a configurare W3 Total Cache nel modo più standard possibile in modo che questa guida sia applicabile dal maggior numero di persone, siti e hosting.
Test Base
In questa guida andremo ad attivare un componente del plugin per volta e ne verificheremo l’effettiva efficacia direttamente nel sito. Per “test base” mi riferisco a una serie di operazioni basilari che vi permettono di capire che il vostro sito funziona correttamente. Estensioni del browser come Firebug in questi casi possono tornare davvero utili. È chiaro che dipende molto dalle funzionalità del vostro sito, perciò usate il buon senso e cercate di verificare al meglio la user experience (specialmente quella legata ai componenti JavaScript). Un “test base” di esempio potrebbe essere:
- Visualizzate la homepage del sito e verificate che non ci siano errori JavaScript, che tutte le risorse (immagini, CSS, font, ecc.) vengano caricate correttamente e che il layout del sito risulti integro.
- Ripetete il test del punto 1 con una pagina interna del sito.
- Cercate di navigare il sito e di utilizzare le funzionalità principali (es. form di contatto, condivisione social, iscrizione newsletter, modali con lightbox, controllo dello scrolling, ecc.) con particolare attenzione a quelle legate all’esecuzione di JavaScript.
Prima Attivazione
Il plugin è studiato per funzionare su una moltitudine di hosting diversi, perciò non dovreste avere problemi durante l’installazione e la sua configurazione.
Per funzionare correttamente, e solo per la prima configurazione, W3 Total Cache necessità di poter scrivere su alcuni file e cartelle della vostra installazione WordPress. È necessario quindi assicurarsi che siano scrivibili, ovvero le cartelle con permessi a 755 e i file a 644, in particolare:
- La cartella wp-content: in questa cartella inserirà alcuni file necessari al suo funzionamento (es. advanced-cache.php, db.php, object-cache.php) e 2 cartelle “w3tc-config” e “cache” (dove memorizzerà le copie statiche delle pagine e delle risorse di cui parlavo nel precedente articolo). In alcuni casi ho dovuto ridefinire i permessi di scrittura anche per la cartella “cache”, ma state pure tranquilli perché sarà lo stesso W3TC ad avvisarvi.
- Il file .htaccess: dove inserirà le regole per la gestione degli header di caching, la cache delle risorse esterne, la compressione Gzip, ecc.
- Il file wp-config.php: dove inserirà una semplice costante che indica che viene usata (dal plugin) la Cache di WordPress; la riga che aggiunge è
define('WP_CACHE', true)
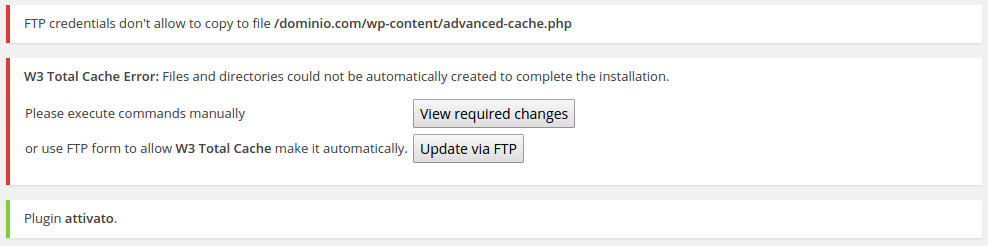
Se così non fosse riceverete un messaggio di errore che recita “W3 Total Cache Error: Files and directories could not be automatically created to complete the installation.” e che sarà simile a quello nell’immagine qui sotto ogni volta che andrete ad attivare una nuova funzionalità.

A questo punto avete 2 scelte:
- Cliccare “View required changes” ed eseguire a mano quanto richiesto. A titolo di esempio potrebbe chiedervi di copiare un file da una cartella ad un’altra o di aggiungere delle righe al vostro file .htaccess.
- Personalmente, quando mi trovo su hosting con questo genere di impostazioni (ovvero non è possibile scrivere i file nonostante i permessi impostati siano corretti), cambio temporaneamente i permessi sulla cartella wp-content e sui file .htaccess e wp-config.php mettendoli a 777 garantendo il totale accesso in scrittura per il tempo necessario a completare la configurazione iniziale.
Una volta attivato il plugin, troverete un nuovo menù chiamato “Performance” che riporta svariate voci che corrispondono alle pagine che utilizzeremo per completare la configurazione di W3TC. In questa guida andremo a vedere nel dettaglio solo quelle necessarie al raggiungimento del nostro scopo, ovvero velocizzare il vostro sito WP. Partiamo!
General Settings
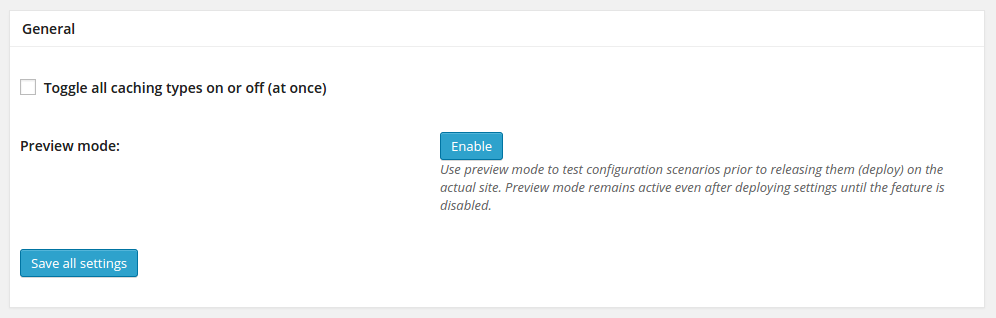
Questa pagina rappresenta il centro di controllo del plugin. Da qui potete attivare e disattivare velocemente ogni singolo componente/funzionalità.
Se il sito su cui state lavorando per aumentare la velocità di caricamento delle pagine è visibile al pubblico, potete sperimentare le varie configurazioni di W3 Total Cache che vedremo attivando la “preview mode” e verificando in anteprima che tutto funzioni correttamente prima di applicare le modifiche al sito live. In pratica solo gli amministratori loggati potranno vedere le modifiche.
Per attivare la “modalità anteprima”, presente nel primo box della pagina, cliccate il pulsante Enable che si trova a fianco della voce “preview mode”.

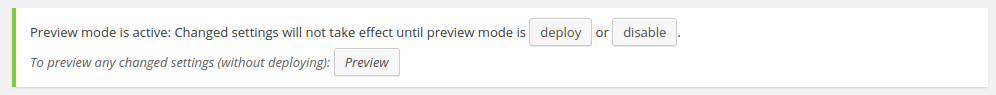
A questo punto il plugin vi avviserà che la modalità di anteprima è attiva e potrete:
- Testare le varie configurazioni direttamente visualizzando il sito usando il pulsante Preview.
- Applicare le configurazioni testate al sito usando il pulsante Deploy.
- Disattivare la modalità anteprima usando il pulsante Disable.

Se è la prima volta che accedete a una delle pagine del plugin, potrebbe comparirvi un messaggio che vi chiede se volete attivare la modalità Edge. Il messaggio è questo:
You can now keep W3 Total Cache up-to-date without having to worry about new features breaking your website. There will be more releases with bug fixes, security fixes and settings updates. Also, you can now try out our new features as soon as they’re ready. Click Here to enable “edge mode” and unlock pre-release features.
Forse sono io che ho mal interpretato questo messaggio, ma a me sembra che vogliano farmi testare i loro nuovi aggiornamenti senza prima attendere la release ufficiale (e di solito stabile). Mi suona quindi come un “provate a vedere se queste cose funzionano prima che le rilasciamo al mondo intero”, perciò declino gentilmente l’invito e aggiornerò il plugin quando lo riterrò opportuno.
Per il momento non attivate nessun componente da questa pagina. Li attiveremo man mano che li presenterò e ne vedremo le varie opzioni di configurazione. L’ordine che seguirò non è quello del menù di W3TC… e no, non è un caso. :)
Tenete comunque sempre presente che una volta applicate le configurazioni di dettaglio nelle pagine interne dovrete sempre ritornare in questa pagina e attivare il componente nella sua sezione di riferimento.
Non perdetevi la prossima puntata, la guida completa alla configurazione di W3 Total Cache.
P.S.: se non hai ancora letto l’articolo su come velocizzare WordPress ti consiglio di farlo, perché all’interno ho spiegato in dettaglio gli aspetti teorici delle operazioni che andremo a fare su W3TC e vi troverai anche qualche ulteriore dritta da mettere in pratica da subito per migliorare le prestazioni di WordPress.

































31 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo