WordPress: la funzione wp_editor e l’uso avanzato di TinyMce Editor per le categorie e i riassunti
Introdotta nella versione 3.3 di WordPress e recentemente aggiornata, la funzione di Core wp_editor di WordPress permette di instanziare un “editor ricco”, quello che in inglese si definisce comunemente come Rich Text Editor, ovvero un editor visuale WYSIWYG con cui scrivere e formattare i contenuti per le vostre pagine web senza conoscere il linguaggio HTML.
In questo articolo vedremo come utilizzare questa funzione per raggiungere due obiettivi a mio avviso molto comuni ed utili agli utilizzatori avanzati di WordPress:
- Aggiungere un editor visuale per le descrizioni di categoria
- Trasformare il campo Riassunto in un rich text editor
Le possibilità sono infinite e questi rappresentano solo due esempi pratici per mostrarvi l’uso di questa funzione.
Come usare la funzione wp_editor di WordPress
Prima di tutto vediamo di capire il funzionamento della funzione wp_editor e che ricordiamo essere built-in nel core di WP:
<?php wp_editor( $content, $editor_id, $settings = array() ); ?>
La funzione ha due parametri obbligatori e un oggetto che contiene le impostazioni dell’editor che andrete a istanziare:
- $content rappresenta il contenuto iniziale dell’editor e sarà tipicamente rappresentato da testo in formato HTML
- $editor_id rappresenta l’id della textarea presente in pagina che andrete a trasformare in editor avanzato. Nel nostro caso, ad esempio, indicheremo l’id della textarea relativa al campo Riassunto
- $settings è un array, nella forma chiave->valore che indica le impostazioni per l’editor.
Trovate i riferimenti ufficiali nella pagina del Codex: https://codex.wordpress.org/Function_Reference/wp_editor
Aggiungere un editor TinyMce alle descrizioni di categoria
Nel caso il vostro tema utilizzi la descrizione della categoria come contenuto della pagina che mostra l’archivio degli articoli della stessa, potreste avere la necessità di inserire, in modo comodo, del “contenuto ricco” nel campo descrizione (normalmente reso come semplice textarea).

Vediamo quindi come trasformare il campo categoria in un editor avanzato con l’utilizzo di TinyMce e la funzione wp_editor.
Se desiderate “stampare” il contenuto del campo Descrizione della categoria nel vostro tema WordPress o cercare dove viene visualizzata quell’informazione dovete utilizzare/cercare la funzione category description:
<?php echo category_description( $category_id ); ?>
Il codice che segue potete inserirlo nel file functions.php del vostro tema.
Per cominciare dobbiamo aggiungere alla pagina di modifica delle categorie il nostro editor TinyMce utilizzando la funzione wp_editor ed un filtro, ecco come:
add_filter('edit_category_form_fields', 'tinymce_categoria');
function tinymce_categoria($category)
{
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _ex('Description', 'Taxonomy Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(wp_kses_post($category->description , ENT_QUOTES, 'UTF-8'), 'cat_description', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
A questo punto avremo in pagina il nostro nuovo editor TinyMce, ma vedremo ancora il campo descrizione originale. Dato che non esiste un filtro per fare questa operazione in modo pulito andremo ad aggiungere un po’ di javascript che rimuoverà dal DOM (html della pagina) l’area con la textarea originale. Aggiungiamo quindi:
add_action('admin_head', 'rimuovi_textarea_descrizione');
function rimuovi_textarea_descrizione()
{
global $current_screen;
if ( $current_screen->id == 'edit-category' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
A questo punto la nostra pagina di modifica della categoria è pronta, ma manca un altro piccolo accorgimento. WordPress infatti fa dei controlli sul contenuto inserito nella textarea del campo Descrizione in modo che contenga HTML corretto e TinyMce potrebbe produrre dell’HTML non proprio perfetto. Andiamo quindi a disabilitare i filtri sul salvataggio del dato:
remove_filter( 'pre_term_description', 'wp_filter_kses' ); remove_filter( 'term_description', 'wp_kses_data' );
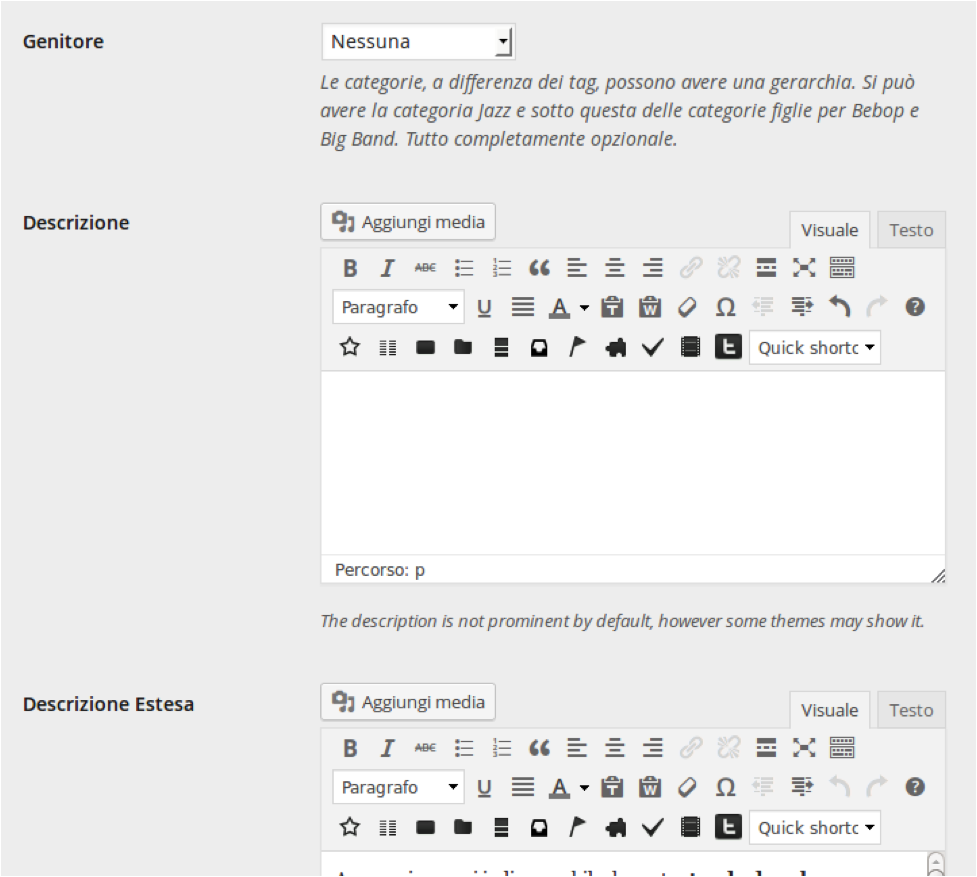
Giunti a questo punto dovreste essere in grado di salvare contenuti formattati ed aggiungere immagini nel campo Descrizione.
Io ho fatto un piccolo passo in più e ho aggiunto un ulteriore editor (che mi serviva per motivi legati alla SEO del sito in questione) sempre grazie alla funzione wp_editor.
Ecco il risultato finale:

Il codice è stato riadattato da questo articolo.
Aggiungere un Editor TinyMce per il campo Riassunto (Excerpt)
Mi è capitato più di qualche volta di sviluppare temi WordPress e di voler utilizzare il campo Riassunto (Excerpt) per visualizzare informazioni su post (e pagine) in contesti diversi dalla singola pagina che mostra tutto il contenuto.
Spesso quindi ho avuto la necessità di aggiungere testo formattato o immagini in questo campo e mi risultava scomodo farlo direttamente utilizzando l’HTML. Lo stesso obiettivo si può raggiungere utilizzando plugin come Rich Text Excerpt, ma per i puristi e i più attenti alle performance è possibile trasformare la normale textarea destinata al campo Riassunto con un editor TinyMce.
Ecco il codice da aggiungere al vostro file functions.php (che ricordo trovate all’interno della cartella del vostro tema):
function rimuovi_metabox_riassunto() {
global $post_type;
if (isset($post_type) && post_type_supports($post_type, 'excerpt')) remove_meta_box('postexcerpt', $post_type, 'normal');
}
add_action('admin_menu', 'rimuovi_metabox_riassunto');
function aggiungi_metabox_riassunto() {
global $post_type;
if (isset($post_type) && post_type_supports($post_type, 'excerpt')) add_meta_box('postexcerpt', __('Excerpt'), 'riassunto_tinymce', $post_type, 'normal', 'high');
}
add_action( 'add_meta_boxes', 'aggiungi_metabox_riassunto');
function riassunto_tinymce( $post ) {
$settings = array( 'textarea_rows' => '12', 'quicktags' => false, 'tinymce' => true);
wp_editor(html_entity_decode(stripcslashes($post->post_excerpt)), 'excerpt', $settings);
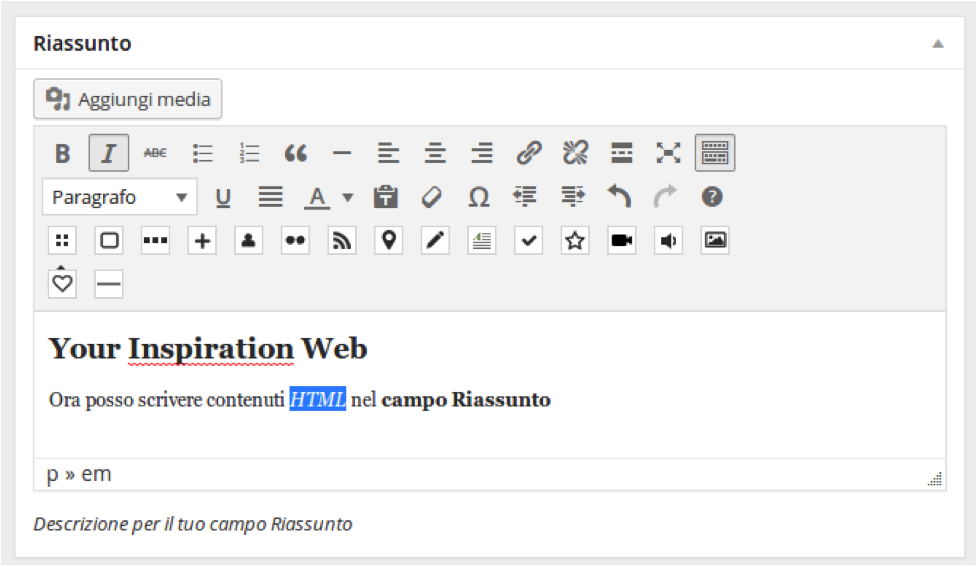
echo '<p><em>Descrizione per il tuo campo Riassunto</em></p>';
}
La prima funzione rimuovi_metabox_riassunto rimuove fisicamente il meta box che contiene la textarea con il campo Riassunto solo nei post/pagine in cui è effettivamente supportato.
La seconda funzione aggiungi_metabox_riassunto aggiunge un meta box per il campo Riassunto che contiene l’editor visuale TinyMce creato dalla terza funzione riassunto_tinymce.
Passerete quindi dalla normale textarea del campo Riassunto:
 a un rich text editor come questo:
a un rich text editor come questo:

A questo punto il limite sta solo nella vostra fantasia e nel decidere dove inserire l’html che ora avete a disposizione nel tema WordPress del sito web che state sviluppando.
Piccolo suggerimento… qualora voleste aggiungere il campo Riassunto (excerpt) anche alle Pagine (di default c’è solo negli Articoli) aggiungete il seguente codice sempre nel vostro file functions.php:
add_action( 'init', 'aggiungi_excerpts_alle_pagine' );
function aggiungi_excerpts_alle_pagine() {
add_post_type_support( 'page', 'excerpt' );
}
Spero che queste due funzionalità possano tornare utili agli sviluppatori che seguono Your Inspiration Web, in tal caso attendo i vostri commenti.
Alla prossima!































12 commenti
Trackback e pingback
[…] Introdotta nella versione 3.3 di Wordpress e recentemente aggiornata, la funzione di Core wp_editor di Wordpress permette di instanziare…
[…] che permette di far scrollare il contenuto interno dell’editor mantenendo visibili i pulsanti di TinyMCE per la formattazione dei…