Restyling portfolio di un fotografo: progettiamolo insieme
Qualche giorno fa una mia carissima amica fotografa mi ha chiesto di sistemarle il sito.
Il suo problema principale era quello di non poter inserire e modificare la galleria a suo piacimento.
Dopo un’analisi approfondita sono però emersi numerosi punti deboli che un buon restyling avrebbe potuto correggere al fine di migliorare l’user experience di un potenziale cliente, entrato nel sito perché interessato all’acquisto di un servizio fotografico.
Ho quindi pensato di scrivere un articolo sul restyling del sito calandomi sia nei panni del cliente (Claudia), sia in quelli del Web Designer che risponde ai dubbi, alle perplessità e alle difficoltà incontrate dall’utente-cliente medio in visita al sito.
Buona lettura!
Claudia sta cercando un fotografo per il matrimonio
Claudia: “Tra pochi mesi mi sposo e mi sto organizzando per contattare alcune figure professionali per il mio matrimonio. Ho sentito parlare di una fotografa molto brava di nome Michela e mi hanno consigliato di visionare il suo portfolio online.
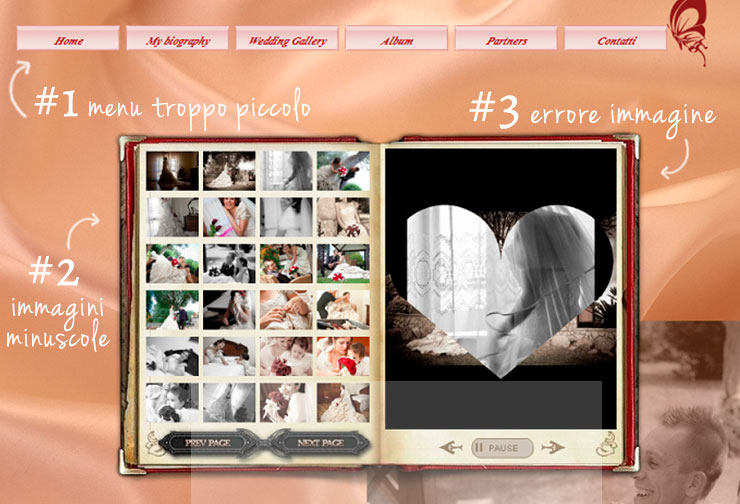
Entrata nel sito vengo inizialmente disorientata dalla mancanza di un’intestazione. Sono nel sito giusto? È quello di Michela?
Sotto il menù noto lo slider centrale, con foto molto belle e scatti particolari. D’istinto mi viene da cliccare sopra i quadretti ai lati dello slider. Ma non succede niente. Mi accorgo poco dopo che lo slider cambia immagini indipendentemente da ciò che faccio e se sposto il mouse nella parte superiore, mi appare una striscia a scorrimento che permette la scelta delle immagini da poter visualizzare.”

“Presumo che cliccando sul pulsante ‘My biography’ ci sia la descrizione dell’autrice. La scritta è un po’ troppo piccola, ma riesco comunque a leggerla e vado avanti.
La pagina presenta tre belle foto in trasparenza. Presumo che la fotografa sia la ragazza con la reflex in mano. Mi sbilancia un po’ l’altra ragazza. Ad una prima occhiata sembra siano la stessa persona. C’è comunque scritto il suo nome, sono nel sito giusto!
Non trovo nessuna short bio che mi permetta di conoscerla meglio. Solo belle frasi che però faccio fatica a leggere a causa del poco contrasto e della loro disposizione. Peccato.”

“Non mi do per vinta. Vado avanti e clicco su Wedding Gallery.
In questa schermata ci sono cinque album d’esempio che potrebbero darmi un’idea sullo stile fotografico di Michela.”

“Clicco sul primo album e mi si presenta un foto-libro.
Le foto sono piccoline, tento d’ingrandirle cliccandoci sopra. Niente.
Provo a cliccare sulla pagina di destra: immagine non trovata. Uff!”

“Le foto mi sembrano comunque belle, mi fido e voglio provare a contattarla.
Clicco sul menù alla voce ‘Contatti’. Vedo il logo, il nome della fotografa, un’altra frase carina e quattro immagini. Ok, e l’email dov’è finita? Un numero di telefono, un modulo… niente. Non posso contattarla.
A malincuore abbandono il sito e cerco un altro fotografo.”

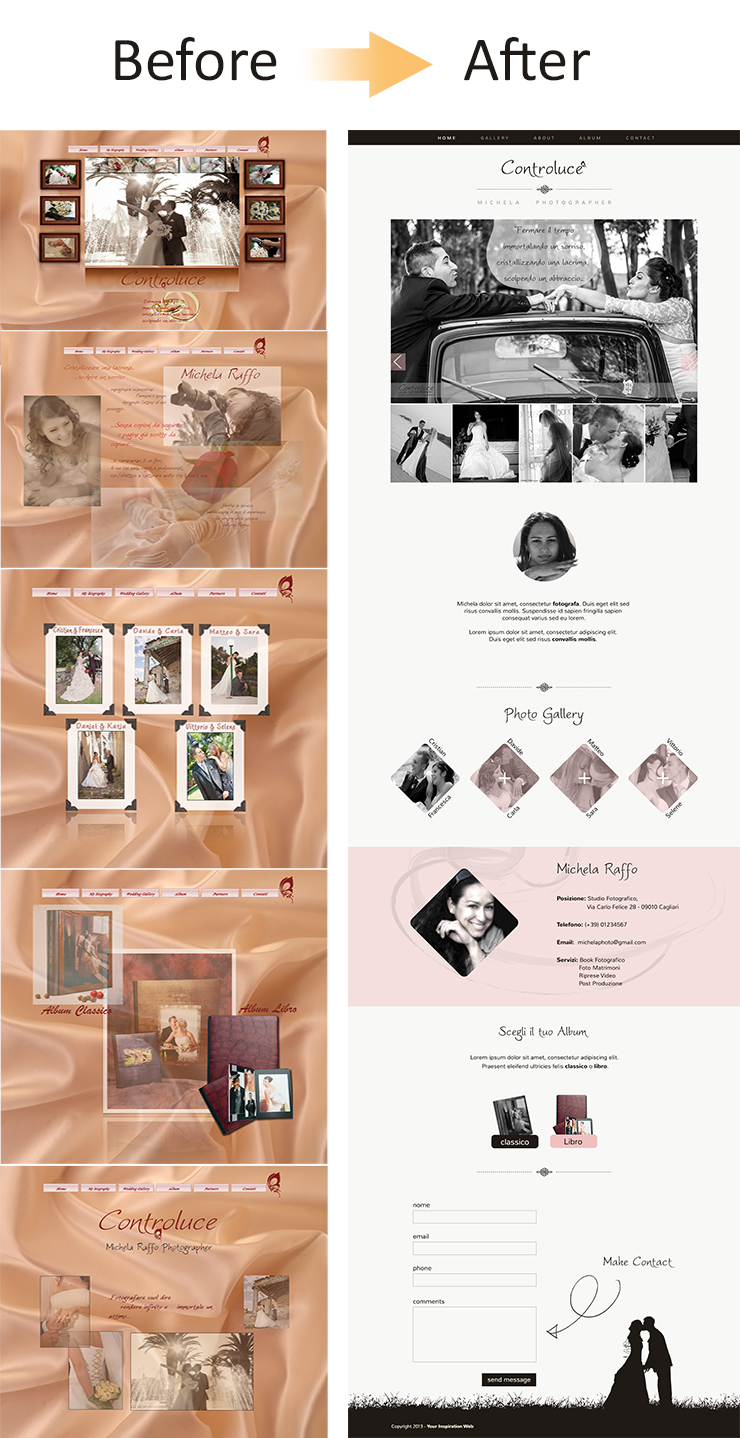
Analisi e Restyling del sito
Appena accede al sito Claudia si sente disorientata. Non sa dove si trova e se quello che sta visitando sia effettivamente il sito della fotografa che le hanno segnalato.
Ha inoltre difficoltà ad interfacciarsi con lo slider. Non riesce a capire subito come funziona, né come visualizzare le varie foto. Senza contare che lo slider risulta troppo piccolo per poter apprezzare appieno le immagini.
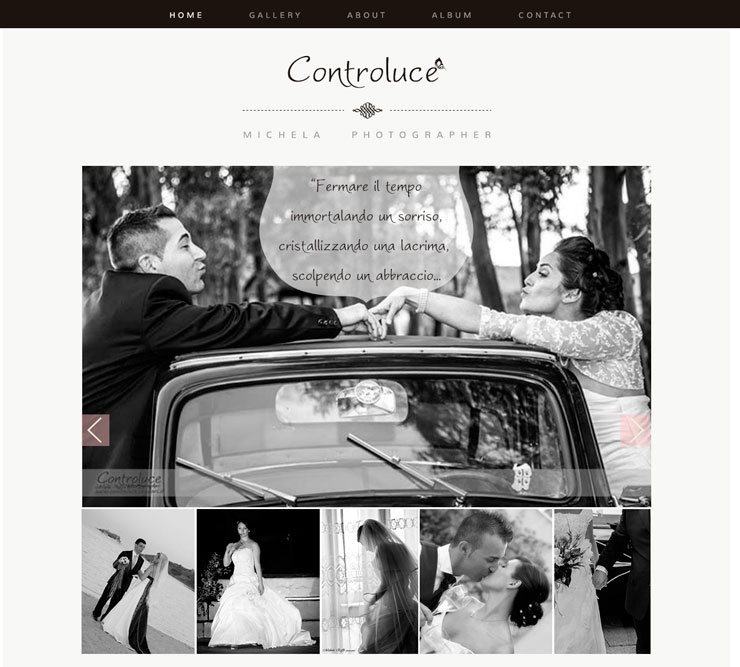
Prima di tutto decido quindi di spostare Il logo in alto e di aggiungere un payoff più soft per far capire fin da subito di cosa tratta il sito. C’è inoltre una bellissima frase, sfortunatamente poco visibile, nella parte bassa dell’homepage. La sposto sopra lo slider principale per darle maggior risalto.
Ingrandisco lo slider, togliendo quegli anti-estetici quadretti ai lati. Inserisco una barra scorrevole sotto la foto principale, dando la possibilità al cliente di guardare subito le altre immagini, con la possibilità di cliccarci sopra per cambiarle.
Elimino lo sfondo effetto seta che crea troppa confusione e non permette alle foto di risaltare a dovere. Dato che il sito tratta principalmente foto di matrimoni, penso che il bianco sia il colore più adatto (un bianco “sporco”, nello specifico: #f8f8f6).
Il color mattone usato per il testo è troppo acceso, quindi opto per un marrone scuro, classico ed elegante (#201a15).

La pagina dedicata alla presentazione risulta scarna, senza una biografia adeguata che faccia risaltare la nostra fotografa. Inoltre vengono presentate due foto di ragazze diverse ma con connotati fisici simili (i capelli dello stesso colore e mossi) che, ad una prima occhiata, potrebbero confondere il visitatore riconducendole a un’unica persona.
Dato che si tratta di un sito di presentazione lo sviluppo come single page. Modifico il menù stile web 2.0 e lo sposto su una barra unica, che verrà bloccata in cima allo scorrere della pagina.
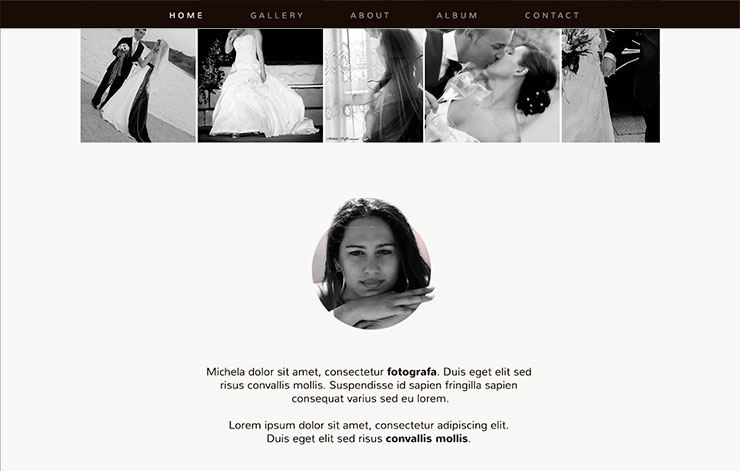
Sotto il nostro slider inserisco la short bio di Michela, aggiungendo una foto più dinamica per farla risaltare meglio. Scelgo un ritratto frontale fornendo un contatto visivo all’utente che avvertirà un maggior senso di fiducia.

A Claudia piacciono molto le foto ma vorrebbe vederle meglio, capire se Michela fa al caso suo e rispecchia il suo stile. Purtroppo ogni azione la riconduce ad una porta chiusa e non le permette di conoscere lo stile di lavoro di Michela come vorrebbe.
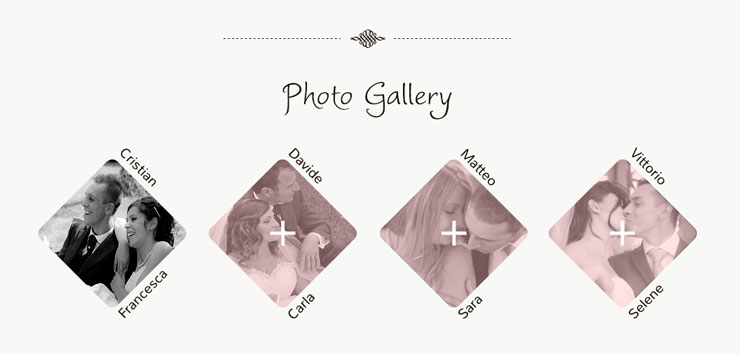
Nonostante la scelta grafica, mi piace l’idea della galleria d’immagini presentata per ogni coppia. Decido di mantenere questa caratteristica e aggiungo le gallery subito dopo la short bio.
Le immagini sono racchiuse in dei rombi per renderle più dinamiche. Inserisco l’effetto hover dando al rombo un sottofondo rosato, che sparirà non appena l’utente si posizionerà sopra con il mouse.
La presentazione delle foto avverrà con la semplice apertura di una finestra che mostrerà la galleria d’immagini ad una grandezza adeguata.

Ed eccoci arrivati al punto più dolente del sito: la pagina di contatto.
Purtroppo la nostra Claudia non è riuscita a contattare Michela.
In realtà l’email di contatto c’è, ma è invisibile. Se Claudia fosse andata con il mouse al centro della pagina avrebbe visto la freccia cambiare in una manina, dove si nasconde ‘furbescamente’ il link dell’email.
Dobbiamo dare al cliente quante più informazioni possibili sulla nostra identità: Chi siamo, cosa facciamo, in cosa siamo specializzati, dove siamo e come contattarci. Una semplice email, tra l’altro invisibile come in questo caso, non assicura un’azione di contatto da parte del cliente.
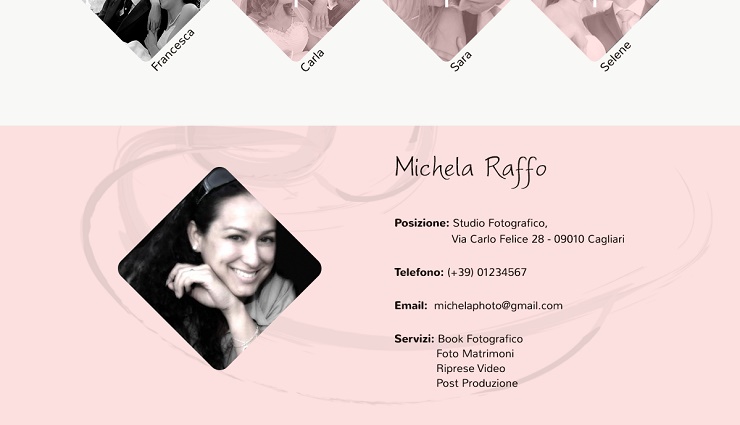
Inserisco quindi una sezione About con le informazioni più importanti e una seconda foto della fotografa:

(le informazioni di contatto non sono reali)
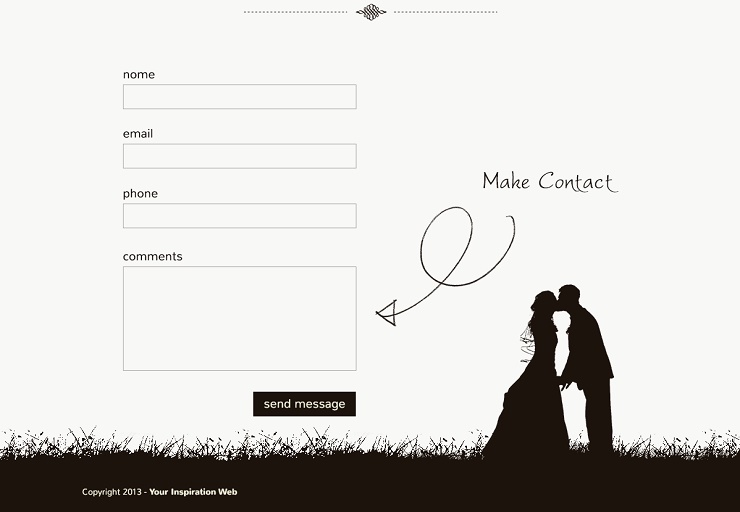
Oltre queste informazioni è sempre buona cosa aggiungere un modulo vero e proprio che permetta all’utente di effettuare un primo contatto direttamente dal sito:

Conclusioni
Purtroppo Michela non è l’unica fotografa che, nonostante la bravura e il suo stile particolare, non riesce a farsi strada nel mondo ingarbugliato del web.
Anche se Claudia non esiste ed è solo un personaggio inventato, sono sicura di non essermi discostata troppo dalla realtà. Michela è brava e si vede nel modo in cui sa immortalare certi momenti, ma questo da solo non basta.
E tu? Hai un amico fotografo a cui serve una mano d’aiuto? Scarica il psd dell’esempio sopra riportato e divertiti a modificare e personalizzare il Layout come preferisci.
Download il .psd del restyling


































21 commenti
Trackback e pingback
[…] È possibile scaricare il file PSD del progetto gratuitamente nella pagina del tutorial: Restyling portfolio di un fotografo. […]