Il Defensive Design messo in pratica nei portali e-commerce
Da appassionata di libri, a volte i miei acquisti si svolgono su Internet in portali conosciuti.
Su tre siti di e-commerce per libri, ho provato a vedere in cosa un utente-tipo potrebbe incorrere e quali sono i punti di forza e le debolezze di navigazione e struttura.
Oltre il 50% dei navigatori preferisce siti dalla grafica semplice, moderna e di facile navigazione.
I colori dovrebbero avere una sinergia con il logo e la psicologia del colore dovrebbe accompagnare l’utente verso una facile familiarità con il prodotto: il nero, per esempio, non si associa a prodotti alimentari; neppure il colore verde sarebbe opportuno per il genere alimentare, se non in connotazione “biologica” – “bio” – enfatizzando quindi un certo tipo di comunicazione marketing.
Quando ci si imbatte in qualsiasi genere di acquisto su Internet, ci si aspetta di essere guidati, seguiti da messaggi di conferma e con la possibilità di tornare indietro in caso di necessità o errore; la navigazione deve quindi avvenire con la massima chiarezza possibile.
IL PORTALE IBS.IT
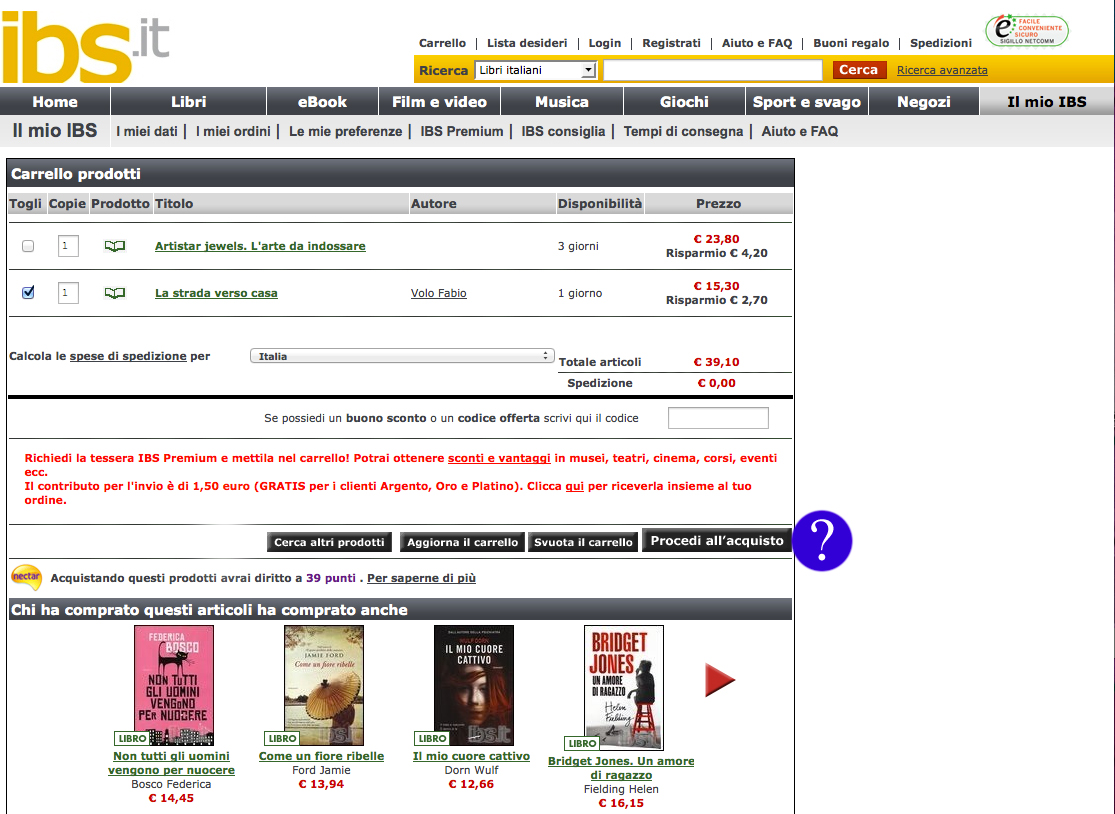
Il primo tentativo di acquisto è stato sul portale IBS.it
Mi definisco un utente medio-avanzato e quando mi imbatto nella scelta del prodotto il portale risulta ancora con una grafica di qualche anno fa e la funzionalità strutturale non propriamente di facile intuizione per un utente medio-base:

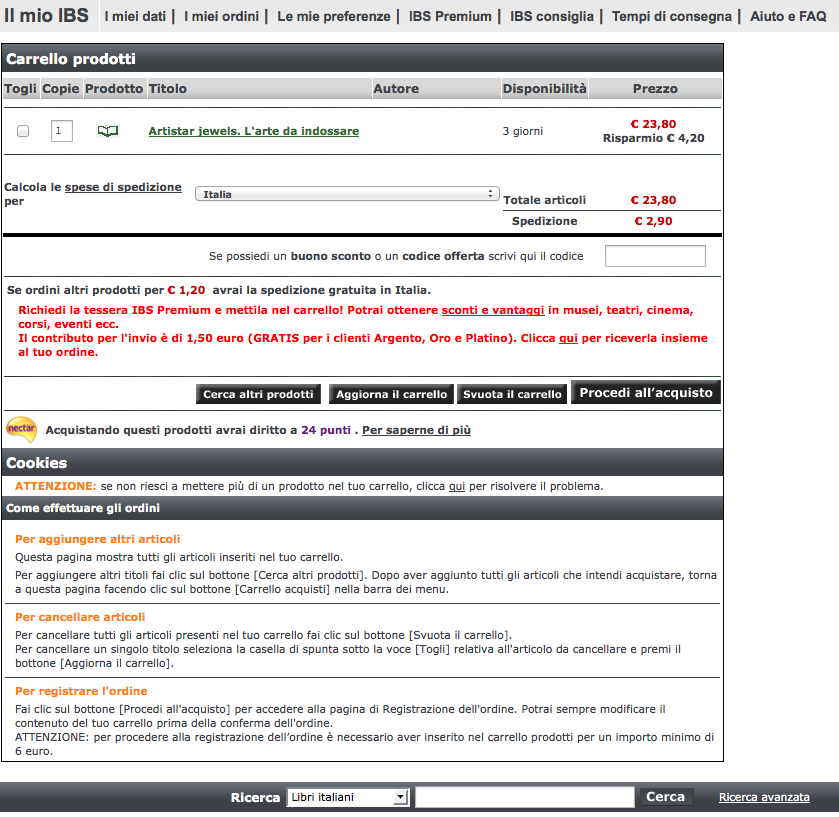
Una volta scelti e selezionati i libri mi ritrovo a dover decidere se proseguire o continuare gli acquisti, ma i pulsanti non sono di facile individuazione: la semplice differenza di colore e dimensione, nonché una maggior distanziamento tra essi, mi avrebbe aiutato ad arrivare più velocemente al passaggio successivo.

La rimozione di un prodotto dal carrello non è intuitiva e non appare nessun messaggio che attiri l’attenzione dell’utente e che gli chieda se è davvero intenzionato a eliminare il prodotto dal carrello. Con questo tipo di struttura è più facile perdere diversi acquisti degli utenti in quanto, una volta rimosso il libro dal carrello, la ripresa del prodotto risulta difficile.
La scelta del portale di immettere troppi messaggi in questa schermata di avanzamento nell’acquisto del prodotto induce il navigatore a non orientarsi in modo sicuro: il troppo rosso al testo sembra avvertire l’utente di qualche errore commesso e non “rassicura” il prosieguo dell’azione all’acquisto vero e proprio.
IL PORTALE AMAZON.IT
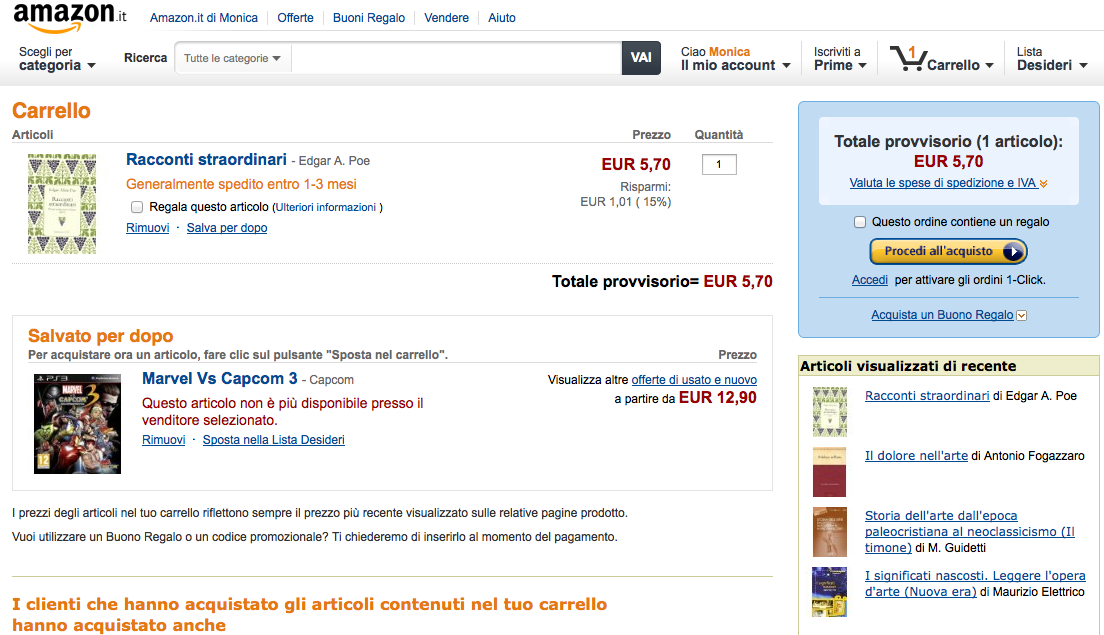
Il portale di Amazon risulta invece più familiare, ma anche qui il pulsante di acquisto potrebbe essere migliorato, rendendolo semplicemente più visibile e di colore diverso. Tuttavia il riquadro azzurro dentro cui è inserito il bottone rende l’acquisto meglio guidato e più facilmente individuabile.

La selezione dell’articolo scelto e le opzioni sulla modifica o sul procedere all’acquisto sono facilmente individuabili nello stesso riquadro azzurro che, nella schermata precedente, richiamava i dettagli del prodotto.

Il PORTALE WEBSTER.IT
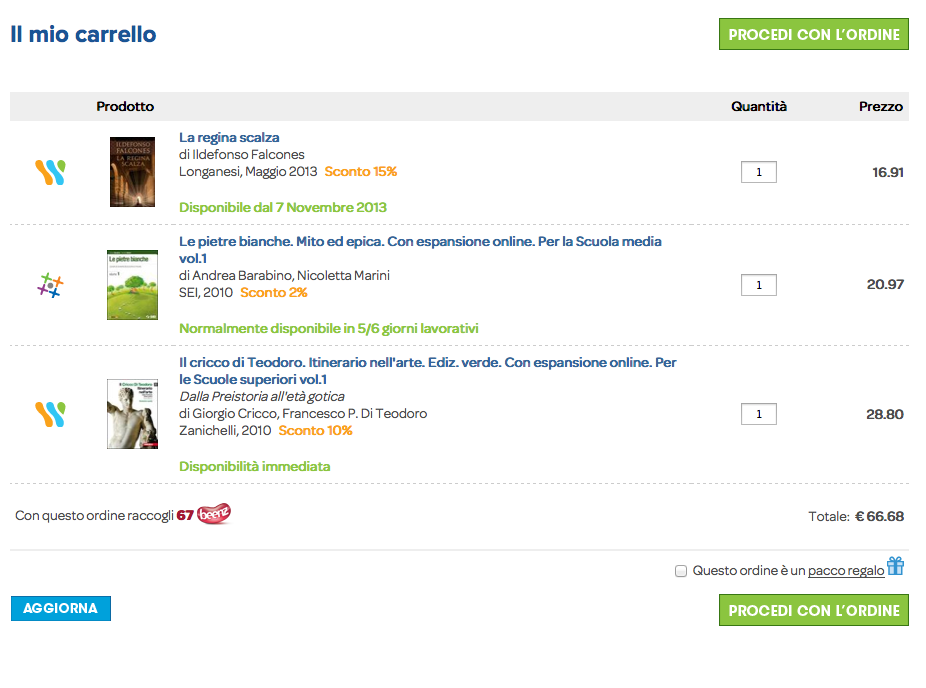
Se dovessi fare un confronto tra il portale di Amazon e quello di Webster, la mia scelta ricadrebbe su quest’ultimo sito, forte di una grafica molto minimalista e piacevolmente rassicurante, a tutto vantaggio della pulizia della pagina.

La pagina prodotto risulta pulita, completa di dettagli e la scelta dei colori del testo degli sconti e della “disponibilità immediata” molto rassicuranti e coerenti. Il pulsante “Metti nel carrello” ben evidente.
Il carrello con i prodotti scelti risulta essere molto ordinato e con colori che aiutano l’utente nella scelta delle prossime azioni facendolo sentire guidato e sicuro.

CONSIGLI
Un e-commerce, per essere funzionale e usabile, dovrebbe essere in grado di fornire agli utenti passaggi chiari sull’aggiunta degli articoli nel carrello, facendo attenzione a non confondere con troppo testo; è importante inoltre fare attenzione a non utilizzare testo di colore rosso se non in presenza di un vero e proprio messaggio di errore.
I pulsanti “Procedi con l’ordine” e “Aggiorna”, nel sito di Webster nella schermata precedente, sono ben visibili e sono l’esempio perfetto di come ogni pulsante che porti l’utente a compiere delle azioni importanti debba essere più attraente e disegnata con colori accattivanti.
Nella form di registrazione, funzionale all’acquisto, i campi devono essere minimali, essenziali.
L’assenza di aiuto nella compilazione del form o l’assenza dei messaggi di alert per un errore compiuto o un campo obbligatorio omesso (vedi art. “Il Defensive Design che aiuta il Marketing sul Web”) porta all’abbandono delle form e quindi all’abbandono dell’acquisto dei prodotti.
Una chat con assistenza immediata potrebbe essere una buona idea per aiutare gli utenti a completare il proprio ordine.
Il rendimento di un negozio on line è dato anche dalla chiarezza con cui si informano gli utenti sulle condizioni di vendita, di recesso e di consegna del prodotto acquistato nonché delle spese di spedizione e della privacy.
Più si rassicura l’acquirente rendendo il sito chiaro, con testi brevi, semplici e con messaggi gentili ed inequivocabili, più l’interazione con l’utente sarà più umana e meno asettica, visto che l’acquisto si svolge tramite freddi terminali. L’acquirente si sentirà certamente più sicuro se verrà posto bene in vista un contatto telefonico sul sito o una email di riferimento a cui rivolgersi, oltre alla possibilità di lasciare un feedback per essere preso in considerazione.
CONCLUSIONI
In conclusione il defensive design si basa spesso sulla struttura e la funzionalità dei siti, ma senza mettere in secondo piano la componente “umana”: ne va di tutta l’organizzazione che nell’insieme porta il progetto e-commerce ad un vero e proprio successo.
E tu hai un e-commerce ben progettato? Vuoi discutere sui suoi punti deboli o tuoi dubbi?
Hai un call center o una chat di assistenza? Hai mai valutato di incrementare clienti con un buon progetto di vendita on line?































15 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo