Come scegliere il giusto font: consigli e risorse
I font sono dei e veri e propri “compagni di vita” per noi web designer e, se fino a poco tempo fa dovevamo accontentarci della cinquina verdana-timesnewroman-arial-centurygothic-georgia, soffocando ogni aspirazione a inventare qualcosa di creativo sul fronte tipografia web, oggi non abbiamo più limiti e possiamo dare libero sfogo alle nostre idee ed utilizzare praticamente qualsiasi tipo di font nei nostri progetti .
Per fortuna, e in alcuni casi… purtroppo.
Infatti la scelta di un buon font da usare in un sito web spesso si trasforma in un’attività puramente istintiva, emotiva. Superficiale.
Mi piace quel font, lo trovo bello, lo voglio usare nel sito su cui sto lavorando. Chissenefrega se è un font grunge e sto progettando il sito di una banca. Chissenefrega se il kerning è pessimo e la resa estetica del font, a piccole dimensioni, rende qualsiasi testo praticamente illeggibile.
L’importante è che il font MI piaccia.
Ma anche no. Certo, l’impatto visivo gioca un ruolo importante e se un font ci piace dovremmo chiederci il motivo ed eventualmente metterlo nella rosa dei papabili. Ma, al di là del gusto personale, c’è molto altro di cui sarebbe bene tenere conto. Perciò, per rispondere a tutti quelli che ci chiedono “come si sceglie un buon font” o “qual è la differenza tra un font professionale e uno amatoriale”, ecco alcuni spunti che mi auguro possano tornarvi utili.
Come si sceglie un font per un sito web
I limiti del font
Il primo elemento che ti consiglio di prendere in considerazione riguarda gli eventuali limiti del font che stai analizzando. Un font potrebbe infatti prevedere una:
– Limitazione dei caratteri nel pacchetto: alcuni font non hanno le lettere accentate, i numeri e le maiuscole; altri sono gratuiti ma hanno i caratteri speciali solo nella versione “extended”, perciò se non intendi investire nell’acquisto del pacchetto completo considera questo limite prima di affezionarti troppo al font;
– Limitazione sulla libertà di utilizzo: alcuni font hanno una licenza che li rende utilizzabili solo in progetti personali e non commerciali. Questo significa che avrai bisogno del permesso scritto dell’autore del font prima di utilizzarlo, ad esempio, in un template.
La qualità oggettiva del font
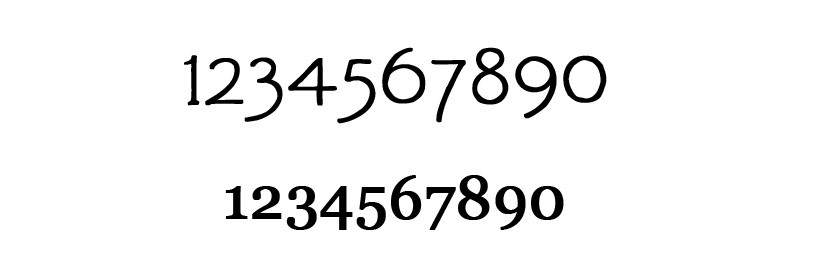
Ci sono font che d’impatto potrebbero sembrare perfetti per il progetto su cui stiamo lavorando ma che con un’analisi un po’ più approfondita si rivelano di pessima qualità. È consigliabile fare un documento di prova e controllare come si presentano i caratteri a diverse dimensioni, sia perché molti font perdono impatto visivo e diventano illeggibili quando utilizzati a piccole dimensioni, sia perché spesso solo aumentando notevolmente la dimensione del testo possiamo notare le eventuali imprecisioni e sbavature.  Fig. 01 – E’ facile notare le imperfezioni del font aumentandone le dimensioni
Fig. 01 – E’ facile notare le imperfezioni del font aumentandone le dimensioni
Controlla accuratamente le lettere e accertati che le curvature siano morbide e che il tratto appaia regolare e ben definito. Per avere una visione migliore di ogni lettera ti consiglio di aumentare la spaziature tra le lettere e di controllare il font anche in negativo, con testo nero su background bianco.
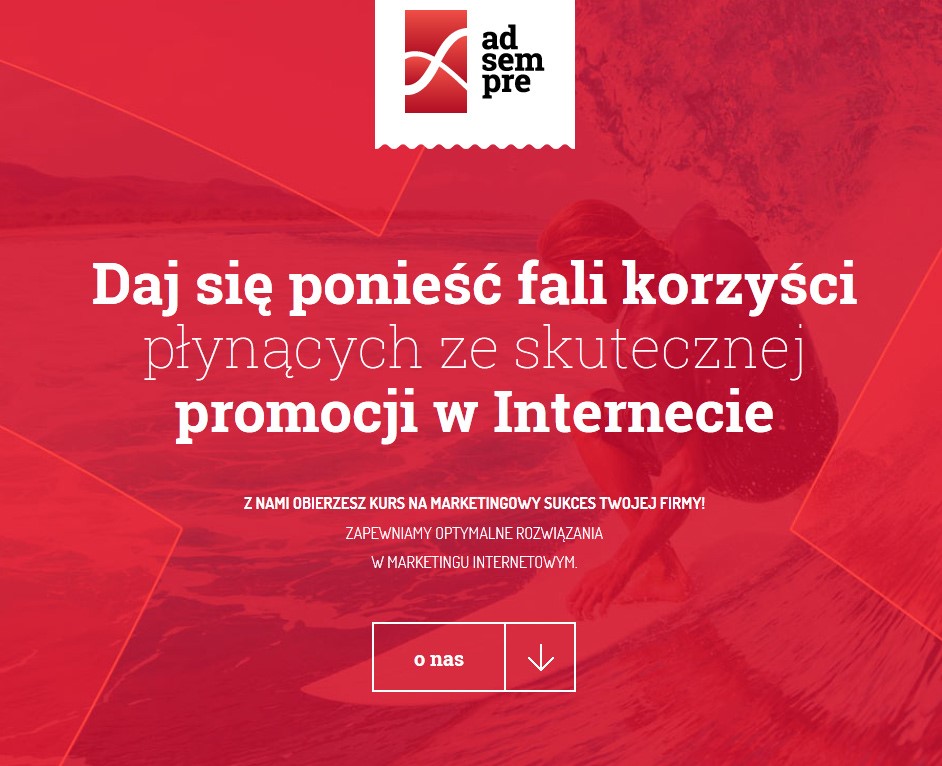
 Un altro fattore da non trascurare per quanto riguarda la qualità del font è il kerning (crenatura in italiano), ovvero la spaziatura tra i caratteri. In alcuni font la spaziatura non è omogenea, specialmente quando si utilizzano particolari coppie di caratteri che, per la loro peculiarità, vanno a formare uno spazio diverso rispetto a quello presente tra gli altri caratteri della stessa parola. Questo comporta uno squilibrio visivo veramente fastidioso, capace di compromettere l’estetica e la leggibilità del testo.
Un altro fattore da non trascurare per quanto riguarda la qualità del font è il kerning (crenatura in italiano), ovvero la spaziatura tra i caratteri. In alcuni font la spaziatura non è omogenea, specialmente quando si utilizzano particolari coppie di caratteri che, per la loro peculiarità, vanno a formare uno spazio diverso rispetto a quello presente tra gli altri caratteri della stessa parola. Questo comporta uno squilibrio visivo veramente fastidioso, capace di compromettere l’estetica e la leggibilità del testo.

Nell’immagine sopra, per esempio, abbiamo un spazio bianco eccessivo e decisamente antiestetico che separa le lettere R, V, A, T e O. La prima parte della parola è condensata e i caratteri hanno una spaziatura equilibrata, ma dalla lettera R in poi la parola assume un aspetto troppo irregolare.
In un progetto grafico “statico”, come la realizzazione di un logo o di un cartellone pubblicitario possiamo ovviamente modificare le spaziature e dare alla parola un aspetto più uniforme, ma per quanto riguarda la tipografia web questo non è possibile: se usassimo un font del genere per i titoli di un sito e in alcuni titoli fossero presenti caratteri che creano questo effetto visivo, non potremmo risolvere la cosa.
Infine, ultimo consiglio. Alcuni font presentano delle lettere o dei numeri particolarmente elaborati di cui magari non è facile accorgersi in un primo momento. Mi è capitato di scegliere un font e di rendermi conto solo all’ultimo momento che le maiuscole erano oggettivamente indecenti, una vera bestemmia estetica; il cliente ormai aveva accettato il layout, per cui mi sono trovata in una posizione decisamente scomoda.
Spesso dimentichiamo di controllare anche i numeri, li diamo per scontati, visto che generalmente svolgono un ruolo secondario. Ma, a pensarci bene, li usiamo spesso nel nostro layout: prezzi, numeri di telefono, orari, date.
Due esempi di font con numeri particolarmente irregolari: 
I font abusati
Quando un font è oggettivamente di qualità è facile che nel giro di poco tempo diventi un vero e proprio must-have di massa, con il suo conseguente abuso: è il caso di tantissimi font come l’acclamatissimo Helvetica, il Museo, il Lobster (a proposito di quest’ultimo, potete approfondire qui) e il Pacifico. Quest’ultimi hanno segnato delle vere e proprie tendenze, condizionando migliaia di designer e diventando in breve tempo delle – ahimè – noiose costanti.
I font più abusati, secondo alcune classifiche online, sono:
1- Comic Sans
2- Brush Script
3- Papyrus
4- Hobo
5- Curlz
6- Zapfino
7- Scriptina
8- Aria
9- Helvetica
10- Lobster
11- Trajan
12- Algerian
13- Vivaldi
Alla fine è proprio a causa del suo uso sconsiderato in qualsiasi contesto che il Comic Sans è diventato il font più odiato nella storia della tipografia. Il consiglio generale è: se hai visto il font che vuoi usare in più di tre siti, puoi depennarlo dalla lista e cercare altrove. La scelta di un buon font, insieme alla scelta della giusta palette cromatica, può veramente fare la differenza durante la progettazione grafica del layout: non rischiamo di compromettere il tutto scadendo in risultati prevedibili, già visti e rivisti.
Analisi del contesto
Una volta analizzato il font per quanto riguarda le sue qualità tecniche, è necessario definire il contesto che questo font dovrà rappresentare. È inutile orientarsi su un font classico se stiamo lavorando sul sito della nostra band, che solitamente suona cover dei Metallica.
I font che potremmo facilmente adattare ad ogni tipo di contesto, grazie alla loro oggettiva sobrietà, rientrano nelle categorie serif e sans-serif.
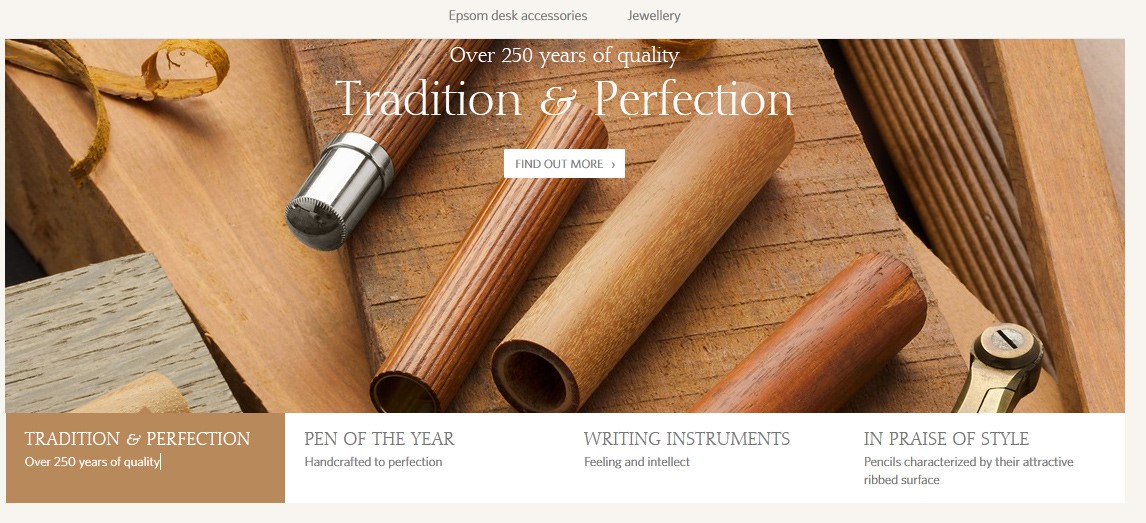
In linea di massima i font serif (con le grazie) danno alla grafica un tocco di classicità ed eleganza. Sono font sobri e dal taglio “tradizionale”, il tipo di font che ti aspetti di trovare per esempio sul sito di uno studio legale o su quello di una gioielleria.  Fig.01 – il font serif nel sito della Faber-Castell https://www.graf-von-faber-castell.com/
Fig.01 – il font serif nel sito della Faber-Castell https://www.graf-von-faber-castell.com/
Nei progetti di logo design i font serif sono usati quando si vuole dare al brand un taglio essenziale ed elegante: 
 Sul web è preferibile optare per un font sans-serif per i paragrafi e i blocchi di testo più lunghi (i caratteri con grazie sono più leggibili su carta stampata, come nei quotidiani), mentre per intestazioni, titoli e slogan un serif corposo e dal taglio deciso può rivelarsi un’ottima scelta, quale che sia l’oggetto del layout su cui stiamo lavorando.
Sul web è preferibile optare per un font sans-serif per i paragrafi e i blocchi di testo più lunghi (i caratteri con grazie sono più leggibili su carta stampata, come nei quotidiani), mentre per intestazioni, titoli e slogan un serif corposo e dal taglio deciso può rivelarsi un’ottima scelta, quale che sia l’oggetto del layout su cui stiamo lavorando.

Secondo le statistiche, comunque, il 60% dei web designer preferisce utilizzare font serif sia nei testi principali (per l’alta leggibilità dei font senza grazie), sia negli slogan e nei titoli, perché questo tipo di font ha uno stile più pulito e moderno.
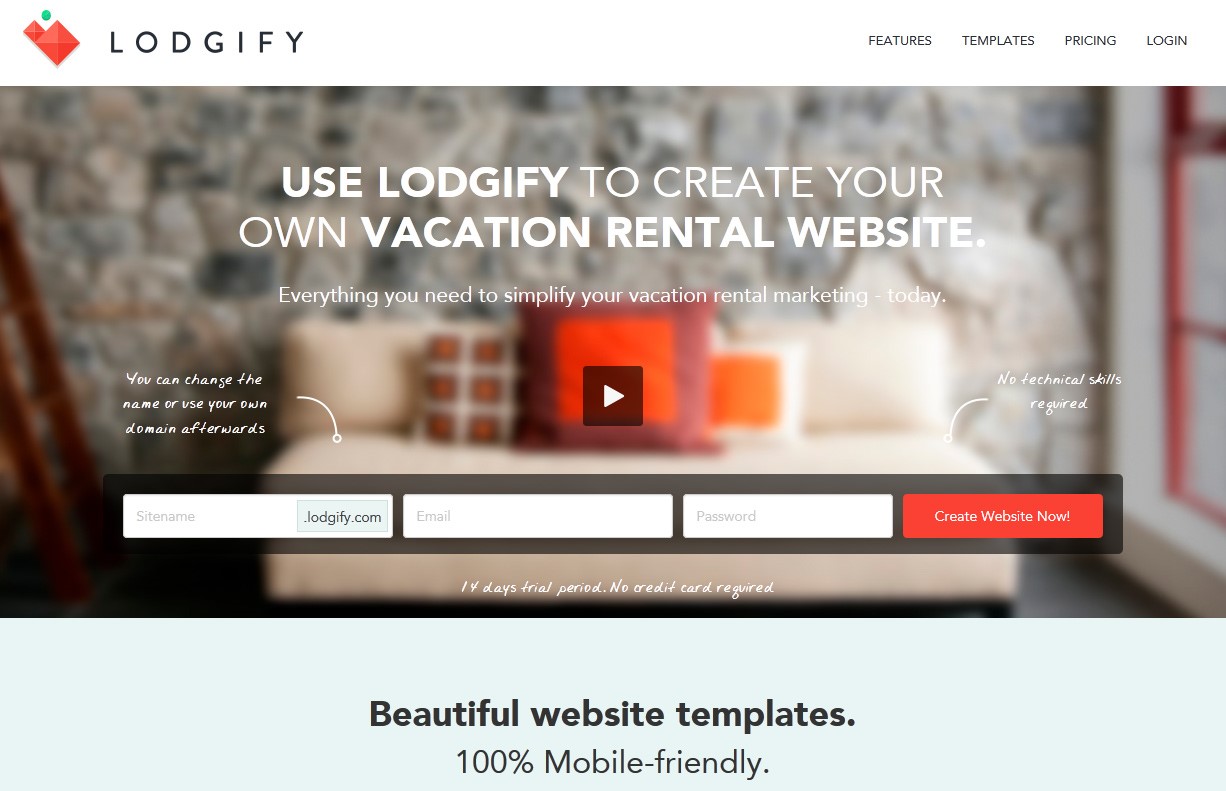
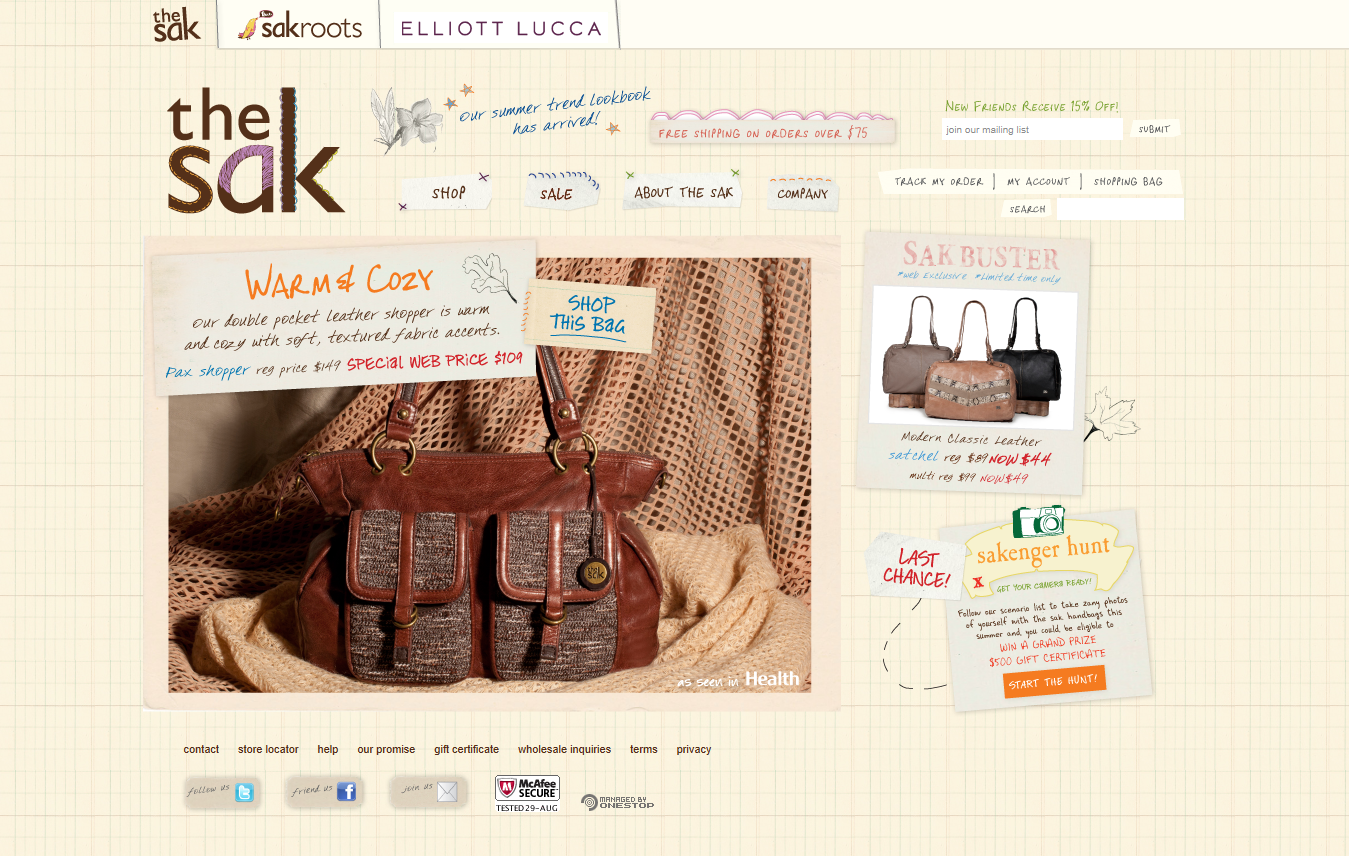
In effetti i siti che presentano intestazioni con font sans-serif superano di gran lunga quelli che utilizzano font serif, e hanno un impatto visivo molto accattivante:

Nel caso di serif e sans-serif possiamo dire che non c’è un font migliore o un font peggiore: in entrambi i casi dipende dal font che scegliamo, perché in qualsiasi contesto stiamo lavorando entrambi le famiglie possono avere la stessa capacità estetica e comunicativa.
Per esempio, se paragoniamo i seguenti logotipi:
 Possiamo dire che entrambi hanno un taglio grafico gradevole e curato, ma il sans-serif rende il logo più leggibile e gli conferisce uno stile moderno e informale. Se il target di questo studio legale fosse composto da clienti facoltosi di una certa età il primo logo sarebbe senz’altro più indicato; se lo stesso studio fosse invece una realtà nuova, con legali freschi di laurea e un target prettamente giovanile, il logo con il font sans-serif avrebbe certamente un impatto migliore.
Possiamo dire che entrambi hanno un taglio grafico gradevole e curato, ma il sans-serif rende il logo più leggibile e gli conferisce uno stile moderno e informale. Se il target di questo studio legale fosse composto da clienti facoltosi di una certa età il primo logo sarebbe senz’altro più indicato; se lo stesso studio fosse invece una realtà nuova, con legali freschi di laurea e un target prettamente giovanile, il logo con il font sans-serif avrebbe certamente un impatto migliore.
A grandi linee possiamo dire che i font di queste famiglie sono quelli più “neutri”, quelli con cui, per forza di cose, è più facile ottenere un risultato semplice ed efficace. Con i font calligrafici e quelli decorativi, invece, dobbiamo muoverci in punto di piedi e stare attenti a non dare al layout un aria amatoriale e poco professionale.
I font calligrafici
I font calligrafici sono particolarmente indicati per progetti di logo design, soprattutto quando il brand coincide con il nome e cognome del professionista o si vuole creare un logo con un monogramma o utilizzando le iniziali come simbolo grafico, perché grazie a questa tipologia di font il logo assume le sembianze di una firma: 




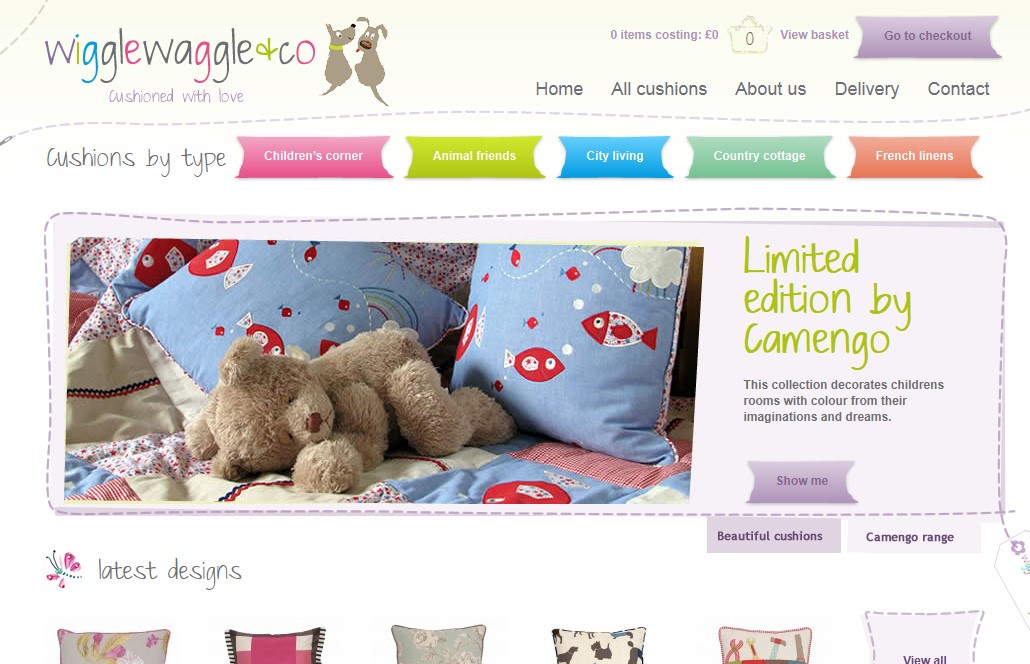
Questo tipo di font ha un taglio particolarmente elaborato ed elegante, mentre i font “handwritten”, quelli che ricalcano una scrittura (non in corsivo, come nel caso dei calligrafici) sono decisamente più informali e per questo sono da preferire su siti web rivolti ad un target giovanile o nel caso si volesse dare ad alcune zone del layout un tocco di creatività. Non a caso sono usati spesso nei portfolio dei designer e nei siti che trattano tematiche o prodotti relativi all’infanzia.


Sul web sono reperibili tantissimi font calligrafici ed handwritten, ma è necessaria una buona scrematura e scegliere solo quelli di buona fattura. Controlla che siano abbastanza leggibili (se da usare in un sito web) o abbiano una linea grafica originale (se da usare in un logo) e che non siano dozzinali o appesantiti da grazie eccessive. Se utilizzato con cognizione di causa questo tipo di font può veramente dare un’impronta originale e personale al layout ed enfatizzare alcuni elementi della pagina come titoli e call to actions.
I font decorativi
Per comodità inserisco nella categoria “font decorativi” tutti i font che presentano delle caratteristiche grafiche particolari, come i grunge, i dingbats, i font stencil, quelli western, horror, ecc. ecc.
Gli aspiranti designer attingono a questa categoria di font a piene mani, con l’intenzione di creare layout di impatto e originali. I designer “senior” li guardano inorriditi, in nome della sobrietà e del minimalismo. In realtà, come in tante altre cose, la verità sta nel mezzo: con il giusto contesto e a piccole dosi i font decorativi possono essere un punto di forza di ogni progetto grafico, basta lavorare con la dovuta prospettiva.
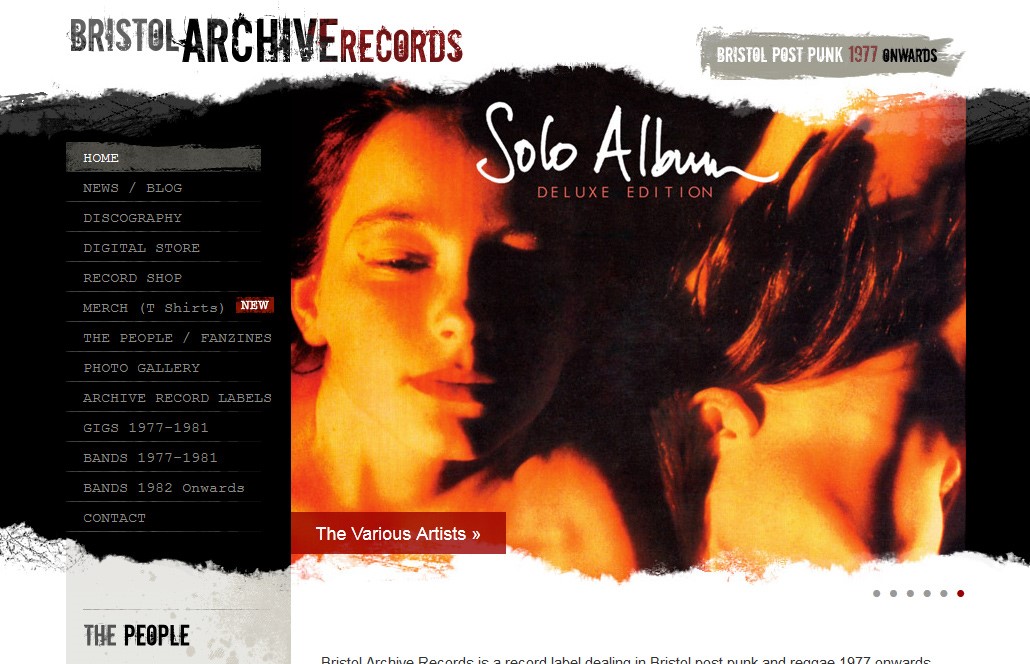
Sul sito della casa discografica Bristol Archive (specializzata in musica punk e reggae) un font grunge è efficace ed è coerente con lo stile grafico adottato nel layout.

Ma se usassimo lo stesso stile grunge per, ad esempio, il logo di un sito che presenta un’interfaccia minimal ed elegante, il risultato sarebbe per forza di cose diverso. Il font scelto apparirebbe completamente fuori contesto e l’intero layout perderebbe in questo modo coerenza grafica.
Ma:

Allo stesso modo un font in stile western può essere perfetto per il sito di un pub e di una taverna, ma sarà da evitare se stai progettando il sito di un ristorante di lusso. Quando il contesto lo consente, ben vengano i font decorativi, anche i più particolari, a patto che mantengano comunque una buona leggibilità.
È da evitare invece l’utilizzo di font capace di dare un impatto comunicativo incoerente con quello che è il brand aziendale, l’oggetto del sito e il suo target. Nel forum di OYT un ragazzo ha postato una bozza di logo caratterizzato da un font decorativo in cui il testo appariva incorniciato in una “pellicola fotografica” .
Inserire un logo simile nel portfolio di un web designer avrebbe come risultato quello di confondere l’utente che accede al sito: la prima sensazione sarebbe quella di trovarsi su sito attinente alla fotografia, non al web design.
Conclusioni e risorse
Ricapitoliamo? Prima di scegliere un font controllane gli eventuali limiti (glifi, maiuscole, numeri, ecc) e la licenza; accertati della sua qualità tecnica verificando l’assenza di sbavature e imperfezioni varie e controllando ogni singolo carattere; Sii sicuro che il font non sia abusato e infine analizza il contesto che deve rappresentare per essere certo di non confondere l’utente con messaggi contradditori.
E infine, segui l’istinto e non smettere mai di tenere in esercizio il tuo senso estetico. Con il tempo capirai da solo se il font che hai davanti ha una buona resa estetica ed è abbastanza leggibile, o se è amatoriale e quindi è da evitare a priori.
Ti lascio alcune risorse utili, nel caso volessi mettere in saccoccia qualche font professionale:
https://vandelaydesign.com/blog/design/serif-fonts/
https://www.webdesigntunes.com/freebies/free-sans-serif-fonts/#.UnDmwhBqsVY
https://webdesignledger.com/freebies/30-extremely-elegant-serif-fonts
https://www.1stwebdesigner.com/freebies/minimal-web-design-fonts/
https://speckyboy.com/2013/08/23/quirky-fonts/
https://www.devive.com/60-gorgeous-and-creative-free-fonts-for-designers/
https://designwoop.com/2011/12/20-beautiful-slab-serif-fonts-for-headlines/
https://naldzgraphics.net/inspirations/collection-of-simple-yet-elegant-signature-logo-designs/
https://megahitmag.com/cool-best-handwriting-fonts-free-premium/
https://naldzgraphics.net/tips/handwriting-fonts-for-web-designs/
https://www.smashingmagazine.com/2008/04/07/beautiful-handwriting-lettering-and-calligraphy/
PS. Io chiamo i font al maschile: IL font e non LA font. Ho provato a usare il femminile – sembra che in alcuni ambienti faccia tanto figo – ma non ci sono riuscita, il suono non mi piace. Mettetemi pure alla gogna se volete, ma tant’è.
































31 commenti
Trackback e pingback
[…] Come scegliere il giusto font […]
[…] https://www.yourinspirationweb.com/2013/11/04/come-scegliere-il-giusto-font-consigli-e-risorse Compiti per casa: […]