Gli elementi essenziali per costruire una pagina coming soon efficace
Organizzare e progettare una pagina di lancio del proprio servizio sul web è ormai diventata un’azione necessaria. Vengono chiamate pagine “Coming Soon” non a caso. Servono infatti per fornire le prime informazioni generali sul prodotto.
Se stai pensando di aprire un negozio, promuovere un evento, presentare la tua nuova startup o qualunque altro progetto tu abbia in mente, sviluppare una pagina coming soon è il primo passo da fare.
Nonostante la struttura sia solitamente one page, nonchè quasi totalmente statica, ha comunque bisogno di una progettazione accurata, magari con il classico effetto WOW! che piace tanto alla gente.
Per spiegare meglio tutto il processo che sta dietro allo sviluppo di una buona pagina coming soon ho pensato di affidarmi ad una serie di modelli attualmente disponibili. In questo modo sarà più facile spiegarti i vari passaggi e gli elementi fondamentali da inserire durante il progetto.
A cosa serve una pagina coming soon?
Abbiamo già detto che serve principalmente per comunicare le informazioni base che ruotano attorno al progetto, ma ci sono altre questioni da considerare.
Grazie ad una pagina coming soon potrai raccogliere i dati degli utenti interessati e farti un’idea del target con cui andrai ad interfacciarti. Allo stesso tempo aumenterai la curiosità verso il prodotto e capirai se può effettivamente funzionare.
Perchè dovrai fare i conti anche con questo: se noti poche interazioni verso la pagina potrebbe significare che quello per cui ti stai dando tanto da fare non sia sufficientemente interessante. In tal caso potrai decidere di dedicarti ad altri progetti, evitando di perdere tempo in un prodotto che non ha abbastanza seguito nel mercato attuale.
Oppure semplicemente non hai realizzato una pagina coming soon efficace. Ma tranquillo, a questo ci pensiamo ora :)
Da dove cominciare?
La prima mossa da fare è quella di acquistare un dominio dove verrà caricata la pagina e successivamente il sito vero e proprio.
Dato che sarà una scelta permanente cerchiamo di non commettere errori. Valuta bene il nome che deciderai e non essere troppo frettoloso. Fai una sana e costruttiva ricerca, con la consapevolezza che sarà ‘per sempre’.
Una volta trovato il nome, acquistato il dominio e lo spazio hosting, non ci resta che sviluppare il logo. Anche il logo è un elemento importante perché aiuterà la gente ad associare il nostro nome ad un’immagine. Se fatto bene verremo ricordati più facilmente.
Ma veniamo alle cose più stuzzicanti, ciò che compone seriamente una pagina coming soon.
Innanzi tutto dobbiamo presentare il nostro prodotto al visitatore, quindi dovremo scrivere alcune informazioni su di esso.
Attenzione però, non esageriamo con le parole. Dobbiamo informare senza rivelare troppo. Accertati di mantenere un alone di mistero. Spiega il prodotto: a cosa serve, che problemi risolve, a chi potrebbe tornare utile, ma con moderazione. Rimani abbastanza sintetico, dandoti un limite di un massimo di 1/2 paragrafi.

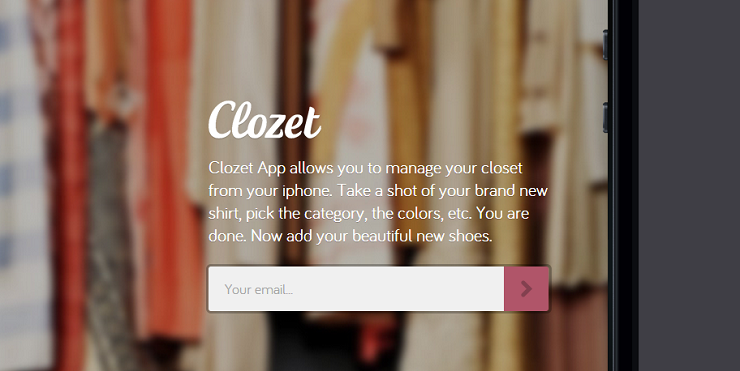
Gli amici di Clozet rendono più chiaro il concetto:
- Cos’è Clozet? Un’applicazione.
- A cosa serve? A creare il proprio armadio virtuale.
- Che problemi risolve? Aiuta a trovare l’abbinamento adatto in base al proprio guardaroba.
In poche frasi hai tutto quel che ti serve per capire di cosa si sta parlando.
Avrai inoltre notato un modulo per l’iscrizione tramite indirizzo email.
Ed eccoci quindi al secondo step fondamentale…
Inserire l’iscrizione alla Newsletter
Abbiamo già parlato di newsletter nell’articolo precedente, quindi se vuoi approfondire ti invito a dare un’occhiata.
Diventa quasi d’obbligo, in una pagina coming soon che si rispetti, inserire un pulsante per l’iscrizione alla newsletter. Non possiamo dare informazioni su un prodotto e poi ‘chi s’è visto s’è visto’. L’utente potrebbe dimenticarsene completamente e quindi a cosa servirebbe costruire una pagina di presentazione?
È necessario fornire un modulo di registrazione. Tramite questo modulo potremmo successivamente fornire aggiornamenti agli iscritti, comunicare novità importanti, invitarli a partecipare a una beta esclusiva e tante altre cose che ci consentiranno di aumentare il volume d’interesse verso il prodotto/servizio.

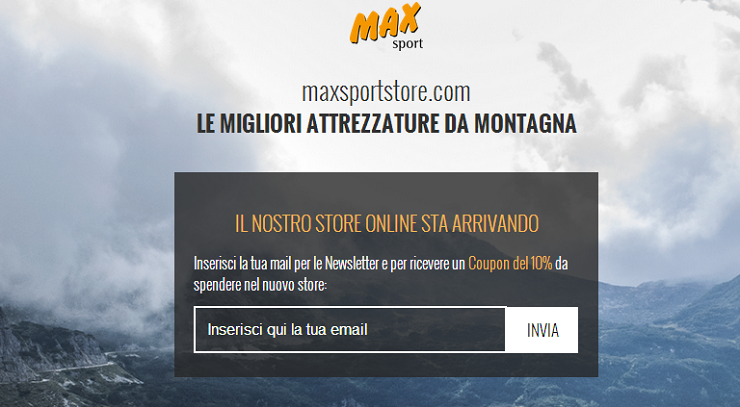
Interessante il modulo presentato nella pagina coming soon di Maxsportstore. Oltre ad annunciare l’arrivo del nuovo store dedicato all’alpinismo, viene proposto un codice sconto del 10% sul primo acquisto a chiunque si iscriverà alla Newsletter.
Ecco un’ottima idea su come fare per incentivare l’iscrizione. Offrire un coupon o l’invito per il beta-test di un sito. Bonus e sconti pre-lancio sono sempre i benvenuti in qualsiasi circostanza.
Mantenere acceso l’interesse
Non limitiamoci al solo utilizzo della newsletter. Per un motivo o per l’altro ci saranno comunque molte persone che preferiranno altri canali di comunicazione: come i social network e i blog.
Non ti sto suggerendo di riempire la tua pagina con pulsanti di tutti i social network presenti in rete. Scegli quelli più importanti ma soprattutto quelli più adatti al tuo brand.
Oltre ai social consiglio di aprire un piccolo blog, magari su Tumblr o WordPress. Impegnandoti con 1 articolo periodico a settimana potrai creare un po’ di movimento e comunicare aggiornamenti e sviluppi anche a chi non ti segue tramite email. Potrai inoltre parlare di argomenti affini al tuo progetto e attirare nuovi curiosi alla pagina.

Timer: metterlo o non metterlo?
Molti sono dell’idea che mettere un timer nella pagina coming soon sia essenziale. Mostrare quindi agli utenti quanto tempo manca al lancio del prodotto finale.
Io invece dico che, se non sei realmente sicuro di rispettare i tempi e spaccare il minuto, eviterei senza alcun indugio.
So bene che un timer risulta più intuitivo e comprensibile al visitatore. Uno arriva nella pagina, sa che il giorno X all’ora X verrà lanciato il prodotto, se lo segna nella sua bella agendina e aspetta pazientemente.
Ma a parer mio da anche tanti pensieri. Perché sei costretto a rispettare i tempi e quindi ti metti fretta e magari fai le cose fatte male o ci sono degli imprevisti.
Non fare l’errore di pensare che: “tanto posso cambiare l’orologio del timer quando voglio e nessuno se ne accorge”. Beh, se la pensi così vuol dire che non hai grosse pretese e pensi di non avere un pubblico abbastanza ampio. Il tuo obiettivo invece è proprio quello di attirare più utenti possibili verso il progetto e, fidati, se ne accorgeranno e perderai di credibilità.
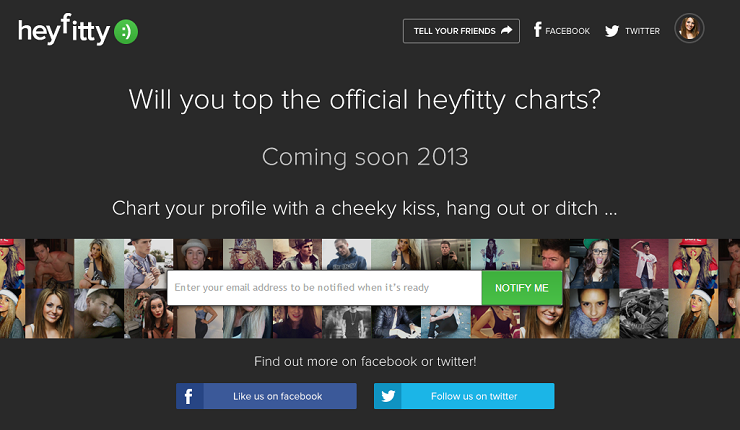
Quindi, se non sei perfettamente sicuro di rispettare i tempi esatti, non mettere nessun timer. Piuttosto metti un semplice ‘coming soon + anno’ (es. coming soon 2013).

Punti finali e ultime considerazioni
Ed eccoci arrivati alla parte finale del nostro articolo dedicato alle pagine coming soon. Ripassiamo brevemente quello che abbiamo appena visto per concretizzare meglio tutti i passaggi:
- Decidere naming e logo adatto
- Fornire informazioni utili sul prodotto
- Trasmettere curiosità mantenendo una certa riservatezza
- Creare aspettativa
- Fornire aggiornamenti tramite newsletter e canali social
- Offrire bonus e sconti pre-lancio
- Invitare gli utenti a partecipare ad un beta-testing esclusivo
- Non fare promesse che non puoi mantenere
- Fornire contatti utili
L’ultima riga della lista l’ho aggiunta in questo momento. Penso sia buona cosa inserire alla fine della pagina una sezione informativa con i contatti utili come l’email, il numero di telefono o la posizione fisica del negozio/azienda.
Your Inspiration ha inoltre realizzato un utile plugin per realizzare velocemente una pagina coming soon. Si chiama YITH Pre-Launch ed è possibile scaricarlo gratuitamente a questo link.
Voglio infine consigliarti un link utile che ti può essere d’ispirazione durante lo sviluppo della pagina coming soon: https://launchsoon.com/gallery.php.
E ora andiamo a vedere qualche bell’esempio:



































4 commenti
Trackback e pingback
[…] Organizzare e progettare una pagina di lancio del proprio servizio sul web è ormai diventata un’azione necessaria. Vengono chiamate…