Grafica web e psicologia del colore: come i colori comunicano con l’inconscio
Ricomincia oggi il nostro corso completo di grafica web. Per cause di forza maggiore abbiamo dovuto interrompere per qualche settimana il corso e fermarci agli schemi colore; oggi finalmente riprenderemo il discorso lasciato in sospeso e vedremo come il colore sia capace di influenzare inconsciamente molti aspetti della nostra vita e di come questo fenomeno venga sfruttato abilmente nella pubblicità e nella grafica, sia cartacea che web.
La scienza ci insegna che il colore non è altro che un’elaborazione visiva generata dai segnali nervosi che i fotorecettori della retina inviano al cervello. La percezione visiva è quindi creata a tutti gli effetti dal nostro cervello e, come tale, è capace di provocare risposte emotive ed atteggiamenti psicologici diversi. Lo studio di questo fenomeno, che ha molto a che vedere con la neurofisiologia, prende il nome di “psicologia del colore”.
Cosa dice, in sintesi, la psicologia del colore?
Il colore è una sensazione che viene recepita dal cervello e che ha effetti sul nostro organismo e soprattutto sul nostro atteggiamento psicologico.
La nostra “tavolozza cromatica personale” dipende dal modo in cui percepiamo i colori esterni e da quali concetti emozionali gli associamo inconsciamente, sia sulla base del nostro vissuto personale, sia sulla base del contesto culturale in cui viviamo che ci influenza più o meno direttamente.
In linea di massima, i colori caldi (giallo,arancione, rosso) sono stimolanti e positivi, ma anche irruenti e decisi. I colori tenui, come le tonalità pastello, sono rassicuranti e ispirano fiducia. Stessa cosa per i colori freddi, come il verde e l’azzurro.
Su questi concetti si basa anche la cromoterapia, disciplina interessante quanto controversa che poggia le sue fondamenta su principi analoghi a quelli che condizionano l’individuo nella scelta del colore degli abiti da indossare sulla base di un determinato stato d’animo. Secondo la cromoterapia, i colori aiuterebbero il corpo e la psiche a ritrovare un loro equilibrio, e avrebbero effetti fisici e psichici in grado di stimolare il corpo e di guarirlo addirittura da alcune patologie.
Appurato che le emozioni hanno molto a che vedere con la vendita di un prodotto, è indiscusso che è possibile indirizzare, attraverso l’uso di elementi visivi, la volontà di acquisto di un cliente verso un certo prodotto piuttosto che un altro.
Per esempio, il rosso e l’arancione sono conosciuti come intensi colori emozionali, che stimolano l’aumento del battito cardiaco e del respiro. Inoltre – questa forse non è cosa molto nota- questi colori, applicati nel settore alimentare, incoraggiano i consumatori a mangiare di più e più velocemente. Ecco perché molti leader del settore della ristorazione (uno su tutti la catena McDonald’s) scelgono come colore aziendale proprio il rosso, e fanno uso di questo colore anche per determinati particolari dell’arredo, come tovaglie e tende.
Vediamo nel dettaglio qual è il significato intrinseco dei colori che utilizziamo più spesso, e in che modo questi possono influenzare – negativamente o positivamente – i nostri potenziali clienti.
Il significato nascosto dei colori
Rosso
Il rosso è il colore più vibrante e stimolante dello spettro, ed esprime numerose sensazioni positive e vitali (non a caso stiamo parlando del colore dell’amore, della passione, dell’emozione). E’ il primo colore che notiamo, ed è il colore che più di tutti è capace di attirare la nostra attenzione e di provocare in noi una qualsiasi reazione emotiva.
Il rosso è il colore dell’audacia, della grinta, e stimola un senso di urgenza e di immediatezza. Il messaggio è: devo farlo, e devo farlo subito. Alcuni studi hanno dimostrato che in presenza del colore rosso un consumatore medio tende a spendere di più, e ad acquistare più in fretta, quasi in modo irrazionale. Come abbiamo premesso, questo colore genera una vera e propria risposta fisiologica nell’individuo, che in presenza di elementi rossi sarà stimolato a mangiare di più e più velocemente.
E’ quindi un colore molto dinamico, con un potenziale decisamente forte. Ma, proprio per questo, può rivelarsi un’arma a doppio taglio.
Il rosso è infatti anche il colore del pericolo, ed è spesso accostato a situazioni spiacevoli (rosso come il sangue, rosso come un segnale di emergenza, rosso come il debito). Stanca gli occhi, provoca insonnia, aumenta la circolazione sanguigna: un colore da utilizzare con moderazione e consapevolezza.

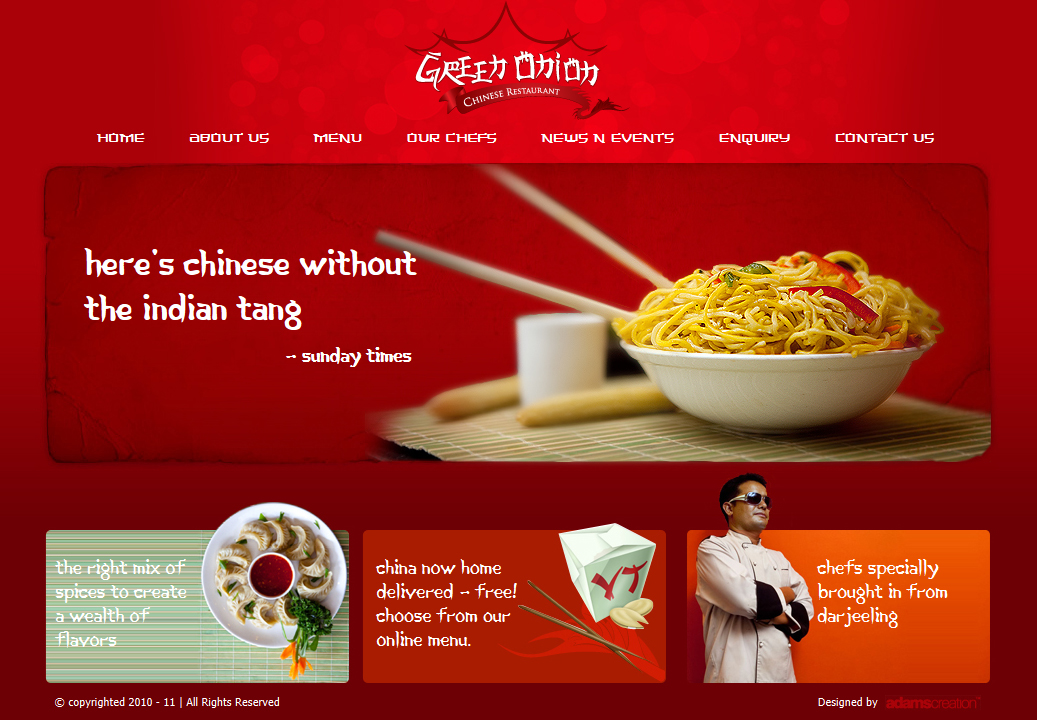
Il colore rosso è utilizzato in molti siti nel settore della ristorazione. Il sito Green Onion ne è un esempio.

Ancora rosso nel sito della pizzeria Bitela
Rosso si, rosso no
E’ consigliabile utilizzare il rosso – in combinazione con l’arancione o con il verde – nei siti del settore della ristorazione, come ristoranti fast-food. Utilizza una tonalità scura di questo colore nei siti che devono esprimere sensualità e femminilità (come cosmetici e profumi). Evita il rosso nei siti del settore medico/sanitario, in quelli del settore finanziario (il rosso è il colore del debito e del problema economico) e modera il rosso se il tuo sito ha molti contenuti testuali da consultare, poiché potrebbero divenire difficili da leggere.
Il consiglio
Se proprio vuoi utilizzare il colore rosso nel tuo prossimo progetto grafico, cerca di adottare una tonalità non troppo accesa, qualcosa di più simile al rosso scuro/bordeaux. L’effetto visivo è meno pesante, e il rosso nella sua sfumatura più scura è un colore elegante e molto bello da vedere. Se invece stai progettando una landing page mirata alla vendita di un prodotto o un servizio, utilizza il rosso – in una tonalità viva, brillante – per i pulsanti di acquisto.
Giallo
Il giallo è il colore più “allegro” della ruota dei colori: è il colore del sole, della gioia, dell’ottimismo. Ha molte delle potenzialità intrinseche del rosso, ma senza i suoi effetti collaterali: attira l’attenzione, crea energia ed esprime sensazioni positive e rassicuranti.
Il giallo è il colore più amato dai giovani, e quello più utilizzato nei disegni dei bambini. Se vuoi un colore acceso e capace di incuriosire o di coinvolgere positivamente grandi e piccini, il giallo – cosi come l’arancione – è il colore che fa per te.
Anche questo colore, come il rosso e l’arancione, stimola l’appetito ed è perciò particolarmente indicato in progetti di design che abbiano a che fare con la ristorazione.

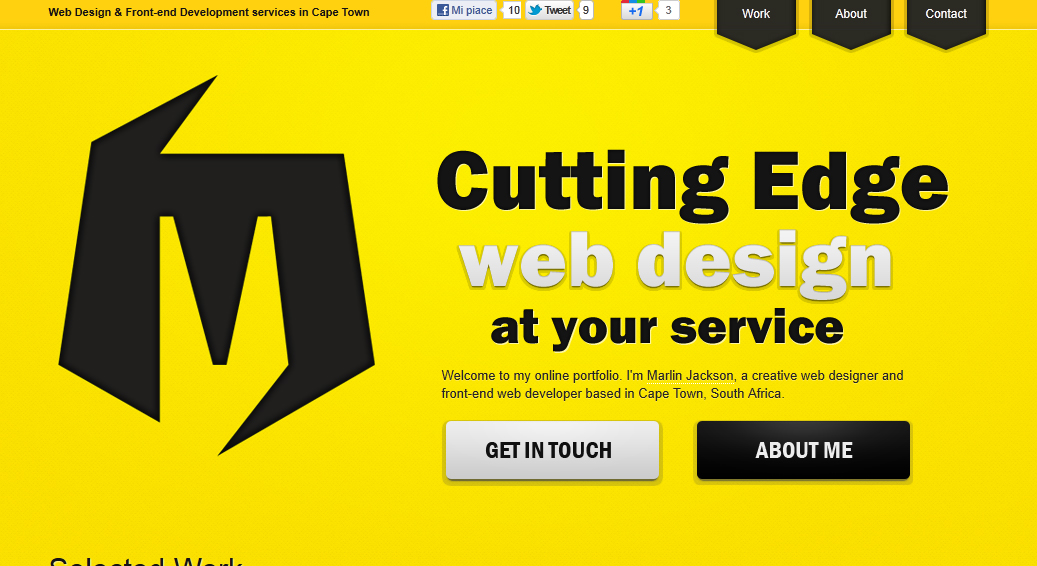
Contrasto tra giallo e nero nel sito di un’agenzia di comunicazione. E’ interessante confrontare anche la scarsa leggibilità del testo bianco in confronto a quello nero

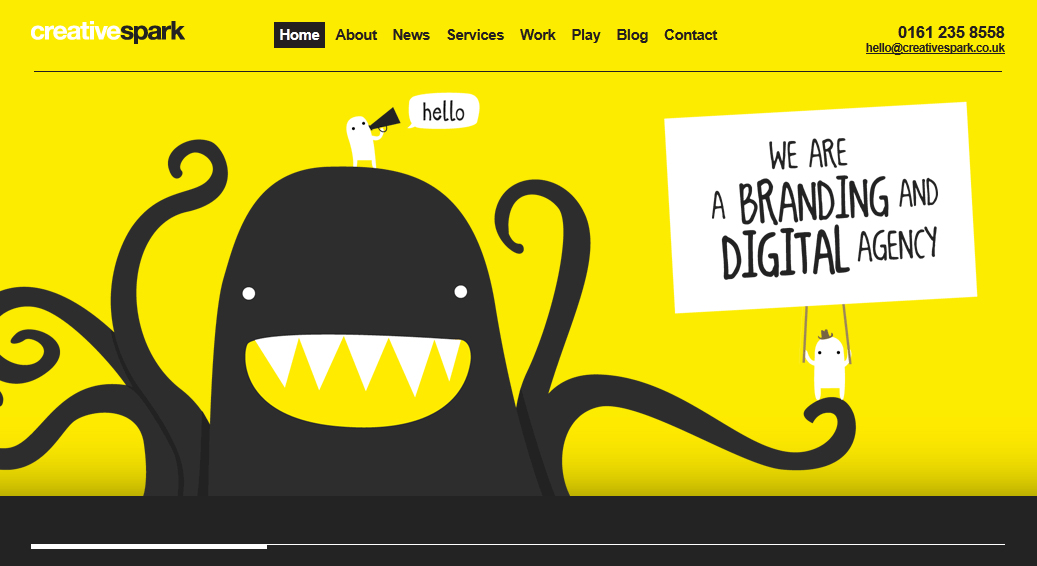
Un’altra agenzia digitale sceglie il giallo e il nero in un’illustrazione molto originale e fuori dal comune.
Giallo si, giallo no
Il giallo è un colore molto audace e originale: usalo nei siti web creativi, per attirare l’attenzione e dare un tocco particolare al tuo layout. Se devi progettare un sito per un’attività giovanile (un locale, un evento, ma anche un e-commerce di t-shirt alla moda) sperimenta con giallo e arancione, i colori più vivaci dello spettro. Questo colore non è invece indicato in siti che devono esprimere eleganza o professionalità, perché tende ad essere associato a una situazione piacevole ma allo stesso tempo poco seria.
L’informazione utile
Gli studi dimostrano che una scritta nera su un background giallo è la combinazione cromatica più facile da leggere e da ricordare. In generale, il contrasto tra il nero e il giallo è veramente molto efficace, sia da un punto di vista prettamente estetico che da quello comunicativo.
Arancione
L’arancione è un colore molto vivace, dinamico e accogliente. Manifesta in sé la forza e lo slancio del rosso e l’allegria e la vitalità del giallo. Anche in questo caso, trattandosi di un colore caldo, è ottimo per attirare facilmente l’attenzione e dare ad una composizione grafica una forte valenza emozionale.
Abbinando il colore arancione con un colore freddo (blu o viola per esempio) è possibile ottenere degli effetti molto interessanti e indirizzare l’occhio dell’utente verso particolari elementi della pagina.
Il sito del gruppo Baby Boom, specializzato nella compravendita di prodotti per l’infanzia, utilizza una sfumatura di arancione nel proprio layout. Il risultato? il sito è allegro e vivace come dovrebbe essere qualsiasi attività che abbia per protagonista il mondo dei bambini.
Il sito THKS vende magliette spiritose e colorate ad un pubblico prettamente giovanile. Il colore arancione è perfetto, sia per il tipo di attività che per il target a cui si rivolge il sito.

Home page del sito THKS
Anche il sito Making Connections Every Day del brand Coca Cola fa uso di un arancione molto vivace che, unito allo stile estroso del layout e ai font fuori dal comune, dà vita ad un sito decisamente originale e bello da vedere.

Arancione nel sito Making Connections Every Day del brand Coca Cola
Arancione si, arancione no
L’arancione, cosi come il giallo, è particolarmente indicato nei progetti grafici che devono esprimere estro e creatività. Utilizzalo nei siti con tematiche rivolte al mondo dell’infanzia (asili, abbigliamento, giochi per bambini) ed evitalo se vuoi dare un taglio più pulito e meno sbarazzino al layout. Ricordati che l’arancione dà il meglio di sé se abbinato ad un blu molto intenso, perché in questo modo la sua naturale luminosità verrà particolarmente valorizzata.

Ti ricordi? Nel layout che ho disegnato per la “guida alla realizzazione di un sito web dalla A alla Z” ho scelto l’arancione come colore dominante. L’effetto ottenuto è allegro, esuberante e giocoso.
Blu
Il blu è un colore estremamente rilassante e positivo, esprime una sensazione di benessere, di tranquillità e di pace. Per certi versi potremmo definire questo colore come il perfetto antagonista del rosso: se quest’ultimo aumenta le pulsazioni e la pressione sanguigna, con il blu è possibile ottenere l’effetto opposto. Se il rosso spinge ad azioni immediate, a volte anche irrazionali, il blu è il colore della riflessione, del pensiero razionale, della calma.
E’ un colore che, istintivamente, ispira fiducia e senso di confort, soprattutto nelle sue tinte più tenui. Alcuni studi di marketing hanno dimostrato che utilizzando il blu nell’arredamento dell’ufficio reclami di un noto centro commerciale statunitense, in un anno si è avuto un calo del 45% delle richieste di risarcimento: rimanere in attesa all’interno di una stanza colorata di blu riduceva la tensione e lo stress e predisponeva le persone ad un atteggiamento mentale più costruttivo e meno polemico.

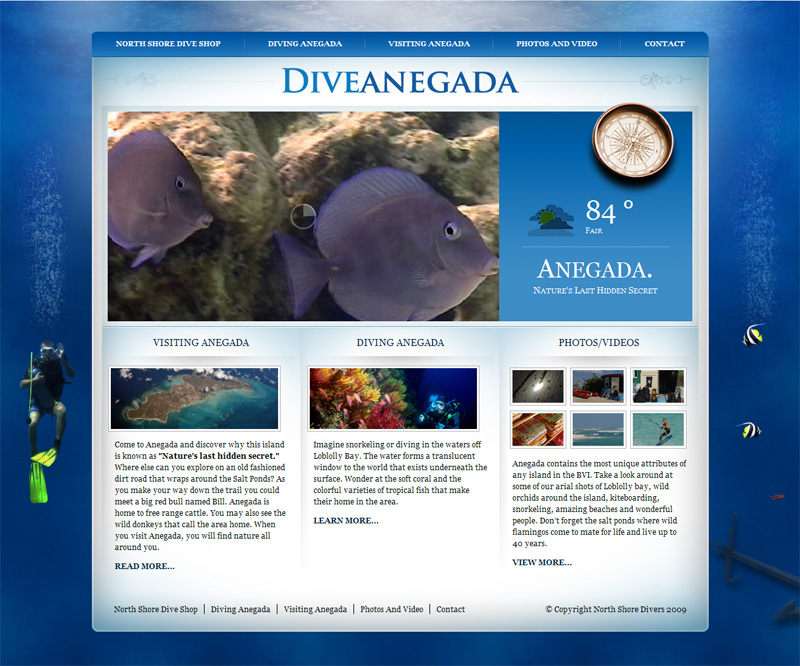
Il blu è anche il colore del cielo e del mare e per questo è un’ottima scelta nei siti di attività correlate a questi due elementi (nello screenshot il sito Dive Anegada).
Proprio perché ispira fiducia e infonde una sensazione rassicurante, il blu è un colore ampiamente utilizzato nei siti a carattere politico. Nell’esempio sotto vediamo il bellissimo blu nel sito della Casa Bianca.

Home page del sito della Casa Bianca
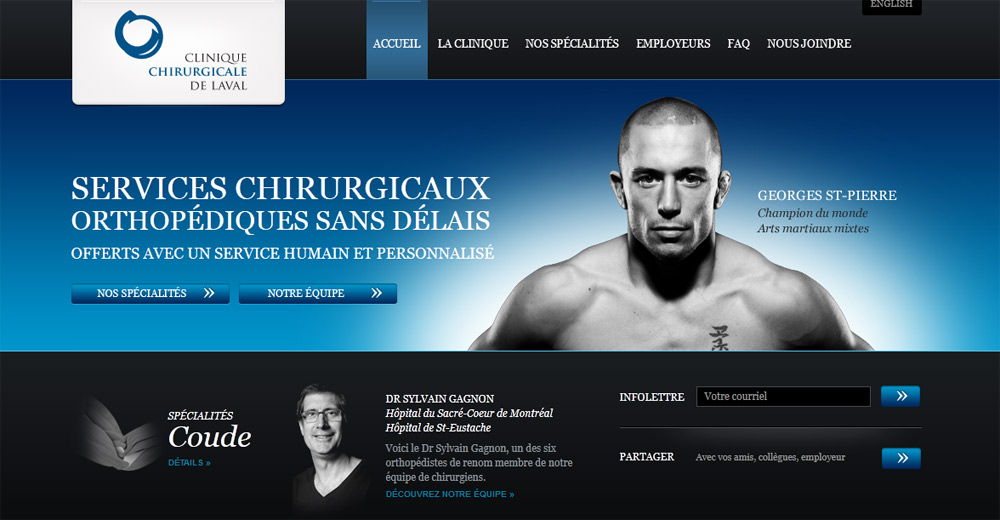
Ancora blu nel sito web di una clinica privata: in un attività a carattere medico, avere un’immagine capace di esprimere fiducia è essenziale.

Home page della clinica chirurgica De Laval
Blu si, blu no
In realtà, trattandosi di un colore estremamente positivo, non è facile trovare casi in cui è preferibile evitare a priori di utilizzare il blu. E’ certamente un colore serio, a tratti un po’ distaccato e formale, e quindi poco indicato in tutti quei progetti grafici che devono attirare l’attenzione in modo forte ed immediato, per i quali come abbiamo visto è preferibile optare per i colori caldi come il rosso e l’arancione.
Il blu è consigliato nei siti delle attività sanitarie (per esempio per il sito di un dentista o di un qualsiasi studio medico), nei siti delle attività finanziarie o di credito (se stai progettando il sito internet per una banca o di una qualsiasi attività correlata al settore finanziario il blu fa decisamente al caso tuo) e in quelli del settore immobiliare. Più in generale, in qualsiasi attività si voglia conquistare la fiducia del consumatore e convincerlo ad acquistare, a investire, ad affidarsi alla nostra esperienza.
In siti di discipline orientali legate alla meditazione, alla calma interiore e al silenzio (arti marziali, Yoga, massaggi olistici, omeopatia e cosi via) il colore più indicato è il celeste, o la combinazione di questo colore con il verde (acqua marina). Questi colori mantengono la positività del blu, ma sono visivamente più delicati.
Verde
Il verde, distensivo e riposante per gli occhi, è il colore più rilassante dello spettro. Anche questo colore, come il blu, è molto positivo ed esprime sensazioni piacevoli e rassicuranti. Da sempre considerato il colore della natura, ha notevoli capacità lenitive (è infatti uno dei colori cardine della cromoterapia) e rinfrescanti.
Come il blu anche questo colore ispira fiducia, soprattutto se in una tonalità scura, tendente al verde oliva: per questo motivo anche il verde è utilizzato spesso nei progetti grafici che hanno a che fare con aziende del settore assicurativo, finanziario o legale.
Un verde troppo acceso, tendente al giallo, è ritenuto visivamente fastidioso: meglio utilizzare una sfumatura meno vivace, che denota stabilità, crescita e ricchezza (non dimentichiamo che verde è il colore del denaro e del benessere economico).
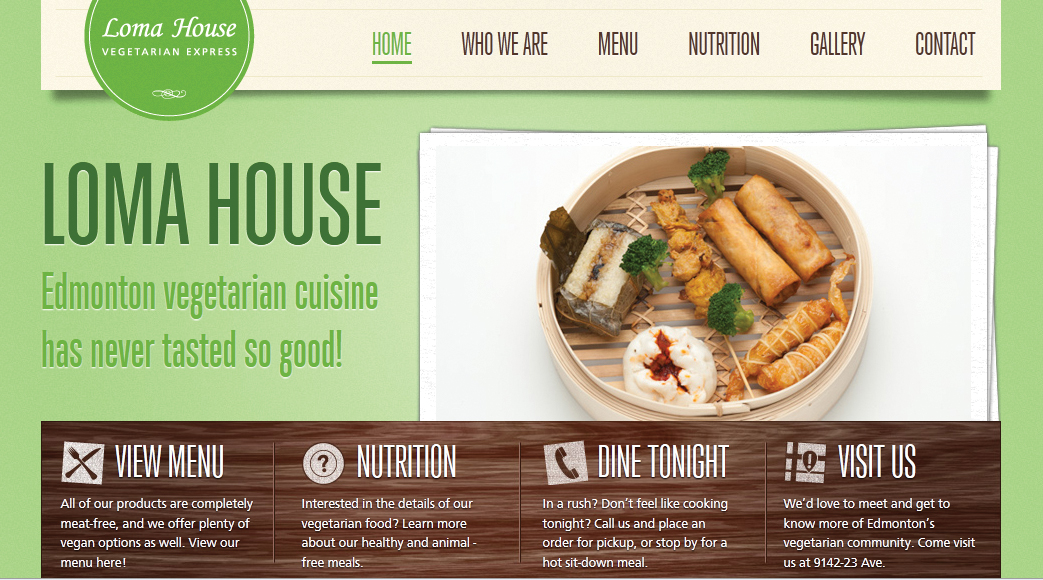
Nell’esempio sotto troviamo un ampio uso del colore verde nel sito del ristorante vegetariano Loma House. L’utilizzo di questo colore, abbinato a texture e background “naturali” (come l’effetto legno presente nella sezione centrale del layout) è una scelta abbastanza comune nei siti che vogliono evidenziare il carattere biologico o naturale dei loro prodotti.

Home page del sito Loma House
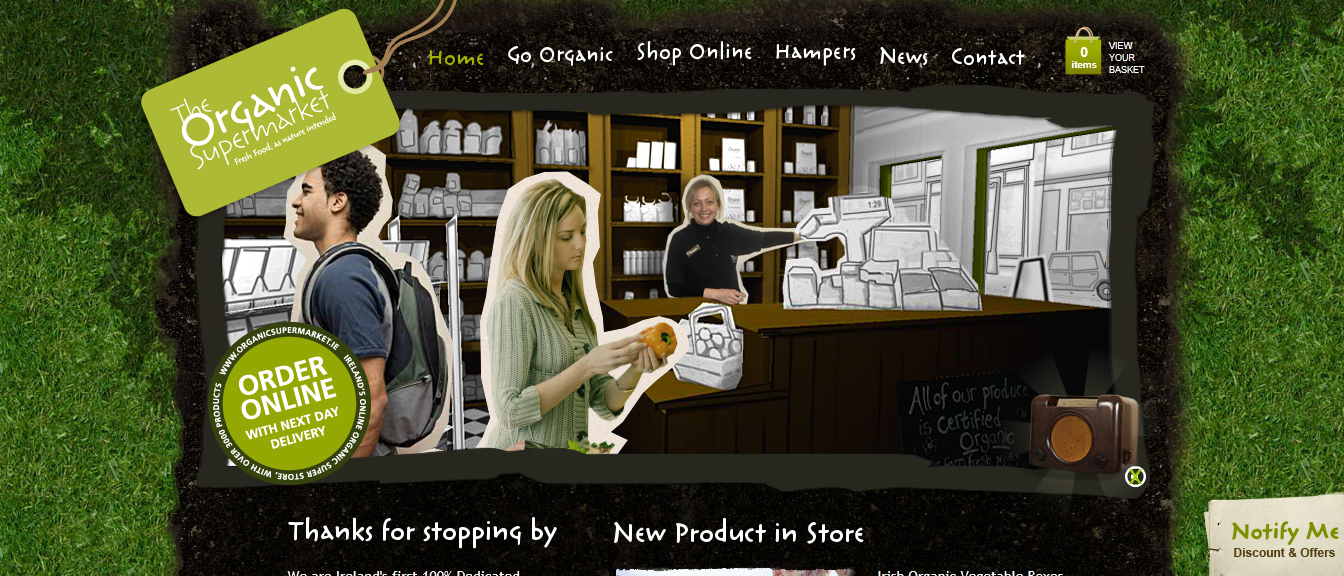
Come nell’esempio precedente, anche nel sito Organic supermarket troviamo il colore verde e una texture che riflette un prato erboso. Entrambe le caratteristiche evidenziano la natura biologica e naturale dell’attività stessa.

Home page del sito Organic Supermarket
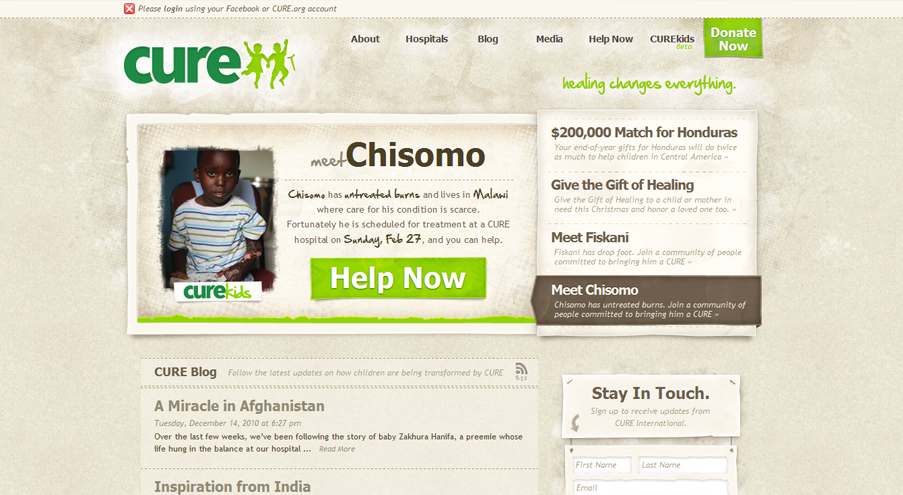
Il verde è anche il colore della speranza, della salute e della guarigione. Ecco perché è facile trovare questo colore in diversi siti di attività umanitarie. (Nello screenshot sotto il sito dell’associazione no-profit Cure)

Home page del sito Cure.org
Verde si, verde no
Se vuoi utilizzare il verde in un progetto grafico, stai attento alla tonalità che scegli: un verde accesso è più giovanile e accattivante, ma esprime anche immaturità e giovinezza, ed è quindi da evitare se l’attività vuole esprimere stabilità e professionalità.
Opta per un verde più scuro, magari abbinato ad un colore tendente al dorato, se vuoi ottenere un effetto particolare ed elegante.
Il verde è perfetto in tutte le attività che legate in un modo o nell’altro al concept della natura: ristoranti vegetariani/vegani, prodotti biologici, attività medico-veterinarie e cosi via. Dato che si tratta di un colore riposante e rilassante, un verde molto chiaro è particolarmente indicato anche nei siti che trattano discipline legate al benessere psicofisico e alla meditazione.
E tutti gli altri colori?
Marrone, viola, rosa, bianco…troppi colori per parlarne in un solo articolo! La prossima settimana analizzeremo le tonalità cromatiche che per motivi di spazio non abbiamo potuto affrontare in questo articolo, e infine vedremo come scegliere i colori giusti per il sito web che stiamo progettando.
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste

































41 commenti
Trackback e pingback
[...] La psicologia del colore – prima parte [...]
[...] appuntamento con il corso completo di grafica. La scorsa settimana abbiamo visto il significato intrinseco di alcuni colori, ma…
[...] Grafica e psicologia del colore pt. 1 – via Your Inspiration Web [...]
[...] appuntamento con il corso completo di grafica web. Nelle ultime due lezioni abbiamo approfondito la teoria della psicologia del…
[...] La psicologia del colore – prima parte [...]
[...] La psicologia del colore – prima parte [...]
[...] consiglio di leggere i consigli di Sara riguardo la psicologia del colore applicata al web design, (Parte 1 |…
[...] (liberamente tratto da “Your Inspiration Web”) [...]
[…] cui non dovrà mai essere troppo sopra le righe e, nella scelta, si dovrà tener conto anche della psicologia…
[…] spesso parlato del significato del colore, ma se per noi italiani alcuni colori hanno un certo significato per persone…
[…] tal proposito è giusto ricordare un interessante articolo che affronta proprio la tematica del colore e la psicologia che…