Front-end e innovazione: quanto è dura con le vecchie versioni di Internet Explorer
Nello sviluppo del front-end un aspetto da tenere in considerazione per un elevato standard di qualità è garantire una visualizzazione omogenea sui browser più diffusi: Internet Explorer, Firefox, Chrome e Safari.
Ogni versione rilasciata dai team dei rispettivi browser ha avuto ed ha – chi più, chi meno – qualche piccola falla… d’altra parte i ritmi incessanti e l’alta competizione richiedono date di uscita al pubblico sempre più stringenti.
In questo caso voglio però concentrarmi su Internet Explorer, in particolare le versioni 6 e 7, che più o meno tutti conosciamo.
Il primo, rilasciato il 27 agosto 2001, ha il record di longevità e si è sempre distinto per non aver seguito in modo preciso gli standard definiti dal W3C, tanto da essere stato spesso vittima – a torto o a ragione – di strali da parte degli addetti ai lavori.
Il secondo, rilasciato il 14 novembre 2006, ha, tra le varie cose, migliorato, rispetto al predecessore, il supporto per HTML 4.01, DOM e CSS 2.1 ed introdotto il supporto per le PNG.
Lo stato dell’arte, oggi
Parlerò di loro perchè con HTML5, CSS3, e nuove tecnologie all’ordine del giorno, anche in Italia il web sta cercando di “emanciparsi”; tuttavia ci sono alcuni clienti che, per non completa conoscenza del web o per testardaggine o per esigenze particolari, pretendono che un sito si veda con la stessa precisione “pixellistica” anche su IE6 e IE7. Colpa anche nostra che in passato ci siamo cullati negli allori, senza guardare alle novità. Ciò comunque significa spendere molto più tempo per adottare degli hack adeguati e implementare tecniche di degradazione visiva dei contenuti.
Cosa fare?
Un’obiezione da sollevare potrebbe essere argomentare sulla reale diffusione dei suddetti browser nel mondo e in Italia.
Abbiamo almeno tre fonti che fanno al caso nostro: W3CSchools, Statcounter e NetMarketShare (servizio parzialmente gratuito).
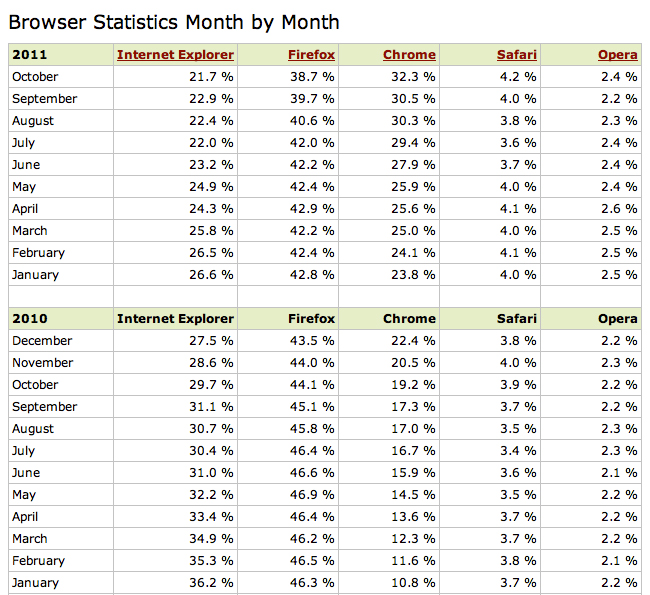
Partiamo subito dalla prima.

Come panoramica globale, possiamo tranquillamente notare che dal 2010 fino ad oggi, Internet Explorer ha perso circa il 15% del mercato mondiale, a scapito dei competitor.
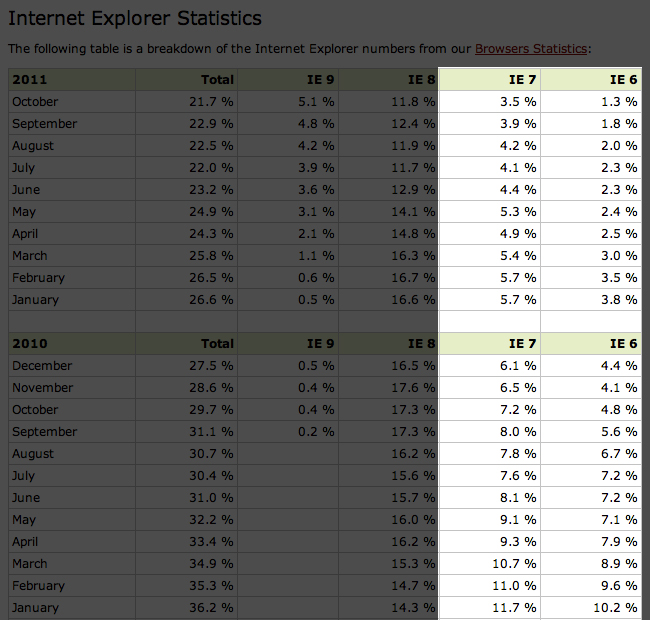
Andiamo nel dettaglio:

IE6 e IE7 sono ormai a percentuali bassissime.
Una sola fonte potrebbe non dare autorevolezza a dati oggettivi, di fatto.
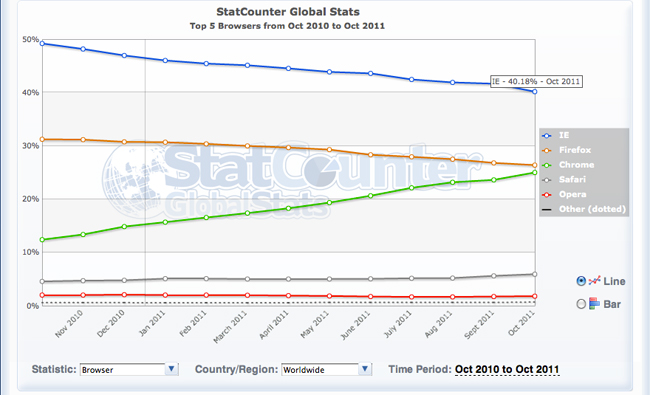
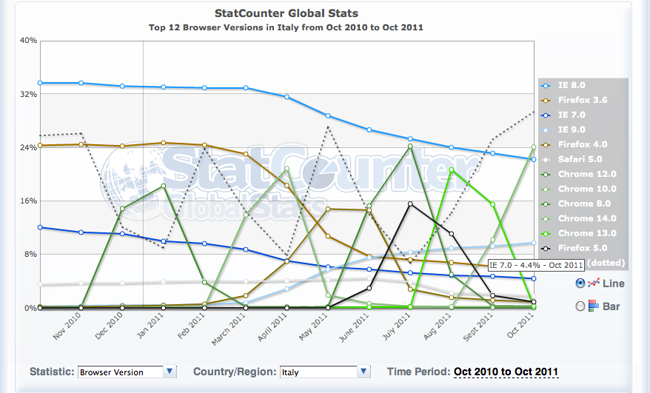
Passiamo allora a StatCounter.

Su scala mondiale, IE detiene il 40,18% del mercato.

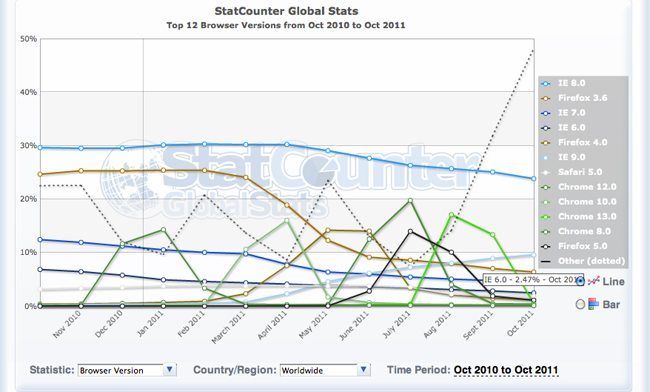
IE6 è diffuso per il 2,47%, IE7 per il 4,29%, cifre leggermente più alte rispetto a quelle indicate da W3CSchools, ma che confermano comunque il trend verso il basso.

Nelle statistiche che riguardano l’Italia IE6 non è menzionato, IE7 si stabilisce su un 4,4%.

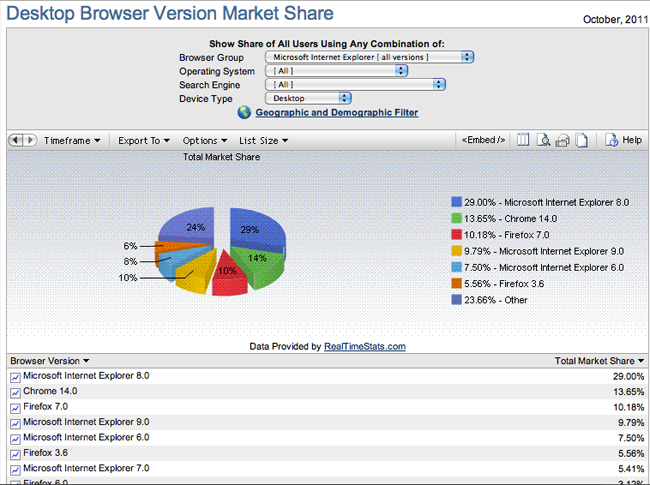
Per NetMarketShare le cose vanno leggermente meglio: IE6 si attesta a 7,50% e IE7 a 5,41%.
Il comune denominatore è che entrambe le versioni sono ben al di sotto del 10%, una soglia che definirei psicologica per prendere seriamente in considerazione uno sviluppo dedicato.
E se non bastasse?
Come dicevo prima, HTML5 e CSS3 (e jQuery, per fare un nome) ci mettono a disposizione delle novità che sono cool e soprattutto sono utili perchè ci aiutano a sviluppare codice e pagine con – spesso – meno righe e meno tempo (e di sviluppo e di caricamento delle pagine).
Un semplice modulo, inteso come parte di pagina, ha bisogno di un tempo giusto per essere sviluppato e superare la compatibilità sui browser moderni (incluso IE9), poi ne serve sempre di più per farlo funzionare pian piano sulle precedenti versioni di IE.
Prendiamo ad esempio un box con angoli smussati e sfondo in gradiente: con CSS2.1 dobbiamo caricare uno sfondo con immagine già pronta con l’aspetto che ci serve. Con CSS3 gli angoli smussati e lo sfondo in gradiente si realizzano con le regole border-radius e background, con un risparmio effettivo di byte… Purtroppo, in questo caso specifico, su IE lo sfondo è instabile e i bordi arrotondati si vedono con un file da caricare appositamente.
Quindi il caricamento delle pagine su IE6 e/o IE7 potrebbe rallentare per gli hack necessari. Potrebbe essere una differenza lieve ma è un aspetto tecnico da non sottovalutare.
Decide il cliente!
Se il cliente insiste a chiedere una retro-compatibilità per IE6 e/o IE7, preferisco valutare la possibilità di inserire, in fase di preventivo, lo sviluppo per questi browser come voce extra, poichè il tempo dedicato serve per garantire il funzionamento del progetto anche a browser non più al passo con i tempi. Sta a me far capire se ne vale davvero la pena. Poi, se rifiuta, valuto insieme al cliente come è meglio procedere.
Se invece per il cliente è sufficiente una compatibilità fino a IE8 e comunque per browser non troppo vecchi, ci sono due strade:
- Rendere, come di norma, tutto il sito “degradabile” e fino a IE6 anche con qualche piccola imperfezione visiva
- Spingere gli utenti ad aggiornare il proprio browser con un plugin visibile solo per chi usa IE6 e/o IE7
Conclusioni
E’ un argomento che presenta dei pro e dei contro, ma è un dato di fatto che, oltre a rallentare la ricerca dell’innovazione, uno sviluppo dedicato alle vecchie versioni di IE richiede molto più impegno e il tempo impiegato non è da valutare gratis: ci vogliono analisi, ricerca e pazienza. Mettendo in chiaro questo aspetto, la professionalità e la correttezza vengono apprezzati.
Voi che esperienze avete avuto? Preferite garantire la compatibilità fino a IE6, sempre e comunque? Gratis o a pagamento?

































26 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo