Estetica vs usabilità: un mito da sfatare
La sfida di oggi mi entusiasma particolarmente: voglio infatti sfatare un mito che sento aleggiare qua e là, e che mi lascia decisamente perplessa. Lo farò servendomi di valide prove capaci di avallare la mia tesi, e non vi nascondo che sono veramente curiosa di vedere cosa pensate al proposito e se siete d’accordo o meno con me.
Sto parlando dell’assioma per cui un sito bello da vedere deve per forza di cose essere non usabile, una teoria che tende a giustificare layout dal design poco curato e dalla grafica sciatta e che suona pressappoco cosi: “Non è una bellezza di sito, ma un sito non deve essere bello, deve essere usabile”.
A tal proposito, ho accennato brevemente il mio pensiero in questo articolo, di cui riporto un piccolo sunto:
D’altra parte, laddove i concetti dell’estetica e del bel vedere sono solo teorie poco concrete – si fa sempre più piede l’idea che una buona grafica non sia un dettaglio fondamentale di un sito funzionale, anzi. Si mormora quasi che la grafica sia un’inutile distrazione, un disturbo che rende le pagine di un sito pesanti, non accessibili, poco usabili, lente da caricare….eccetera eccetera.
Il commento generale, elargito quasi come un alibi? “Forse i siti che faccio non sono propriamente belli, ma almeno sono usabili!”, come se una cosa potesse in qualche modo escludere l’altra.
La realtà é che un sito efficace é si un sito usabile e di semplice consultazione, ma non solo. Una pagina bianca con del contenuto testuale, priva di immagini e con una navigazione elementare, é senz’altro di semplice fruizione e lettura, ma cosa sarebbe il web se ogni sito fosse una schermata bianca contenente testo e null’altro?
In realtà – come avremo modo di vedere più avanti – un sito può essere bellissimo, un vero capolavoro di estetica, senza peccare minimamente di scarsa usabilità. Il mito avrebbe ragione di esistere se una buona estetica fosse sempre sinonimo di grafica eccessiva, effetti Javascript intrusivi e colori e font usati in modo eccentrico e fuori dal comune. Ma non è cosi.
Un design può essere piacevole e curato nei dettagli, e allo stesso tempo agevolare l’user experience dei visitatori del vostro sito. Una buona grafica può dare un’impronta di professionalità e competenza alla vostra azienda e spingere l’utente all’azione da voi desiderata, sia questa l’acquisto di un prodotto o servizio o il semplice contatto.
Con la scusa della ‘grafica non usabile’ vedo continuamente siti web dall’aspetto sciatto e trascurato, siti che non hanno la benché minima verve creativa e che sono di fatto incapaci di attirare l’utente. E se un sito come Google può permettersi un lusso simile, un sito web che mira alla vendita deve per forza di cose tenere conto anche dell’aspetto estetico della sua pagina web.
Sto parlando di form, pulsanti e moduli di contatto non formattati e lasciati con lo stile di default, anche se questo stile fa a pugni con il resto del layout. Sto parlando di colori mal abbinati, scelti con chissà quale criterio e con giochi di contrasti ai limiti della decenza. Sto parlando di immagini di scarsa qualità, e di una tipografia poco curata, con un’interlinea capace di rendere poco leggibile un qualsiasi testo e font amatoriali che nel 2011 dovrebbero essere banditi dal web.
Eppure basterebbe poco per coniugare in modo equilibrato usabilità ed estetica ed ottenere un sito efficace e d’impatto. Non occorrono particolari doti grafiche (anzi, una grafica eccessiva o troppo particolare rende in ogni caso la consultazione dei contenuti poco semplice) ma solo una cura dei dettagli più mirata, senza nascondersi dietro l’alibi del sito usabile per giustificare un design amatoriale e di dubbio gusto.
Sul web è possibile trovare alcuni siti che possono fornirci ottimi spunti di analisi, siti capaci di dimostrare come sia possibile progettare layout dalla grafica mirata ed estremamente accattivante e come questo non comprometta affatto l’usabilità del sito stesso, anzi. Vediamone alcuni!
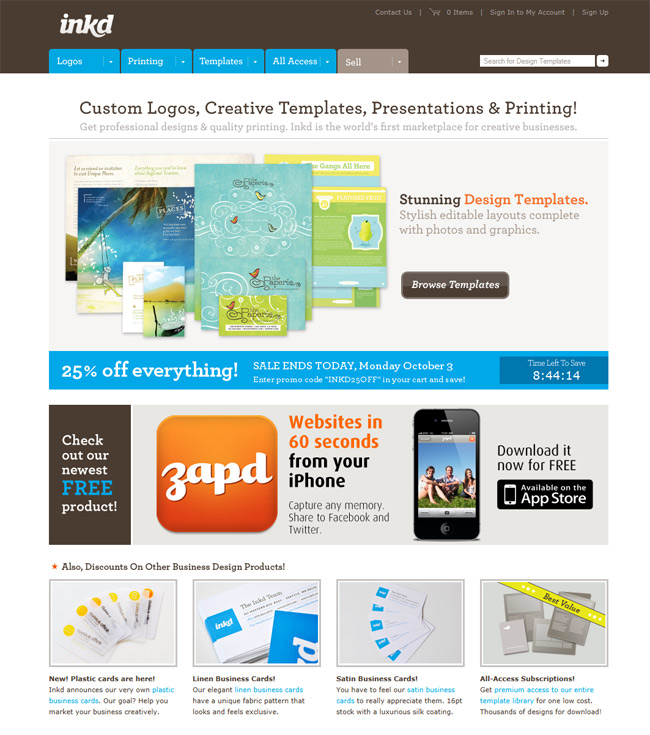
Inkd

Inkd ha una grafica abbastanza lineare e pulita, una scelta che definirei ottimale in un sito e-commerce, che necessita di un occhio di riguardo particolare per tutto ciò che concerne usabilità e accessibilità. I colori utilizzati sono una scelta eclettica ma che funziona: chi di voi avrebbe scommesso sul binomio azzurro acceso/marrone del menu di navigazione?
Lo slider presenta delle immagini estremamente accattivanti dei prodotti in vendita e la tipografia è curatissima. Nel complesso si presenta quindi come un sito bello da vedere e semplice da consultare.
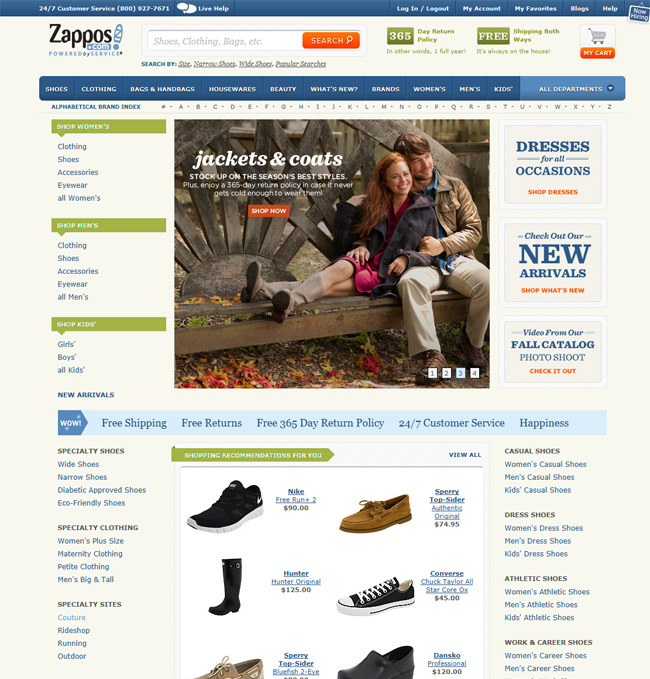
Zappos

Anche Zappos è un e-commerce, anche se la mole dei prodotti in questo caso è decisamente più massiccia. Zappos è uno stupendo esempio di come usabilità e design possano sposarsi in un layout coinvolgente, di semplice consultazione e d’impatto. Molto belli i colori, gradevole la tipografia e le immagini dello slider, e notevole la semplicità di fruizione del sito, grazie al footer super informativo, al megamenu e alle varie call to action disseminate nella pagina.
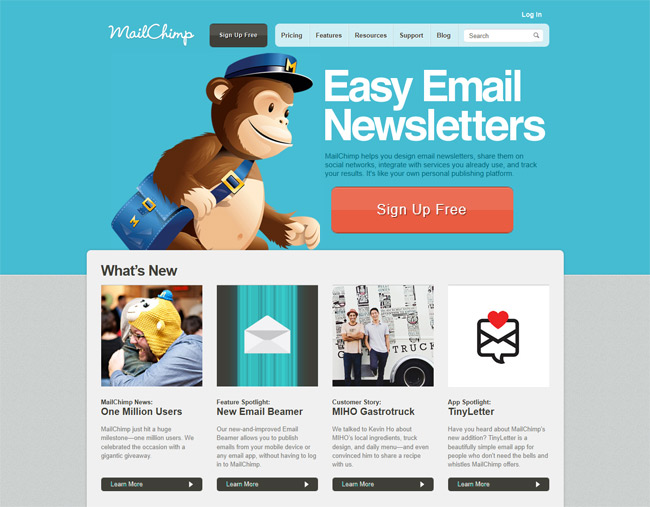
Mailchimp

Mailchimp ha una bellissima grafica, fondamentalmente abbastanza semplice, e resa gradevole da una tipografia mirata e da illustrazioni vettoriali. La home page è molto informativa e l’interfaccia è di semplice consultazione.
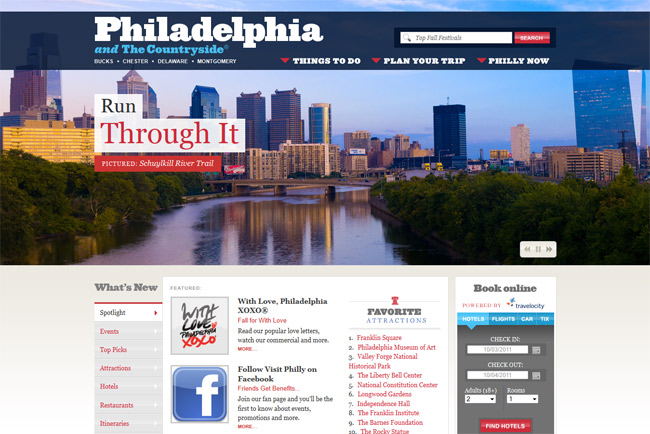
Philadelphia

Il sito della città di Philadelphia è realizzato da Happy Cog, l’azienda di Zeldman: un nome, una garanzia. Lo slider mostra immagini di impatto, il megamenu e la tab sotto lo slider informano l’utente in modo immediato e senza un eccessivo scrolling del mouse e nel complesso la resa estetica è decisamente gradevole. E usabile, of course.
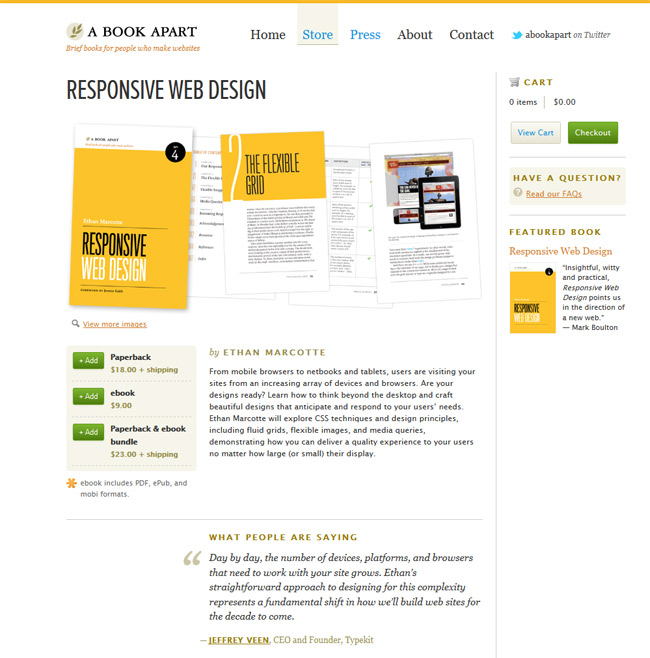
A Book apart

Se A list apart ci ha affascinato con un ottimo uso di spazi bianchi, tipografia e minimalismo, il suo ‘fratellone’ A Book Apart non è da meno. Una grafica pulita, essenziale, senza fronzoli. Una straordinaria tipografia, ottimi accostamenti di colore, carini i pulsanti ed elegante lo stile di formattazione dei testimonial. Un esempio in cui sono i dettagli a fare la differenza.
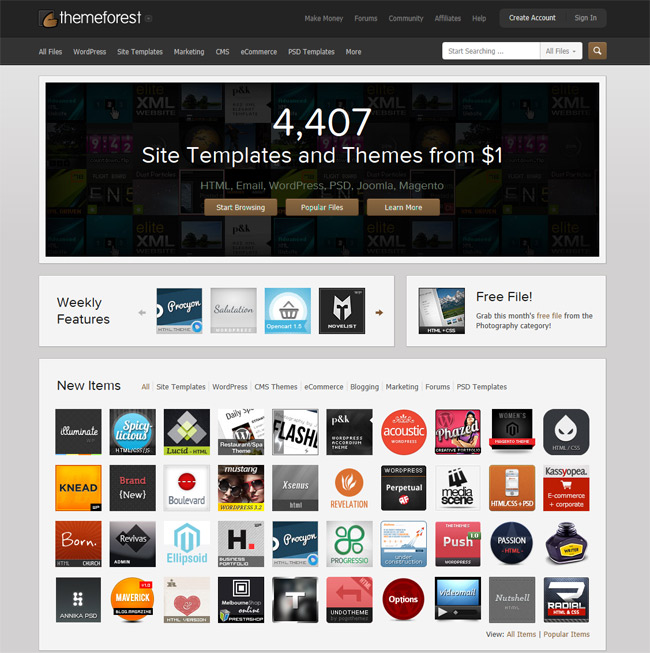
ThemeForest

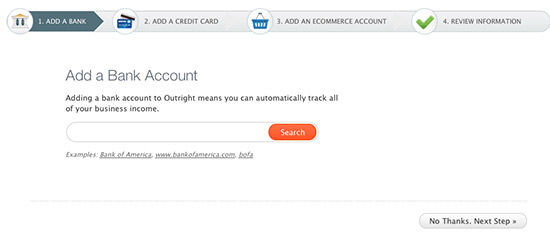
Il layout di ThemeForest è praticamente perfetto, sia dal punto di vista prettamente estetico, sia per quanto concerne l’usabilità. Il design è accattivante, pulito e curatissimo nei dettagli (lo stile dei form, le icone utilizzate nel pannello utente, lo schema colori, la tipografia) e la navigazione, cosi come il processo di registrazione e di acquisto dei temi, è estremamente intuitiva.
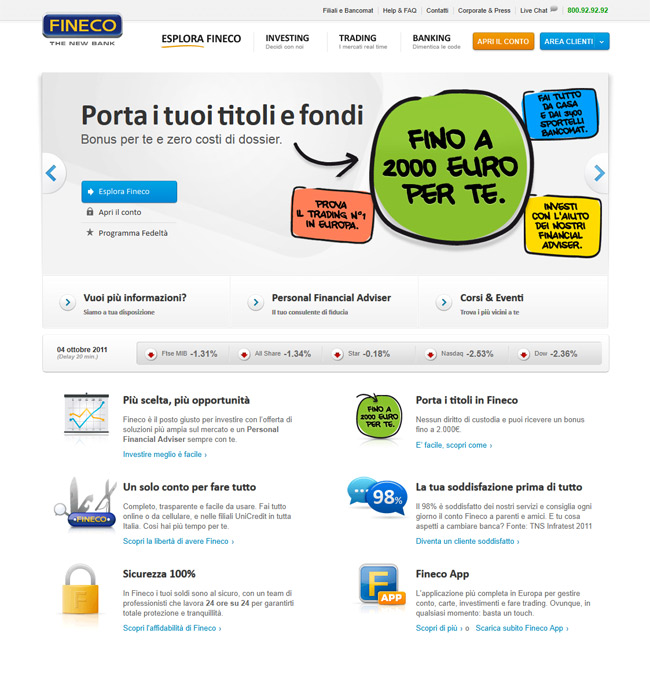
Fineco

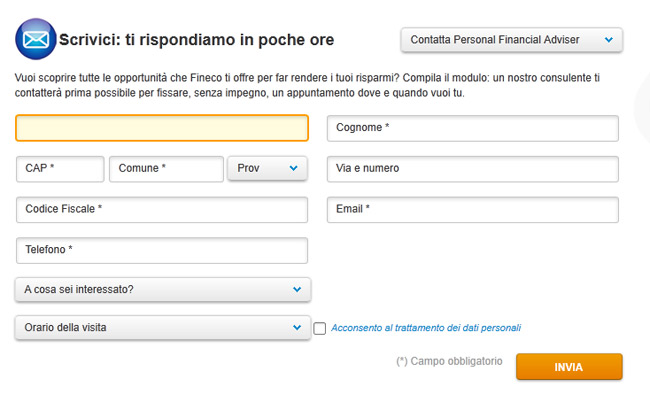
Il sito della banca Fineco è estremamente usabile e pulito. Il look è moderno e alcuni dettagli di colore, oltre alle particolari immagini dello slider, rendono il layout molto gradevole. Le icone danno un taglio fresco e giovanile alla pagina e il footer è uno spazio utile, che riassume la struttura del sito e i link utili all’utente.
Un buon uso degli spazi bianchi e delle griglie fanno si che l’intera pagina sia ben proporzionata e i testi di facile lettura.
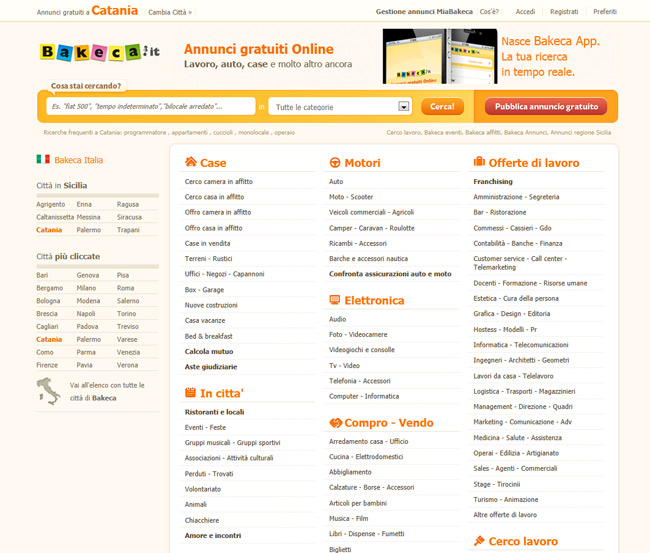
Bakeca

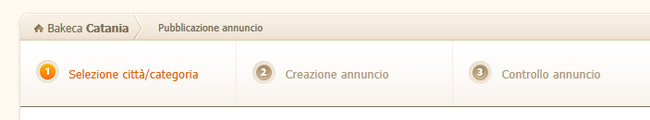
Siamo sempre in Italia e parliamo di uno dei siti di annunci più conosciuto sul web. Il sito di Bakeca, recentemente rivisitato, è piacevole e ha uno stile web 2.0 moderno e accattivante. Molti gli accorgimenti che rendono il sito più che usabile, dai tooltip che aiutano l’utente nella ricerca ai tips che guidano l’utente nell’inserimento di un annuncio, evidenziando ogni singola fase.
L’interfaccia è semplice e molto carina: le icone, i colori utilizzati, la tipografia curata…tutto estremamente ordinato e, di conseguenza, bello da vedere e facile da usare.
Tips & Tricks: usabile, ma anche bello da vedere
Vediamo qualche piccolo consiglio per migliorare l’aspetto estetico del sito, senza comprometterne l’usabilità.
Stile ai form
E’ un consiglio che vi ho già dato, ma non mi stancherò mai di ripeterlo: formattate i vostri form e i moduli di contatto, non lasciate gli stili di default! Aumentare la dimensione e il padding dei form, utilizzare un buon font per le label, settare i colori sulla base del layout, aggiungere delle piccole icone o anche solo lavorare sullo stato focus…sono tutte modifiche che non compromettono l’usabilità del sito, ma che a livello visivo fanno veramente la differenza.

Fig 01 - lo stile dei Form di Fineco: una resa estetica davvero accattivante

Fig 02 - un form con lo stile di default: visivamente non è proprio un granchè.
Pulsanti e call to action accattivanti
Le call to action svolgono un ruolo essenziale in un sito, perciò cercate di avere un occhio di riguardo per i colori che scegliete: va bene che devono essere accesi e catturare l’occhio dell’utente, ma non esagerate con le tinte fluo!
Aggiungete un effetto hover, anche leggero, per aumentare l’interattività del layout e renderlo più dinamico: costa poco e l’effetto è molto gradevole.
Per quanto riguarda i pulsanti dei form, anche in questo caso evitate di lasciare lo stile di default e create pulsanti personalizzati sulla base del design.
Breadcrump & co
Le ‘briciole di pane’ e tutti gli altri tips per guidare l’utente nella navigazione del sito e nei processi di registrazione, acquisto & co sono essenziali in un sito usabile, specialmente se la mole dei contenuti da consultare è notevole. Aggiungiamo dunque questi elementi, ma facciamolo con stile: nessuno ci vieta di usare una formattazione gradevole per le nostre breacrump, quindi evitiamo di progettare questi dettagli a caso, senza pensare minimamente alla loro resa estetica.

In conclusione
I siti inseriti in questo articolo sono solo alcuni dei tanti siti che riescono a coniugare con successo estetica e usabilità. Il consiglio, al solito, è: occhio ai dettagli! lavorate sul layout con cura, evitando di tralasciare – per inerzia o per mancanza di tempo – quelle piccole cose che possono fare la differenza e rendere la pagina veramente accattivante.
Ora passo la patata bollente a voi: cosa ne pensate? L’estetica è un aspetto fondamentale per la riuscita di un buon progetto web, o è un aspetto secondario che possiamo sottovalutare senza troppe recriminazioni?
Letture consigliate
– Un tocco creativo in più ai nostri layout: ecco qualche dritta
– Come evitare di realizzare siti amatoriali?
– Web e tipografia: gli errori da non commettere

































30 commenti
Trackback e pingback
[...] Estetica vs usabilità: un mito da sfatare (Your Inspiration Web) [...]