jQuery Mobile: La gestione dei form

In questo articolo vedremo come jQuery Mobile sia in grado di fornire un ottimo supporto nello sviluppo di form. Nel dettaglio andremo a vedere come, seguendo delle semplici convenzioni di markup, sia possibile sviluppare senza fatica un form come questo, usabile ed in perfetto stile mobile. Il form che hai visto nell’esempio é quello che andremo a sviluppare in questo tutorial.
Sei pronto?
Come iniziare a sviluppare il form?
Creiamo un nuovo documento dal nome form.html e iniziamo subito con l’includere le librerie necessarie come abbiamo visto negli altri tutorial:
<!DOCTYPE html>
<html>
<head>
<title>jQueryMoblie</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="https://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="https://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
Ora preparariamo il contenuto del documento utilizzando le convenzioni di markup che abbiamo visto sempre nei precedenti tutorial.
Un contenitore principale con data-role=”page” all’interno del quale richiamare il div con data-role=”content” ed infine, al suo interno, finalmente possiamo richiamare il form.
<body>
<div data-role="page">
<div data-role="content">
<form action="?" method="post" name="form" id="form">
<fieldset>
<!-- qui inseriremo i campi del form -->
</fieldset>
</form>
</div>
</div>
</body>
</html>
L’importanza del valore fieldcontain
Bene, ora passiamo in rassegna i vari tipi di input ma prima di tutto é importante sapere che ogni campo, per convenzione, deve essere dichiarato all’interno di un div con l’attributo data-role=”filedcontain”.
<div data-role="fieldcontain">
<label for="campo">campo</label>
<input type="........" name="campo" id="campo" value="" />
</div>
Come aggiungere campi di testo?
I campi di di testo non prevedono nulla di particolare e si dichiarano come se si trattasse di un normalissimo form.
Tieni comunque conto che oltre al tipo text, esistono anche url, email, tel e number che se utilizzati contribuiscono ad un sostanziale miglioramento dell’usabilità, come abbiamo visto in questo articolo.
Inoltre devi sapere che jQuery Mobile é anche sensibile al type search, vediamo in che modo:
<!-- campo testo -->
<div data-role="fieldcontain">
<label for="nome">Nome:</label>
<input type="text" name="nome" id="nome" value="" />
</div>
<!-- fine campo testo -->
<!-- campo di ricerca -->
<div data-role="fieldcontain">
<label for="cerca">Cerca:</label>
<input type="search" name="cerca" id="cerca" value="" />
</div>
<!-- fine campo di ricerca -->
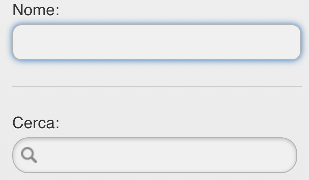
Otterremo questo risultato:

Come aggiungere delle opzioni di scelta (campi radio)?
I campi radio vanno dichiarati in modo che le varie opzioni siano racchiuse all’interno di un fieldset con data-role=”controlgroup”; in questo modo:
<!-- radio verticale -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Radio verticale:</legend>
<input type="radio" name="frutto" id="frutto-1" value="mela" />
<label for="frutto-1">Mela</label>
<input type="radio" name="frutto" id="frutto-2" value="pera" />
<label for="frutto-2">Pera</label>
<input type="radio" name="frutto" id="frutto-3" value="pesca" />
<label for="frutto-3">Pesca</label>
</fieldset>
</div>
<!-- fine radio verticale -->
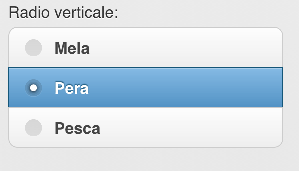
Ottenendo questo risultato:

Come vedi, anche in questo caso, abbiamo un’usabilità perfetta (quanto dovremmo zoomare su un input radio classico prima di poterlo “mirare” con il dito?).
Aggiungendo al fieldset l’attributo data-type=”horizontal”, otterremo un gruppo di scelte posizionate in orizzontale.
<!-- radio orizzontale -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Radio orizzontale:</legend>
<input type="radio" name="frutto" id="frutto-1" value="mela" />
<label for="frutto-1">Mela</label>
<input type="radio" name="frutto" id="frutto-2" value="pera" />
<label for="frutto-2">Pera</label>
<input type="radio" name="frutto" id="frutto-3" value="pesca" />
<label for="frutto-3">Pesca</label>
</fieldset>
</div>
<!-- fine radio orizzontale -->
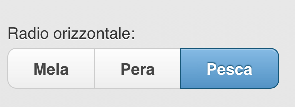
Il risultato é questo:

Lo stile come vedi é molto “mobile”; chiaramente questa opzione poco si adatta a liste particolarmente lunghe.
Aggiungere campi checkbox
I campi di tipo checkbox funzionano nello stesso modo dei campi radio.
<!-- checkbox verticale -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Checkbox verticale:</legend>
<input type="checkbox" name="mela" id="frutto-1" />
<label for="frutto-1">Mela</label>
<input type="checkbox" name="pera" id="frutto-2" />
<label for="frutto-2">Pera</label>
<input type="checkbox" name="pesca" id="frutto-3" />
<label for="frutto-3">Pesca</label>
</fieldset>
</div>
<!-- fine checkbox verticale -->
<!-- checkbox orizzontale -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Checkbox orizzontale:</legend>
<input type="checkbox" name="mela" id="frutto-1" />
<label for="frutto-1">Mela</label>
<input type="checkbox" name="pera" id="frutto-2" />
<label for="frutto-2">Pera</label>
<input type="checkbox" name="pesca" id="frutto-3" />
<label for="frutto-3">Pesca</label>
</fieldset>
</div>
<!-- fine checkbox orizzontale -->
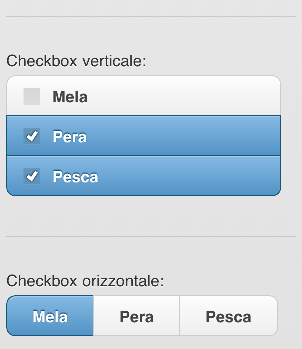
Avremo questo risultato:

Aggiungiamo dei campi select
I campi di tipo select non presentano nulla di particolare dal punto di vista delle convenzioni di markup; vediamo un esempio:
<!-- select -->
<div data-role="fieldcontain">
<label for="select">Seleziona:</label>
<select name="select" id="select">
<option value="1">elemento 1</option>
<option value="2">elemento 2</option>
<option value="3">elemento 3</option>
<option value="4">elemento 4</option>
<option value="5">elemento 5</option>
</select>
</div>
<!-- fine select -->
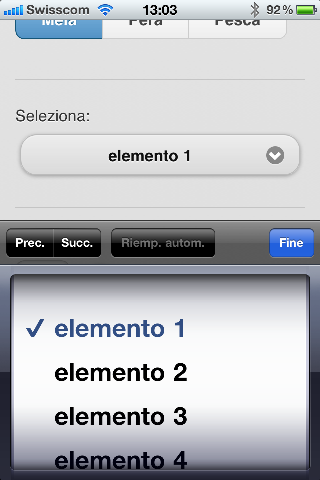
L’unico aspetto particolare é nella visualizzazione. Se provi a visualizzare questo campo navigando da un normale PC, il risultato sarà un po’ deludente; vedrai infatti comparire la classica tendina da html non formattato.
Ma sui dispositivi mobili il risultato sarà molto soddisfacente.
Ecco come appare su iPhone:

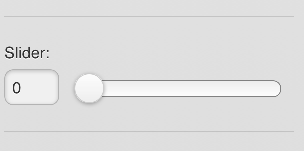
Aggiungiamo un campo di tipo range
Il tipo range é una novità introdotta in html5. Purtroppo é ancora mal supportata (in alcuni casi per niente) anche dai browser di ultima generazione. A questo pone rimedio jQuery Mobile in modo molto elegante.

Per realizzare un input del genere, é sufficiente impostare il tipo range e gli attributi min e max come in questo esempio
<!-- slider -->
<div data-role="fieldcontain">
<label for="slider">Slider:</label>
<input type="range" name="slider" id="slider" value="0" min="0" max="20" />
</div>
<!-- fine slider -->
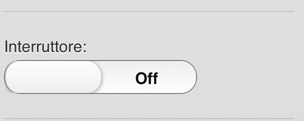
Campi switch
Vediamo infine questo tipo di input, una novità introdotta da jQuery Mobile che crea un interruttore in stile device. Per farlo utilizza una particolare convenzione di markup ovvero una select con data-role=”slider” e due opzioni.
<!-- interruttore -->
<div data-role="fieldcontain">
<label for="int">Interruttore:</label>
<select name="int" id="int" data-role="slider">
<option value="0">Off</option>
<option value="1">On</option>
</select>
</div>
<!-- fine interruttore -->
Con questo risultato:

E’ un interruttore, quindi on/off, non tentare di fare il furbo provando ad aggiungere altre option; non funzionerà.
Conclusione
Che dire? Senza nessuno sforzo particolare abbiamo creato un form ottimizzato per dispositivi mobili e con campi che ancora non esistono. Il tutto é naturalmente personalizzabile nell’estetica tramite i temi di jQuery Mobile o intervenendo nel foglio di stile.
Un vero spettacolo; ma il bello deve ancora venire.
Cosa succederebbe se aggiungessi il pulsante submit e lo premessi?
Senza dover scrivere una riga di javascript, jQuery Mobile serializzerà i dati del form e li invierà tramite ajax. Non ci credi? Lo vedremo nel prossimo tutorial.




























11 commenti
Trackback e pingback
[...] avere visto, nel precedente articolo di questa serie, la gestione dei form dal punto di vista “stilistico”, in questo…