jQuery Mobile: La gestione delle liste

Nel precedente articolo ci eravamo lasciati con una semplice struttura di pagine. Nella pagina interna si sarebbe dovuta trovare una rubrica.
In questo tutorial riprenderemo quella struttura e la completeremo con appunto la rubrica che realizzeremo con il supporto per le liste di jQuery Mobile.
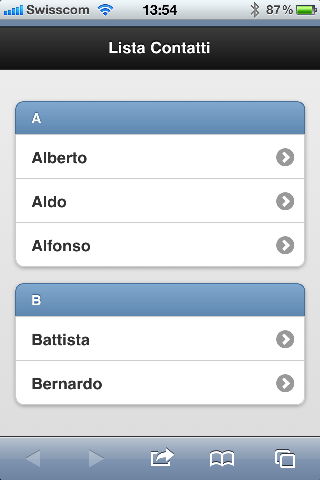
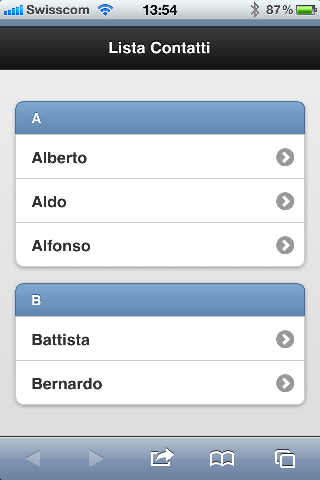
Il risultato finale sarà quello mostrato nell’immagine sotto:

Cliccando sul nome si avrà poi accesso ai dettagli del contatto (questa parte non la svilupperemo in questo tutorial).
Vediamo come procedere: Come primo passo, riprendiamo il documento che abbiamo sviluppato nel precedente tutorial ed eliminiamo la parte che abbiamo definito come “preferiti”.
Il documento dovrebbe risultare così:
<!DOCTYPE html>
<html>
<head>
<title>jQueryMoblie</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="https://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="https://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>Header</h1>
</div>
<div data-role="content">
<p>Questa é la home page</p>
<p>Vai alla <a href="#rubrica">Vai alla rubrica</a></p>
</div>
</div>
<div data-role="page" id="rubrica">
<div data-role="header">
<h1>Rubrica</h1>
</div>
<div data-role="content">
<!-- qui svilupperemo la nostra lista -->
</div>
</div>
</body>
</html>
Come sviluppare la lista contatti?
Ora vediamo come sviluppare la lista dei contatti. Per farlo basterà semplicemente creare una normalissima lista alla quale assegnare l’attributo data-role=”listview”.
<ul data-role="listview" data-theme="d">
<li><a href="alberto.html">Alberto</a></li>
<li><a href="aldo.html">Aldo</a></li>
<li><a href="alfonso.html">Alfonso</a></li>
<li><a href="battista.html">Battista</a></li>
<li><a href="bernardo.html">Bernardo</a></li>
</ul>
Come vedi ho aggiunto un altro attributo, data-theme che indica a jQuery Mobile quale tema (combinazione di colori) voglio applicare alla lista. Il link alla pagina dei temi é legato alla versione – in questo caso alpha 4.1 – (https://jquerymobile.com/demos/1.0a4.1/#docs/api/themes.html) ed ho paura che presto non sarà più valido.
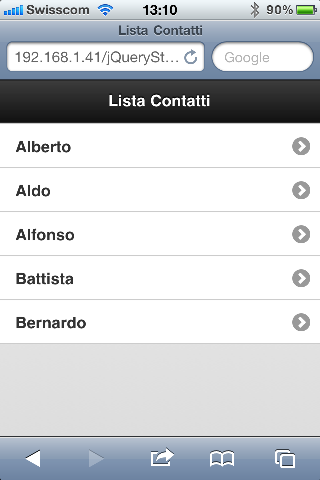
L’attributo data-role=”listview” segnala invece a jQuery Mobile di trasformare la lista in questo modo:

Come vedi il lavoro non é ancora terminato. Ma semplicemente assegnando alla lista l’attributo data-role=”listview”, otteniamo un eccellente stile mobile con proporzioni che tengono conto dell’usabilità.
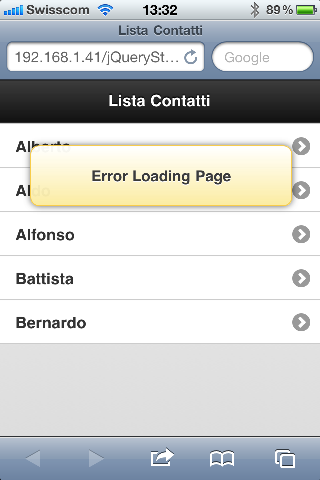
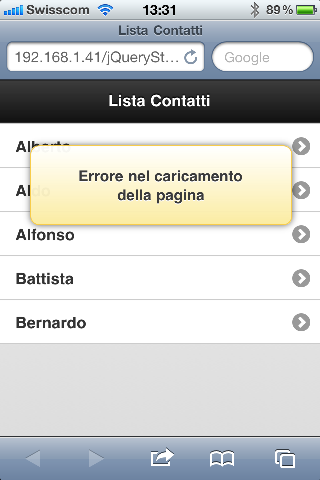
Se provi a cliccare su uno dei nomi nella lista (che rimanda ad un link che non esiste) ti accorgerai che jQuery Mobile é in grado di gestire anche una serie di errori.

Possiamo modificare il messaggio di errore, ad esempio traducendolo in italiano, andando a sovrascrivere la proprietà pageLoadErrorMessage dell’oggetto mobile. Semplicemente così
$(document).ready(function(){
$.mobile.pageLoadErrorMessage = "Errore nel caricamento della pagina";
});

Come inserire i divisori?
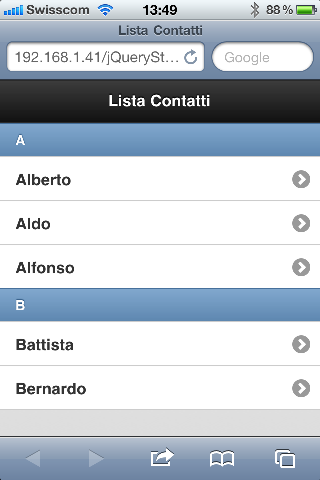
Ma continuiamo con lo sviluppo della rubrica. Dobbiamo ora inserire i divisori con le lettere dell’alfabeto. Questa operazione viene implementata semplicemente inserendo nella lista un elemento con attributo data-role=”list-divider”, in questo modo:
<ul data-role="listview" data-theme="d">
<li data-role="list-divider">A</li>
<li><a href="alberto.html">Alberto</a></li>
<li><a href="aldo.html">Aldo</a></li>
<li><a href="alfonso.html">Alfonso</a></li>
<li data-role="list-divider">B</li>
<li><a href="battista.html">Battista</a></li>
<li><a href="bernardo.html">Bernardo</a></li>
</ul>

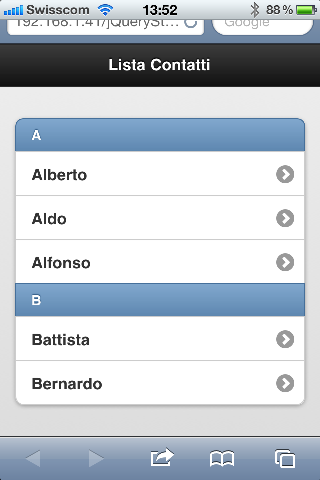
A questo punto, invece di mostrare la lista in questo modo (al 100%), la mostreremo come un blocco (con dei margini) assegnando alla dichiarazione della lista (tag ul) l’attributo data-inset=”true”, ottenendo questo risultato:

Bello vero?
Ed ora il tocco finale, facciamo in modo che ogni blocco relativo ad una lettera dell’alfabeto venga mostrato separatamente.
Ovviamente per farlo creeremo tante liste quante sono le lettere. In questo modo:
<ul data-role="listview" data-theme="d" data-inset="true">
<li data-role="list-divider">A</li>
<li><a href="alberto.html">Alberto</a></li>
<li><a href="aldo.html">Aldo</a></li>
<li><a href="alfonso.html">Alfonso</a></li>
</ul>
<ul data-role="listview" data-theme="d" data-inset="true">
<li data-role="list-divider">B</li>
<li><a href="battista.html">Battista</a></li>
<li><a href="bernardo.html">Bernardo</a></li>
</ul>
Ottenendo questo risultato finale

Ed ecco la nostra pagina completa
<!DOCTYPE html>
<html>
<head>
<title>jQueryMoblie</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://code.jquery.com/mobile/latest/jquery.mobile.min.css" />
<script src="https://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="https://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.mobile.pageLoadErrorMessage = "Errore nel caricamento della pagina";
});
</script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<h1>Header</h1>
</div>
<div data-role="content">
<p>Questa é la home page</p>
<p>Vai alla <a href="#rubrica">Vai alla rubrica</a></p>
</div>
</div>
<div data-role="page" id="rubrica">
<div data-role="header">
<h1>Lista Contatti</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-theme="d" data-inset="true">
<li data-role="list-divider">A</li>
<li><a href="alberto.html">Alberto</a></li>
<li><a href="aldo.html">Aldo</a></li>
<li><a href="alfonso.html">Alfonso</a></li>
</ul>
<ul data-role="listview" data-theme="d" data-inset="true">
<li data-role="list-divider">B</li>
<li><a href="battista.html">Battista</a></li>
<li><a href="bernardo.html">Bernardo</a></li>
</ul>
</div>
</div>
</body>
</html>
E questa é la pagina di esempio.
Conclusione
In questo tutorial abbiamo visto con che semplicità e flessibilità possiamo gestire una lista con jQuery Mobile. Vorrei farti notare che, se escludiamo la ridefinizione del messaggio di errore (comunque superflua), non abbiamo ancora scritto una sola riga di javascript.
Finalmente nel prossimo tutorial vedremo anche qualche metodo specifico di jQuery Mobile.
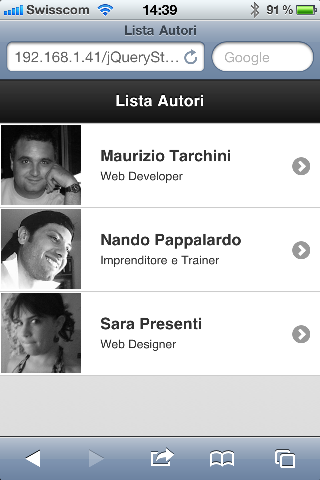
Lo scenario sarà l’ottimizzazione per dispositivi mobili della pagina degli autori di YIW, di seguito uno screenshot del risultato finale:

Al clic sull’autore partirà una chiamata ajax che interrogherà il database e creerà la pagina con i dettagli dell’autore. Di che divertirsi, non mancare!































9 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo