Accessibilità: il tuo sito è leggibile?
Nel mio ultimo articolo abbiamo parlato della leggibilità relativamente ai colori, mentre alcune settimane orsono abbiamo affrontato il tema delle font web-standard e in particolare della specifica CSS3 @font-face.
Un importante aspetto che, per un motivo o per un altro, non ho preso in considerazione è quello della leggibilità delle font: “ora” che hai la possibilità di scegliere la font che vuoi per il tuo sito, devi fare attenzione a non basare la scelta solo sull’estetica (in preda all’entusiasmo della novità dei CSS3), poiché la possibilità di impostare una determinata font non vuol dire necessariamente che sia la scelta giusta da percorrere, in quanto alcune font sono semplicemente più leggibili di altre.
Leggibilità
Le regole basilari della leggibilità sono:
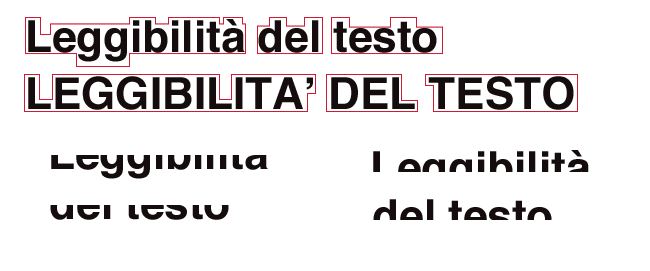
- che una scritta maiuscola o in stampatello (in CSS: uppercase) è meno leggibile di una scritta minuscola;
- che la parte superiore di una scritta è più importante ai fini della leggibilità della parte inferiore;
- che le font con grazie sono più leggibili delle font senza grazie.
Per quanto riguarda la prime due affermazioni, è facilmente osservabile nell’immagine seguente come un testo con le giuste lettere alte e basse dia più informazioni rispetto a un testo sempre alto e come la parte superiore di una scritta ci dia lo stesso più informazioni rispetto alla parte inferiore.

Per la terza affermazione la situazione è un po’ più complessa e poco chiara.
Lettura a video
Leggere al computer è un’attività che richiede il 25% del tempo in più rispetto alla stessa lettura cartacea, perché più faticosa e difficile.
I motivi sono da ricondursi a una postura innaturale, alle emissioni luminose dello schermo (che possono essere mitigate con contrasti adatti), e a una risoluzione minore dei monitor rispetto alla carta.
Quest’ultimo fattore incide sulla preferenza delle font con grazie piuttosto che senza: la definizione minore della font a video rispetto alla carta porta un affaticamento maggiore nella lettura di font con grazie. Il problema si sta pian piano riducendo, col migliorarsi della tecnologia: non è da escludere che un giorno non troppo lontano si riesca ad avere la stessa definizione della carta anche su un monitor di grandi dimensioni (il retina display dell’iPhone 4 avrebbe costi troppo elevati già per lo schermo dell’iPad) e che quindi le regole di leggibilità valide sulla carta diventino tali anche per la lettura a video.
Le screen-fonts
Visti i problemi di lettura a video, Microsoft negli anni ’90 commissionò al font-designer Matthew Carter delle font per il proprio sistema operativo.
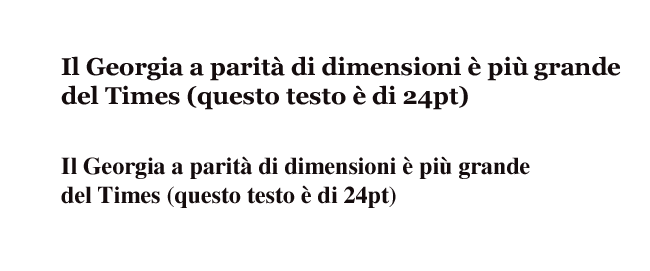
Dopo alcuni studi ed esperimenti Carter ha identificato dei parametri necessari per una font che dev’essere leggibile a video: da qui la nascita del Verdana, una font sans-serif con larghi spazi tra le lettere, ottima per inserire molto testo in spazi ristretti, e del Georgia, font con grazie molto simile al Times New Roman ma più largo alla stessa dimensione, l’unica font serif adatta al video.

In seguito le font si sono diffuse tanto da essere pre-installate sulla maggior parte dei computer (Windows e Mac).
Le altre font web-safe
Una serie di ricerche condotte da Michael Bernard (Usability News 41) agli inizi degli anni 2000, sembra ribaltare ancora una volta le regole del gioco, calcolando la velocità e l’accuratezza di lettura, l’impressione di maggiore o minore leggibilità e la piacevolezza delle screen-fonts rispetto alle font tradizionali.
Risulta, infatti, che il podio per la velocità media (a dimensioni di 10-12-14 pt) è detenuto dal Times, seguito dall’Arial; mentre in assoluto la font più veloce da leggere risulta essere Tahoma a 12pt.
Ancora il Tahoma, ‘sta volta a 10pt, è la font che dà l’impressione di essere più leggibile, seguita dal Georgia 10pt e dal Courier 12pt; per quanto riguarda la media tra le tre dimensioni il migliore sembra l’Arial a parimerito col Courier, ma non ci sono grandissime disparità tra tutti i “concorrenti”.
Sulla piacevolezza, il Georgia in media (e anche in assoluto a 10pt) risulta la font più attraente, seguita dal Times (secondo in assoluto a 14pt).
Sotto i 10pt però le regole restano invariate: per quanto riguarda la lettura a video è meglio utilizzare sempre font sans-serif. Probabilmente starai pensando che si tratta di una dimensione troppo piccola per essere anche solo presa in considerazione, ma rapportando il discorso alla stampa, dove i quotidiani sono stampati anche a 8pt e i libri tascabili a 9… il lato positivo è che a video non c’è bisogno di risparmiare spazio per i costi della carta, quindi sarebbe meglio evitare direttamente dimensioni così ridotte (esprimendole sempre e comunque in modo che siano scalabili).
Tutte le altre font
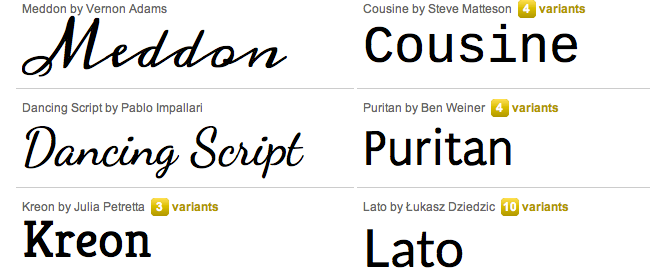
Proprio all’inizio di quest’anno il servizio di Google Font Directory ha ampliato la lista delle font che mette a disposizione con circa 20 novità. Dovrebbe essere abbastanza palese quali di queste font siano destinate a rimanere confinate nei titoli e quali invece possano essere utilizzate anche per testi più lunghi.

L’impaginazione
Oltre alla font, per la leggibilità di un testo è importante che esso sia impaginato bene. Bisogna prendere quindi in considerazione la lunghezza della linea: se troppo lunga infatti fa perdere il filo (e confondere con le linee confinanti, per cui se è proprio necessaria una riga lunga bisogna bilanciare con un’interlinea più alta), se troppo corta invece rende difficile e lenta la lettura a livello di comprensione, spezzando troppo il discorso.
La lunghezza ottimale della riga dovrebbe essere tra le 7 e le 12 parole.
Trovo spesso, girovagando per il web, dei testi con allineamento giustificato. Non così spesso a dire la verità, ma già 1 su 100 sarebbe troppo!
L‘allineamento giustificato ha il grande vantaggio di far risparmiare molto spazio, perciò è utilizzato soprattutto sui giornali. Risparmiare lo spazio non dovrebbe essere una necessità sul web, come già detto, ed oltre tutto il testo andrebbe giustificato in maniera più accorta rispetto a una semplice regola CSS “text-align:justify”: quando si giustifica un testo per la stampa, sapendo che quel testo non potrà essere modificato a piacimento dai lettori o dai loro device (se non sai come questo sia possibile ti consiglio di dare un’occhiata a questo articolo) le spaziature tra le lettere e gli a-capo vengono messi in maniera da creare un effetto piacevole a blocchetto, cercando soprattutto di evitare ammassi di lettere senza spazi e buchi vuoti.
Sul web non puoi avere controllo sulla grandezza finale della font, sulla font che effettivamente visualizzerà l’utente e via dicendo, perciò il giustificato si adatterà allo spazio del paragrafo che gli hai concesso in maniera totalmente arbitraria, creando spesso dei vuoti tra le parole in cui è facile perdere il filo.
L’allineamento migliore sarebbe dunque quello a bandiera allineato a sinistra dato che, in quanto occidentali, leggiamo da sinistra a destra e ci fa comodo che la riga cominci sempre nello stesso punto, mentre il fatto che finisca in punti diversi ci dà un punto di riferimento (come per la stampa, l’allineamento centrato va bene solo per le poesie o i testi delle canzoni).
Infine l’interlinea non è un parametro con cui giocare per fare in modo che il testo occupi meno spazio, di default ha un valore del 120% del corpo della font, che è anche il valore più indicato per evitare che le linee si sovrappongano una all’altra o che ci sia uno spazio esagerato tra due righe.
Testare la leggibilità
Spesso noi web-designer creiamo la struttura del sito con una font che ci piace (o piace al cliente), ad una dimensione che riteniamo piacevole alla vista, testando il tutto col solito “Lorem ipsum”. Questo può andar bene per una “fase alfa” del progetto, ma quando realmente bisogna controllare se una font e la dimensione scelta di default sono adatte, bisogna provare a far leggere i testi reali a una persona che non sia né tu, né tantomeno il cliente: in parole povere, una persona che non conosce i testi, per non trovarsi poi in situazioni sgradevoli.
Tu quale font trovi sia più leggibile e quale preferisci per i tuoi progetti? Cerchi di inserire un testo lunghissimo in uno spazio ridotto o lasci che il testo occupi lo spazio di cui necessita?






























17 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Roberto Sarti, Anna Pallotti, Nicola Carmignani, yesWEBcan, mtx_maurizio and others. mtx_maurizio said:…
[...] 03) Accessibilità: il tuo sito è leggibile? [...]
[...] innanzitutto saper dare una giusta formattazione al testo, in modo che leggere sia effettivamente [...]