Tipografia e minimalismo per un layout semplice e bello da vedere
Una delle perplessità più comuni che ho sentito esprimere nei confronti dello stile tipografico è: si, va bene, carino, creativo…ma non è uno stile adatto a un sito aziendale, corporate, proprio no.
Si tratta certo di uno stile particolare, eclettico se vogliamo, ma che può benissimo essere adattato anche per un sito aziendale, ovviamente con qualche piccolo accorgimento e senza “osare” con font troppo particolari e scenici.
Se dovessimo realizzare un sito vetrina ricalcando le caratteristiche di questo stile, dovremmo giocare con la tipografia per calamitare il focus su determinati punti del layout, ridurre al minimo – un po’ come nello stile minimal, appunto – gli elementi grafici e fare in modo che l’effetto sia accattivante proprio grazie all’utilizzo di elementi testuali.
Titoli forti, colori provocanti, scritte audaci…un gioco di lettere e spazi per una grafica semplice, minimalista e, allo stesso tempo, d’impatto.
Si, ma come?
Facciamo subito un esempio e sperimentiamo in prima persona: Sweet House, un’azienda che produce componenti di arredo esclusivi, si rivolge a noi per la realizzazione del proprio sito.
Molto siti di Interior Design hanno uno stile volutamente essenziale: molto bianco e poca grafica per dare risalto alle immagini, il vero punto di interesse. Anche noi abbracceremo questa scelta estetica, arricchendo visivamente il layout con qualche artifizio tipografico…ti assicuro che il risultato finale ne varrà la pena.
Cominciamo?
Impostiamo il documento
Come al solito iniziamo con il creare un nuovo documento in Adobe Photoshop. Impostiamo una larghezza di 1680 e un’altezza di 1200 px (dovrebbe bastare) e inseriamo le linee guida a 360px dai margini laterali. Disegneremo la nostra home page all’interno della sezione – larga 960px- delimitata da tali guide.

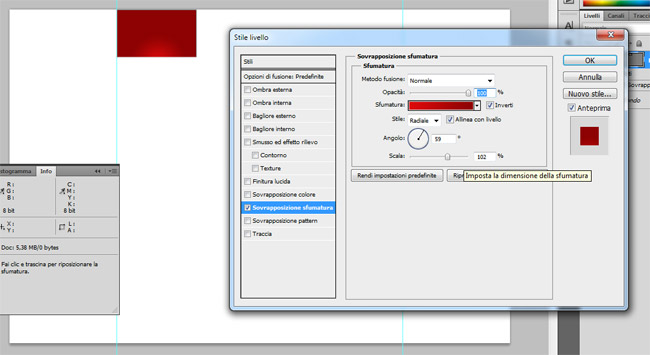
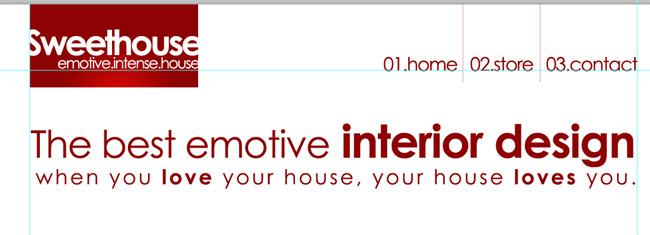
Creiamo il background del nostro logo: con lo strumento rettangolo disegniamo un’area larga circa 270pixel e assegniamogli una sfumatura radiale che va dal rosso scuro (#8d0202) ad un rosso più chiaro (#dc0909), in modo che al centro del rettangolo sia visibile un piccolo bagliore.

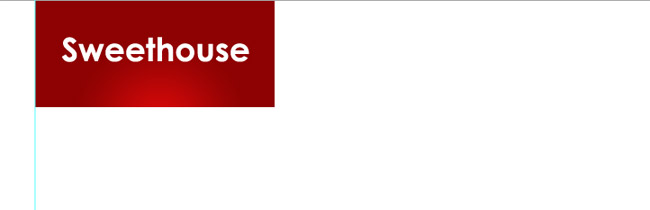
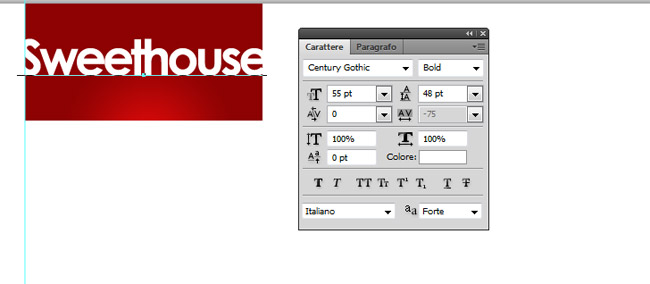
Scriviamo il logo/nome di Sweethouse, con il font “Century Gothic” in grassetto (rimaniamo sul semplice) e il colore bianco.

Adesso proviamo a rendere il logo un po’ piu accattivante, giocando con la spaziatura tra le lettere e le dimensioni del font e facendo in modo che il bianco del logo si fonda alle estremità con il bianco del background.

Aggiungiamo anche una piccola tagline:

Realizziamo un menu testuale, molto semplice (lo stile deve rimanere comunque minimalista e pulito, non dimentichiamolo!):

Ora scriviamo uno slogan testuale molto incisivo, capace di attirare l’attenzione del visitatore del sito.

Adesso lavoriamo un po’ su questo testo. La tipografia deve essere molto curata sia dal punto di vista tecnico (margini, allineamenti, interlinee), sia dal punto di vista estetico (armonia, colore, focus).
Riduciamo la spaziatura tra le lettere, in modo da rendere il testo più corposo, e impostiamo il grassetto alle parole chiave che vogliamo evidenziare, aumentando alle stesse anche la dimensione.

Aggiungiamo un’altra breve riga testuale, più piccola della precedente dato che deve essere messa in secondo piano rispetto all’oggetto dell’attività (Interior Design) e lavoriamo sulla spaziatura delle lettere fino ad ottenere questo effetto:

In pratica, tutti i blocchi testuali sono allineati simmetricamente, cosi che l’occhio li colga “in blocco” e li percepisca come un tutt’uno. Vediamo l’effetto visivo:

Vogliamo dare un tocco moderno e sbarazzino? Usiamo un font estroso (il fantastico Honey dovrebbe essere perfetto) e alleggeriamo la taratura dello slogan in questo modo:

Gradevole e d’impatto!
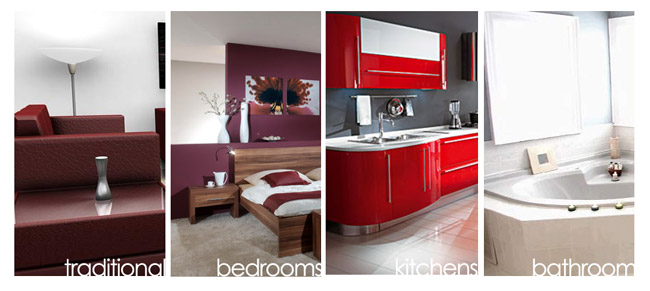
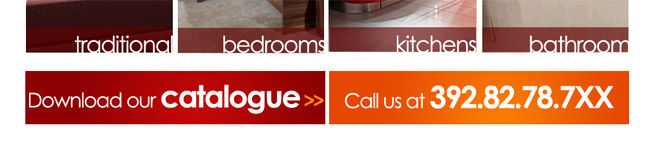
Adesso inseriamo qualche immagine inerente il settore dell’attività. Potremmo, per esempio, rappresentare le quattro categorie di prodotti che Sweet House offre. Per farlo useremo quattro immagini opportunamente elaborate. Selezioniamo le foto di nostro interesse e suddividiamo il layout in quattro colonne.

In ogni colonna andiamo a inserire un’immagine verticale atta a rappresentare visivamente la famiglia del prodotto selezionato (cucine, bagni, ecc.). Guarda come e’ elegante l’effetto finale:

Contrassegniamo ogni foto con il nome della categoria, utilizzando sempre lo stesso font, molto leggibile e dalle curvatore estremamente morbide ed eleganti:

Il testo cosi e’ poco leggibile. Ovviamo a questo problema inserendo una sezione rettangolare bordeaux, a cui abbassiamo leggermente l’opacità per far si che si continui a scorgere la foto in background:

Sotto questa sezione centrale, possiamo inserire due call-to-action, manipolando anche qui la tipografia in modo da far risaltare maggiormente determinate parole (come “catalogue”, che ha ovviamente priorità rispetto alla parola “download”, e mettendo in evidenza il numero di telefono)

Come vedi il testo ha una componente visiva molto forte: non c’e’ bisogno di icone, immagini, texture, pattern e altri ornamenti grafici, poiché il layout e’ già altamente comunicativo cosi e la tipografia svolge perfettamente il duplice ruolo di elemento grafico e concettuale.
Aggiungiamo un piccolo copyright, e il nostro layout e’ completo. Che cosa te ne pare?

Abbiamo ridotto la grafica ai minimi termini, tuttavia esteticamente il layout e’ luminoso, ricco di dettagli e gradevole. Questo grazie anche alla tipografia e a come abbiamo sperimentato con i font.
Che cosa ne pensi di questo stile, a metà strada tra il minimal e il tipografico? Ti piace o sei più tipo da pattern, brush e texture?
DownloadGli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?
































40 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Medifocus. Medifocus said: Tipografia e minimalismo per un layout semplice e bello…