Siti creativi? Si, ma non a scapito dell’usabilità
E’ una questione ampiamente dibattuta su diversi forum e blog del settore e che divide spesso il popolo dei web designer in due diverse e contrapposte fazioni: sto parlando dell’aspetto prettamente estetico di un sito e di come il suo “apparire” in un modo piuttosto che un altro possa esaltarne o, al contrario, limitarne le potenzialità e l’efficacia.
Un sito deve solo dare informazioni, e deve farlo nel modo più diretto e semplice possibile, dice qualcuno. Questo é vero, ma – risponde qualcun altro – é anche importante come tale informazioni vengono veicolate e come, tramite forme e colori, queste stimolino la curiosità e l’interesse del consumatore.
Chi nasce come grafico é più propenso a credere che anche il web design sia prima di tutto comunicazione, e che come tale esistano delle strategie e delle esigenze estetiche impossibili da negare: quel particolare font é più elegante e capace di attirare l’attenzione in un punto preciso del layout, questo abbinamento di colori rende più confortevole la lettura, quell’immagine di sfondo non ha niente di speciale, ma é bella, e fa si che la pagina sia più accattivante.
Comunicare si, ma in modo creativo, perché le vetrine sul web riescano a vendere e ad attirare consensi, cosi come già richiesto da un cartellone pubblicitario o da un volantino cartaceo. Comunicare, e magari stupire, osare, creare qualcosa di nuovo ed unico, sperimentare con stili e colori, e creare qualcosa che non sia solo semplice da usare ma anche – e soprattutto, forse – bello da vedere.
D’altra parte, laddove i concetti dell’estetica e del bel vedere sono solo teorie poco concrete – si fa sempre più piede l’idea che una buona grafica non sia un dettaglio fondamentale di un sito funzionale, anzi. Si mormora quasi che la grafica sia un’inutile distrazione, un disturbo che rende le pagine di un sito pesanti, non accessibili, poco usabili, lente da caricare….eccetera eccetera.
Il commento generale, elargito quasi come un alibi? “Forse i siti che faccio non sono propriamente belli, ma almeno sono usabili!”, come se una cosa potesse in qualche modo escludere l’altra.
La realtà é che un sito efficace é si un sito usabile e di semplice consultazione, ma non solo. Una pagina bianca con del contenuto testuale, priva di immagini e con una navigazione elementare, é senz’altro di semplice fruizione e lettura, ma cosa sarebbe il web se ogni sito fosse una schermata bianca contenente testo e null’altro?
Cosa sarebbe uno spot pubblicitario senza la bellezza di immagini ad alto impatto emotivo, o senza un’adeguata musica di sfondo? E magari, chiediamoci anche: ma di queste pubblicità, per esempio, cosa ricordiamo veramente, cos’é a colpirci, il soggetto – sia esso un detersivo o un’automobile poco importa- o i suoni, le parole e i colori con cui esso e’ stato reclamizzato?
Conosciamo già la risposta.
Creativi si, ma senza esagerare
Una volta accettata l’idea che anche nel web design – cosi come in qualsiasi forma di comunicazione pubblicitaria – una buona dose di creatività può veramente fare la differenza tra un buon prodotto e un ottimo prodotto, e’ meglio mettere i puntini sulle i.
E quindi: creativi si, ma entro determinati limiti. Una buona grafica può – e deve – essere accattivante dal punto di vista estetico e semplice per quanto concerne le funzionalità: ogni sezione deve essere chiara e facile da individuare e consultare; i contenuti e la loro rappresentazione non devono mai essere ambigui o distrarre l’utente con messaggi contraddittori o poco comprensibili; la palette di colori deve essere gradevole e far si che il testo sia leggibile…in sintesi, i dettagli di cui tenere conto affinché la grafica sia non solo “bella” ma anche utile allo scopo sono davvero tanti.
Del resto, se la progettazione di un sito dalla grafica curata non comporta alcun limite o pecca di usabilità, é vero anche il contrario: realizzare un sito creativo ed originale può spesso rivelarsi un’arma a doppio taglio, se l’impatto visivo e superficiale del layout hanno la meglio sulla semplicità e sull’efficacia dello stesso.
Ma vediamo qualche esempio.
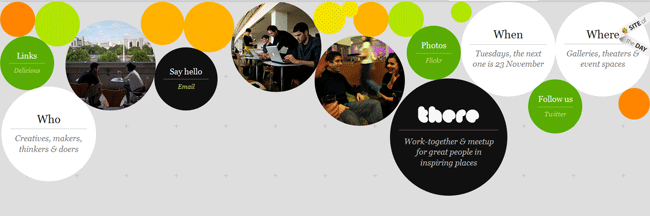
1- There: the floating studio

Il sito dell’agenzia There é senz’altro estremamente originale: con un particolare effetto javascript, infatti, le numerose sfere che contengono alcuni link (come quello alle immagini su flickr) e alcune informazioni possono essere spostate sullo schermo con un curioso effetto rimbalzo; inoltre, cliccando con il mouse sullo sfondo, compariranno numerosissime sfere colorate di diverse dimensioni.

Immagine 2- Altra visione della home page di There
Anche se il gioco in Javascript può essere molto interessante (intrippante, direi), l’utilità dello stesso é praticamente nulla. L’home page appare confusa in quanto le informazioni sono ridotte ai minimi termini e sparpagliate in modo casuale nel background, e anche il movimento roteante delle sfere é abbastanza irritante.
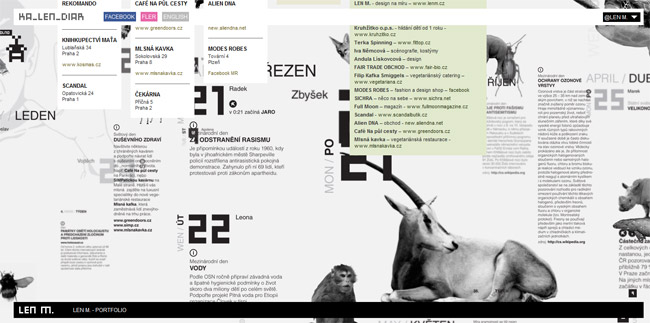
2- Ka_len_diar

Anche nel caso del sito Ka_len_diar l’(ab)uso di un particolare effetto Javascript che “sposta” letteralmente il sito al minimo movimento del mouse, unito ad un background grafico molto ricercato, rende il sito veramente poco usabile e difficile da digerire. Il risultato di tutto é che il sito é originale e innovativo, ma anche di difficile consultazione e praticamente incomprensibile.
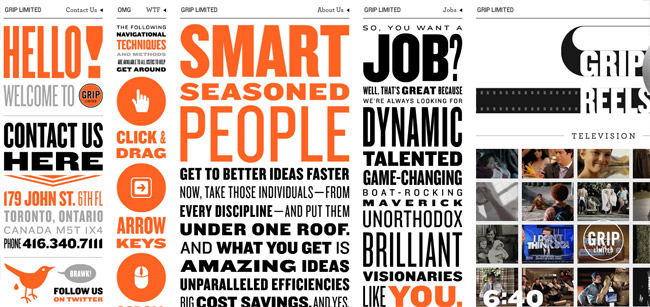
3- Grip limited

L’ultimo esempio che mi trovo a citare riguarda il sito di Grip Limited: troppi font diversi tra loro, troppe parole, quali sono linkabili e quali no? Personalmente lascerei gli effetti di drag & drop ai casi dove possono rivelarsi veramente utili, poiché trovo le colonne scorrevoli e il background movibile veramente fastidiosi.
Conclusioni
Meglio un sito semplice, magari scarno dal punto di vista estetico, ma facile da usare? O é meglio osare e stupire, magari con effetti fantascientifici o effetti grafici particolari? La soluzione, come al solito, sta nel mezzo. Personalmente credo che una grafica accattivante possa realmente fare la differenza in un progetto web, ma che in ogni caso la semplicità e la sobrietà siano sempre da preferire. Negli esempi citati abbiamo infatti visto come l’originalità ad ogni costo possa trasformare un sito in una piccola “trappola virtuale” di difficile fruizione…belli si, ma questi “esperimenti creativi”alla fine possono mai essere realmente efficaci? Tu che cosa ne pensi?































29 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Giuliano Ambrosio, AlmaBoulevard, Marco Mugnano, Your Inspiration Web, Simone D'Amico and others.…