Perché gli utenti fuggono dal tuo sito?
Te ne sarai accorto da solo: nell’epoca del web 2.0, della condivisione sociale, le informazioni sono raggiungibili da più fonti differenti (anche se spesso meno autorevoli rispetto a un periodo precedente).
Spesso quindi un utente può trovarsi sul tuo sito a seguito di una googolata, senza un particolare motivo che lo spinga verso di esso.
A questa dura verità, devi aggiungere il dato statistico (J. Nielsen – Web Usability 2.0) per cui mediamente un utente passa circa 30 secondi su un sito, dopo i quali, in genere, lo abbandona tornando alla pagina dei risultati.
Riassumendo, hai 30 secondi per convincere il tuo utente che il tuo sito è proprio ciò che sta cercando, o che per lo meno è sulla buona strada.
Quindi, come far sì che il tuo utente rimanga più a lungo sul tuo sito dandoti modo di convincerlo ad acquistare i tuoi servizi/prodotti, o a seguire il tuo blog?
La differenza la fa la User Experience.
Capire il problema è già 3/4 della soluzione, ma se segui le linee guida dell’accessibilità e dell’usabilità e gli standard web, sarai veramente a cavallo.
Abbiamo già appurato che fondamentalmente non abbiamo tempo, per cui perderne altro non è una scelta intelligente.
Come possiamo catturare l’attenzione dell’utente/lettore/potenziale cliente in 30 secondi?
Eliminando le perdite di tempo. Mi riferisco alle pagine di introduzione, che siano o meno in flash: se non veicolano informazioni, con quelle stai rubando tempo all’utente, infatti se volesse vedere quello straordinario effetto in 3d, se ne andrebbe al cinema.
Se hai degli effetti di transizione tra una pagina e l’altra o per visualizzare contenuti, assicurati che 1. sia chiaro come attivarli e 2. il rapporto tra l’estetica e la velocità sia abbastanza bilanciato, propendendo verso la velocità, e ricordando anche che molte persone non hanno una macchina ben equipaggiata come la tua, che fai un certo lavoro con il computer.
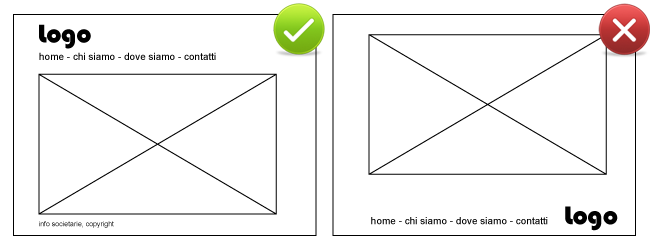
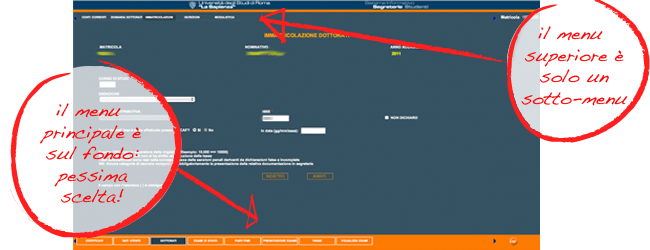
Queste sono le più evidenti, ma anche un menu o un logo fuori posto sono una perdita di tempo: riflettici, ormai siamo abituati a dei canoni, e si può essere creativi comunque anche con il logo in alto a sinistra, e il menu in alto o in una barra laterale.
Se pensi che questi siano limiti alla tua creatività allora forse è meglio che tu ti dia alla pittura! Scherzi a parte, in tutte le cose ci sono delle regole: le sedie hanno generalmente quattro gambe, ma soprattutto un sedile e uno schienale, i tavoli un piano d’appoggio e delle gambe… eppure ci sono di diverse fatture, materiali, colori e forme, alcune di design veramente piacevole.
Tornando al tuo sito, devi metterti in testa che quando l’utente si collega vuole immediatamente capire dove guardare per leggere ciò che vuole sapere, non ha voglia di capire i meccanismi strani per cui bisogna giocare al tiro a segno per puntare una voce menu, perciò mantieniti sul classico.
Questo consiglio vale anche per i titoli che usi: sempre meglio usare i tradizionali “Home, Chi siamo, Dove siamo, Contatti” che nomi fantasiosi.
Hai presente quelle pizzerie che chiamano le loro pizze “Alfredo”, “Marco”, “Giulio”?
Originali, sì, quanto incomprensibili. Se stiamo parlando di una “margherita”, “una margherita col salame piccante” e “una margherita coi wurstel”, non era meglio scrivere direttamente queste diciture, anziché costringerci a leggere gli ingredienti di ognuna?
Torniamo sempre al punto: perdita di tempo, che in questo caso si traduce nel dover cliccare su “Ambrogio” per scoprire che è la pagina “Servizi”.
Se usi delle voci menu tradizionali invece gli utenti sapranno 1. dove trovare quello che cercano senza perdersi e 2. cosa aspettarsi aprendo una pagina senza trovarsi spaesati.
Sotto la scocca
Ma non si tratta solo della perdita di tempo.
Hai controllato che sia tutto funzionante, su tutti i browser e device?
Se utilizzi flash è necessario che tu abbia dei contenuti alternativi, ovviamente per le persone ipo/non-vedenti, ma anche per altri motivi: inutile che entriamo nel merito della guerra Adobe vs Apple, ma oltre all’iPhone bisogna considerare che la navigazione web in mobilità è in aumento, parliamo quindi di dispositivi che utilizzano una connessione generalmente lenta, per i quali flash non è la tecnologia ideale.
Allo stesso modo devi assicurarti che tutto funzioni anche a javascript disabilitati, cioè che gli effetti che usi per abbellire graficamente il tuo sito non diventino un ostacolo.
Se invece utilizzi gli standard consigliati dal W3C e hai un codice (x)HTML valido allora è molto facile che il tuo sito funzioni più o meno ovunque senza troppi accorgimenti (giusto qualche hack per IE6).
Perché è importante che il tuo sito funzioni correttamente in tutti i casi?
Primo: perché potrebbe essere proprio l’utente a cui non hai pensato che potrebbe farti diventare ricco.
Pensi che stia esagerando? Forse è vero, ma è vero anche il contrario. Ti cito l’esempio portato da J. Nielsen nel suo Web-Usability 2.0, del quale era protagonista una nota marca di televisori: i prodotti di punta erano TV di grandi dimensioni, e il loro sito integrava un e-commerce. Il tutto non ottimizzato e perciò impossibile da navigare per gli ipovedenti e non-vedenti. L’azienda replicò all’obiezione dicendo più o meno così: “noi vendiamo televisori, e i non-vedenti non rientrano nel nostro target”, ignorando che proprio gli ipovedenti possono trarre vantaggio da uno schermo più ampio e che chiunque, anche un non-vedente, può voler comprare una TV, sia pure per regalarla.
Secondo: perché per gli utenti, se una cosa non funziona, non funziona e basta: non esiste il provare con un altro browser, aggiornarlo, attivare javascript. Se il sito non funziona la prima volta che un utente vi fa visita, allora non tornerà a provare di nuovo. Se ne andrà frustrato e probabilmente non lo vedrete più: un utente perso.
Questa è una base di riflessione dalla quale partire per cercare di non far scappare gli utenti dal tuo sito, ma dato che anche noi -tu ed io- siamo anche degli utenti, ti voglio chiedere: pensaci un attimo, tu per quale motivo fuggi da un sito?



































34 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Anna Pallotti, nando pappalardo, Leonardo Patrizi, Simone D'Amico, Your Inspiration Web and…
[...] Mi ha fatto venire voglia subito di approfondire la ricerca nel sito e non di abbandonarlo dopo 30 secondi.…