Un layout in stile tipografico: consigli ed esempi

Non é certo un mistero: la tipografia svolge, in ogni tipo di design volto alla comunicazione, il ruolo di prima donna. Un font leggibile, un altro più marcato, un grassetto che attira il focus, l’interlinea perfetta: un’ infinità di dettagli, tutti volti a trasmettere messaggi, visivi e testuali che siano, nel modo migliore.
Anche nella progettazione web la tipografia svolge un ruolo decisivo, alla faccia di chi ancora pensa che sul web conti solo il messaggio e non come lo si veicoli, e che una buona grafica, cosi come una tipografia curata nei dettagli, siano minuzie trascurabili quando si parla di web design.
Font eleganti, calligrafici, moderni o sbarazzini: a seconda del carattere scelto l’effetto estetico – ma non solo – cambia radicalmente. E a cambiare é anche l’impatto comunicativo, ovvero il modo in cui un determinato messaggio – che generalmente, si sa, é compra! – raggiunge l’utente finale e lo persuade ad acquistare i nostri beni e servizi.
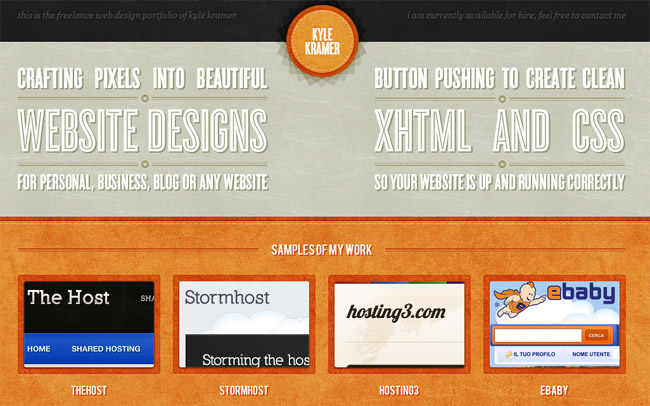
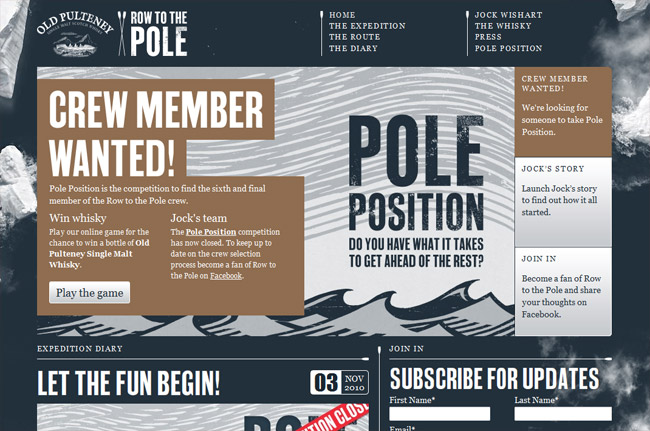
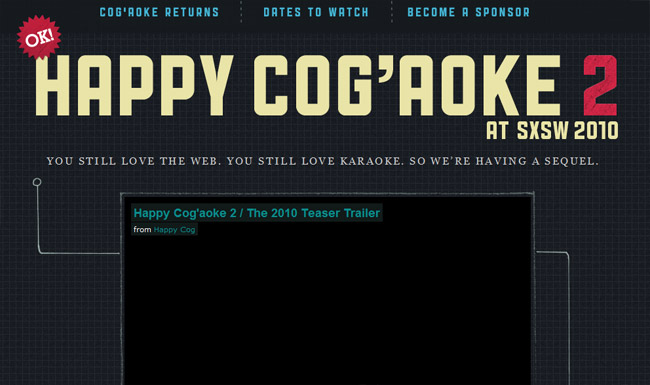
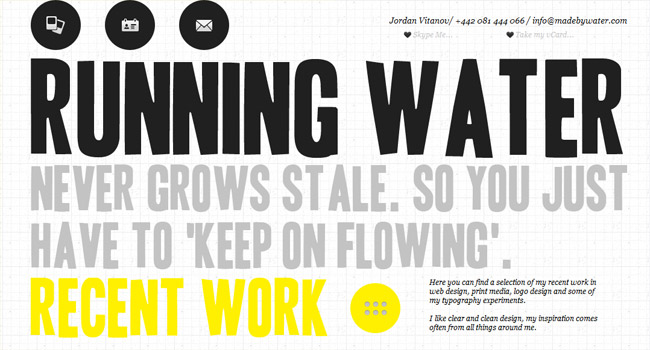
Su tale concetto si basano i layout in stile tipografico: grafica ridotta al minimo e un’attenzione quasi maniacale per la tipografia, sia per quanto riguarda i contenuti strettamente testuali, sia per quanto riguarda il lato prettamente estetico: margini, allineamenti, grassetti e tarature, colori, font serif, sans-serif..i testi non solo divengono parte integrante della grafica, ma in alcuni casi la sostituiscono anche.
E con effetti straordinari, soprattutto adesso che grazie ad alcune novità (font-face, CSS3, ecc.) i designer sono un po’ più liberi di osare e sperimentare.
Alcuni consigli per un buon layout in stile tipografico
Le classiche intramontabili regole
E’ inutile giocare con i font in un header estroso ed accattivante, se la tipografia basilare della pagina é poco curata: le regole in questo caso sono quelle che io definirei “le intramontabili”. A tal proposito consiglio la lettura di un nostro precedente articolo, intitolato “Web e tipografia: gli errori da non commettere”, da cui prendo un piccolo sunto:
Un’altra impostazione che può migliorare – e molto – l’aspetto dei vostri paragrafi è l’interlinea del testo.
Su questo aspetto sono state elaborate molte teorie: qualcuno sostiene che, soprattutto in testi molto lunghi, un’interlinea molto ridotta può creare difficoltà di lettura nel passaggio tra una linea di testo e l’altra. Altri rispondono che anche se sembra che una maggiore interlinea possa facilitare la lettura in realtà non è così perché ciò costringe l’occhio ad aumentare il numero di sbalzi e delle fissazioni da una linea alla successiva.Personalmente credo che con un’interlinea equilibrata si risolva ogni diatriba. Io nei paragrafi imposto sempre un line-height di 22px, e devo dire che il risultato è molto gradevole.
Attenzione alla leggibilità
Va bene dare libero sfogo all’estro creativo, ma a tutto c’é un limite. Ricordati che la funzione basilare di un sito web é di dare informazioni, e di farlo nel modo più semplice ed immediato possibile. Perciò sbizzarrisciti pure con font fuori dall’ordinario, ma volgi sempre un occhio alla leggibilità del testo: se la stravaganza del font rende i titoli poco leggibili, cambia subito strada e cerca un buon compromesso tra estetica e funzionalità.
Attenzione al focus
In un layout in cui la tipografia ha una valenza molto forte, il rischio maggiore consiste nel dare al design il focus scorretto: se il font dei titoli attira l’attenzione più del prodotto/servizio messo in evidenza in home, significa che hai involontariamente spostato il focus dell’utente, e questo ovviamente non é un bene.
Molte delle tendenze tipografiche osservabili in questo tipo di layout (testo condensato per rendere il messaggio più forte, colpi di colore su determinabili parole chiave, ecc.) non hanno una motivazione grafica, ma trovano le basi nella loro effettiva efficacia. In una sola parola: strategia.
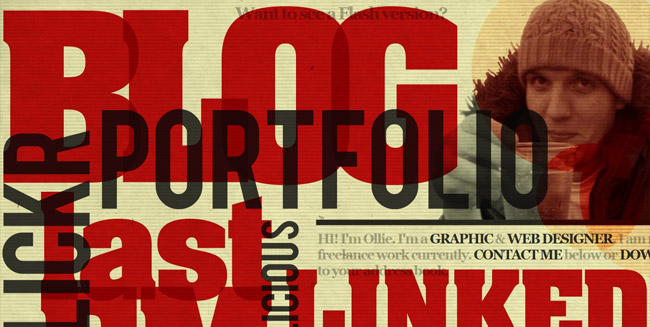
Un piccolo esempio? Nell’immagine seguente sono state evidenziate con un colore più acceso alcune parole:

In questo modo che cosa registrerà, in modo istintivo e inconscio, l’utente? Facile: YIW – COMMUNITY – WEB DESIGN, esattamente quello che a noi serve.
Ispirazione: layout tipografici
25 siti in flash in stile tipografico
Una fantastica collezione di siti in stile tipografico
40 esempi di stile tipografico nel web design
Letture consigliate
Tipografia web: esempi e tecniche
Guida alla tipografia web – I love typography
Crea una bella tipografia web con i CSS3
Risorse per una tipografia da urlo
Effetti speciali sulla tipografia con i CSS3
…mi sento di consigliarti anche questa bella raccolta di layout xhtml/css in stile tipografico, rilasciati free da Smashing Magazine dopo una curiosa gara creativa tra web designer.
https://www.smashingmagazine.com/2009/07/08/free-typographic-xhtmlcss-layouts-for-your-designs/
Alcuni sono davvero belli, anche se sono certa che il layout in stile tipografico che realizzeremo insieme, step dopo step, nel prossimo articolo di questa guida, lo sarà altrettanto. Non mancare!
Gli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?








































20 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Silver and Francesco Ciabatta, mtx_maurizio. mtx_maurizio said: RT @YIW Un layout in…
[...] Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style? [...]