WordPress: predisporre la sidebar per l’uso di widget
Dopo la pausa estiva riprendiamo il nostro corso dedicato alla realizzazione di un tema per WordPress: nello specifico oggi vedremo come creare una sidebar dinamica in modo che possa essere gestita mediante widget direttamente dal pannello di amministrazione, senza mettere mani al codice.
Indice dell’articolo
- Che cos’è un widget di WordPress?
- Perché utilizzare dei Widget sulla sidebar?
- Come predisporre la sidebar del nostro tema pronta per widget (widget ready)?
- Esempio pratico sul nostro tema
- Definire più sidebar dinamiche
- Conclusione
- Indice degli articoli trattati in questa guida
1. Che cos’è un widget di WordPress?
I widget, come i plugin, sono utili estensioni che possiamo integrare all’interno della nostra piattaforma per ampliarne le funzionalità.
WordPress dispone già di alcuni widget nativi presenti all’interno del core, come il widget per la visualizzazione degli ultimi commenti, quello per la visualizzazione degli ultimi articoli pubblicati, l’archivio del blog, ecc… ma tanti altri sono sviluppati da terze parti utilizzando le API messe a disposizione da WordPress.
2. Perché utilizzare dei Widget sulla sidebar?
Oltre a fornire funzionalità aggiuntive, un widget torna molto più comodo perché può essere posizionato facilmente nel punto desiderato del template – generalmente la sidebar o il footer – tramite un’azione di drag & drop.
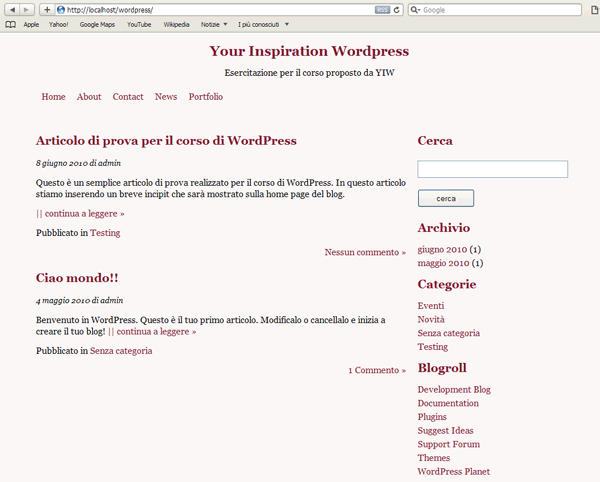
Per rendere tutto più chiaro facciamo subito un esempio pratico con il tema che abbiamo sinora sviluppato per questa guida (Figura 1).

Figura 1 - Sidebar realizzata per il nostro tema
Se la sidebar del nostro tema fosse stata realizzata mediante widget, adesso sarebbe semplicissimo cambiare posizione (sempre all’interno della sidebar) a una qualsiasi delle sezioni attualmente presenti: per esempio, se volessimo visualizzare l’elenco delle categorie prima dell’archivio, basterebbe andare nel pannello di amministrazione e dal menù Aspetto->Widget trascinare mediante azione di drag & drop la sezione desiderata nel punto in cui vogliamo posizionarla.
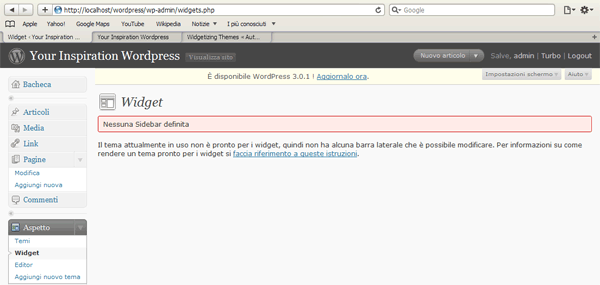
Al momento, se dal pannello di amministrazione del nostro tema proviamo ad andare sul menù Aspetto->Widget, riceviamo un messaggio di errore: “Nessuna Sidebar definita” (Figura 2).

Figura 2 - Nessuna sidebar predisposta ad ospitare widget.
Perché questo messaggio di errore? Perché nel nostro tema non abbiamo ancora definito una sidebar predisposta a ospitare widget.
E come facciamo a rendere la nostra sidebar widget ready?
3. Come predisporre la sidebar del nostro tema pronta per widget (widget ready)?
Per rendere la sidebar del nostro tema widget ready basta semplicemente aggiungere una funzione nel file functions.php. Questo file, se presente all’interno della cartella del nostro tema, è incluso in modo automatico al caricamento di tutte le pagine del blog e serve a incorporare funzioni aggiuntive al tema che stiamo realizzando.
Quindi creiamo un nuovo file all’interno della cartella del tema e denominiamolo functions.php. La funzione per definire una sidebar predisposta a ospitare Widget da richiamare all’interno del file functions.php è la seguente: register_sidebar().
Vediamola in funzione:
// sidebar 1
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'sidebar1',
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
Andiamo ad analizzare un po’ più nel dettaglio i parametri che abbiamo utilizzato per richiamare questa funzione. Se esiste la funzione register_sidebar allora la richiamiamo passando nell’ordine i seguenti parametri:
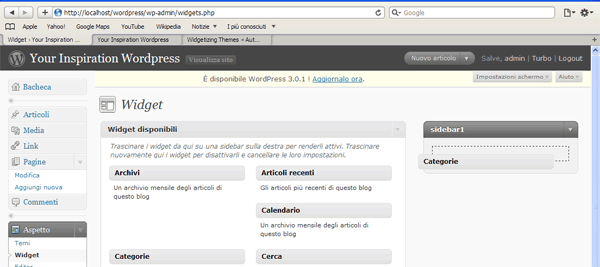
- name: questo è il nome che desideriamo assegnare alla nostra sidebar e sarà visualizzato nel pannello di amministrazione, Aspetto -> Widget (Figura 3).
- before_widget: eventuale codice html che desideriamo inserire prima dell’inizio di ogni widget presente sulla sidebar.
- after_widget: eventuale codice html che desideriamo inserire alla fine di ogni widget presente sulla sidebar.
- before_title: eventuale codice html che desideriamo inserire prima del titolo di ogni singolo widget.
- after_widget: eventuale codice html che desideriamo aggiungere alla fine del titolo di ciascun widget presente sulla sidebar.
Nell’esempio sopra citato abbiamo inserito il tag <li> all’inizio di ogni widget che sarà aggiunto alla sidebar e la chiusura dello stesso tag </li> alla fine di ogni widget, questo perché il contenuto della nostra sidebar è visualizzato all’interno di una lista non ordinata <ul>…</ul>, per tanto è necessario visualizzare ogni widget all’interno dell’elemento <li>…</li>.
Dopo aver definito la funzione dobbiamo apportare una piccola aggiunta al file sidebar.php che abbiamo realizzato nelle lezioni precedenti.
Apriamo dunque il file denominato sidebar.php e subito dopo l’apertura del tag <ul> aggiungiamo il seguente controllo condizionale:
<div id="sidebar">
<ul>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
In questo modo stiamo dicendo a WordPress: se non esiste la funzione dynamic_sidebar (cioè nel caso in cui la versione di WordPress in uso è datata e non supporta questa funzione) o se non è utilizzata nessuna sidebar dinamica, carica sulla sidebar il contenuto che avevamo impostato in precedenza sul file sidebar.php nella lezione sei, diversamente carica il contenuto dinamico definito mediante Pannello di amministrazione Aspetto -> Widget (Figura 3).

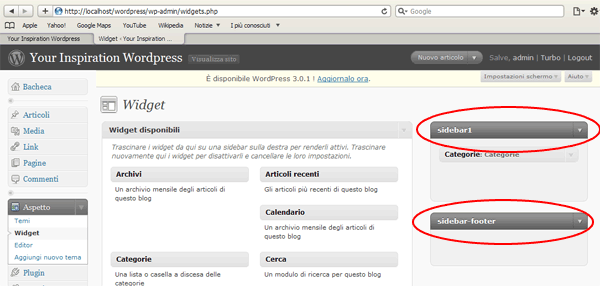
Figura 3 - Definire la sidebar mediante widget direttamente dal pannello di amministrazione.
Sempre nel file sidebar.php aggiungiamo la fine del controllo condizionale prima di chiudere la lista non ordinata:
<?php endif; ?> </ul>
4. Esempio pratico sul nostro tema
Andiamo adesso a fare un esempio pratico sul nostro tema.
Dopo aver definito la nostra sidebar dinamica all’interno del file functions.php e apportato le relative modifiche al file sidebar.php, andiamo sul pannello di amministrazione e dal menù Aspetto -> Widget abbiamo accesso a una pagina suddivisa in due parti: nella prima parte della pagina sono mostrati tutti i widget disponibili sul tema, nella seconda sono mostrate le varie sidebar dinamiche che abbiamo creato; nel nostro caso ne abbiamo creata una sola e l’abbiamo denominata sidebar1, com’è possibile vedere in Figura 3.
Basta trascinare adesso i widget che desideriamo mostrare sulla sidebar e il gioco è fatto. Proviamo a spostare – mediante trascinamento del mouse – il widget denominato Categorie sotto la sezione sidebar1, così come mostrato in Figura 3.
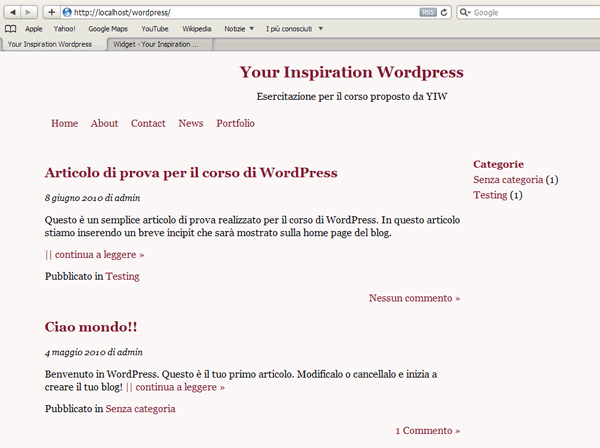
Adesso andiamo a visualizzare il risultato sul nostro blog: come puoi notare la vecchia sidebar definita tramite codice è stata sostituita dalla nuova sidebar dinamica realizzata mediante widget (Figura 4).

5. Definire più sidebar dinamiche
Volendo è possibile anche definire più di una sidebar dinamica in modo da poter utilizzare le diverse sidebar in più punti del layout dei nostri template (per esempio una sidebar da posizionare nella sezione destra del blog e una sul footer).
Per definire più di una sidebar per il tema basta ripetere più volte il procedimento che abbiamo eseguito per la definizione della prima sidebar all’interno del file function.php.
Proviamo a definire una nuova sidebar, subito dopo la prima, denominandola “sidebar-footer”:
<?php
if ( function_exists('register_sidebar') ) {
// sidebar 1
register_sidebar(array(
'name'=>'sidebar1',
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
// sidebar 2
register_sidebar(array(
'name'=>'sidebar-footer',
'before_widget' => '<li>',
'after_widget' => '</li>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
?>
Adesso se andiamo a vedere sul pannello di amministrazione dal solito menù Aspetto -> Widget possiamo notare che le sidebar a disposizione sono due: sidebar1 e sidebar-footer (Figura 5).

Figura 5 - Definizione di due sidebar dinamiche.
Per richiamare questa seconda sidebar all’interno dei nostri template basterà inserire la seguente riga di codice nel punto desiderato:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar-footer') ) : ?>
….istruzioni da eseguire quando la sidebar dinamica non è attiva…
<?php endif; ?>
6. Conclusione
Eccoci giunti alla conclusione di questa nuova lezione del nostro corso dedicato alla realizzazione di un tema per WordPress. Nella lezione odierna abbiamo visto cosa sono i widget e come questi possono ampliare le funzionalità della piattaforma. Abbiamo anche visto come predisporre più sidebar affinché possano ospitare i vari widget che desideriamo integrare all’interno del nostro sito/blog.
Come avrai avuto modo di vedere il procedimento non è complesso, questo a dimostrazione del fatto che spesso le cose che sembrano più difficili, se ben comprese, si rivelano in realtà molto semplici e intuitive da realizzare.
A questo punto per concludere definitivamente il corso ci resta da affrontare la personalizzazione del template dei commenti che vedremo la prossima settimana. Ma prima di lasciarti voglio porti una domanda: dopo aver seguito le lezioni di questo breve corso online, pensi di essere in grado di realizzare un tema partendo da zero? Siamo riusciti a raggiungere l’obiettivo che ci eravamo prefissati all’inizio del corso?
Per scopo didattico ho messo a disposizione il tema finora realizzato, se lo desideri lo puoi scaricare cliccando sul pulsante sottostante.
Download7. Indice degli articoli trattati in questa guida
Per agevolarti la consultazione della guida alla fine di ogni articolo riporterò l’indice comprendente tutti gli argomenti trattati.
- Come Installare WordPress in Locale?
- WordPress: Diamo Uno Sguardo al Pannello di Amministrazione
- Come Creare un Template per WordPress Partendo da Zero?
- WordPress: Come Realizzare l’Header del Template? (Parte 1) | (Parte 2)
- Diamo Uno Sguardo al Loop di WordPress
- Aggiungiamo la Sidebar al nostro tema
- WordPress: come rendere dinamici Header e Sidebar del template?
- Gerarchia dei template e loro utilizzo: come creare un template per gli articoli?
- Come Creare Template Personalizzati per le Pagine di WordPress?
- WordPress: predisporre la sidebar per l’uso di widget
- Personalizzare il Template dei Commenti di WordPress (Parte 1) | (Parte 2)





























43 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo