Come disegnare un layout in stile vintage? tutorial e psd
Due settimane fa abbiamo analizzato le caratteristiche dello stile vintage nel web design e abbiamo raccolto un sacco di risorse e di ispirazione per realizzare il nostro layout in questo stile. Oggi disegneremo quindi una home page semplice e in stile vintage per un’attività che vende/noleggia autoveicoli d’epoca. Sei pronto?
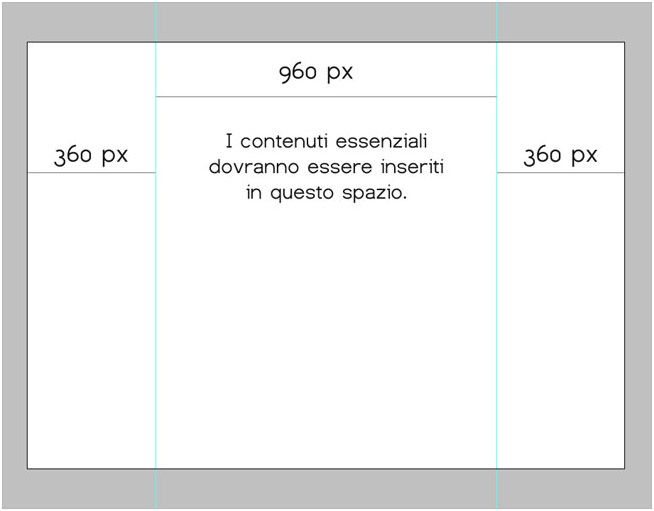
Come di consueto apriamo un nuovo documento in Photoshop, largo 1680px e alto 1050px. Posizioniamo le guide a 360px dai bordi, in modo di avere la nostra solita sezione di 960px entro cui racchiuderemo la home page del sito.

Come abbiamo visto, una delle peculiarità che contraddistingue molti dei layout in stile vintage è l’utilizzo di pattern e background effetto carta, vecchie cartoline e giornali. Girovagando su alcuni siti di risorse gratuite (Deviant Art, per esempio), siamo riusciti a recuperare alcune risorse che ci torneranno certamente utili durante il disegno del nostro layout.
Prima di tutto abbiamo due diverse texture di cartone:


Poi una striscia di carta con una clip:

Un’altra striscia con effetto “strappo” lungo il bordo:

E infine una polaroid:

Ci muniamo anche di alcune immagini di pin up e di alcune brush vintage – retrò (nell’articolo precedente puoi trovare i link di moltissime risorse simili). Una volta preparato tutto il materiale, cominciamo a realizzare la home page.
Primo step: prepariamo il background
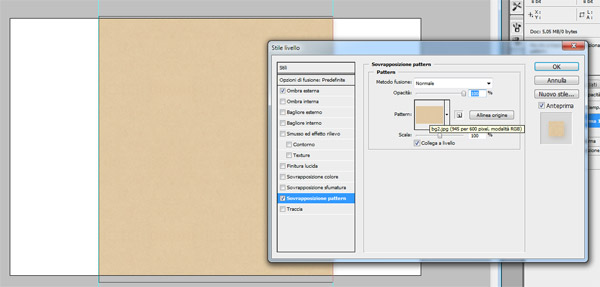
Prima di tutto con lo strumento rettangolo creiamo la sezione centrale del sito, larga 960px e alta 1050px. In nuovo documento apriamo la texture effetto carta più chiara e trasformiamola in un pattern (Modifica >> Definisci pattern). Fatto questo torniamo al documento principale, apriamo la finestra degli stili di livello del rettangolo disegnato (basta fare doppio click sul livello) e dalla voce “ sovrapposizione pattern” assegniamo il pattern carta appena salvato al rettangolo.

Seguiamo lo stesso procedimento con l’altra texture carta: apriamola in un nuovo documento, salviamola come pattern e, nel documento principale, assegniamola come pattern al livello di background (livello 0, se ancora bloccato basta cliccare due volte con il mouse):

Come puoi vedere per far risaltare il container gli abbiamo assegnato una piccola ombreggiatura laterale; il background della nostra home page è praticamente pronto.
Secondo step: logo e menù di navigazione
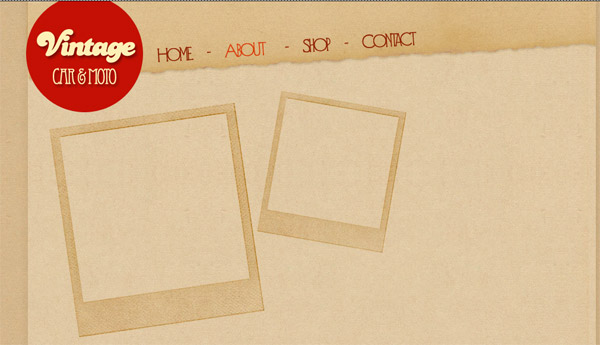
Prendiamo la nostra immagine effetto “carta strappata”, la ruotiamo leggermente in senso antiorario (Modifica >> Trasforma >> Ruota) e la posizioniamo in alto, come mostrato nella seguente immagine:

Selezioniamo lo strumento forma, scegliamo una sfera piena e disegniamo un cerchio di colore rosso (#c41004): questo sarà lo sfondo del nostro logo. Scriviamo il logo con un font adatto (Vintage e’ stato scritto con il font “Candice”, Car & Moto con il font “Eccentric”) e con un colore chiaro, nel nostro caso un colore crema (#fef0b6). Il risultato dovrebbe essere il seguente:

A destra del logo inseriamo le voci della navigazione, utilizzando anche in questo caso un bellissimo font in stile retrò: il Diehl Deco.

Terzo step: la testata, le immagini dei prodotti
Adesso vogliamo realizzare una testata, mettendo in primo piano alcune immagini dei nostri prodotti (nel nostro caso macchine d’epoca & simili). Dobbiamo stare attenti a impostare una grafica attinente al layout che stiamo realizzando, utilizzando lo stesso stile anche per questa importantissima sezione, che attirerà l’attenzione dell’utente in modo immediato.
Ho visto spesso layout grunge o vintage ben realizzati ma con uno slider in stile moderno in testata, o un modulo contatti non personalizzato (con il form bianco, standard), e l’effetto è veramente antiestetico. Nel nostro caso utilizzeremo la polaroid che abbiamo visto in precedenza e, per richiamare lo stile vintage del layout, ci serviremo dei metodi di fusione.
Ho intenzione di realizzare un articolo di approfondimento su cosa sono e come lavorano i metodi di fusione di Photoshop, poiché permettono di realizzare, in pochi passi, degli effetti grafici veramente notevoli. Intanto mi limiterò a spiegare che cosa ho fatto nella realizzazione di questo layout, altrimenti questo articolo si dilungherebbe troppo.
Importiamo la polaroid nel nostro documento e la ridimensioniamo leggermente:

Come puoi vedere la polaroid ha delle smarginature bianche e, inoltre, ha un colore grigio che poco si adatta alla nostra grafica. Utilizziamo i metodi di livello per fondere l’immagine della polaroid con il livello di sfondo e renderla quindi più vicina alle nostre tonalità cromatiche, eliminando allo stesso tempo tutto il background bianco dell’immagine.

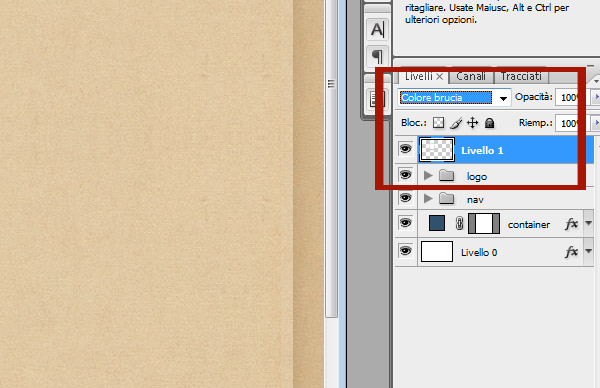
Fra tutti i metodi di fusione disponibili quello piu adatto ai nostri scopi è il “colore brucia”, come puoi vedere dalla seguente immagine:

A questo punto duplichiamo il livello della polaroid, ne impostiamo le dimensioni un po’ più piccole della precedente e replichiamo il procedimento con i metodi di fusione, per avere due box uno accanto all’altro dove poter inserire le nostre foto.

Inseriamo le foto all’interno delle polaroid:

E con un font grazioso (Little days) scriviamo due didascalie sotto di esse:

Infine, per arricchire graficamente questa sezione, con una brush disegniamo una macchina d’epoca sotto le polaroid:

Quarto step: il menu laterale con i dati di contatto
Poniamo il caso di voler creare, a destra, una sezione con i dati di contatto e l’indirizzo dell’attività. Qualcosa che sia utile e, allo stesso tempo, che arricchisca l’estetica della nostra home page. Importiamo nel documento l’immagine della fascetta di carta con la spilla, come mostrato nell’immagine seguente:

Ovviamente anche in questo caso è necessario lavorare sui metodi di fusione per far si che l’elemento si fonda perfettamente nella nostra grafica. Impostando la fusione sul metodo “brucia lineare” il risultato dovrebbe apparire cosi:

Adesso, con lo strumento rettangolo, creiamo tre rettangoli (#79531e) sopra il background appena creato, facendo in modo di disegnarli leggermente asimmetrici tra di loro:

Sono certa che starai pensando: “ma questo colore non c’entra niente con il layout, è pessimo!”: hai pienamente ragione, per questo andremo di nuovo a lavorare con i metodi di fusione, per trasformare quel verde oliva in un colore decisamente più consono all’estetica della nostra home page.
Impostando il metodo di fusione dei singoli rettangoli a “Colore brucia” il risultato è il seguente:

Bell’effetto, vero? Adesso nella sezione esterna del rettangolo andremo a scrivere le sezioni di contatto (e-mail, telefono, indirizzo), nella sezione interna (quella più scura), inseriremo i dati veri e propri, utilizzando un font più leggibile (in questo caso il nostro amato Georgia).

Un modo bello e originale per inserire i nostri dati e renderli integrati al massimo nella grafica che abbiamo realizzato, non trovi?
Quinto step: la sezione inferiore e i contenuti
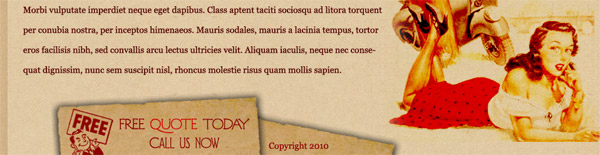
Adesso non resta che inserire i contenuti testuali nella nostra home page:

A destra, per dare un tocco di colore, inseriamo l’immagine di una pin-up (attinente alla nostra attività visto che sullo sfondo dell’immagine vi è una vespa):

L’ultimo tocco? Con una porzione dello stesso effetto carta utilizzato in alto, creiamo due piccoli box in basso, per il copyright e un invito a richiedere un preventivo gratuito. In questo modo avremo un piccolo footer grafico dove potremo inserire i dati di contatto, la partita iva, o altro.

Il nostro layout è completato: diamogli un’occhiata!

Conclusioni
In pochi step abbiamo realizzato un layout in stile vintage, estremamente grafico ma, al tempo stesso, semplice e chiaro. Nel prossimo articolo di questa rubrica analizzeremo le caratteristiche di un altro bellissimo stile di design: lo stile magazine. Non mancare!
DownloadGli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?
































33 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style? [...]
[...] rubrica sugli stili del webdesign, dove ne spiega le caratteristiche, oppure su come disegnare un layout in stile vintage…