Come convertire un layout XHTML in un template Joomla?
In questo articolo vedremo come è possibile, partendo da un layout XHTML esistente, realizzare un template per Joomla in pochi semplici passi.
Utilizzeremo il layout corporate/business realizzato da Sara e ripreso in seguito anche da Giustino in un articolo in cui spiega come sezionare ed esportare il layout; sempre Giustino ha successivamente trasformato il psd in layout XHTML e CSS.
Se desideri vedere il risultato finale, abbaimo già messo on-line il live preview con area riservata per i clienti (user: demo, password: demo).
Alcune considerazioni prima di iniziare
Non avendo io esperienza con l’utilizzo del framework Grid System 960 mi sono creato lo stesso layout realizzato in maniera tradizionale.
Nel download disponibile per questo articolo troverai, oltre al template Joomla completo, un modulo (vedremo in seguito di cosa si tratta), ed il layout XHTML/CSS che ho utilizzato.
Se desideri seguire questo articolo nella pratica, ti consiglio di scaricarlo subito.
DownloadParto dal presupposto che tu abbia letto gli articoli precedenti “Come realizzare un template Joomla” prima e seconda parte.
Se il layout è ben fatto, ci vuole veramente poco. Per questo motivo ho deciso di aggiungere un po’ di pepe a questo articolo mettendomi nella condizione di dover ridefinire la struttura stessa del layout di un modulo. In questo modo analizzeremo anche questa particolare procedura.
Ma andiamo con ordine.
Creazione della cartella del template
Per prima cosa creiamo la cartella del template. Il nostro template si chiamerà “yiwcorporate“.
Al suo interno creiamo le cartelle:
- css
- images
Ricordando di inserire in ognuna di esse il file index.html vuoto.

Il file di installazione
Prepariamo ora il file templateDetails.xml necessario alla corretta installazione del template. Ho stabilito tre posizioni:
- top_navigation chiaramente per la navigazione;
- login_module in quanto vedremo anche come realizzare un pannello di autenticazione per accedere ad un’area riservata;
- user1 che utilizzeremo per inserire il modulo per la gestione del contenuto particolare della pagina principale (vedremo in seguito di cosa si tratta).
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5" type="template">
<name>yiwcorporate</name>
<version>1.0.0</version>
<creationDate>Apr 2010</creationDate>
<author>Sara Presenti, Giustino Borzachiello, Maurizio Tarchini</author>
<authorEmail>info@yourinspirationweb.com</authorEmail>
<authorUrl>https://www.yourinspirationweb.com</authorUrl>
<copyright>2010 Your Inspiration Web</copyright>
<license>GNU/GPL version 2</license>
<description>Template realizzato come esercizio e descritto nel relativo articolo su YIW</description>
<positions>
<position>top_navigation</position>
<position>login_module</position>
<position>user1</position>
</positions>
</install>
Nota: Se vogliamo che il nostro template sia installabile dal pannello amministrativo (caricando direttamente il file zip), dovremo anche indicare la posizione esatta di tutti i file che lo compongono in questo modo:
<files>
<filename>index.php</filename>
<filename>images/logo.png</filename>
<eccetera></eccetera>
</files>
Copiamo le immagini
Copiamo le immagini (che sono presenti nella cartella img del layout XHTML che stiamo utilizzando) all’interno della cartella images del nostro template.

Copiamo il foglio di stile
Ora copiamo il foglio di stile originale “base.css” nella cartella css del nostro template e rinominiamolo in template.css. Apriamolo e modifichiamo i percorsi.
Il layout originale da cui stiamo partendo utilizza la cartella img, mentre noi utilizziamo la cartella images. Dovrai sempre valutare la modifica dei percorsi quando svolgi un’operazione del genere.
Prepariamo il file del template
Iniziamo ad impostare il file del template. Creiamo il file index.php nella cartella principale del template ed iniziamo ad impostare l’header come abbiamo già visto:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>">
<head>
<jdoc:include type="head" />
<link href="templates/system/css/general.css" rel="stylesheet" type="text/css" />
<link href="templates/<?php echo $this->template ?>/css/template.css" rel="stylesheet" type="text/css" />
</head>
</html>
Ora copiamo il body del nostro layout di origine nel file del template ed in seguito modifichiamo i percorsi delle immagini da “img/” a “templates/yiwcorporate/images/”.
Impostiamo anche il link corretto sul logo, utilizzando la proprietà baseurl, che restituisce l’url principale del sito e dunque la home page.
A questo punto il file index.php risulta così:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>">
<head>
<jdoc:include type="head" />
<link href="templates/system/css/general.css" rel="stylesheet" type="text/css" />
<link href="templates/<?php echo $this->template ?>/css/template.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="top">
<div id="logo">
<a href="<?php echo $this->baseurl; ?>"><img src="templates/yiwcorporate/images/logo.png" border="0" alt="Logo" /></a>
</div>
</div>
<div id="navigation">
<div id="top_navigation">
<ul id="top_nav">
<li><a href="#" id="home">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Partner</a></li>
<li><a href="#">Customer</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Affiliate</a></li>
</ul>
</div>
</div>
<div id="featured">
<div id="header">
<div id="slogan">
<div id="slogan-inner">
<p>We are a <em>young</em> financial agency. <br />Ti offriamo qualità fiducia e garanzie per un business innovativo e moderno. <br /><em>Your Inspiration Corporate</em>, tutto intorno a te.</p>
</div>
</div>
</div>
</div>
<div id="content">
<div id="col1">
<img src="templates/yiwcorporate/images/contoYIW.jpg" width="300" height="116" alt="Il conto bancoYourInspiration" />
<h2>Conto <span>YourInspiration</span></h2>
<p>Il conto bancoYourInspiration ti permette di risparmiare il <strong>10% sul canone annuo</strong> e di fruttare subito lo <strong>0,5%</strong> del deposito. Flessibile, conveniente e stabile: scopri le nostre condizioni.</p>
</div>
<div id="col2">
<img src="templates/yiwcorporate/images/prestitoYIW.jpg" width="300" height="116" alt="Il conto bancoYourInspiration" />
<h2>Prestiti <span>YourInspiration</span></h2>
<p>Pensionati, dipendenti statali ma anche disoccupati, studenti e casalinghe. I prestiti Your Inspiration ti regalano indipendenza economica e libertà finanziaria con <strong>rate a partire da soli 45 euro</strong>.</p>
</div>
<div id="col3">
<img src="templates/yiwcorporate/images/mutuoYIW.jpg" width="300" height="116" alt="Il conto bancoYourInspiration" />
<h2>Mutui <span>YourInspiration</span></h2>
<p>Il mutuo Your Inspiration a tasso agevolato offre numerosi <strong>incentivi per le giovani coppie</strong> e per chi ha finalmente scelto di investire su un immobile. <a href="#">Richiedi ora un consulto gratuito</a> e senza impegno.</p>
</div>
</div>
<div id="footer-outer">
<div id="footer">
<p><a href="#">Your Inspiration Corporate</a> - Banking & Financial solution - P.iva 012345678</p>
<p>Terms and conditions - Privacy policy - Contact us</p>
</div>
</div>
</body>
</html>
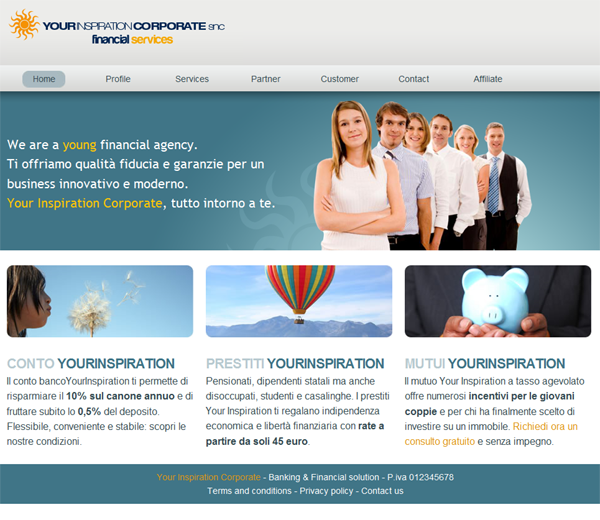
Bene. Adesso possiamo impostare yiwcorporate come template predefinito dal pannello amministrativo e verificarne il corretto output.

Il risultato è corretto. Ovviamente così non serve a nulla, ma è bene partire dall’importazione statica del layout in modo da poterlo vedere e verificare che sia tutto al suo posto.
Adesso possiamo iniziare ad inserire le componenti dinamiche nel template.
Inseriamo la navigazione
Rimuoviamo completamente la lista che contiene la navigazione. Al suo posto posizioniamo il modulo che abbiamo definito come “top_navigation“, in questo modo (il posizionamento dei moduli nel template è stato spiegato nel dettaglio nell’articolo “Come realizzare un template Joomla (prima parte)“):
<div id="navigation">
<div id="top_navigation">
<jdoc:include type="modules" name="top_navigation" style="" />
</div>
</div>
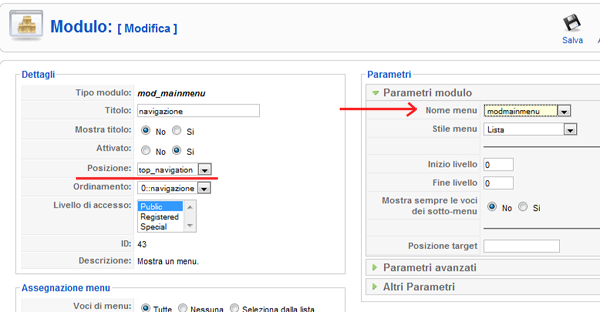
Ora, nel pannello amministrativo, andiamo in moduli->nuovo e scegliamo il modulo menù. Diamogli un nome e posizioniamolo in top_navigation.
Nei parametri leghiamolo ad un menù esistente.

Io utilizzo menù e contenuti che avevamo usato per gli articoli precedenti.
Ed ora guardiamo il risultato:

É sbagliato. Troviamo la navigazione tutta allineata a sinistra, scritta in giallo ed in verticale.
Come abbiamo visto, Joomla ha un suo modo di rappresentare la navigazione, dunque visualizziamo il codice per capire come intervenire.
<div id="navigation">
<div id="top_navigation">
<ul class="menu">
<li id="current" class="active item11"><a href="https://localhost/cms/"><span>HOME</span></a></li>
<li class="item12"><a href="/cms/index.php/pagina-1"><span>Page 1</span></a></li>
<li class="item13"><a href="/cms/index.php/pagina-2"><span>Page 2</span></a></li>
<li class="item14"><a href="/cms/index.php/pagina-3"><span>Page 3</span></a></li>
</ul>
</div>
</div>
Possiamo dedurre che il risultato non e’ corretto in quanto il tag ul del nostro layout di origine aveva un id “top_nav“, mentre ora nel codice generato dinamicamente da Joomla ha una classe chiamata “menu“.
Dovremo quindi modificare il foglio di stile sostituendo #top_nav con .menu.
Ora facciamo in modo che la pagina corrente venga mostrata con l’immagine di background grazie alla classe “active“.
.menu li.active a:link span, .menu li.active a:visited span{
display:inline-block;
height:27px;
line-height:27px;
width:69px;
background: url("../images/bg_nav_item.jpg") 0 0 no-repeat;
}
Ed eliminiamo questa riga che ora non serve più: indicava la pagina corrente nel layout di origine, cosa che noi abbiamo già impostato nel passaggio precedente.
#top_nav #home {
background: #A9BAC1 url("../images/bg_nav_item.jpg") 0 0 no-repeat;
}
Inseriamo i contenuti
Le tre colonne che rappresentano il contenuto del nostro layout sono un elemento della pagina principale, dunque la cosa migliore è inserirle un modulo “html personalizzato” da visualizzare unicamente nella home page e di seguito inserire la posizione dei contenuti.
Nella gestione moduli andiamo su nuovo e quindi scegliamo “html personalizzato“. Diamo un nome al modulo e posizioniamolo in user1. Mostriamolo solo nella home page ed in seguito tagliamo dal file del template la parte relativa alle tre colonne ed incolliamola nel contenuto del modulo (in modalità html!).

Ed ora aggiungiamo il posizionamento del modulo user1 (nel quale abbiamo inserito il modulo “html personalizzato”) e dei contenuti nel foglio del template:
<div id="content">
<jdoc:include type="modules" name="user1" style="" />
<div></div>
<jdoc:include type="component" />
</div>
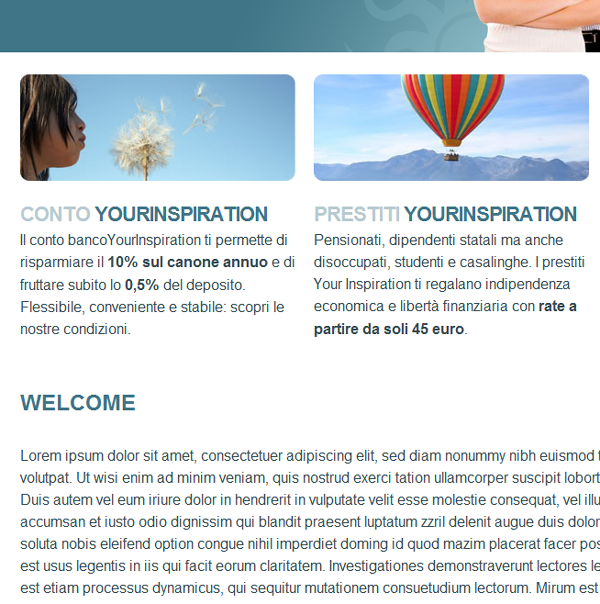
In questo modo, le tre colonne saranno presenti solo nella pagina principale. Questo in quanto in assegnazione menù abbiamo deciso di mostrarlo unicamente in HOME.
Le tre colonne saranno seguite dal’eventuale contenuto della pagina (nel live preview ho invertito la sequenza). Nota che tra il modulo ed i contenuti ho inserito un div vuoto, per prevenire un possibile affiancamento dei contenuti alle colonne.

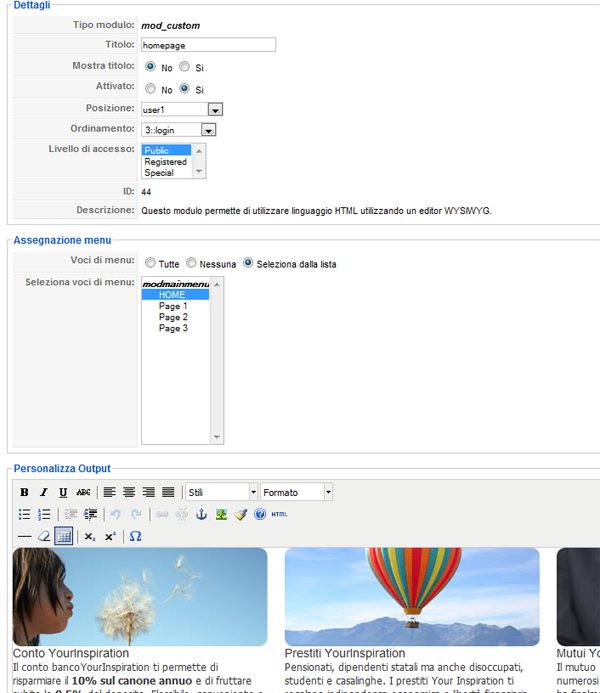
Oppure si potrebbe realizzare un modulo ad hoc per avere la possibilità di intervenire su alcuni dati che potrebbero variare nel corso del tempo. Come nell’immagine che segue:

Questo modulo (mod_corporate) lo trovi nel file da scaricare pronto per essere installato. Il modulo contiene già tutto il layout delle tre colonne. Ti basterà sostituirlo in user1 al modulo “html personalizzato” che abbiamo visto prima.
Voglio un’area riservata per i clienti. Come faccio?
Poniamo che la nostra YIW corporate voglia mettere a disposizione dei propri clienti un’area riservata dove ad esempio poter consultare dei documenti. Vediamo dunque come implementare il modulo di login per ottenere un risultato del genere.

Come prima cosa, aggiungiamo la posizione del modulo nel template:
<div id="top">
<div id="logo">
<a href="<?php echo $this->baseurl; ?>"><img src="templates/YIWcorporate/images/logo.png" border="0" alt="Logo"></a>
<div id="login">
<jdoc:include type="modules" name="login_module" style="" />
</div>
</div>
</div>
Come puoi vedere abbiamo aggiunto la posizione per “login_module“.
Dal foglio di stile posizioniamolo sulla destra sopra la navigazione:
#login{
width: 410px;
left: 520px;
top: -50px;
position: relative;
}
Ora, dal pannello amministrativo, andiamo in gestione moduli->nuovo e scegli il modulo login. Diamogli un nome ed assegnamolo alla giusta posizione “login_module“.
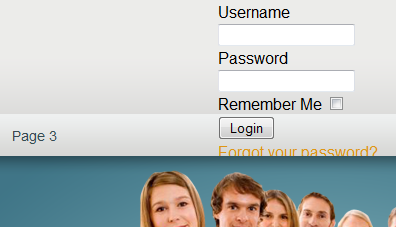
Guardiamo il risultato:

Un disastro!
Se andiamo ad analizzare il codice prodotto ci rendiamo conto che ben difficilmente riusciremo ad ottenere quello che vogliamo lavorando semplicemente sul foglio di stile. Occorre modificare la struttura stessa del layout del modulo. A tal proposito, adesso ti svelo il segreto.
Come modificare la struttura del layout di un modulo o di un componente?
Dalla cartella principale di Joomla andiamo in modules quindi in mod_login ed infine in tmpl. In questa cartella troveremo un file denominato default.php. Apriamolo.
Ignoriamo le parti in PHP (anche se spesso è facile intuire la loro funzione). Come vedi questo è il template che determina come il modulo login viene strutturato.
Potremmo modificare direttamente questo file ma sarebbe un errore per almeno tre motivi:
- La modifica riguarderebbe tutti i template e questo potrebbe avere effetti imprevedibili.
- La prima caratteristica di un template è la portabilità, dunque tutto quello che serve deve essere contenuto nella cartella del template stesso.
- Un aggiornamento di Joomla potrebbe sovrascrivere le nostre modifiche.
Dunque vediamo la procedura corretta.
Nella cartella del nostro template (yiwcorporate) creiamo la cartella html. Questo è un nome standard che segnala a Joomla che intendiamo ridefinire il layout di uno o più moduli o componenti.
All’interno cartella html creiamo la cartella mod_login. Come avrai intuito, dobbiamo utilizzare esattamente lo stesso nome della cartella del modulo del quale vogliamo ridefinire il layout.
All’interno di questa cartella copiamo il file default.php che abbiamo visto prima.
Da questo momento Joomla utilizzerà questo file per definire il layout del modulo login, e questo ci permette di lavorarci con estrema tranquillità.
Ora modifichiamolo come ci serve eliminando il “ricordami“, “password dimenticata“, eccetera. Rimuoviamo le label dei campi. Per quel che riguarda i campi del modulo facciamo in modo che siano contenuti all’interno di tag span anziché nei tag p (in questo modo non vanno a capo). Infine scriviamo il titolo direttamente prima del form.
Modifichiamo la classe del bottone per il logout da button a button_logout.
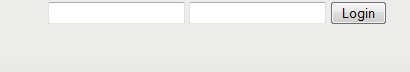
Adesso se proviamo a ricaricare la pagina, vediamo che il risultato è molto più simile alle aspettative.

Ora possiamo finalmente lavorare sul foglio di stile per ottenere il risultato desiderato.
Definiamo i campi in generale:
#login input{
width: 150px;
height: 18px;
border: 1px solid #D4D4D4;
color: gray;
}
Quindi nello specifico quello dell’username e della password:
input#modlgn_username{
background: #E9E9E9 url("../images/user1.png") 0px 0 no-repeat;
padding-bottom: 1px;
padding-left: 22px;
}
input#modlgn_passwd{
background: #E9E9E9 url("../images/lock.png") 0px 0 no-repeat;
padding-bottom: 1px;
padding-left: 22px;
}
Ora il bottone di login e quello di logout:
#login input.button{
width: 45px;
height: 23px;
cursor: pointer;
}
#login input.button_logout{
width: 55px;
height: 23px;
margin-top: 20px;
margin-left: 320px;
cursor: pointer;
}
Ed infine il titolo:
p#login_name{
font-size: 80%;
color: gray;
top: -8px;
position: relative;
}
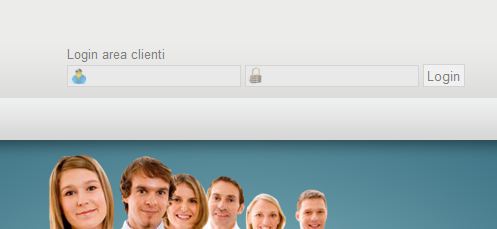
E il modulo di autenticazione per accedere all’area clienti è fatto.
Ora basterà creare un utente con livello “registrato” per ogni cliente che dovrà accedere alla sezione riservata.
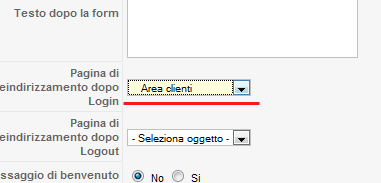
Nella configurazione del modulo, possiamo inserire come parametro la pagina dove l’utente dovrà essere reindirizzato dopo aver eseguito correttamente il login.

In questo caso abbiamo scelto la pagina dei clienti che imposteremo come livello di accesso “registered” nei parametri articolo. Così facendo sarà possibile accede a questa pagina solo se autenticati. Abbiamo scelto il livello “registered” in quanto richiede l’autenticazione ma non permette modifiche dei contenuti.
Conclusione
In questa serie di tre articoli abbiamo visto come creare da zero un semplice template per Joomla, ed in seguito come importare un qualsiasi template XHTML in questa piattaforma. Alla fine di questo articolo abbiamo altresì visto le procedure di “override” necessarie a ridefinire il layout di un componente o di un modulo. Disponi ora degli strumenti di base per realizzare un sito con questo CMS.
Se si dovesse palesare un sostanziale interesse per questo argomento, in futuro lo si potrà certamente approfondire ulteriormente. Magari ti interessa sapere come creare un modulo o un componente?
Per concludere, mi interessava anche dimostrare quanto affermato all’inizio del primo articolo di questa serie, ovvero che con Joomla si può creare qualiasi tipo di template. Il layout corporate/businnes infatti non era assolutamente nato per diventare un template Joomla ma in pochi passaggi lo abbaimo reso tale con tutti i vantaggi che ne derivano. Ad esempio quanto tempo ci avrebbe preso l’aggiunta e la gestione di un’area riservata con un sito tradizionale?
































47 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Come convertire un…
[...] 06) Come convertire un layout XHTML in un template Joomla? [...]
[...] [...]