Pillola CSS: come realizzare un layout fisso a tre colonne?
Nella pillola della scorsa settimana abbiamo visto come realizzare un layout fisso a due colonne. Sono sempre più diffusi però – complice l’aumento esponenziale della risoluzione dei monitor – i layout a tre colonne. Come fare dunque per aggiungere un’ulteriore colonna?
Opporre i float
Il concetto alla base del layout fisso a tre colonne rimane sempre l’opposizione dei float, ovvero effettuare il float di due elementi consecutivi nel markup, uno a destra e l’altro a sinistra, permettendo di affiancare i due elementi.
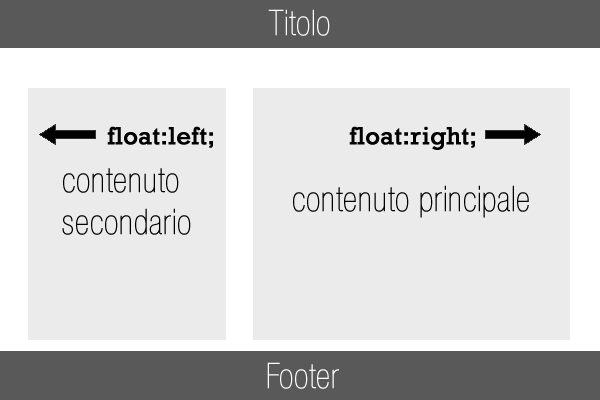
Per il layout a due colonne dell’esempio della scorsa settimana, il contenuto principale (la ricetta) veniva flottato a destra, mentre il contenuto secondario (gli ingredienti) a sinistra, in questo modo:

Il markup di riferimento era il seguente:
... <body> <div id="testata"> <h1>Titolo del mio sito</h1> </div> <div id="ricetta"> <h2>Istruzioni</h2> <p>Introduzione...</p> <ol> <li>Istruzione 1</li> <li>Istruzione 2</li> .... </ol> </div> <div id="ingredienti"> <h2>Ingredienti</h2> <ul> <li>Ingrediente 1</li> <li>Ingrediente 2</li> <li>Ingrediente 3</li> ... </ul> </div> <div id="note_legali"> <p>Copyright ©2010 Il mio sito originale</p> </div> </body> ...
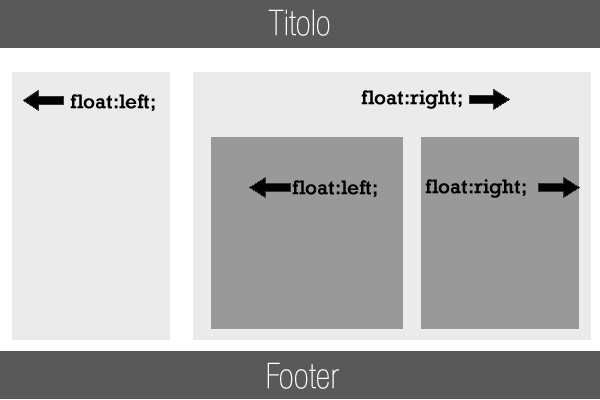
Per il layout a tre colonne utilizziamo lo stesso ragionamento: creiamo due colonne, flottandone una a destra ed una a sinistra e poi, all’interno di una di queste colonne, ne creiamo altre due, ottenute sempre opponendo i float. In questi casi, un semplice diagramma esplicativo vale più di mille parole:

Per realizzare tale layout, dobbiamo modificare leggermente il nostro markup, inserendo un div aggiuntivo, contenente due delle nostre tre colonne:
... <!-- contenitore --> <div id="contenitore-ricetta"> <!-- colonna centrale --> <div id="ricetta"> <h2>Istruzioni</h2> <p>Introduzione...</p> <ol> <li>Istruzione 1</li> <li>Istruzione 2</li> .... </ol> </div> <!-- colonna di destra --> <div id="ingredienti"> <h2>Ingredienti</h2> <ul> <li>Ingrediente 1</li> <li>Ingrediente 2</li> <li>Ingrediente 3</li> ... </ul> </div> </div> <!-- colonna di sinistra --> <div id="ricette-simili"> <h2>Ricette simili</h2> <ul> <li>Panettone della nonna</li> ... </div> ...
Come vedi, abbiamo inserito il div con ID “contenitore-ricetta”, che contiene la ricetta e gli ingredienti, e aggiunto una terza colonna, “ricette-simili”.
Passiamo ora al CSS: vogliamo che il nostro layout sia largo 1000 pixel, e che le due colonne laterali siano larghe 200 pixel ciascuna. Iniziamo con il float delle due colonne più esterne, “contenitore-ricetta” e “ricette-simili”:
...
#contenitore-ricetta {
float: right;
}
#ricette_simili {
float: left;
width: 200px;
}
...
E procediamo con l’opposizione dei float delle colonne interne, “ricetta” e “ingredienti”:
...
#ricetta {
float:left;
width:600px;
}
#ingredienti {
float:right;
width:200px;
}
In questo modo, come puoi vedere nell’esempio siamo riusciti ad ottenere un solido layout fisso a tre colonne, semplicemente adattando un layout a due colonne.
Considerazioni
Come avrai potuto notare, in questi due esempi ho sempre e solo lavorato con la proprietà “width” (larghezza) dei vari componenti: volevamo ottenere un layout di 1000 pixel e abbiamo definito due colonne da 200 pixel ed una da 600 pixel, occupando tutto lo spazio disponibile. senza utilizzare margini, bordi o padding, con il risultato che i vari componenti sono quasi accavallati l’uno all’altro.
La chiave per il corretto utilizzo di questi elementi di spaziatura orizzontale è la comprensione del box model, argomento che tratteremo nel prossimo articolo.
































15 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo