Come realizzare un layout in stile grunge?
Qualche articolo fa abbiamo visto quali sono le caratteristiche e i trend dello stile grunge; oggi realizzeremo, passo dopo passo, un layout accattivante nello stesso stile. Scegliamo perciò un cliente fittizio, che chiameremo (evviva la fantasia) Your Inspiration Grunge e che –sulla base dei consigli ricevuti dai nostri lettori – è un musicista. Anzi, come vedremo successivamente, due musicisti Jazz.
Sei pronto? Cominciamo!
DownloadStep 1- Prepariamo il documento su Photoshop
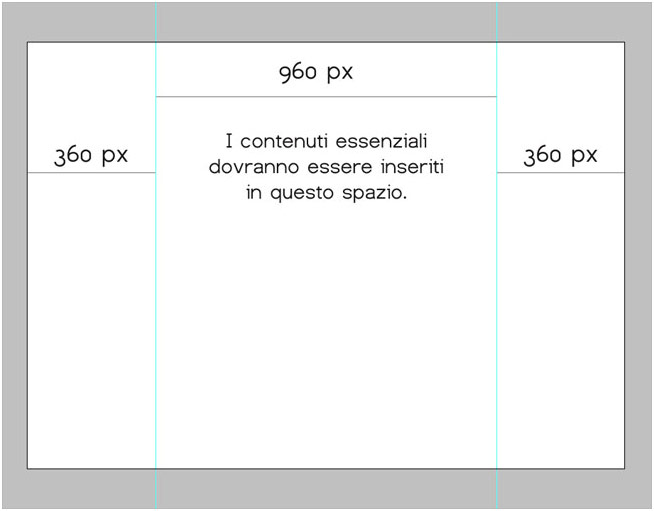
Come al solito apriamo un nuovo documento di 1680px e inseriamo le guide a 360px dai margini laterali, in modo da racchiudere in uno spazio di 960px il contenitore principale del nostro layout.

Step 2- la sezione centrale
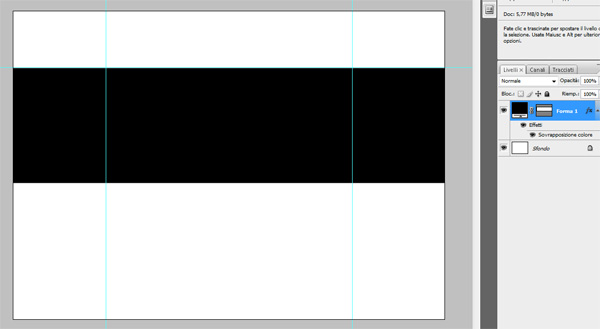
Lasciamo 218px di margine dall’alto (uno spazio sufficiente per inserire, in un secondo momento, logo e menù di navigazione) e disegniamo un rettangolo di colore nero con una larghezza di 1680px e un’altezza di 450px.

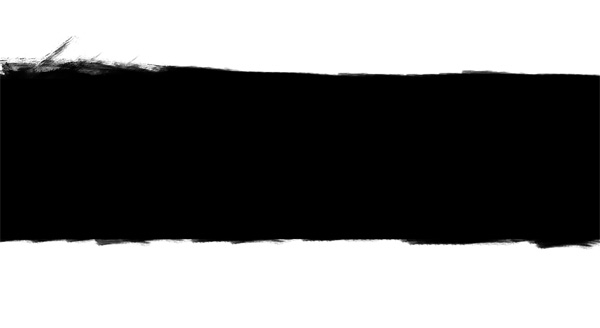
Adesso cominciamo a “impiastricciare” un po’ con i pennelli. Sul web puoi trovare centinaia di brush con accattivanti effetti “macchia” o spennellature. In questo layout noi usiamo queste e altre facilmente reperibili online. In questa fase non ci sono regole da seguire ma occorre solo un po’ di senso estetico e buon gusto: prendiamo uno dei nostri pennelli e, sempre con il colore nero, sporchiamo un po’ i bordi, superiori e inferiori, del rettangolo.
Il risultato, che ovviamente varia a seconda dei pennelli utilizzati, dovrebbe essere comunque simile a questo:

In questo modo il nostro rettangolo ha un aspetto un po’ più vissuto, meno lineare. Adesso inseriamo gli elementi grafici all’interno di questa sezione. Secondo le indicazioni del cliente e la mia fantasia, ho deciso di inserire prima di tutto una foto dei cantanti jazz.
Cercando sul web ho trovato questa bellissima foto reperita su sxc.hu che impulsivamente ho deciso essere perfetta per il nostro layout. Inseriamola quindi nel documento.

Come puoi vedere però l’immagine è decisamente troppo grande, e ha anche un colore di sfondo diverso dal nostro #000. Perciò rimpiccioliamo l’immagine (cliccando su Modifica >> Trasforma >> Scala e tenendo premuto il tasto MAIUSC per scalare la foto rispettando le proporzioni e senza deformarla) e ne tagliamo una piccola parte inferiore.

Scegliamo il metodo di fusione “Esclusione” per amalgamare lo sfondo dell’immagine con il colore della sezione e per fare in modo che la punta del cappuccio del cantante di destra fuoriesca leggermente dalla sezione nera. In questo modo l’immagine e’ più dinamica e ha un gradevole effetto “3d”.

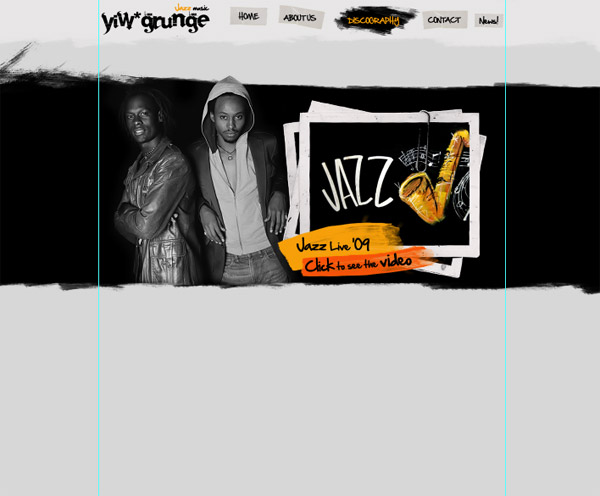
Adesso posizioniamo a destra l’immagine di una polaroid (ce ne sono molte disponibili su deviantart, qui e qui) che servirà ad arricchire la grafica della sezione centrale.
All’interno della polaroid inserisco un’immagine che ritengo attinente al nostro layout e che vivacizzi la sezione centrale. Potrebbe trattarsi di una foto, della copertina del cd dei cantanti o di un video. Nel nostro caso si tratta di un poster dedicato al Jazz.

A questo punto inseriamo, sopra la nostra polaroid, un pulsante call-to-action che, ovviamente dovrà avere uno stile adatto alla grafica fino ad ora sviluppata. Questo significa niente rotondità o sfumature web 2.0, ma una bella spennellata arancione accompagnata magari da un font calligrafico.
Con la brush disegniamo due pennellate sulla polaroid, scegliendo due tonalità diverse, ma entrambe calde, del colore arancione. (#f69f09 e #f35209).

Adesso scriviamo sulle pennellate, utilizzando il bellissimo font Hand of Sean ed evidenziando maggiormente alcune parole rispetto alle altre. L’asimmetria estetica permette di focalizzare l’attenzione su determinati concetti piuttosto che altri. Nel nostro caso in una probabile scritta “clicca qui per vedere il video” le parole da far risaltare sono “clicca qui” e “video”. Il resto serve solo a dare un senso alla frase.

La sezione centrale e’ pronta! Adesso occupiamoci del menu di navigazione e del logo, nella sezione superiore del layout.
Con le stesse brush utilizzate per creare le pennellate nella sezione centrale, sbizzarriamoci a pitturare anche la sezione superiore, utilizzando questa volta un bel grigio corposo (#e7e6e6). Questo sarà il background in cui posizioneremo i link e il logo.

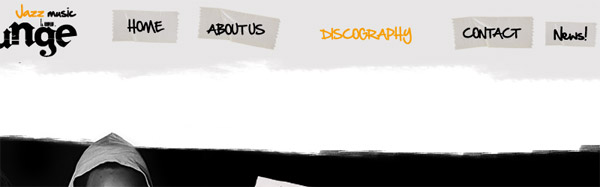
3. Il logo e i link di navigazione
Per prima cosa inseriamo il logo a sinistra, realizzato con il font Frakturika.

..e adesso ci occupiamo del menu di navigazione. Per i link ho deciso di usare lo stesso font utilizzato nei due pulsanti, il font Hand of Sean.

Per rendere il menu più accattivante, sotto i vari link voglio inserire un background, un pezzetto di scotch (che puoi scaricare gratuitamente qua e qua). Inoltre ruoto leggermente alcuni link in modo da rendere il menu più asimmetrico e creativo.

Discography e’ una pagina importante, dato che presenta e promuove i dischi del gruppo musicale di cui stiamo disegnando il layout. Per questo e’ importante che la relativa voce di menu sia in qualche modo evidenziata rispetto agli altri link. Allora, al posto del colore nero utilizziamo un arancione e invece dello scotch come background facciamo una pennellata nera.
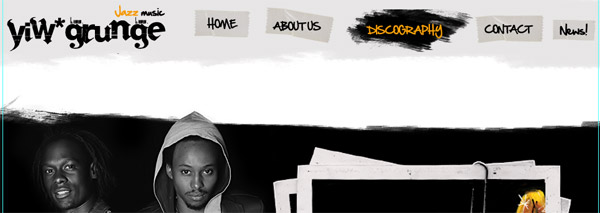
Il risultato e’ questo:

Nel frattempo, dato che il bianco e’ un colore troppo luminoso, modifichiamo il colore del background con un più adatto grigio chiaro (#d7d7d7)
La nostra home page sta prendendo forma, e non e’ niente male!

4. Inseriamo uno slogan
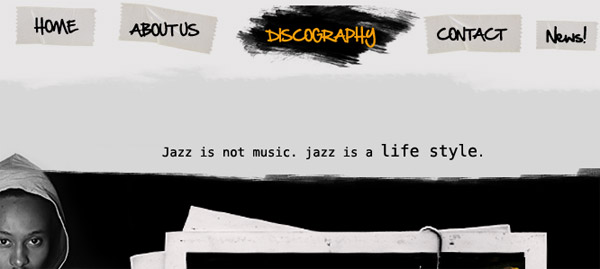
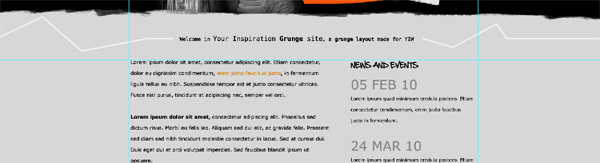
Aggiungiamo un piccolo slogan nella sezione superiore, utilizzando questa volta il font Bitstream Vera Sans, molto aggraziato e leggibile.

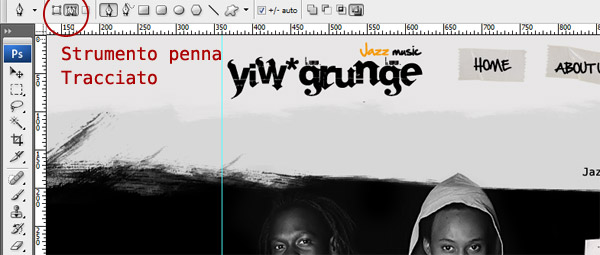
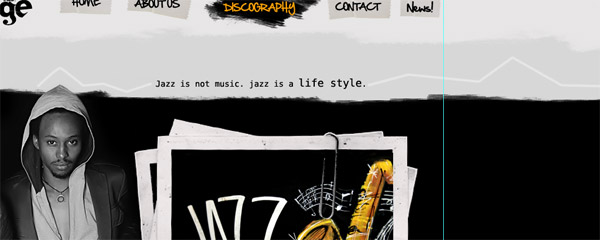
A questo punto con lo strumento penna impostato a tracciato creiamo una linea che segue i contorni del cappuccio del cantante e si blocca prima della lettera J.


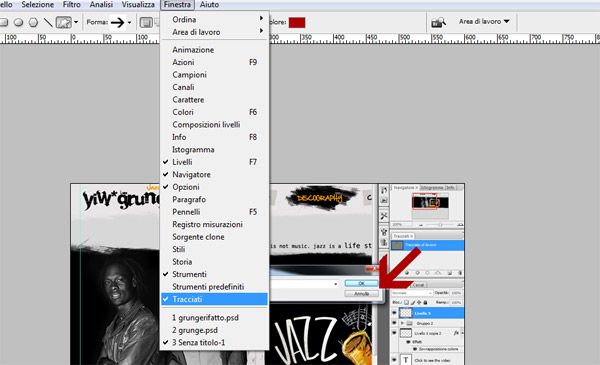
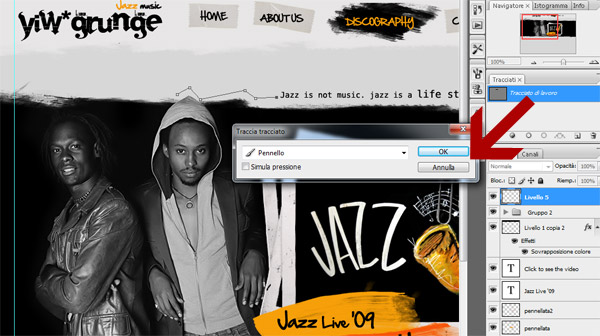
Facendo ben attenzione ad aver impostato come dimensione di pennello prestabilita un 3px e come colore il bianco, adesso dobbiamo solo andare nella nostra finestra tracciati (se non visibile sulla destra controllare in alto dal menu finestra se tracciati ha il segno di spunta), cliccare con il tasto destro, selezionare la voce “traccia tracciato” e scegliere il pennello come strumento.


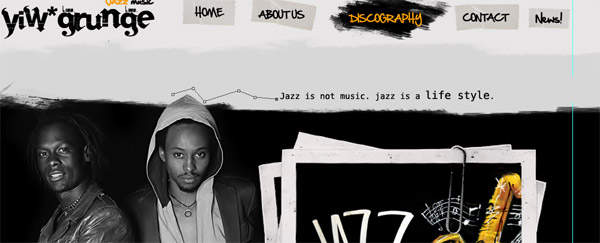
Il risultato e’ questo:

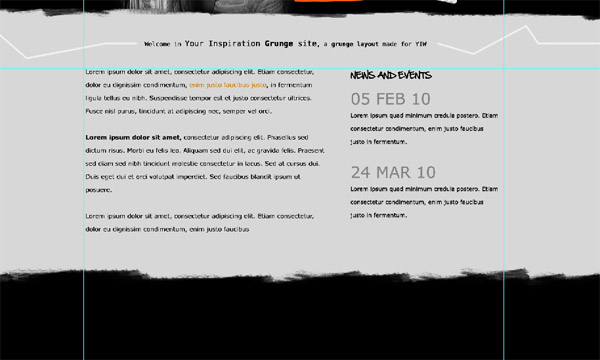
Ripetiamo lo stesso procedimento al lato destro dello slogan, ottenendo questo risultato:
5. Il contenuto della homepage
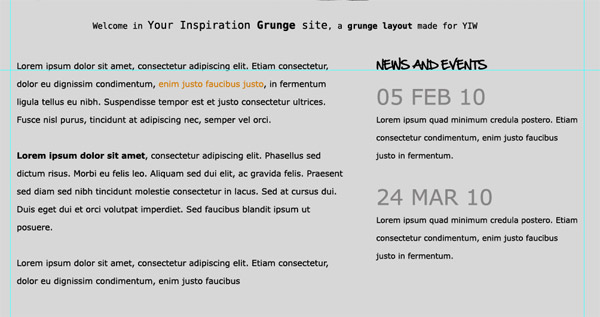
Adesso possiamo dedicarci alla sezione inferiore della nostra homepage che conterrà a sinistra un breve testo descrittivo e a destra le ultime news.
Prima di queste due colonne, sempre con il font Bitstream, scriveremo un piccolo testo di benvenuto. Il risultato? Vediamolo.

Inseriamo due tracciati anche qui, come precedentemente fatto nello slogan in alto:

6. Il footer
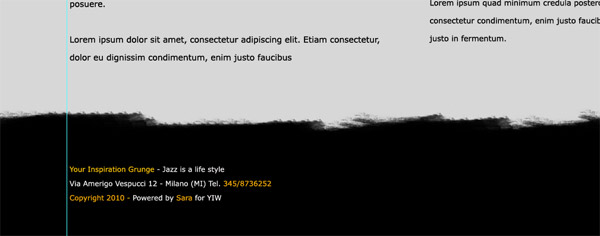
Stiamo quasi per finire il nostro layout. Adesso occupiamoci del footer che, proprio come la sezione centrale e quella superiore, avrà un background “spennellato”, di colore nero.

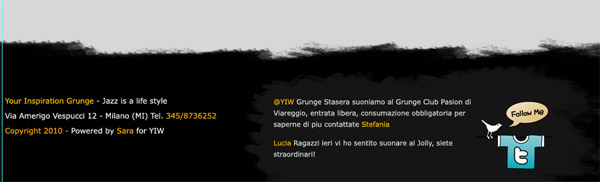
All’interno di questo footer voglio ovviamente inserire i dati del cliente e quelli relativi al copyright, e aggiungere inoltre una piccola sezione dedicata a twitter, dove visualizzare gli ultimi messaggi. In fondo i social network sono molto importanti, soprattutto per una band musicale che puo’ avere successo anche e soprattutto se trova il modo di farsi conoscere al grande pubblico.
Nella parte sinistra, quindi, posizioniamo i dati, scritti con un classico ma intramontabile verdana…

E nella parte destra inseriamo i nostri tweet, sopra un background sempre “spennellato” di colore grigio (#151515). La graziosissima icona di twitter puoi trovarla su webdesignerdepot.

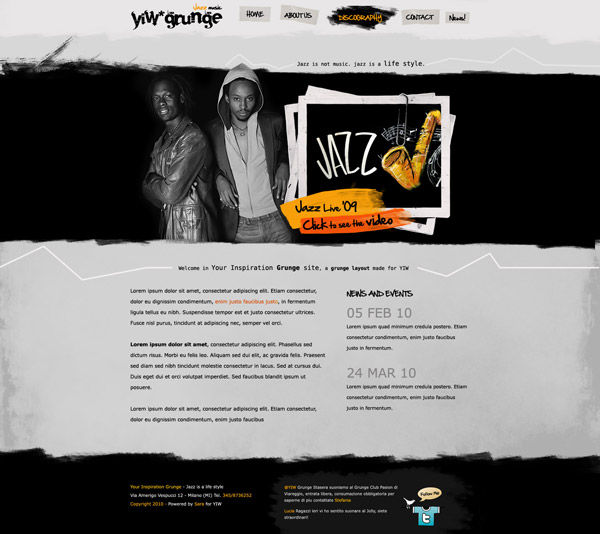
Diamo un’occhiata al nostro layout:

7. Gli ultimi ritocchi
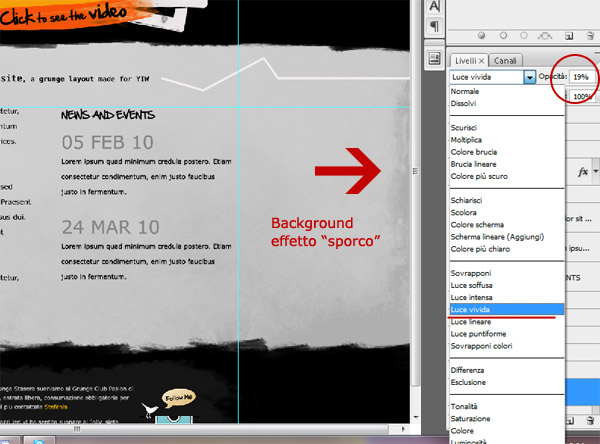
Manca un ultimo dettaglio: sporchiamo un po’ il background, che per adesso e’ troppo lineare, pulito. A tal scopo utilizziamo questa texture, presa sul web:

La trasciniamo nel nostro documento e lavoriamo sui metodi di fusione e sull’opacità’ fino a raggiungere un buon risultato. Il testo deve comunque rimanere leggibile e il background deve mostrare una leggera filigrana sporca, graffiata, vissuta.

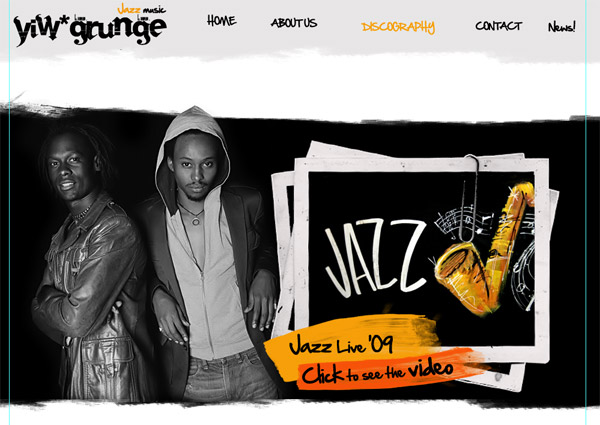
Ed ecco il nostro layout grunge!

Conclusioni
Dopo aver analizzato le caratteristiche dello stile grunge siamo riusciti a disegnare un bel template in questo stile, esteticamente accattivante e al tempo stesso abbastanza semplice da progettare. Scarica il psd, modifica liberamente il layout, sperimenta, crea: il grunge e’ uno stile creativo e davvero stimolante.
DownloadGli altri articoli di questa guida:
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?


































46 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]