Gli stili nel webdesign: le caratteristiche dello stile grunge
Dopo aver analizzato le caratteristiche dello stile corporate e aver disegnato il nostro layout in Photoshop, oggi ci occuperemo di uno stile che da tempo è ormai una vera e propria tendenza: il Grunge. Ormai è relativamente semplice riconoscere un sito dal design grunge, ma non tutti sanno quali sono le caratteristiche e i dettagli che rendono questo stile così accattivante: vediamoli insieme!
Grunge web design: di che cosa si tratta?
Il termine “grunge” – che deriva dall’aggettivo “grungy”, parola che, nello slang americano, ha il significato di “sudicio”, niente di più niente di meno – è stato coniato per contrassegnare un determinato stile musicale che spazia dal punk al rock, passando per l’heavy metal.
Data la premessa non stupisce che il grunge venga associato a un design aggressivo, disordinato, sporco per l’appunto.
Quando realizzare un layout in stile grunge?
Lo stile grunge, soprattutto nella sua versione “urbana” (skateboard e murales, per intenderci), è adatto per siti anticonvenzionali e volutamente fuori dalle righe. Pagine personali di cantanti e case discografiche ma anche negozi di abbigliamento e ristoranti, a patto che il messaggio da infondere nell’utente sia l’originalità e la voglia di rompere gli schemi, di infrangere le comuni regole dell’estetica e del buon gusto.
Ma diamo un’occhiata alle caratteristiche dello stile grunge nel webdesign, che possono essere così riassunte:
- Colori opaci: Nel design grunge i colori vibranti e accesi sono sostituiti da tonalità neutre e perlopiù “spente”. La palette dei colori tipicamente grunge richiama il beige, il marrone, il nero e il grigio. Si evitano i colori pastello tipici dello stile web 2.0 (o dello stile corporate, anche), le sfumature e le tonalità tenui.
- Texture e pattern: In nessun altro stile le texture e i pattern giocano un ruolo così basilare. Lastre di acciaio, jeans scuciti, un vecchio maglione di lana: tutto può diventare un background di grande impatto visivo, a patto che sia “vissuto” e quanto più realistico possibile.
- Dettagli realistici: Il grunge, così come nello stile hand-drawn, pullula di elementi grafici estrapolati dalla realtà che regalano al design un’immagine più autentica, quasi a voler prendere le distanze dalla virtualità del web. Adesivi, polaroid,carta strappata, brandelli di scotch, post-it e puntine da disegno: tutti dettagli per rendere il design eccentrico ma, al tempo stesso, concreto.
- Font calligrafici: Anche inserire nel layout qualche scritta calligrafica serve a sublimare l’originalità e il realismo del design. Quando i font non sono tipicamente grunge (quindi sbiaditi, graffiati e distorti) la scelta cade su font handwriting dall’aria spontanea e incurante, asimmetrici e disordinati.
Riassumendo: lo stile grunge è uno degli stili più creativi e divertenti con cui è possibile disegnare il layout di un sito web, dato che ti permette di osare e sbizzarrirti con diversi elementi grafici senza l’imposizione di regole precise da seguire.
La parola d’ordine è: inventa, sperimenta! L’unico rischio è realizzare un design confuso che, invece di essere accattivante e attrarre l’utente, finisce con il disorientarlo e farlo scappare a gambe levate. Il mio consiglio è di non esagerare, lasciando con una grafica sobria le sezioni contenenti testi e navigazione ed esprimendo la propria creatività sul background e sugli elementi che non compromettono la leggibilità e l’usabilità del sito.
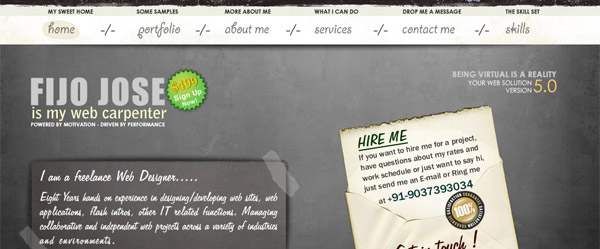
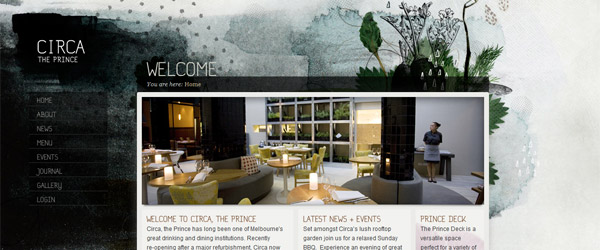
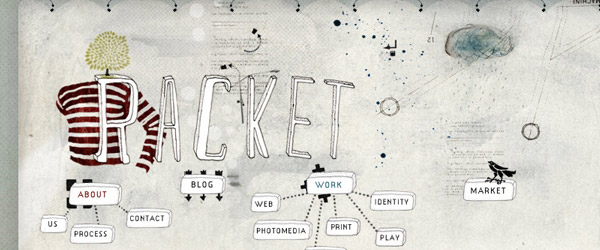
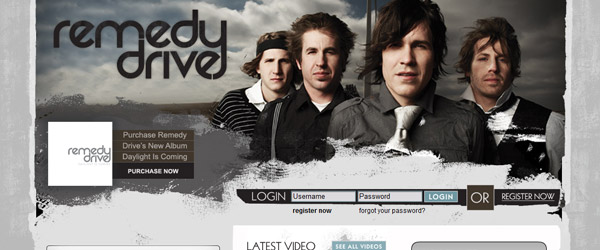
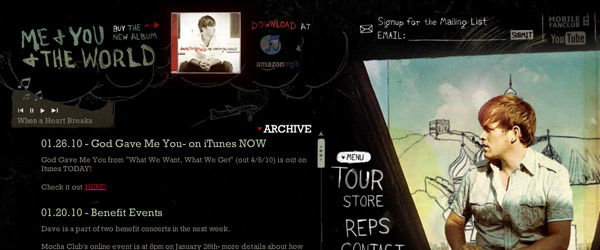
Alcuni esempi di grunge web design
Risorse
Puoi trovare delle eccellenti risorse di qualità nel nostro articolo “Risorse: font, tutorial, icone, texture e template per un favoloso grunge style”. Se non ti bastano (ingordo!) ti propongo alcuni links davvero interessanti.
Ispirazione
Ispirazione grunge: layout, logodesign & tutorial
30 beautiful examples of grunge in webdesign
Grunge web design: best practices
Tutorial
Design a cartoon grunge layout
How to create a grunge webdesign
Poster, background e tipografia: tutorials in stile grunge
Materiale (brush, texture, font & co)
20 font grunge che ogni designer deve avere
Massive collection: ultimate resources for grunge design
42 wallpaper grunge per i tuoi background
Letture consigliate
Grunge style in modern webdesign
Gli altri articoli di questa guida:
La prossima settimana progetteremo e realizzeremo in photoshop un layout in stile grunge. Non perdere l’appuntamento!
- Gli stili nel web design: le caratteristiche del corporate style | Come realizzare un sito in corporate style?
- Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style?
- Gli stili nel web design: le caratteristiche del web 2.0 style | Come realizzare un sito in web 2.0 style?
- Gli stili nel web design: le caratteristiche del vintage style | Come realizzare un sito in vintage style?
- Gli stili nel web design: le caratteristiche del magazine style | Come realizzare un sito in magazine style?
- Gli stili nel web design: le caratteristiche dell’organic style | Come realizzare un sito in organic style?
- Gli stili nel web design: le caratteristiche dello stile tipografico | Come realizzare un sito in typography style?
- Gli stili nel web design: le caratteristiche dell’illustration style | Come realizzare un sito in illustration style?







































47 commenti
Trackback e pingback
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
Social comments and analytics for this post... This post was mentioned on Twitter by nando_p: RT @YIW Gli stili nel…
[...] già analizzato due stili di (web)design: il corporate/business e il grunge; abbiamo anche realizzato due layout molto accattivanti in…
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] design, equivale ad una scelta di colori e di elementi grafici per certi versi simile agli stili grunge e…
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]
[...] Gli stili nel web design: le caratteristiche del grunge style | Come realizzare un sito in grunge style? [...]