Progettazione volta all’accessibilità: come e perché realizzare un sito web accessibile?
Un sito web ben realizzato non deve essere solo esteticamente accattivante o avere un markup pulito e ordinato, deve essere anche accessibile. L’accessibilità è infatti uno degli aspetti fondamentali di cui un web designer deve tener conto durante il processo di sviluppo di un sito.
Spesso si da per scontato che il sito web che stiamo sviluppando sarà visualizzato e navigato unicamente attraverso il “classico” computer fornito di mouse, tastiera e monitor;ma non sempre è così.
Ci sono utenti affetti da particolari disabilità che si trovano impossibilitati a utilizzare i normali strumenti di navigazione cui siamo abituati e che, per accedere alle informazioni contenute sul nostro sito, utilizzano dispositivi a loro più idonei come per esempio uno screen reader usato da una persona non vedente per leggere informazioni testuali tramite sintesi vocale o braille.
Hai mai pensato a come uno screen reader leggerà le informazioni contenute sul sito web che hai appena sviluppato?
Prima di rispondere a questa domanda andiamo a vedere cosa s’intende per accessibilità, qual è l’organismo che definisce le linee guida per l’accessibilità dei contenuti sul Web e quali sono gli utenti che beneficiano di queste linee guida.
Che cosa s’intende per accessibilità?
Prima di addentrarci nell’argomento vediamo qualche nozione teorica relativa all’accessibilità di un sito internet. Secondo la definizione fornita da Wikipedia, l’accessibilità in informatica è la capacità di un dispositivo, di un servizio o di una risorsa d’essere fruibile con facilità da una qualsiasi tipologia d’utente. Per qualsiasi tipologia di utente s’intende anche soggetti affetti da una disabilità fisica e/o cognitiva permanente o soggetti che per ragioni che non hanno nulla a che fare con eventuali deficit fisici si trovano a operare in condizioni limitanti.
Chi definisce gli standard dell’accessibilità?
Esiste un organismo internazionale senza scopo di lucro, composto di un gruppo di esperti che lavora da anni per standardizzare i linguaggi e le tecnologie per il Web. Tale organismo prende il nome di World Wide Web Consortium (o W3C in gergo informatico).
All’interno di questo organismo vi è una sezione che si occupa dell’accessibilità dei contenuti per il Web; tale sezione prende il nome di WAI (acronimo di Web Accessibility Initiative – Iniziativa per l’Accessibilità del Web).
Il gruppo di esperti che partecipa alla WAI si occupa di definire delle linee guida che contengono un’ampia gamma di raccomandazioni studiate per rendere i contenuti del Web maggiormente accessibili; queste linee guida prendono il nome di WCAG (acronimo di: Web Content Accessibility Guidelines) e sono pensate sia per gli sviluppatori di contenuti Web (autori di pagine Web e creatori di siti Web) sia per gli sviluppatori di strumenti di authoring.
Seguendo queste raccomandazioni otterrai il risultato di rendere i contenuti Web più facilmente fruibili da tutti gli utenti, a prescindere dal particolare interprete in uso (ad es., browser normali, browser basati su dispositivi di sintesi vocale, telefoni cellulari, personal computer per automobili, ecc.) o da eventuali limitazioni cui essi possono essere costretti (ad es., ambienti rumorosi, stanze sotto illuminate o sovra illuminate, ambienti in cui occorra avere in qualunque momento le mani libere, ecc.).
Chi sono gli utenti che beneficiano delle WCAG?
Ricapitolando, le categorie generali di utenti che beneficiano delle WCAG sono le seguenti:
- Persone con disabilità fisiche e/o cognitive permanenti (non vedenti, audiolesi, ipovedenti, disabili motori impossibilitati a usare il mouse o la tastiera, malati di epilessia fotosensibile, individui affetti da non meglio specificate disabilità cognitive o dell’apprendimento).
- Persone che per varie vicissitudini incontrano difficoltà simili a quelle di chi è affetto da disabilità fisiche permanenti.
- Persone che utilizzano tecnologie obsolete, connessioni a internet molto lente.
Quali sono le linee guida che il W3C raccomanda di seguire per rendere i contenuti del Web accessibili?
Le prime raccomandazioni del W3C riguardanti l’accessibilità ai contenuti del Web sono state pubblicate il 5 maggio 1999 e prendono il nome di WCAG 1.0 (traduzione ufficiale italiana delle WCAG 1.0). Queste raccomandazioni sono composte da quattordici linee guida che indirizzano i creatori di pagine web su due principi generali: assicurare una trasformazione elegante, rendere il contenuto comprensibile e navigabile.
A distanza di quasi dieci anni, l’11 dicembre 2008, il W3C ha rilasciato una nuova versione delle raccomandazioni indirizzate ai creatori di siti web, che prende il nome di WCAG 2.0 (traduzione ufficiale italiana delle WCAG 2.0).
Il W3C adesso raccomada di utilizzare le nuove WCAG 2.0 invece delle WCAG 1.0
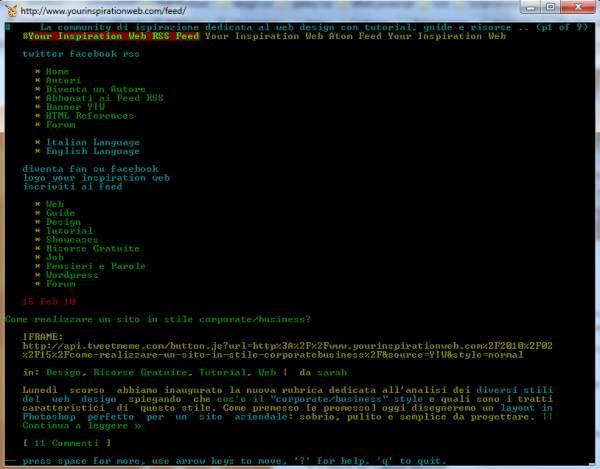
Come sono visualizzati i nostri siti se esplorati tramite browser testuale?
Una volta finito lo sviluppo di un sito internet, un test che pochi web designer eseguono, è quello di provare a esplorare il sito internet mediante l’utilizzo di un browser testuale, come Lynx per esempio. Solo in questo modo possiamo renderci conto di come può essere del tutto inaccessibile – per una particolare categoria di utenti – un sito web sviluppato male.
Quello che segue è uno screenshot della home page di YIW vista attraverso Lynx.

Come puoi vedere dalla foto sopra, quando si naviga attraverso un browser testuale, le immagini che compongono un sito vengono del tutto ignorate.
A questo punto capirai che, per esempio, un sito web con un menù di navigazione realizzato interamente con delle immagini – per abbellirne l’aspetto estetico – senza i giusti accorgimenti (fornire alternative testuali equivalenti) può risultare del tutto innavigabile ad un utente che utilizza un browser testuale.
Per il momento ci fermiamo qui senza entrare nel dettaglio delle varie raccomandazioni fornite dalle WCAG.
Conclusione
In questo articolo abbiamo accennato all’importanza di rendere i contenuti per il Web accessibili a qualsiasi tipologia di utente.
L’argomento accessibilità è qualcosa di molto vasto e complesso che non può assolutamente essere trattato con qualche articolo se non in modo molto superficiale così come ho appena fatto. L’obiettivo di questo articolo era fornire un punto di partenza riguardo all’argomento accessibilità a quanti ne hanno spesso sentito parlare ma che per un motivo o l’altro non hanno mai trovato il tempo o la voglia di approfondire.
Nelle prossime settimane andremo a esaminare le linee guida raccomandate dal W3C andando a esplorarne qualcuna più nel dettaglio in modo da imparare a progettare con uno sguardo rivolto anche all’accessibilità.
Prima di lasciarti una domanda: quali sono gli accorgimenti che prendi solitamente per rendere i tuoi siti accessibili?































11 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo