Un buon portfolio online? ecco qualche consiglio

Stai pensando di realizzare il tuo primo portfolio online, oppure sei in procinto di farne un restyling? Con questo articolo voglio darti qualche piccolo consiglio per la realizzazione di un buon portfolio. Come mostrare i propri lavori? Cosa scrivere? Che cosa è importante evidenziare e cosa, invece, è meglio evitare? Scopriamolo insieme!
1. Crea il tuo portfolio
Anche se sei un designer alle prime armi e ancora non ti è stato affidato un vero e proprio lavoro da realizzare, questo non è un buon motivo per non pubblicizzare le tue capacità e la tua fantasia. Se non fai vedere di che stoffa sei fatto è veramente difficile che qualcuno possa capire le tue potenzialità e affidarti un qualsiasi progetto senza la minima garanzia.
Dedica un po’ di tempo a progettare qualche lavoro grafico, anche fittizio, cercando di dare il meglio di te stesso: anche se lavorare in questo modo non ti frutta alcun ricavo, stai attento a non svolgere un progetto frettoloso e dozzinale: questi progetti saranno il tuo “biglietto da visita” e verrai giudicato sulla base del gusto e delle competenze professionali che riuscirai a dimostrare a tutti coloro che visiteranno il tuo sito web. Non presentare mai il tuo portfolio con uno o due lavori: daresti subito l’idea di principiante, di persona poco matura professionalmente.
Disegna wallpaper, coordinati grafici e logotipi di fantasia. Progetta layout creativi e originali, pensati e costruiti sulle esigenze di un potenziale cliente. Realizza template free: da una parte farai conoscere il tuo lavoro, dall’altra pubblicizzerai in modo positivo la tua persona, dato che niente attira più consensi delle risorse gratuite.
Cerca di avere almeno 5/6 lavori da presentare, e fa che siano di buona qualità. Se dimostri di possedere estro, capacità e buona volontà, nessuno ti giudicherà, magari erroneamente, in base all’età, al titolo di studio o alle poche esperienze lavorative.
Il consiglio: Se vuoi veramente crescere professionalmente e non essere considerato il solito “smanettone”, evita di scegliere per il tuo sito hosting e sottodomini gratuiti come “albertodesign.altervista.it”. Vuoi che la prima impressione sia che non puoi (o vuoi) investire nella tua immagine una spesa minima di 25 euro annui? Oggi ci sono molte società di hosting che, con poco, possono offrirti un buon servizio: approfittane.
2. Scegli i lavori migliori
Al contrario, se hai un po’ di anni di esperienza e decine di lavori alle spalle, potresti commettere l’errore opposto: voler esibire ad ogni costo tutti i progetti realizzati, indipendentemente dalla loro qualità, solo per “far numero” e evidenziare ai potenziali nuovi clienti le proprie esperienze.
Questo può rivelarsi un’arma a doppio taglio: nel web design i gusti estetici e le tendenze variano vertiginosamente; un sito considerato “bello” un anno fa, oggi potrebbe essere percepito dalla stessa persona in modo nettamente opposto. Quindi va bene mostrare un buon numero di progetti, ma facendo in modo che il sito sia aggiornato e che, nel tempo, non metta più in vetrina i lavori svolti in un passato troppo distante. E, se proprio vuoi inserire tutti i progetti, almeno suddividili cronologicamente per far capire in che anno sono stati realizzati.
Inoltre, non intestardirti a inserire nel tuo portfolio anche i lavori di dubbia qualità: capita anche ai migliori di lavorare per clienti che, una modifica dopo l’altra, imbruttiscono sensibilmente il prodotto. Quando succede, fattene una ragione e nascondi la tua paternità dell’opera al mondo: del resto un nuovo potenziale cliente non può sapere che quell’orribile background viola è stato imposto dal cliente. Se un sito è oggettivamente brutto, la colpa è sempre e solo del designer.
3. Metti in evidenza i lavori con immagini grandi e chiare
Anche se ultimamente si è molto sviluppata la tendenza di inserire nei propri portfolio piccole thumbnail che si ingrandiscono al click del mouse grazie al javascript di turno, è sempre preferibile mostrare subito delle buone immagini che rappresentino in modo chiaro e diretto la qualità dei lavori. Può essere una buona idea inserire direttamente in home page una selezione dei tuoi progetti migliori, utilizzando screenshot abbastanza grandi, così che gli utenti abbiano subito davanti agli occhi tuoi lavori, senza doverli andare a cercare nelle pagine dedicate e cliccare su eventuali miniature.
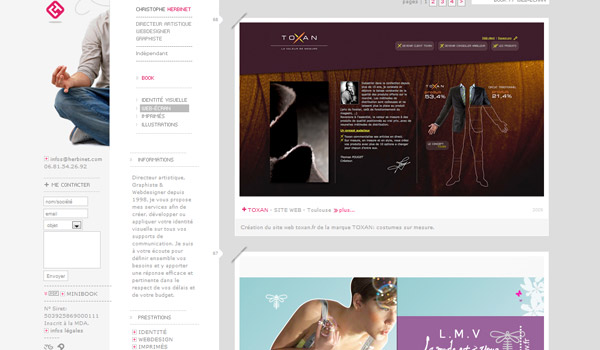
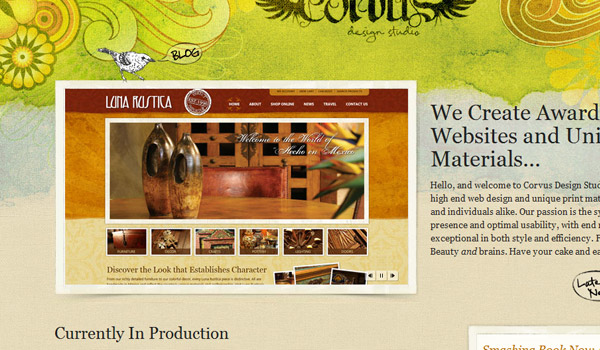
Una soluzione simile è stata adottata da Christophe Herbinet, che nel suo sito ha limitato molto la grafica dedicando più spazio possibile ai propri lavori, che vengono così evidenziati in modo semplice e accattivante.

Il portfolio di Christophe Herbinet è una vetrina perfetta per i suoi lavori
Un altro escamotage molto utilizzato è l’inserimento dei propri lavori in uno slider javascript (posizionato preferibilmente in alto, nella testata) che, grazie a un qualsiasi effetto (fade, scorrimento, ce ne sono per tutti i gusti) mostra all’utente alcuni lavori, in modo automatico e senza che egli debba muovere un dito. Questi javascript danno un senso di dinamicità alle pagine e per questo possono rivelarsi un’ottima alternativa ai semplici screenshot statici.
4. L’importanza dei restyling
Doversi occupare del restyling di un sito esistente è un progetto stimolante per ogni designer: trasformare qualcosa di antiestetico e amatoriale in un buon prodotto è una sfida che, se dà i risultati sperati, può essere motivo di orgoglio e indice di competenza e professionalità.
Proprio per questo gli eventuali restyling dovrebbero avere un loro riflettore, uno spazio d’onore all’interno del nostro portfolio: un cliente può non notare un buon sito, ma non può non rendersi conto di un buon restyling. Questo concetto è molto semplice: spesso non si capisce la differenza tra bello e brutto finchè qualcuno non ci sbatte davanti agli occhi due progetti da confrontare tra loro. Quindi far vedere un buon “prima/dopo” può essere veramente un asso nella manica, soprattutto con clienti che possiedono un minimo di gusto estetico.
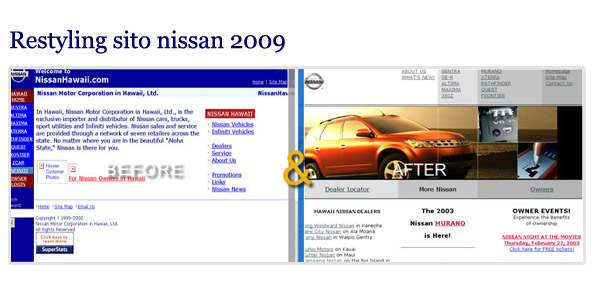
Quando presenti un restyling, dedica un piccolo spazio per mostrare com’era il sito/logo prima del tuo intervento, così che siano chiare le tue capacità e la differenza fra ciò che altri hanno realizzato e ciò che tu sei realmente capace di offrire.

Restyling del sito della Nissan: il miglioramento estetico è evidente.
5. Motiva il tuo lavoro
Quando puoi, cerca sempre di dare una motivazione alle tue scelte e al tuo operato. Perché hai scelto determinati colori piuttosto che altri? Cosa ti ha fatto preferire questo stile di design? Quali erano le richieste del cliente? Chi visita il tuo portfolio non deve pensare che i tuoi lavori siano realizzati in modo approssimativo, o a “casaccio”. Fai capire che, dietro ogni tuo lavoro, ci sono delle motivazioni e degli studi approfonditi. Il messaggio da trasmettere è: “So quello che faccio, e so cosa potrei fare per te”.
Quando si parla di brand identity, o di web design, difficilmente il committente sa quali siano le sue reali esigenze o qual è il design più adatto alla sua attività: sta a te conquistare la sua fiducia e dimostrare che dietro le tue scelte c’è la giusta competenza.
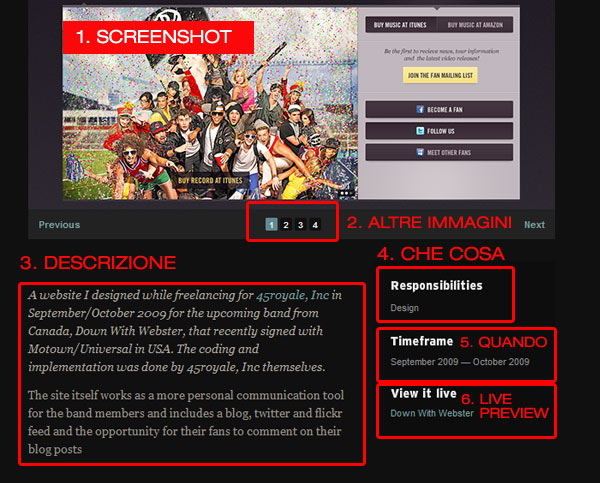
Il portfolio di Martin Kristiansen è solo uno dei buoni esempi di quanto detto:

Oltre ad offrire diverse immagini del progetto svolto, viene aggiunta una piccola descrizione e una scheda riassuntiva che, in breve, informa su che cosa è stato fatto, in che lasso di tempo ed infine offre la possibilità di visualizzare una live preview del sito realizzato.
Un modo semplice e chiaro di fornire più informazioni sul proprio lavoro.
6. Offri qualche testimonianza
Anche se alcuni sono convinti che nessuno dia più attendibilità alle testimonianze, non c’è niente di più incoraggiante per un potenziale cliente di un feedback positivo nei nostri confronti, soprattutto se espresso da persone attendibili e facilmente reperibili.
Dedica un piccolo spazio per i tuoi testimonial: non è importante che siano molti, ciò che conta è che siano persone per cui effettivamente hai realizzato un progetto (il tuo portfolio deve cioè confermare questo rapporto di collaborazione) e con nome, cognome e indirizzo (e-mail o del sito) scritto nero su bianco. Non è neanche necessario un poema: una buona testimonianza può essere anche una sola frase, estrapolata da un contesto più ampio. Anzi, evita di essere troppo prolisso: contenuti troppo lunghi (e poco utili) sono facilmente indigesti anche dai lettori più volenterosi.

Due esempi di testimonial: brevi ma efficaci.
Se vuoi realizzare una buona sezione testimonial e non sai da dove cominciare, ti consiglio di leggere questo interessante articolo di Noupe e di dare un’occhiata a questa ricca raccolta di trend ed esempi fatta da Vandelay.
Conclusioni
In questo articolo ti ho dato qualche piccolo consiglio per una buona progettazione di un portfolio. Ricordati che sul web il tuo sito è ciò che ti rappresenta e i tuoi lavori sono il biglietto da visita con cui dimostrare la tua professionalità e creatività: presentati sempre al meglio e troverai sempre chi, impressionato positivamente, ti assegnerà progetti su cui lavorare.

































25 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Un buon portfolio…
[...] Link all’articolo completo No Comments [...]